
オモカゲ開発14日目:初期設定画面の実装
顔がポイントカードになるアプリ、オモカゲを開発中のthere2です。
14日目は、主にお店向けの初期設定画面の実装、お客様向けの画面からお店向けの画面に遷移する際にパスコードを入力する実装を行いました。
本日はGitHubのIssueが3つもクローズできたのでなかなか気分が良いです。
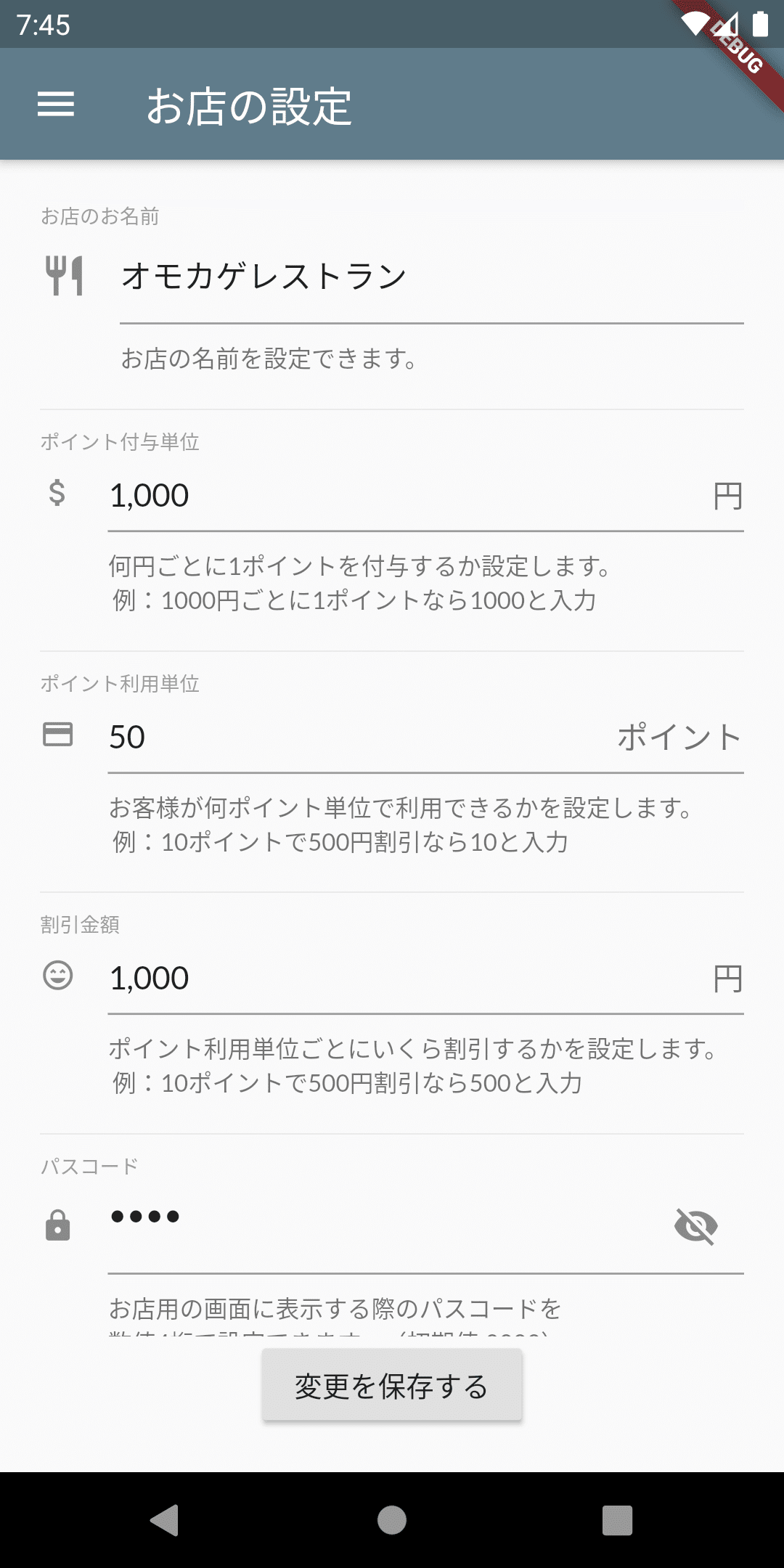
初期設定画面

設定項目は5件ほどでたいして難しい画面ではないのですが、入力項目のチェックや設定値の保存など実装していくとそれなりに時間がかかりました。
パスコードは表示、非表示を切り替えられるようにしています。
この設定は初回起動時にかならず設定してもらう必要があります。初回起動時の処理は別途実装予定です。
お店の方のメールアドレスやその他の個人情報などの入力は一切不要にしており、お店の名前とパスコードだけ設定すればすぐに利用できるようにしました。
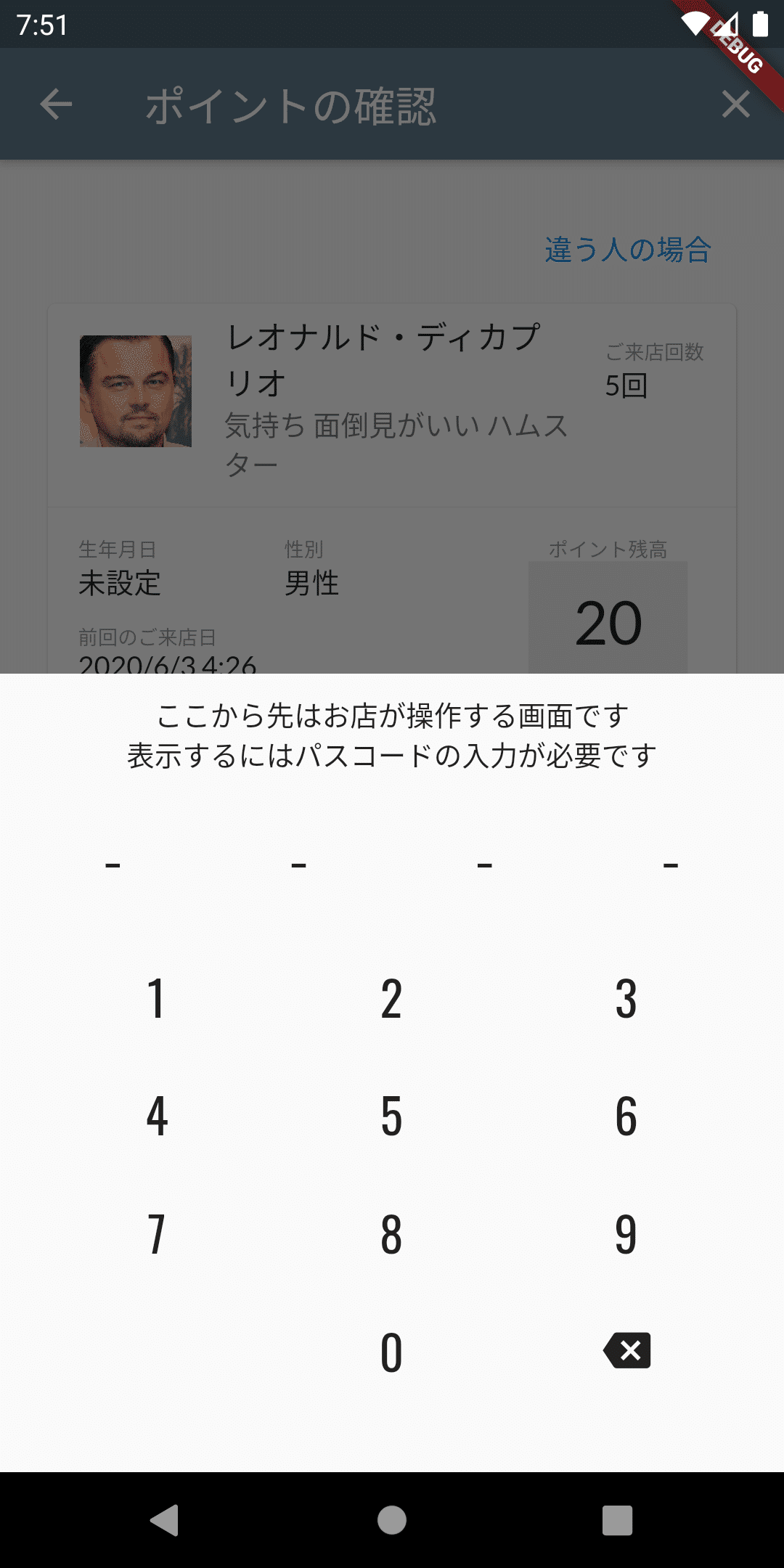
パスコードの利用
このアプリは、お客様とお店の双方で利用していただく事を想定していますので、お客様が利用している画面からお店の情報にアクセスできてはいけません。
お客様が誤ってお店用の画面を見てしまわないように、4桁の数字のパスコードで制限をかけるようにしました。
お客様の画面からお店用の画面に遷移する際に、以下のようにパスコードをタップで入力するボトムシートを表示するようにしました。

パスコードの入力はAndroidやiOSのキーボードを利用せず、各数字をタップできるシンプルですぐに利用できるウィジェットを自分で実装しました。
キーボードを起動したり閉じたりする手間が省けるので、パスコードの入力をあまり負担に感じないでもらえるのではないかなと思っています。
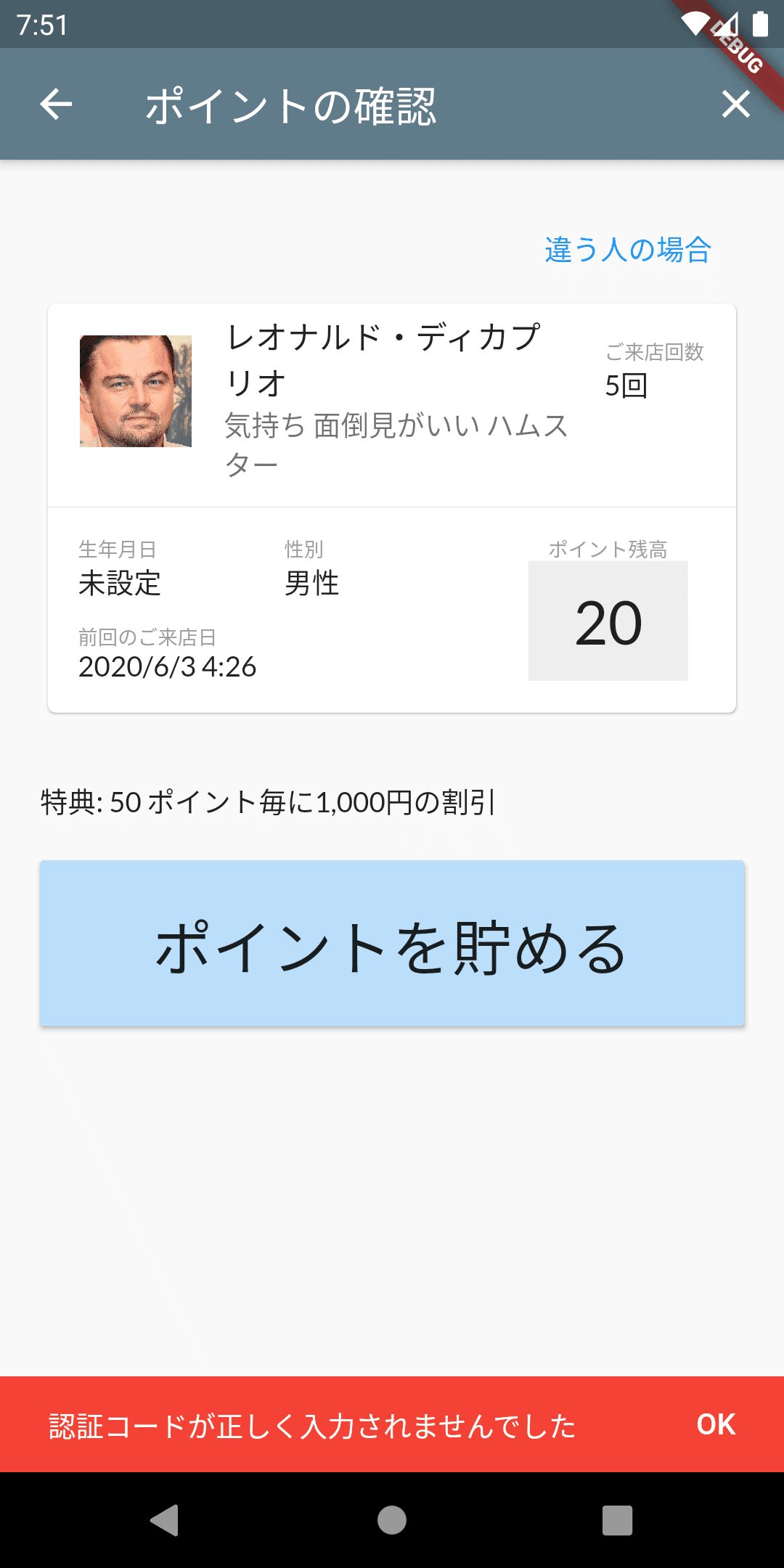
パスコードの入力を間違えるとsnack barでアラートが表示されます。

最近はダイアログボックスより、画面の下部のボトムシートやsnack barでアラートを表示したりアクションを促したりするUIが多い気がします。
私もこちらの方が直感的で操作しやすいのではないかと思い、あまりダイアログボックスは利用しないようにしています。
開発進捗サマリ
開発着手:2020年5月14日
作業日数:14日
作業した時間合計:96時間
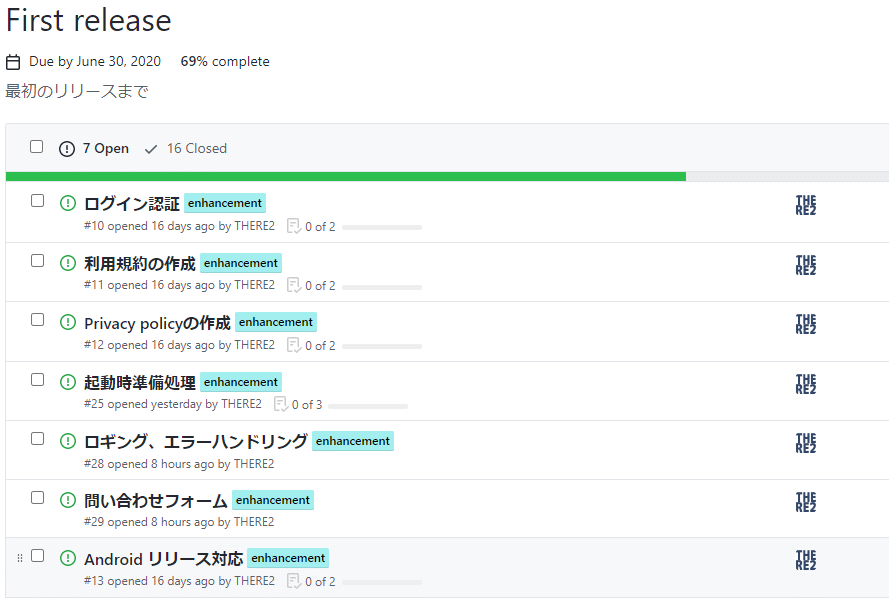
ファーストリリースに向けた進捗:69%
Issueをつぶした分、追加してしまっているので、なかなか残数が減らないのですが、現時点で残り7課題となります。
明日はログイン認証(Firebaseの匿名認証を利用予定)と、余裕があれば利用規約、Privacy Policyの準備に入りたいと思います。