
ジョバネッリ錯視についてデザイン事例から考えてみた
普段、デザインしていて「このボタンの配置、微妙にずれていてなんか気持ち悪いなー」とか思ったことありませんか?
それはジョバネッリ錯視による錯覚です。
YouTubeの「再生ボタン」はなぜ、中心に図形が配置されているように見えるのか
例えばYouTubeの「再生ボタン」は錯視の事例としてよくあげられます。
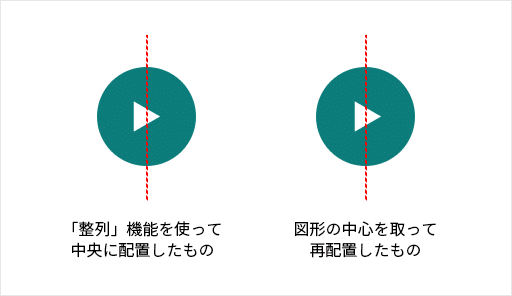
これは三角の図形の中心を取って、枠の中央に図形が配置されているようにデザインされています。

アイコンのデザインをPhotoshopとかで作成する時に、中央揃えで揃えた際に三角の図形の中心が揃わないのは図形の中心を取って中央に配置していないため、数値的には揃っていても感覚的には揃う事がないのです。

これは三角形分割錯覚という錯視の一つで値的には正しくても、三角形の底辺側に少し寄っているように知覚してしまう現象のことをいいます。
このあたりのデザインする上での錯視についてはグッドパッチさんのこの記事がとてもわかりやすかったのでおすすめです!
イメージスライダーの左右のボタンは実は上向きにずれているのはジョバネッリ錯視によるもの
僕はデザインやコードも書く人なのですが毎回、「なんか気持ち悪いなー」と感じる要素があります。それはイメージスライダーの左右のボタンです。

この画像を見てください。なんとなくですが右側のボタンが上にずれている感じがしませんか?

もちろん、数値上では同じ場所に配置されているので理論上はこの配置であっています。ですが感覚的には少しずれているのです。調べていくとこの現象はジョバネッリ錯視だということがわかりました。

左の図はジョバネッリの錯視図といわれるもの。左右の円のなかにある小さな二つの点はほんとうは水平線上にあるが、左の点は右の点より上にあるように見える。その理由は、それぞれの点が、円のなかの位置に依存して(枠組み効果)見えてしまうという錯覚が起きるためである。
第IV部 基礎教育機構公開講座「土曜大学」の概要 テーマ「目の錯覚と立体図形のふしぎ」より引用
http://www2.kanazawa-gu.ac.jp/openlecture/H23/14.pdf
上記のイメージスライダーの場合は右側のボタンが左側のボタンと比べるとずれているので、右側のボタンを少し下にずらしてあげる事でこの現象を解消することが出来ます。

わかりやすいように線を入れてみるとこのように下方向に少しずれている事がわかりますね。

これで1つ、もやもやが解決しましたね!
数値に頼らず、時には感覚的にデザインしてみよう
デザイナーにとって整列機能は効率的にデザインする上で欠かせない機能の1つです。ですが時には感覚的にデザインすることも大切です。
少し画面から離れて見てみたり、第三者にフィードバックを貰うなど「俯瞰的な目線で見る」ことでデザインの改善点を洗い出してみましょう。
デザインを上手くやるコツは完成したデザインに「慢心しないこと」です。
少しでも課題解決のヒントになれば幸いです。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
