忙しい人向けの Design with iOS pickers, menus and actions: Part 2 - #WWDC20
パート1からの続き。
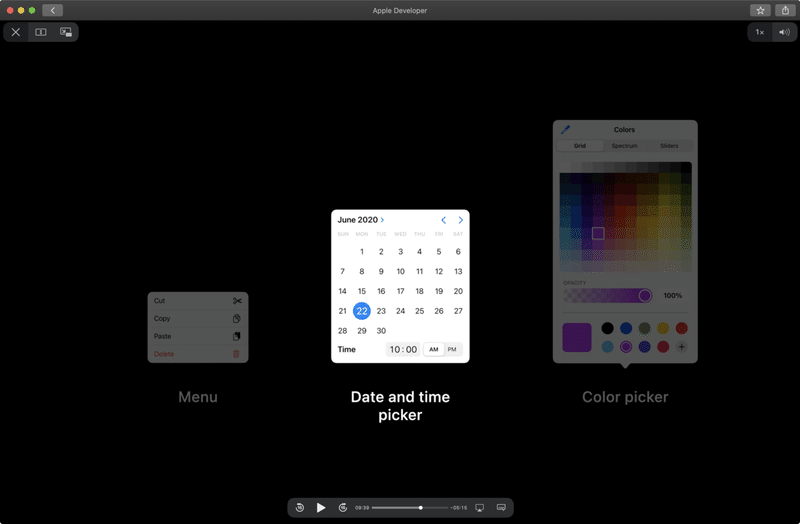
日付ピッカー

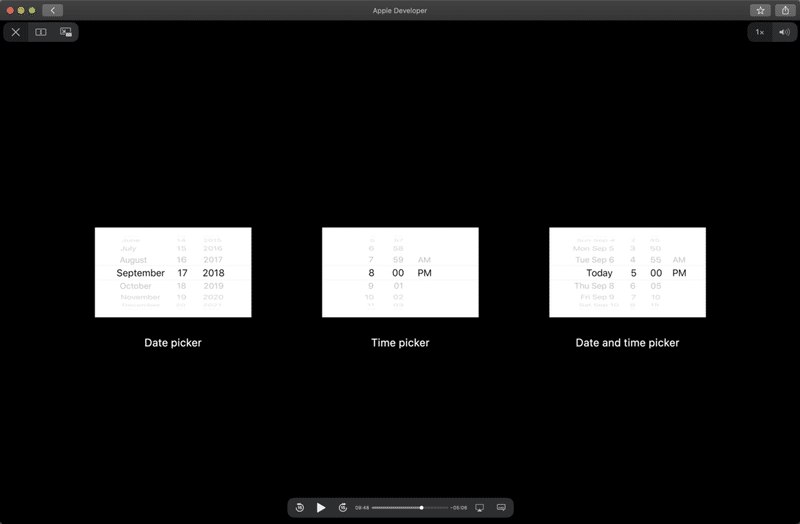
これまでの日付ピッカーは以下のようなデザインだったが、

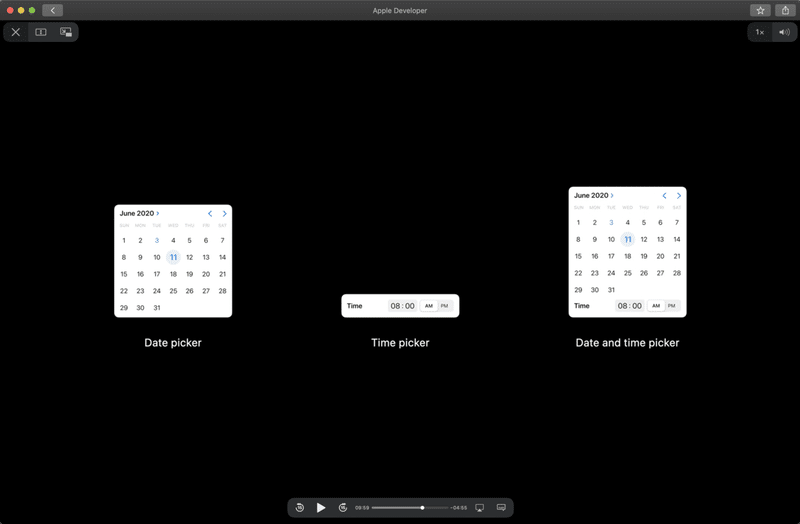
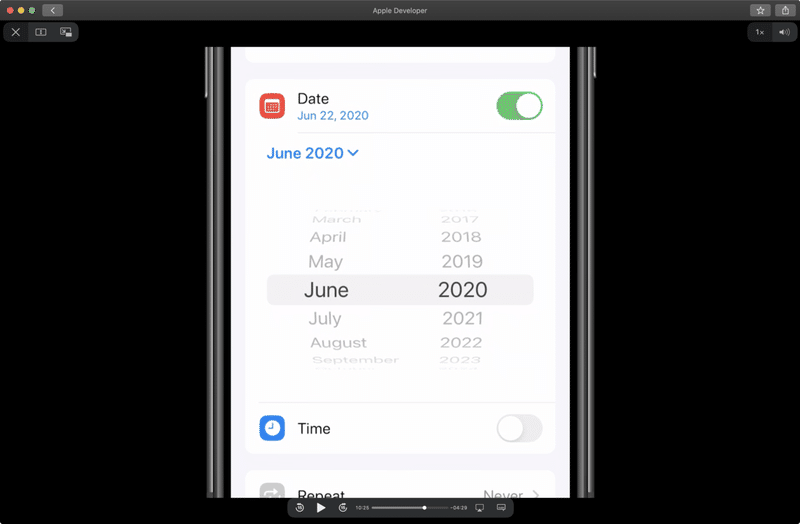
iOS 14 では以下のような新しいデザインになった。

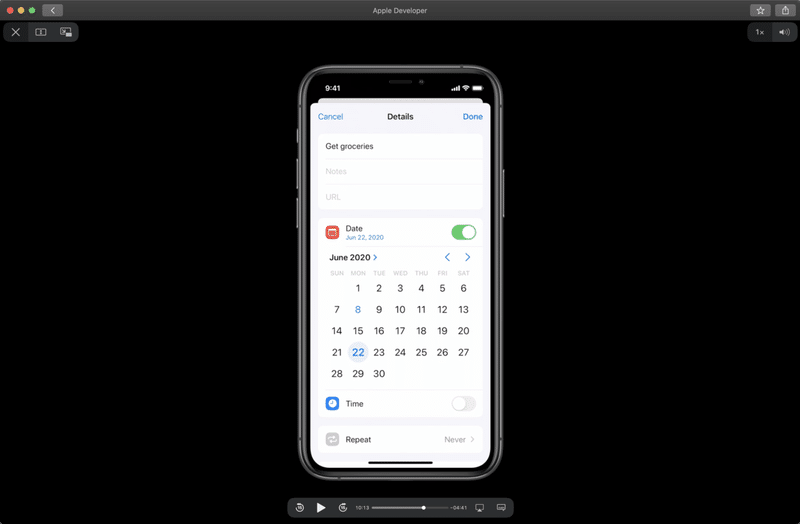
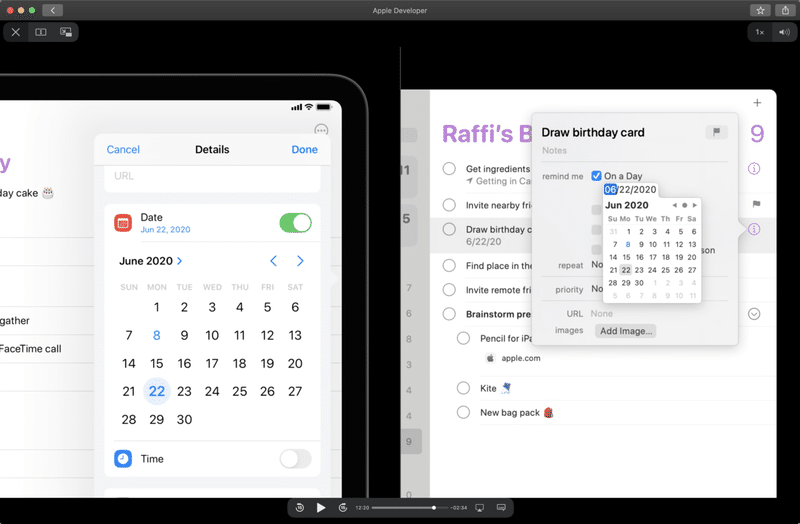
リマインダーは新しい日付ピッカーの利用例としてよい。水平方向にスワイプして月を変更したり、

年月を選択できる。

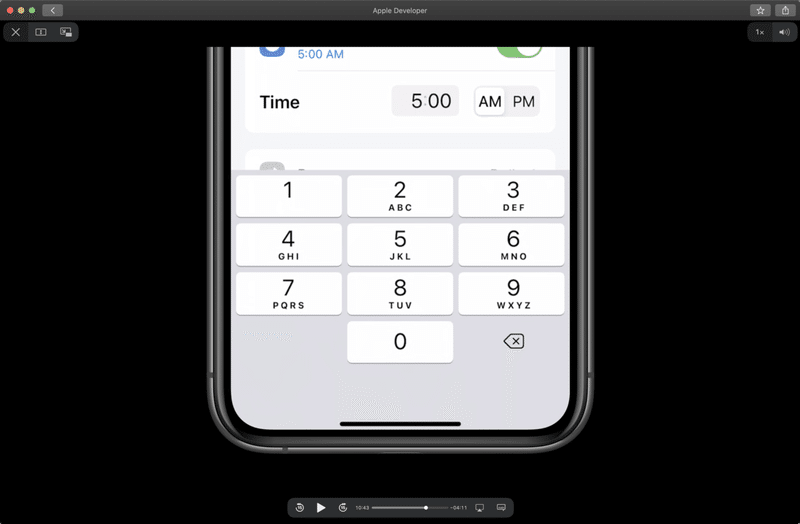
時刻はテンキーで入力するようになった。

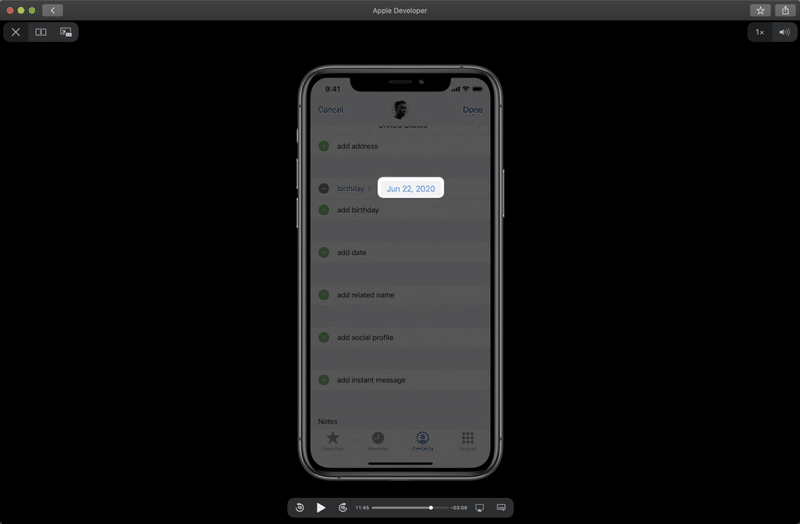
インラインで表示する例を見てきたが、コンパクトモードではボタンタップ時にモーダル表示することができる。ここではセル内に日付がインライン表示されており、

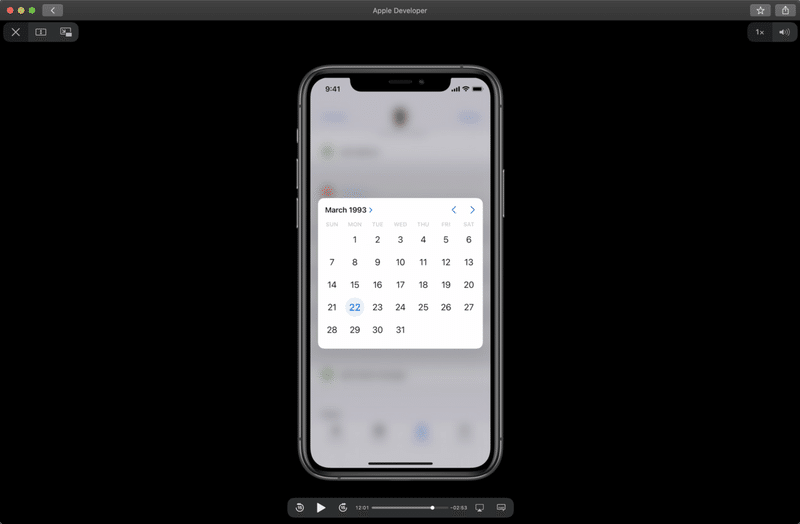
タップするとモーダル表示される。

iPad / Mac 間で同じような見た目を提供できる。

日付ピッカーのまとめ。
・日付の選択を改善する
・インライン表示できる
・コンパクトモードでモーダル表示もできる
・iPad / Mac での親和性

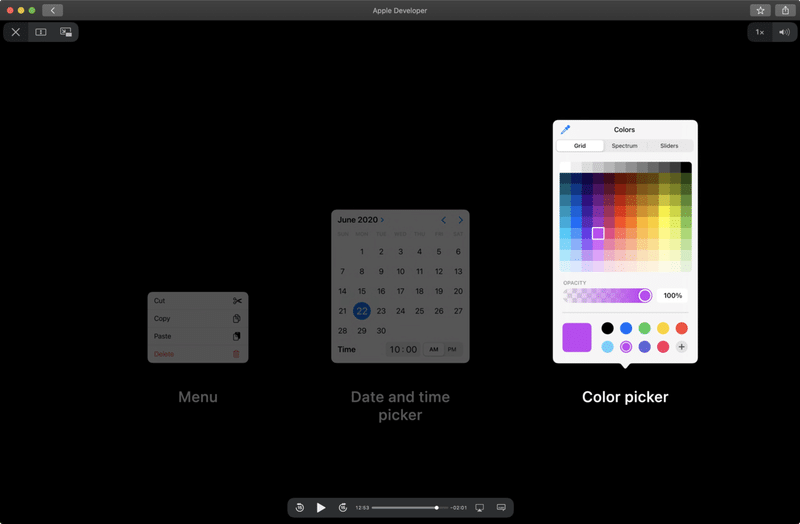
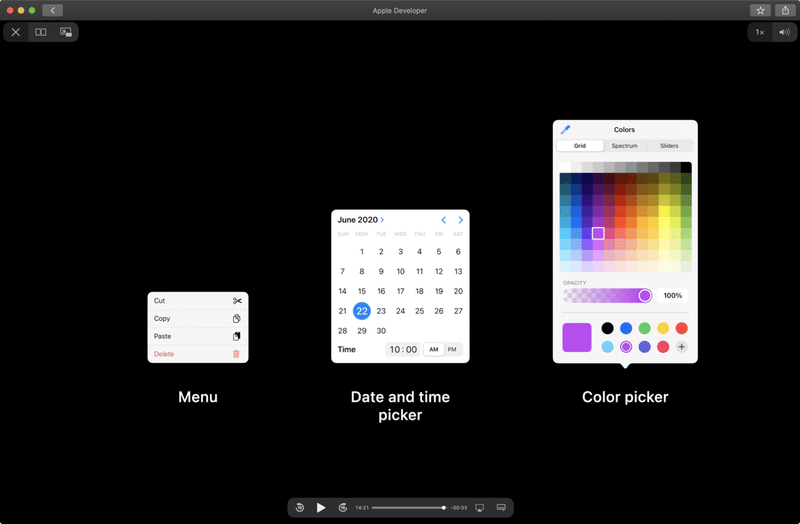
カラーピッカー

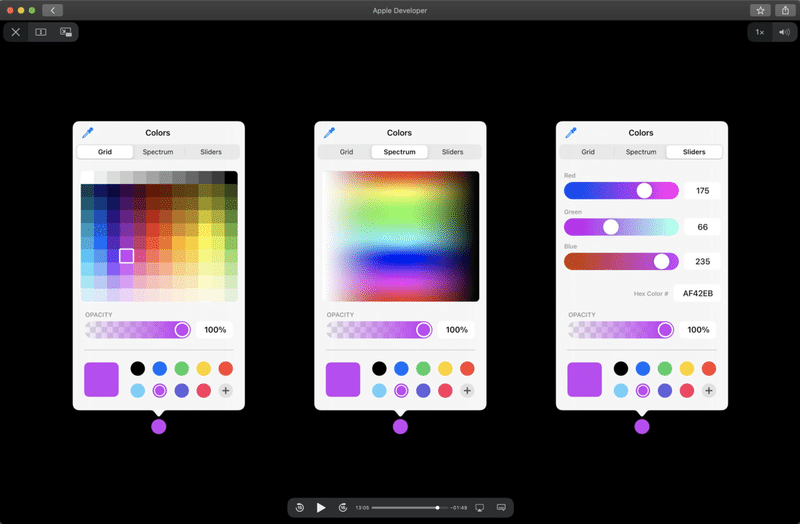
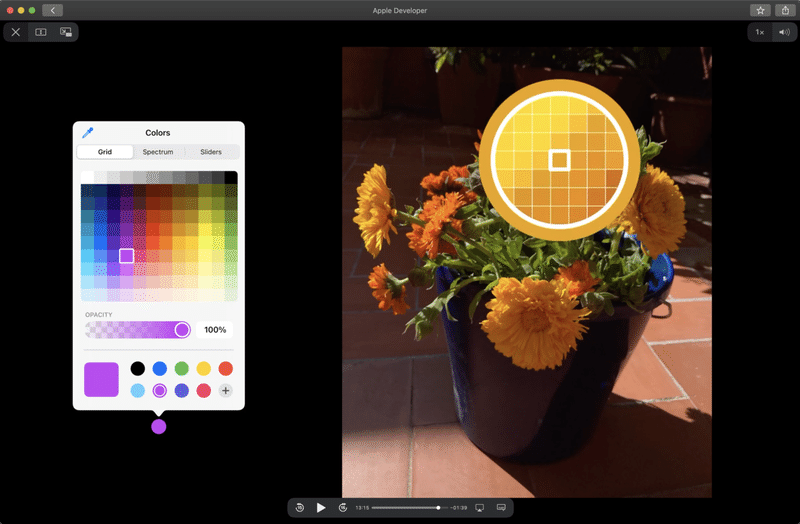
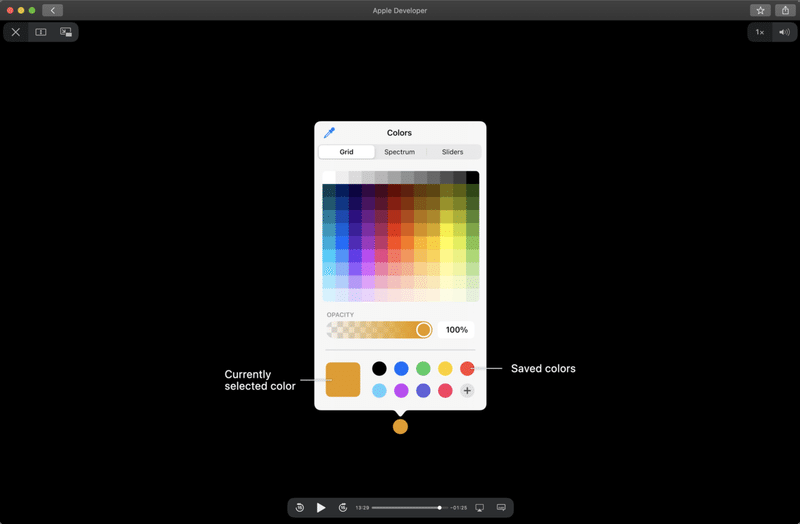
4つの方法から色を選択できる。グリッド・スペクトラム・直接指定、

そしてスクリーン上からの選択。

選択した色は保存することができ、これは他のアプリとも共有される。

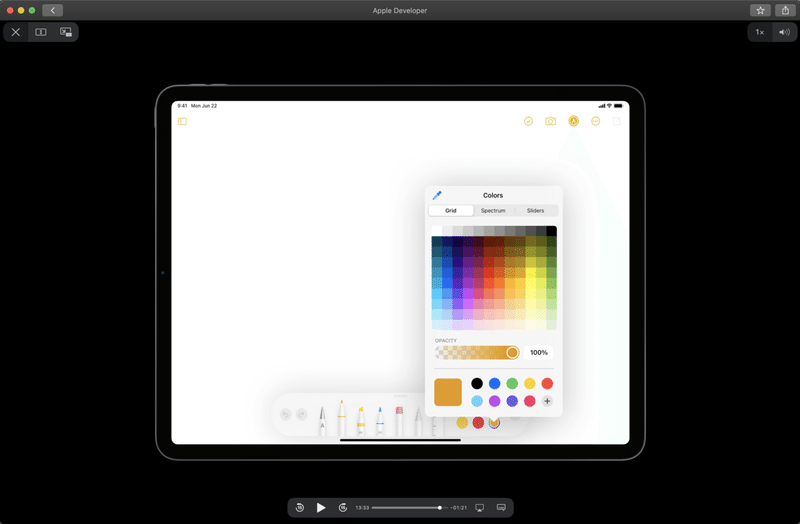
iPad におけるペンシルアプリでの利用例。

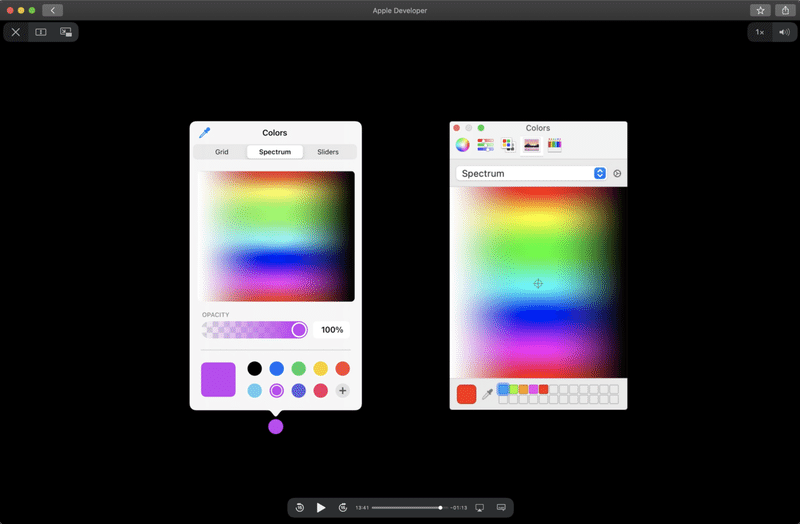
iPad / Mac で似たようなインターフェースも提供できる。

カラーピッカーのまとめ。
・iOS 14 からの新しいコンポーネント
・4つの方法から選択できる
・パレットは他のアプリと共有される
・iPad / Mac との親和性

まとめ
これらのコンポーネントは高速・軽量で、適切なアクセシビリティ・ローカライズを提供する。これらを利用することでより iPhone / iPad ネイティブになり、ユーザは理解しやすくなる。

免責
・本記事は公開情報のみに基づいて作成されています。
・要約(意訳)のみなので、詳細はセッション動画をご確認ください。
役に立った記事などありましたらサポート頂けると嬉しいです。
