
ヘッダー画像自作への道・4
このnoteは、わたくしが参加しているnoteのサークル「絵描きのためのイラレ部」の自主練日記です。基本的に部内での練習メニューの記録として書いています。
このnoteのheader部分をIllustratorで自作するのが当面の目標です。最近では「イラレ部」以外の方にも見ていただいているようで、ちらほらレスポンスを貰えるようになってきました。これを励みに更新頑張ります。
今回の練習メニューは「散布ブラシ」
「散布ブラシ」とは、事前に作成したオブジェクトをパスに沿って散布するブラシのこと。いや〜、分かったようなわからないような感じですよね。
これは少々前提のいる話でして、全然デジ絵を描いたことがない人に向けて凄くざっくり説明すると、そもそもIllustratorをはじめとする描画ソフトには、画面上に線で絵を描くためのツールが入っているのです。その代表的なものがブラシ、鉛筆、そして前回まで練習していた塗りブラシです。
これらはデフォルトでは針金のようなつるーんとした線になりますが、ここに何らかの「設定」を入れることで味のある塗りを使うことができるようになります。漫画で言えば塗りブラシはペンの線、「設定」の入ったブラシは色を塗る刷毛みたいなイメージです。もちろんそうではない使い方もできますし、工夫して、皆さんオリジナリティのある絵を作り出そうとしてますので、これが基本で正しい使い方という訳ではありませんが、この時点ではそのように捉えておいても大丈夫かなと思います。ざっくりざっくり。
そして、ここからが大事で、また面倒くさいところなのですが、この「設定」は、要するにプログラムなのでパソコンにデータとして保存したり、他人に渡したりできます。自分がIllustratorで作った設定のセットを保存して、そのデータを他の人に渡すとその人が自分のIllustratorで同じブラシが使えるようになるというわけ。
ネットでよく見かける「オリジナルブラシ無料配布」や、ブラシの作り方の動画は、そのプログラムそのものを公開したり、イラレでの設定の仕方を教えてくれたりしているものです。また、ブラシを作った人がそのブラシのデータを登録し、ユーザーがお金を払ってダウンロードするサイトなどもあります。
実際に「散布ブラシ」を作ってみる
さて、お待たせいたしました。ここからは実際にブラシを作っていこうと思います。Illustratorでは多彩なブラシが作れますが、今回は「散布ブラシ」がお題です。うーん、散布といえば粉塵爆発ですよね!(なんで?)と、いうわけで、飛び散る小麦粉をイメージした「散布ブラシ」を作ってみます。
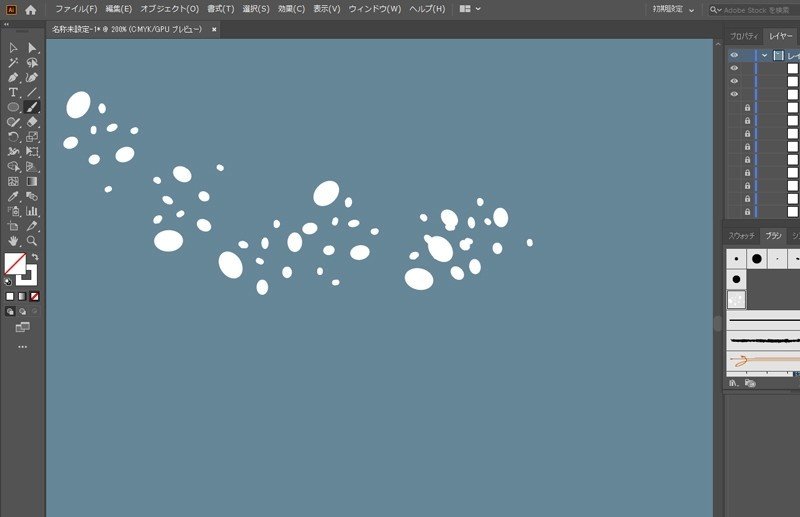
小麦粉は白っぽくするつもりなので、見えやすくするためにブルーグレーで背景を作りました。これは実際は作らなくてもいいと思います。

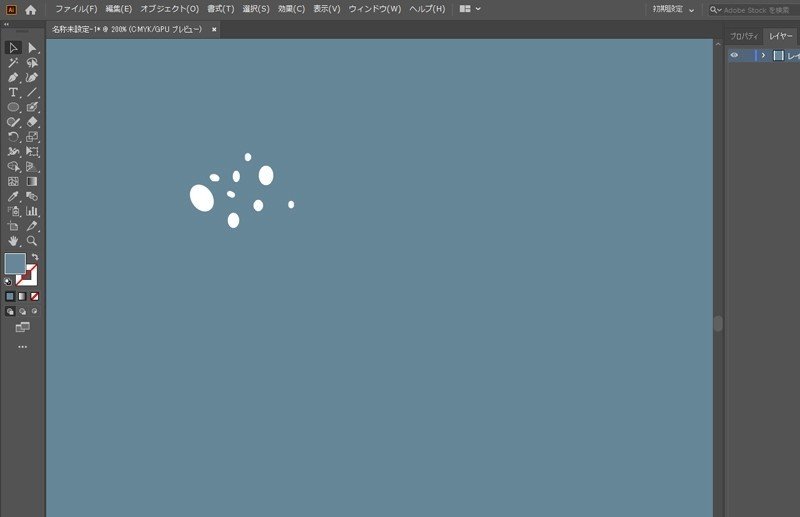
まず、ブラシのタネになる部分を描きます。

出来上がりがどうなるかよくわからないし、とりあえずこんな感じで良いかな…。
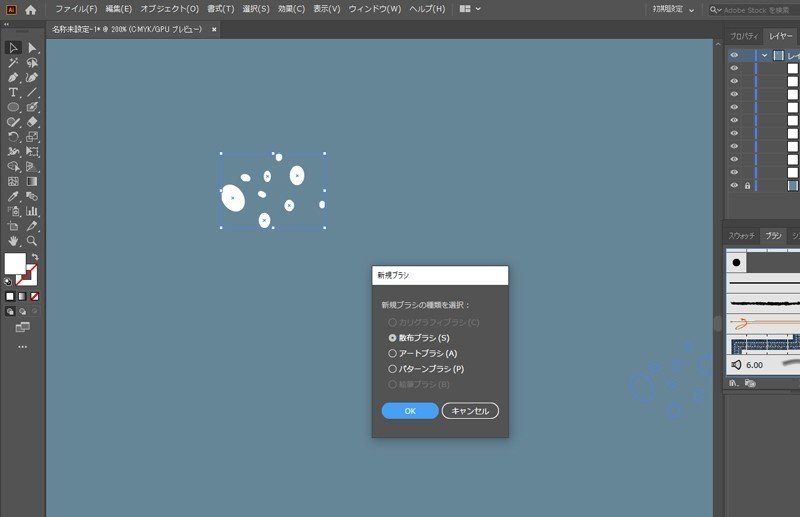
描いたタネのオブジェクトをまとめて「選択」し、ブラシパネルにドラッグして「散布ブラシ」を選択します。

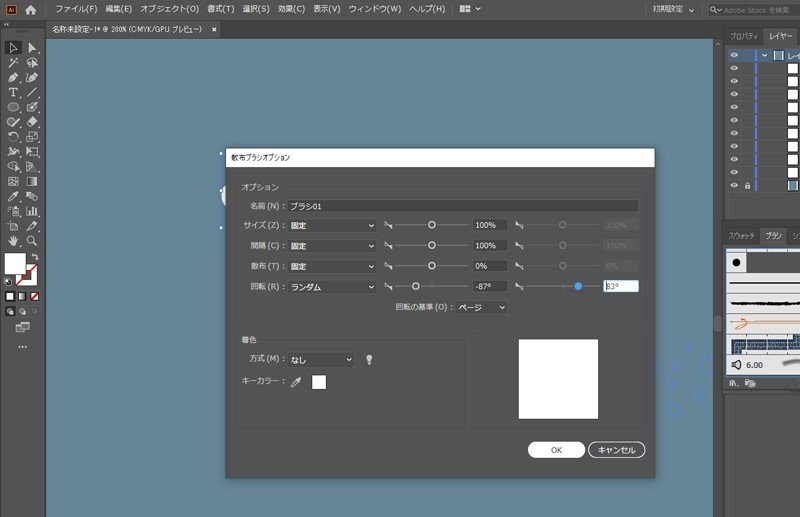
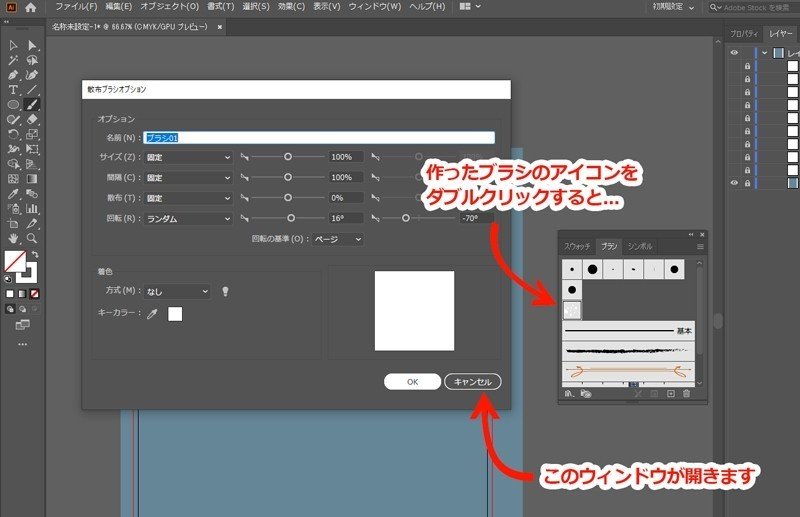
すると「散布ブラシオプション」のウィンドウが開くので、任意で名前などを入れます。今回はもう簡単にブラシ01にしましたが、保存しておいて後々使うなら思い出しやすい名前にしたほうがいいかもですね。
数値は最初は適当に入れておいて大丈夫みたいです。

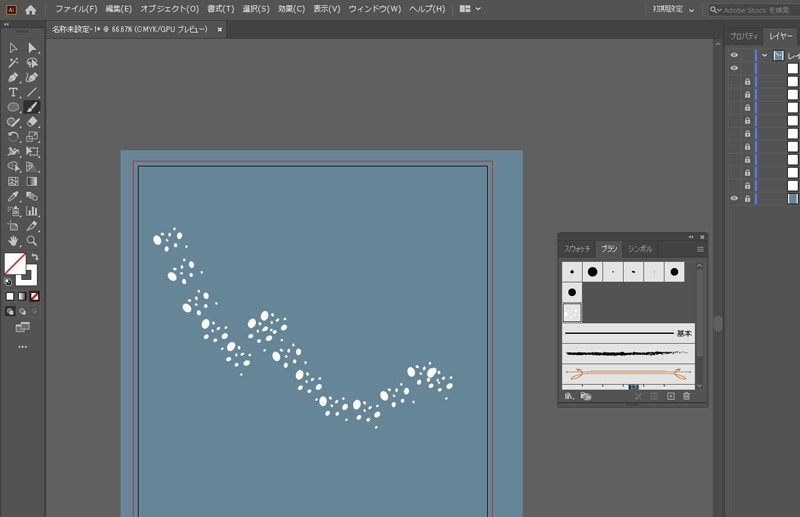
すると、ブラシツールに自分の作ったブラシが表示されるようになります。タネの部分をとりあえずロックして非表示に。改めて新規レイヤーを立ち上げブラシで描いてみます…
\出来ていましたー!/

こうしてみると卵型のモチーフがちょっと大きいですね…。
タネは気のすむまで描きなおすしかありませんが、サイズや角度はプレビューを見ながら調整することができます。
(20200630追記)タネ部分も全部描きなおす必要がなければ、パスの調整でいけるそうです。詳しくはまたフォローアップで!

サイズ、間隔、散布(の広さ)、回転の4項目があります。
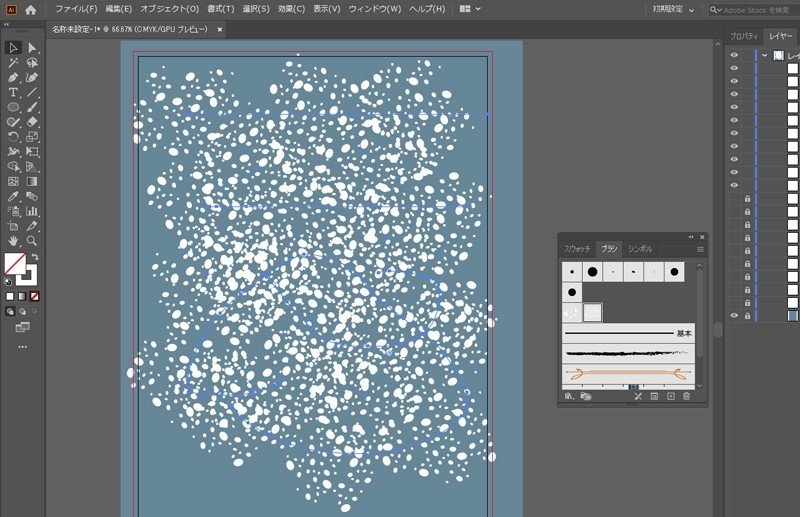
先ほどは回転だけをランダムにしたので、今度は間隔と散布もランダムにしてみます。なお、数値はどれぐらいの数値を入れればどうなるのか?とかわからないので適当です。

ちょっと印象が変わりました!
一旦、ブラシで模様を添わせるパスを描いてしまえば、プレビューを出せるようになるみたいです。実際にどうなるのか見ながら調整できます。
また、角度を固定すると、モチーフの方向が変わらないので、立っている人の絵をタネにしてブラシで並べるなんてこともできます。部長のサタケシュンスケさんは「ウォーリーを探せ風ブラシ」を作っていました。ペンギンとか氷原にいっぱい立たせると面白そうですね。
模様を「選択」すると、細ーく青色のパスが表示されます。パスに沿ってブラシの模様が並べられているのがわかります。

このまま終了すると、せっかく作ったブラシが無くなってしまうらしいので、ブラシツールのハンバーガーボタンから「ブラシをライブラリとして保存」を選び、ファイルを任意のフォルダ内に保存します。
これで、次回以降、いつでもIllustratorにこのブラシを呼び出して使うことができるようになりました!
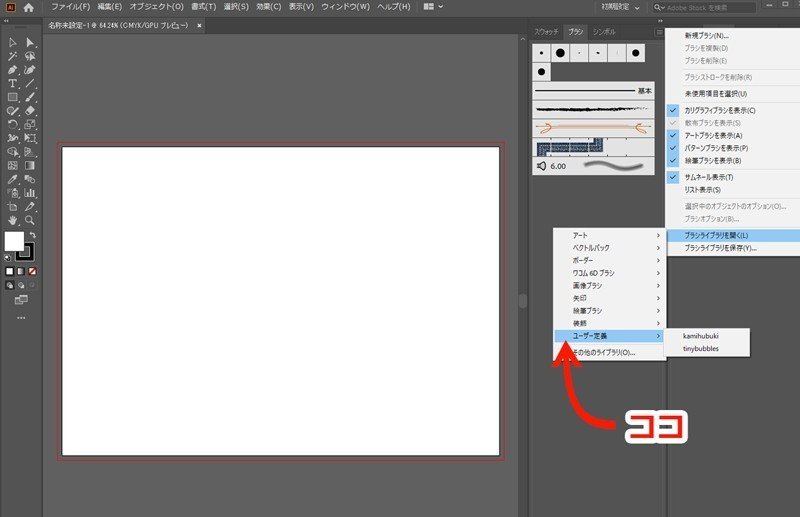
呼び出すときには、やはりブラシのハンバーガーボタンから「ブラシライブラリを開く」→「ユーザー定義」を選べば、自分が保存したブラシ名が表示されるので、使いたいブラシをクリックします。

キャラクターや煙を描いたイラストと重ねてみました。

粉塵にしては、やはり粒が大きいような気もしますが…まあ良しとしましょう。手で描くと難しい「ランダムに細かーいものをいっぱい配置する」ことが手軽にできて、とっても便利です。ぜひ活用したいと思います。
操作自体は簡単簡単!…だけど
今回の練習は以上です。操作自体は難しいところはないのですが、やはり良いばらつき具合のブラシを作るには緻密な調整と、ある種の慣れみたいなものが必要な気がします。精進せねば。
あと、全体の設計が先にできてないとバチッ!と決まった模様にならないな~!って思いました。アナログで描くときももちろん設計はしますし、概ねの形は決まっているんですが、作業そのものは背景から積み上げて重ねていくイメージで描いているんですよね。この完成形から逆算しながら描かないといけないかんじは、Photoshopなどの他のデジタル描画ソフトでも感じることではあるんですが、Illustratorだとより顕著な気がします。
もう一つ、紙吹雪の「散布ブラシ」を作ったので、カバー↑と同じ絵に重ねてみました。

突然の速水螺旋人さん風味!(笑)
(20200628)
読んでくださって有難うございます。もしサポートを頂けましたら、自閉症・発達障害の当事者支援活動と、画材の購入に使わせていただきます。
