
Figmaでつくるデザインシステム設計#4 Organisms〜Templates
はじめに
今回は、Organism〜Templateの作成について解説します。要素を集めて整形するフェーズとなります。また作成してきたコンポーネントに対して具体的な機能を付与することができるフェーズでもあります。UXデザインにおいても重要なポイントとなります。
Atom/Molecule/Organismについては前回の記事を参照していただければ幸いです。
Templateについて
TemplateとはAtom、Organismを複数組み合わせたものであり、ページの骨格を表示する要素となります。Templateでは写真などのコンテンツは流しこみは行いません。実際の写真などのコンテンツを適用したものはTemplateの次の階層となるPageが担当します。このPageについては次回解説したいと思います。
Templateの作成
FigmaのPagesにTemplatesを追加します。

このTemplatesにAtom、Organismを配置してTemplateを作成します。配置する方法は他の要素と同様です。Figmaのローカルアセットから必要なコンポーネントをドラッグ&ドロップで配置してください。TemplateではAtomsもしくは、Organismsのアセットを配置します。
コンポーネントが不足していた場合は?
もし形成するためのAtoms/Organismsコンポーネントが不足している場合は、Atomまで戻り、必要になるコンポーネント設計を行う必要があります。作成の順序を守ってコンポーネントを作成してください。
TemplateへのOrganism配置
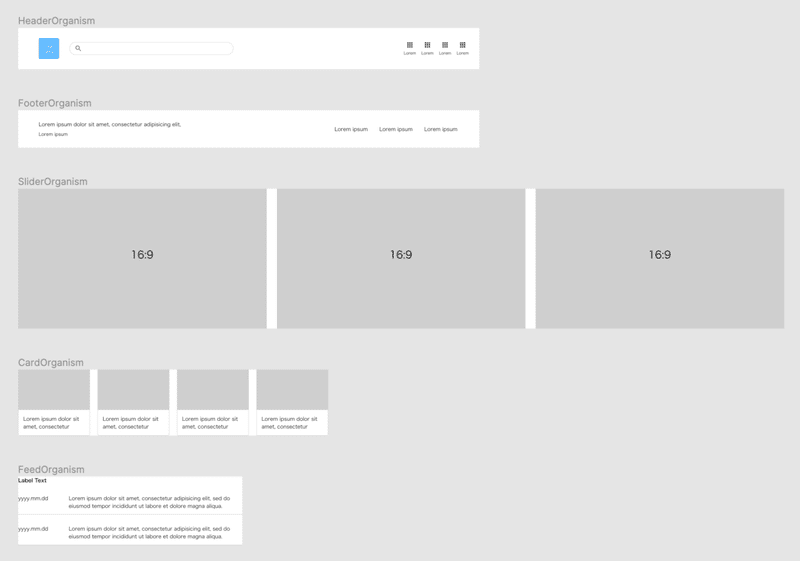
今回は、下記のOrganismを作成し、Templateで利用します。
HeaderOrganism、FooterOrganism、SlideOrganism、CardOrganism、FeedOrganism

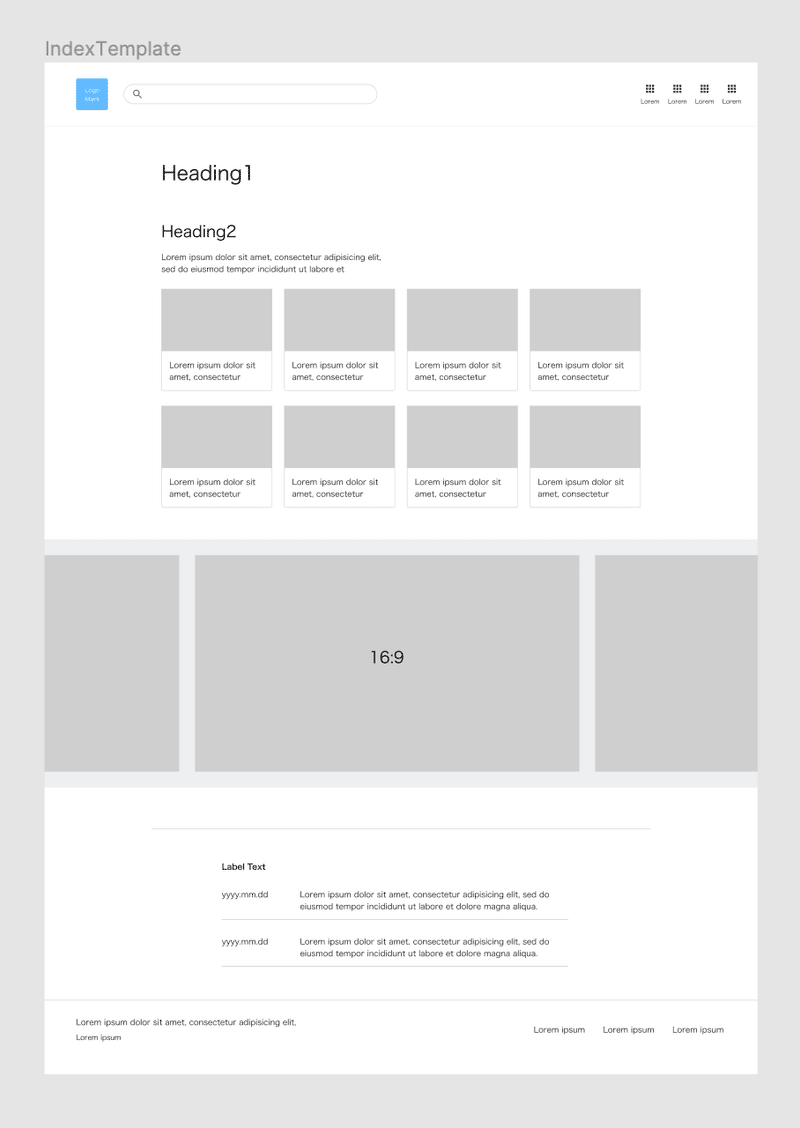
Templates内に任意の名前のフレームを作成し、その中にOrganismを配置していきます。上記で作成済みのOrganismsと見出しを配置してTepmlateを組み立ていきます。

上記のようなTemplateが出来上がりました。Templateではじめてコンポーネントが具体的な機能を持ちます。UXデザインの機能を実現するために非常に重要な役割を果たしています。
まとめ
Atoms/Molecules/Organisms/Templatesと順建ててコンポーネント管理を行うことで、画面デザイン改善を実行する際に、デザイン品質の担保と、最小限の工数で改修を実行できる環境が整います。
Figmaのコンポーネント管理方法はAtomic Designとシームレスにつながっている印象があります。
次回は、Tepmlateにコンテンツを流し込んだPageの作成方法を紹介します。また、コンテンツを作成の際に便利なFigmaのプラグインを紹介する予定です。
過去回はこちらから。
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
