忙しい人向けの Design great widgets: Part 1 - #WWDC20

・Part 1(この記事)
・Part 2
冒頭
iOS 14 でウィジェットは完全に再設計された。これまで以上に最新かつ文脈(コンテキスト)に基づいた情報が表示されるようになった。

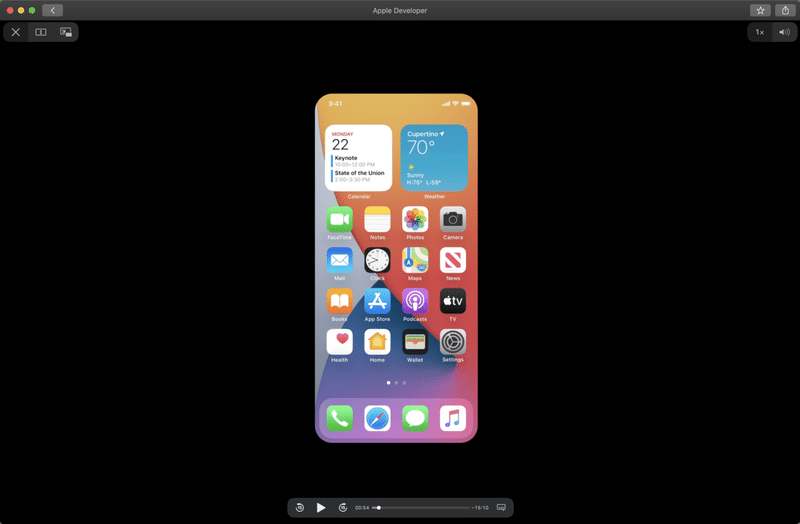
ホーム画面に直接追加できるようになった。

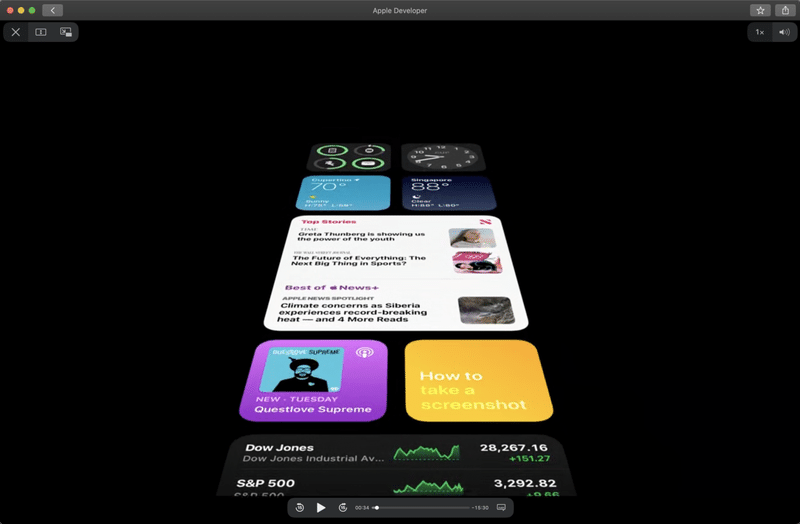
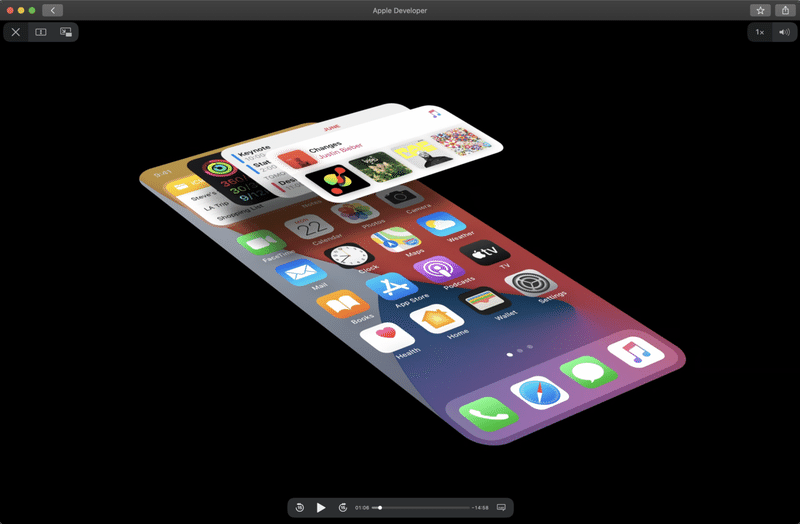
スマートスタックは複数のウィジェットを1つにまとめて表示でき、フリック操作でローテーションできる。

さらにスマートスタックは、ユーザの行動とコンテキストに基づいて、自動的に適切なウィジェットを表示する。

ウィジェットをデザインするときのアイディアと作成について見ていく。

Principles
まずは原則から見ていく。

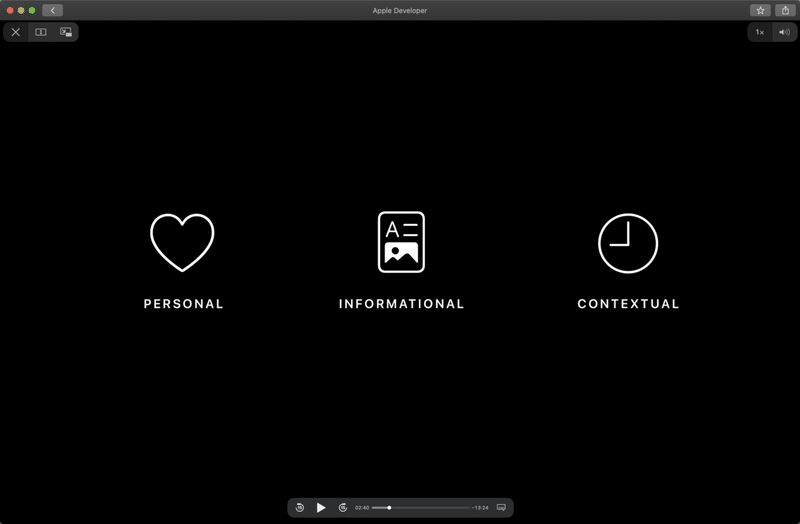
アイディアを考える際は、Personal、Information、Contextual、の3つの原則を探すとよい。

実際のウィジェットで、これらの原則がどのように機能しているのかを見ていく。

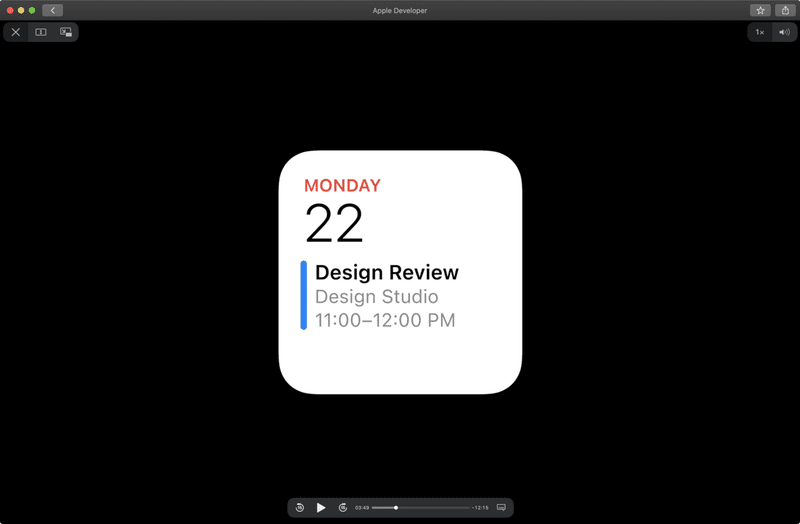
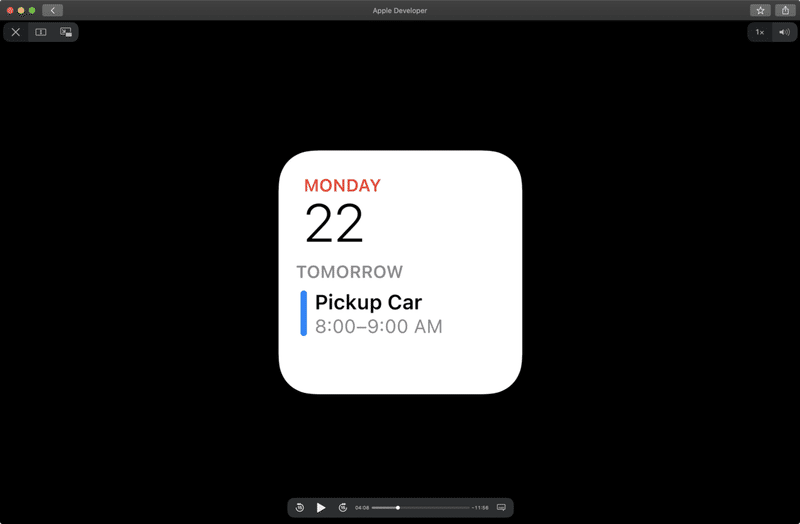
カレンダーでは、アプリのアイコンと同様に曜日と日付が表示される。開始時間や場所を表示することで、ユーザがアプリを開く行動を抑えることができる。

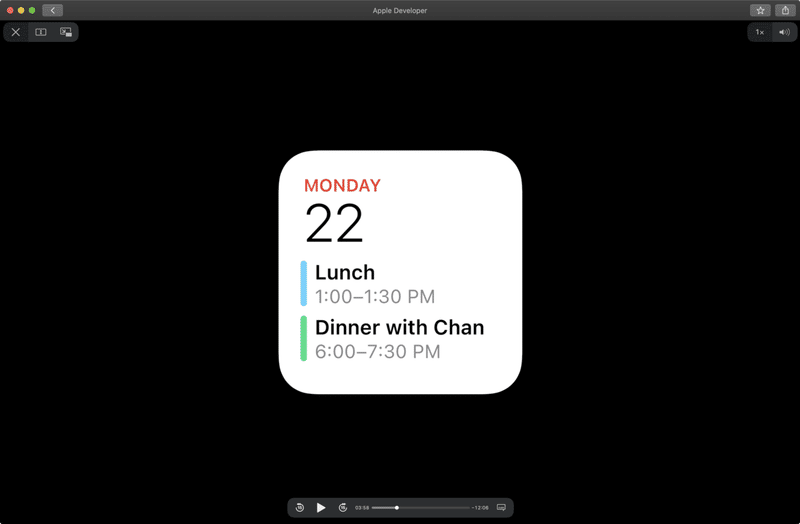
予定が詰まっている時は、詳細情報を折りたたんで2行にして表示する。

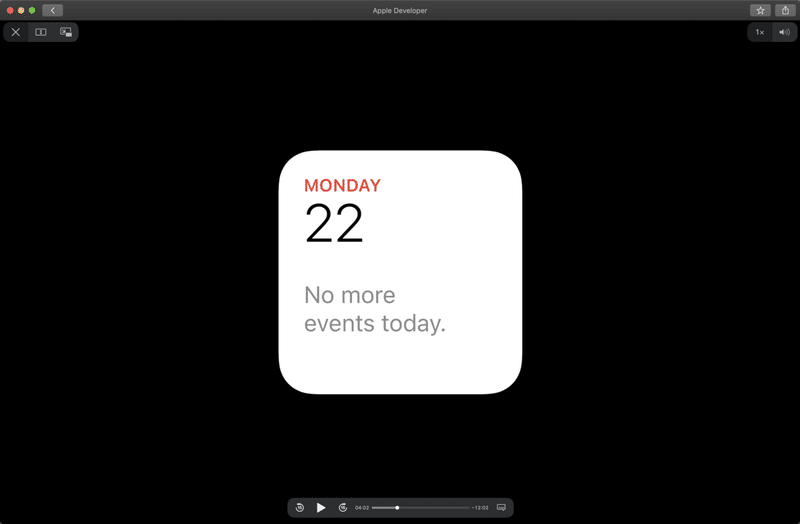
次の予定がなくなったら、何も表示しないようにするのではなく・・・

次の日の予定を表示する。これは現在の文脈だけでなく、時間の文脈での関連性を広げたよい例。

より個人的な情報として、その国の祝日を表示したり・・・

友人の誕生日を表示したり。これはホーム画面から個人的なつながりを感じることに繋がる。

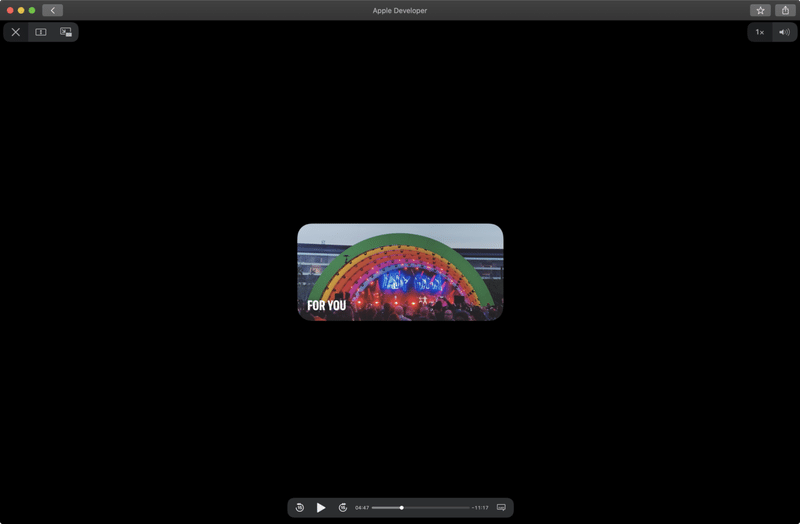
写真ウィジェットは、ウィジェットがいかに個人的な体験であるかを示すよい例。最近の写真の代わりに、最高の写真を表示するようにしたり・・・

注目の写真を表示したり。

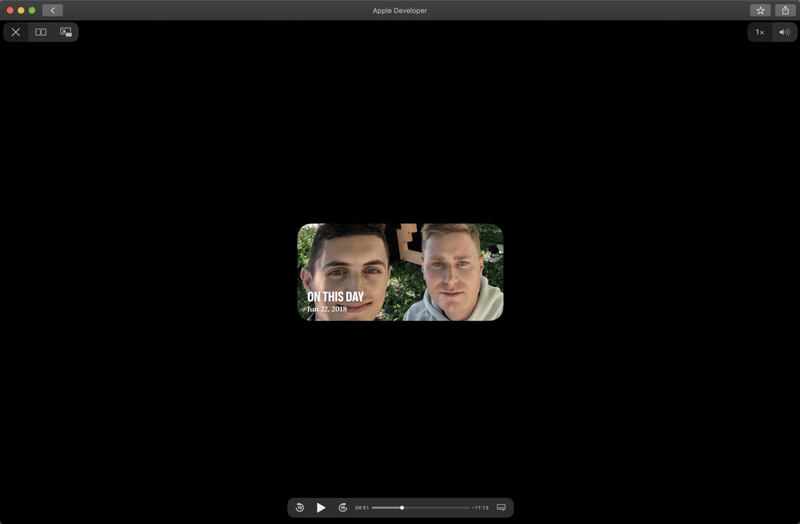
文脈を利用する例として、過去数年の今日の写真を表示したり。

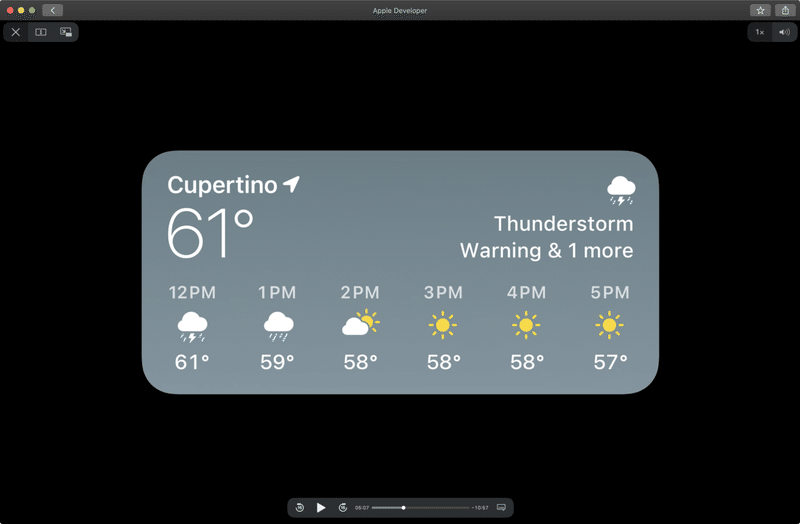
天気ウィジェットでは、現在地や天気予報を表示する。

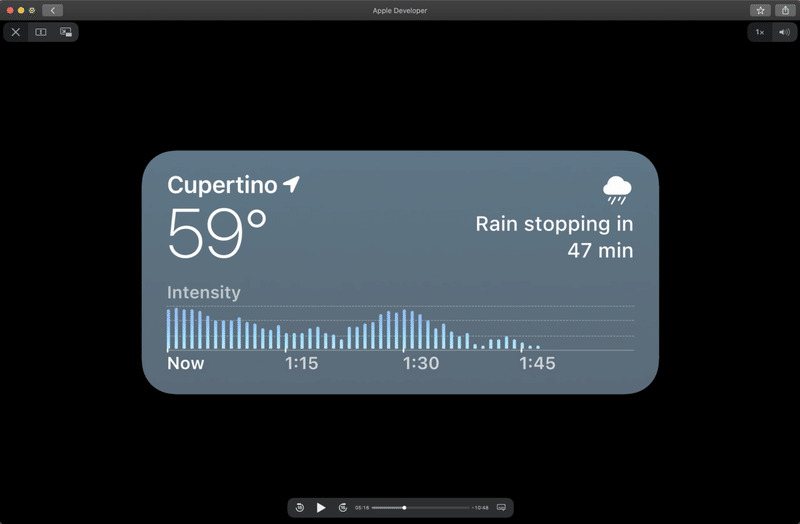
雨が降った場合は、いつ止むのかの詳細を表示する。

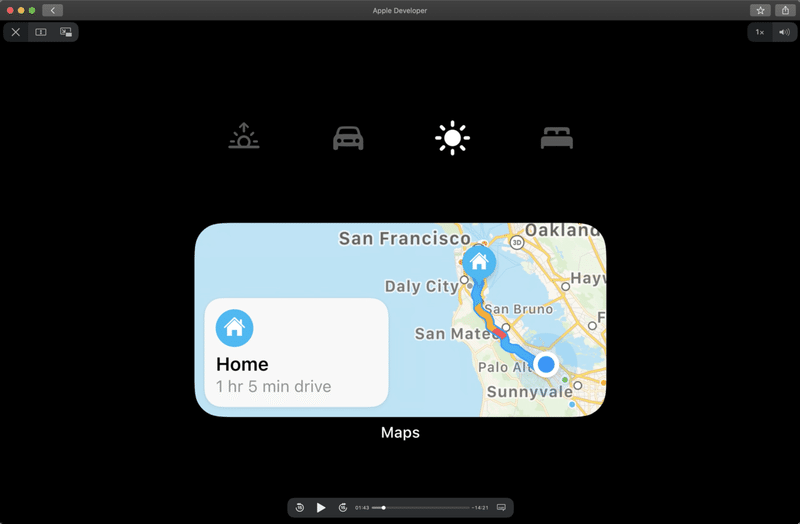
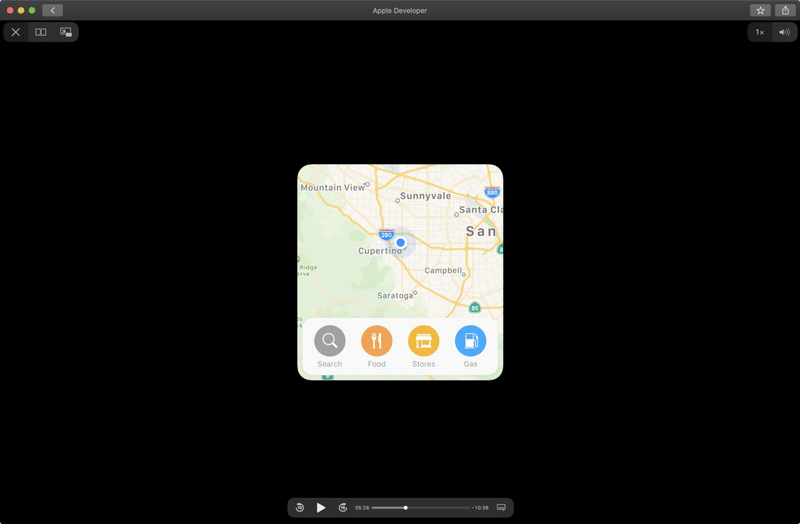
地図ウィジェットでは周囲の情報を確認できる。

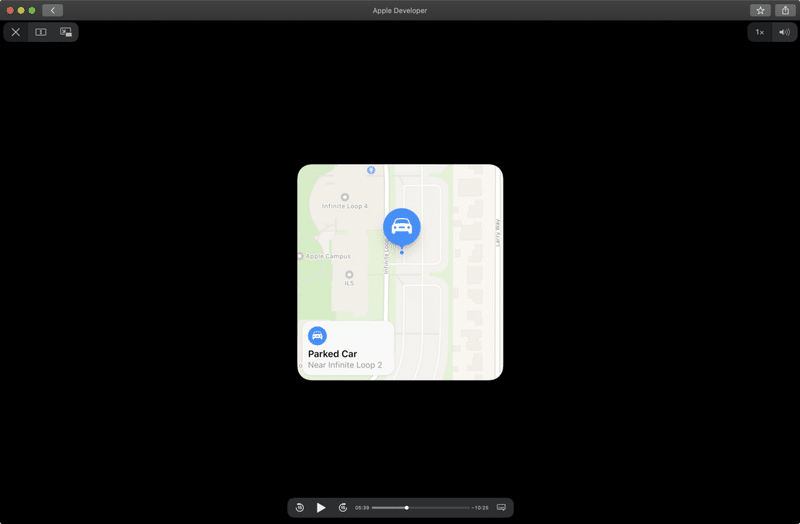
地図ウィジェットは空間認識を構築する。例えば、自宅におらず車で出かけた場合は、車の駐車位置を表示したり・・・

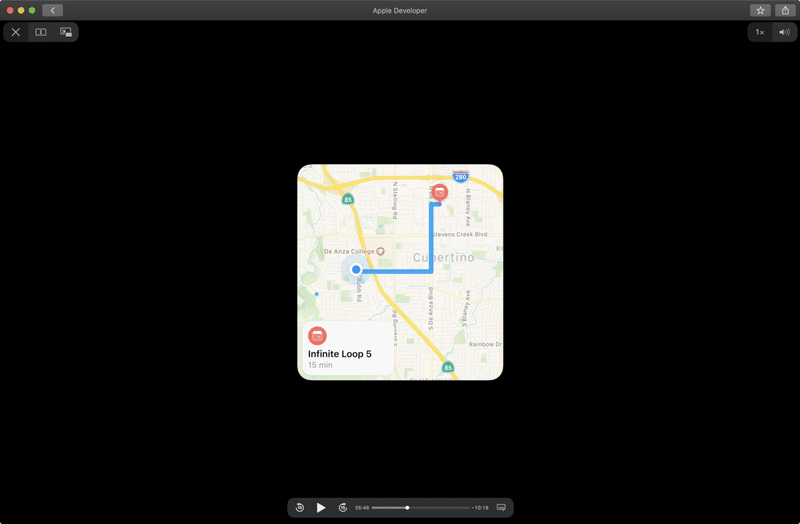
次の予定がある場合は、そこまでの道順を表示したり・・・

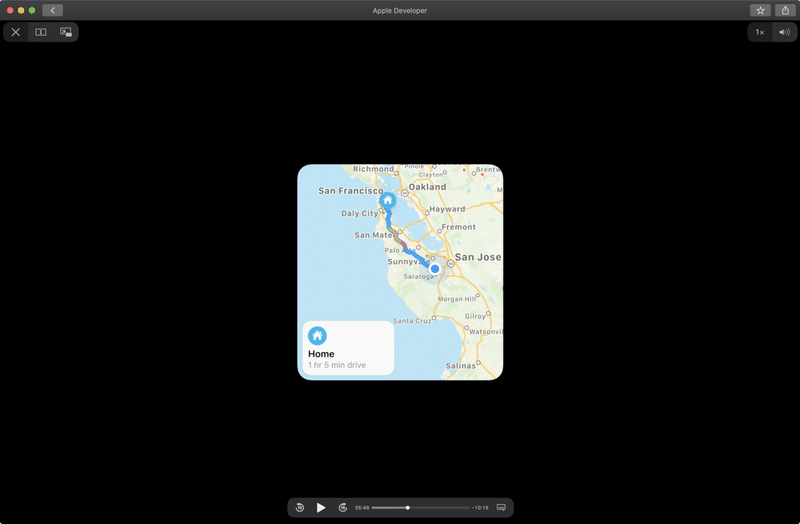
あるいは自宅までの帰り道や所要時間を表示したり。

これらの例から、ウィジェットが非常に動的(ダイナミック)で、有益な情報を表示しており、コンテキストに応じた非常に個人的な情報を表示しているのが分かる。
Editing
ウィジェットには編集の機能がある。1つのウィジェットにどれだけの情報を詰め込むかが変わってくるので、アイディアの段階で考慮することが大切。

編集モードでウィジェットをタップすると・・・

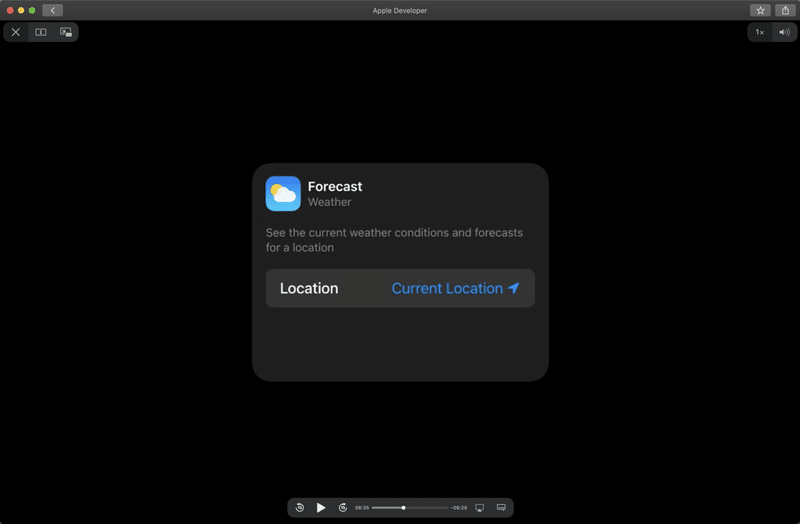
編集画面が表示される。

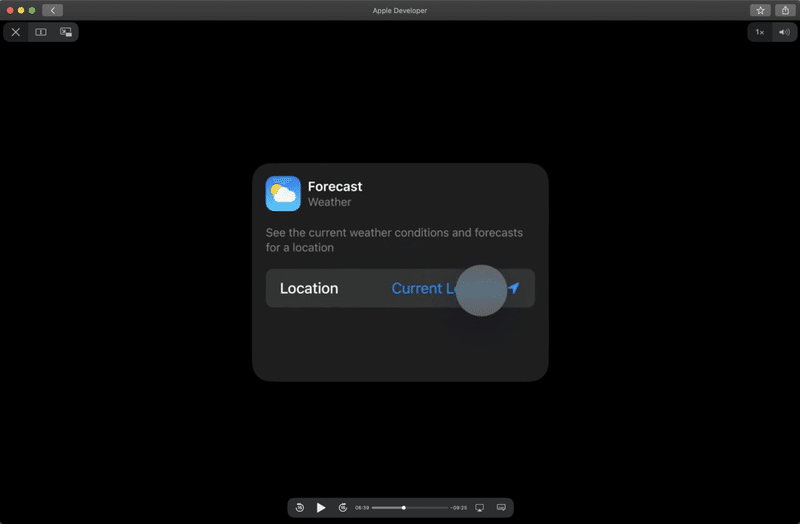
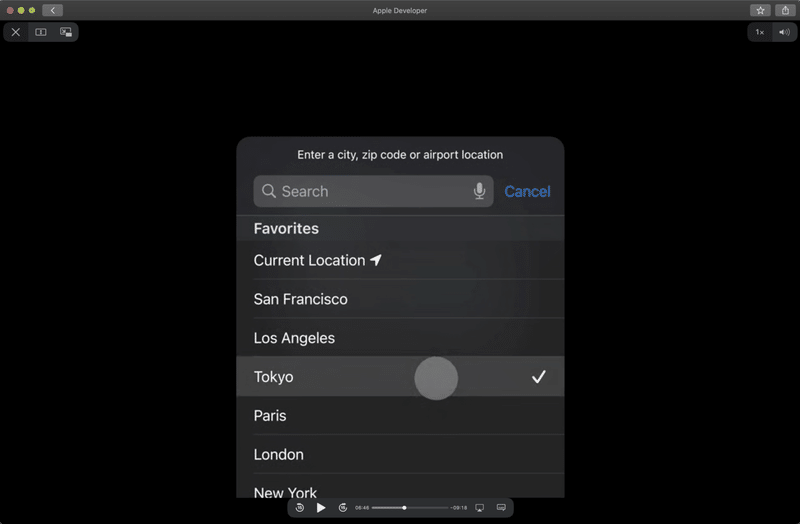
天気ウィジェットでは、位置を変更することができる。デフォルトでは現在位置だがタップすると・・・

都市の一覧が表示され、選択することが出来るようになる。

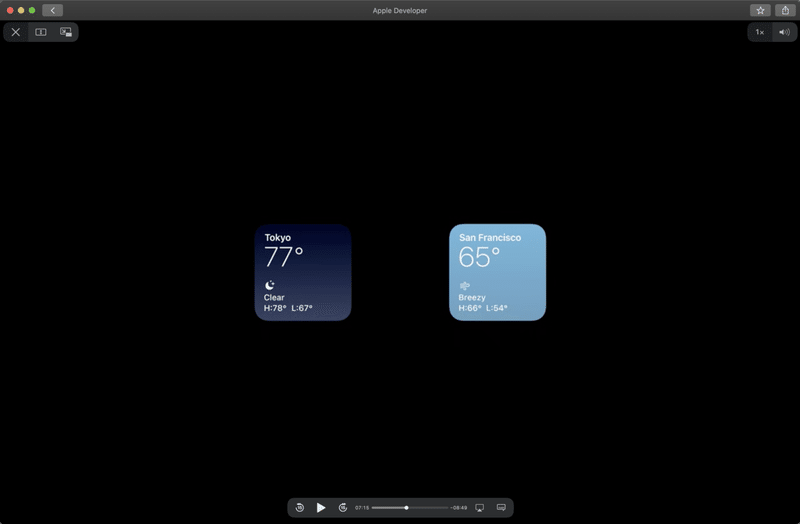
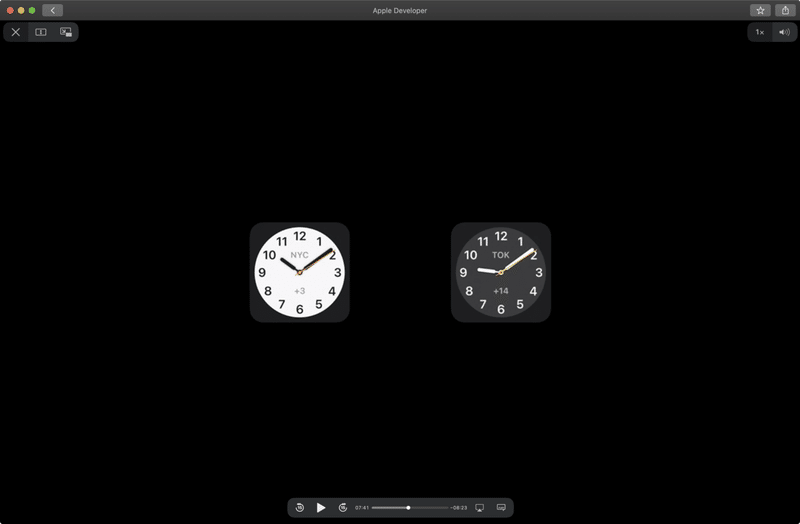
ウィジェットがクールなのは、異なる設定のものを複数配置することができる点。これは1つのウィジェットに異なる情報を詰め込んで、複雑なレイアウトのウィジェットを作成してしまうのを防ぐことに繋がる。

標準のウィジェットのほとんどは、こうした編集をサポートしている。

Multiples
アイディアの最後として、複数のウィジェットを提供するか検討すること。

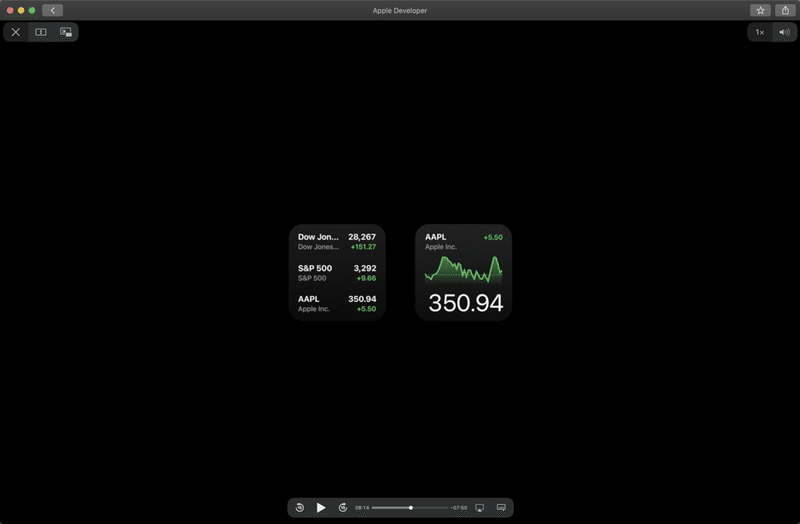
Stocks では、お気に入り一覧のサマリ、1つの銘柄の詳細、という2つのウィジェットを提供している。iOS 14 ではニュース・ノートなどのいくつかのウィジェットが複数をサポートしている。

Part 2 へ続く
免責
・本記事は公開情報のみに基づいて作成されています。
・要約(意訳)のみなので、詳細はセッション動画をご確認ください。
役に立った記事などありましたらサポート頂けると嬉しいです。
