
生産性が爆上がり!5人のデザイナーが3ヶ月間Figmaを使ってみた
こんにちは、Timersでデザインを担当している、Tomoです。
今回は、昨年の10月にFigmaを本格導入して起きたことを書いていきます。導入にあたってや、導入経緯については改めて別記事で書いていけたらなと...

シェアリンクから1クリックで編集可能に
Figmaの最大の魅力といえばコラボレーション!共同作業!
それを可能にしているのは、シェアするリンクから1クリックでファイルに辿り着ける点だと個人的に感じております。以前までは、Sketchでファイルを作ってDropboxに入れてリンクをシェアして、ファイルを開いてページを探して...と工程が多い
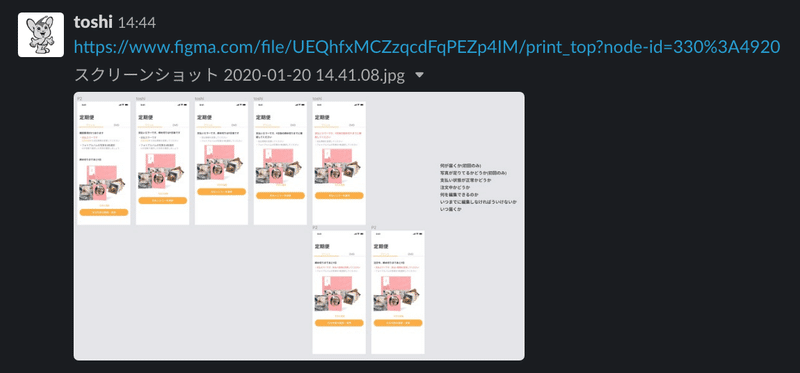
Figmaにした今では、slackでアウトプットを投げて一緒にリンクを投げるだけで(添付写真の様に)、ブラッシュアップや文言・クリエイティブの細かい箇所をやりとりする際に簡単にファイルにたどり着くことが可能です。

上記により、時間の削減もできた上に他のデザイナーが作ったファイルに到達しやすいことにより今まで大変だった直接手を動かしてのコラボレーションが容易になりチームとしての生産性が飛躍的に上がりました。
複数人のデザイナーチームでFigma導入を悩んでいる方達、すぐに導入をおすすめします!
3つのツールがFigma1つに
デザイナー間だけでなく、エンジニアや非デザイナーとのやりとりにおいても力を発揮してくれます。
まず以前までエンジニアとデータを共有する為使用していた、Sketch+Zepplin+Invisionと3つのツールだったのがFigma1つにまとめられました。ツールが1つになるだけで両者間の工数がどれだけ削減されたかを考えると、それだけでも導入してよかったと思います。
地味に便利なコメント機能(ピン打ち)
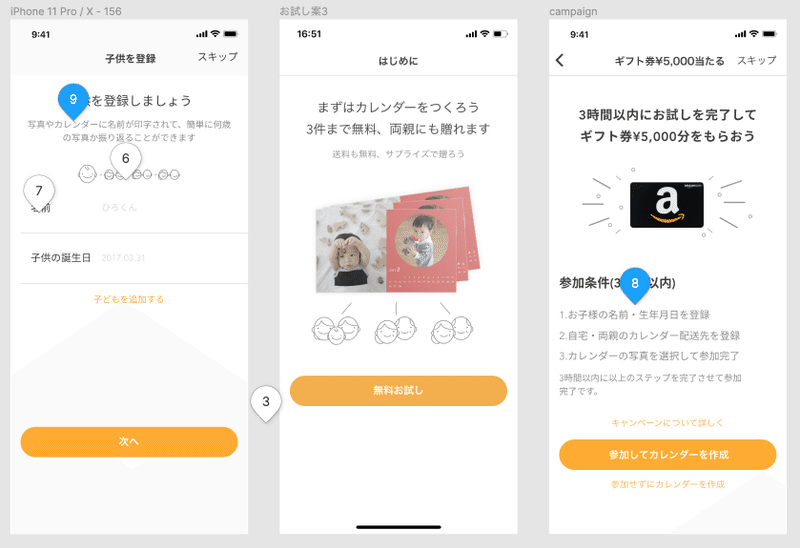
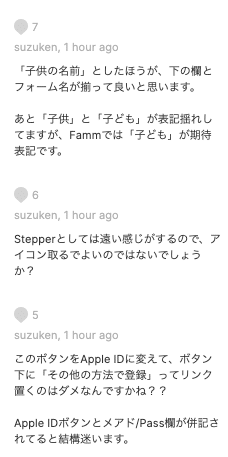
さらに素晴らしい点が、コメント機能


気になる位置にピンを打って、コメントを残すことが可能なのです。この機能により、デザイナー意外とのやりとりも格段に楽になりました、やはり楽になることでコメントしてくれるハードルが減ってもらえる意見も増えた気がします。
最後に
本格導入から約3ヶ月、日々Figmaがアップデートしてくれどんどん便利になっていく中で、自分たちの技術も一緒にアップデートさせていかないと、とヒシヒシ感じている毎日です。
Timersではデザイナーを絶賛募集中なので、ご興味あればぜひご応募をお待ちしております!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/151507/original/a400d1d0-cac7-4aa1-a029-2da88a9068f8?1578563039)