
iOS もシャドウ使っていいの? - iOS の階層表現をまとめてみた #Zaim
あれ、iOS ってフラットデザインじゃなかった?
でも、最近シャドウ表現増えてない?
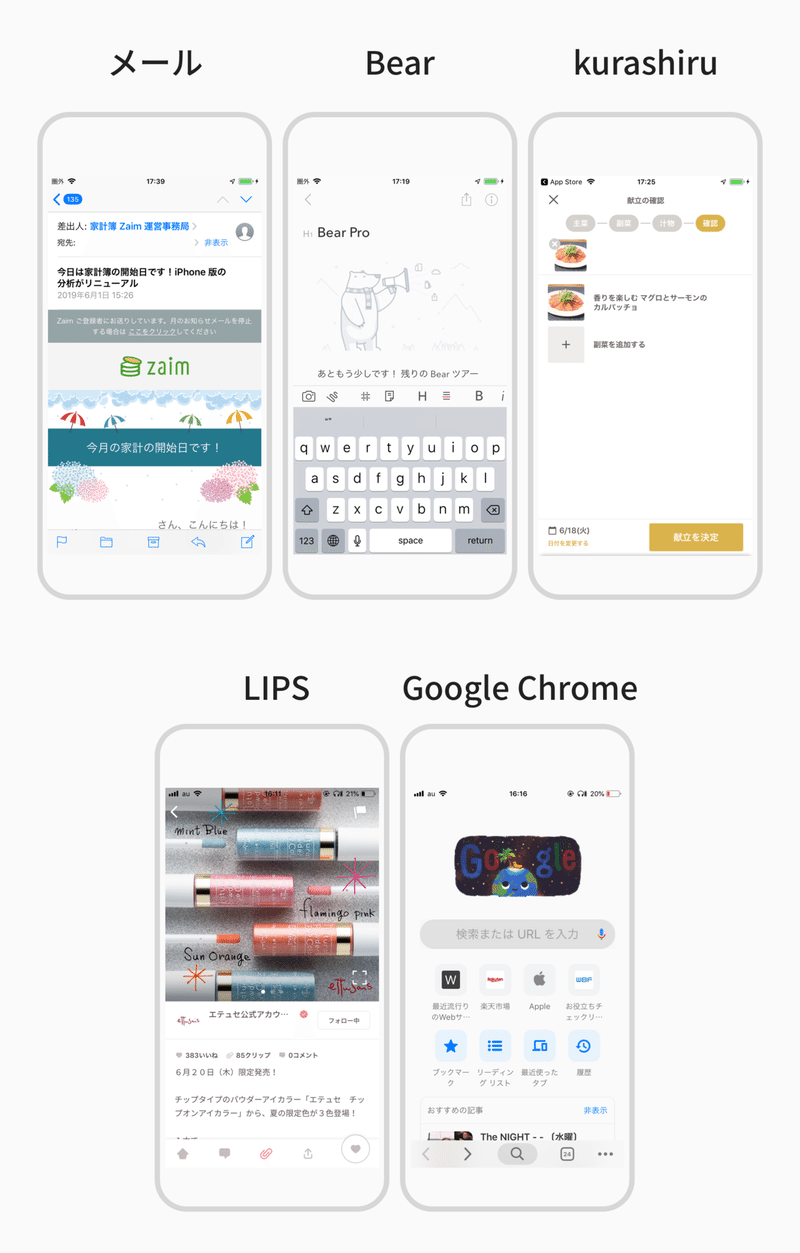
最近、iOS でもボトムシートや Floating Action button など 階層(Z 軸)が異なる UI が少しづつ多くなってきた気がします。App Store の Today もカードにシャドウついてますしね。
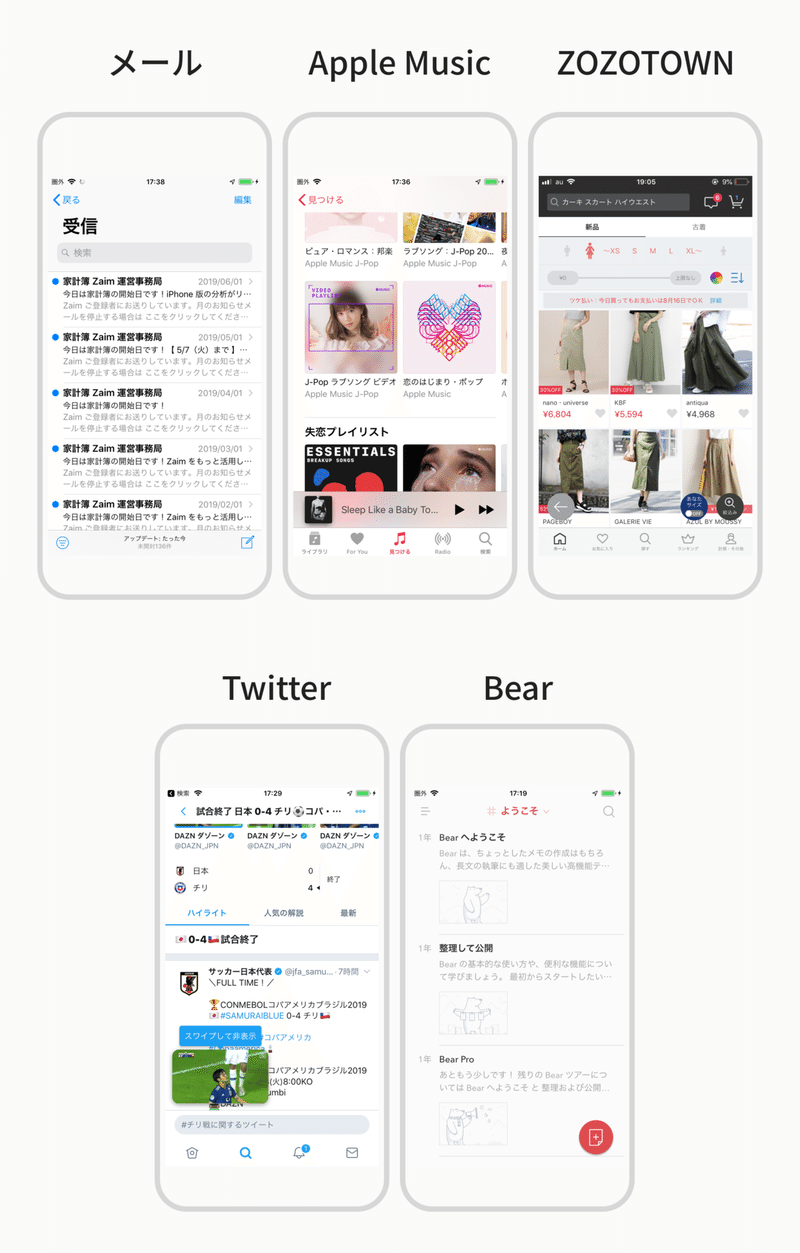
そこで、整理をかねて最近のデザイン傾向をコンポーネント別にまとめてみました。
***
ボトムシートのまとめ

傾向
シャドウあり。
ボトムシートを画面上部まで引っ張ると、スクリム(黒い背景)が入る場合も多い。ボトムシート上部に「ー」のあしらいをつけることが多い。
感想
マテリアルデザインとの差異が縮まってきている印象。スクリム(背景の黒いフィルター)のあり / なし、両方の事例がある。スクリムがあると後ろの UI は操作できない。ボトムシートの操作に集中してほしいときはスクリムをつける。
Floating Action Button のまとめ

傾向
シャドウあり。
Floating Action Button(FAB) ではなくても、タブバーの上にくる主要なボタンにはシャドウがつくことが多い。しかし、この場合もコンテンツ内の他のボタンにはシャドウがつかない。
感想
FAB にシャドウがあっても違和感はなかった。FAB はコンテンツに紛れやすいので、iOS でもシャドウ等で階層化が明確化されているほうが、いいように思う。
タブバーのまとめ

傾向
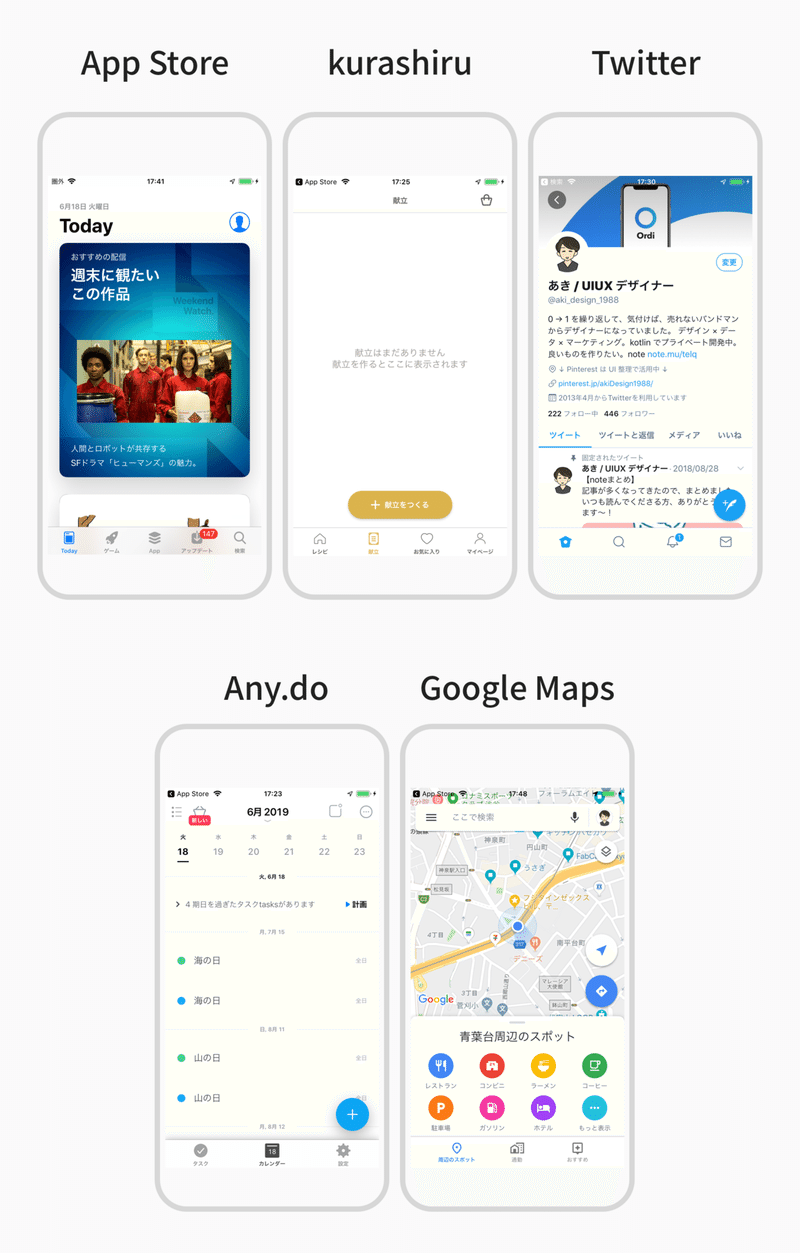
ほぼ、シャドウなし。FAB がある場合でも同様。
感想
FAB はシャドウがつくが、タブバーはつかない。このあたりは UI の過渡期感がした。ブラー等を利用しない場合、タブバーとコンテンツの境界がわかりづらい。iOS でも今後、タブバーにシャドウがつくかも。
ツールバーのまとめ

傾向
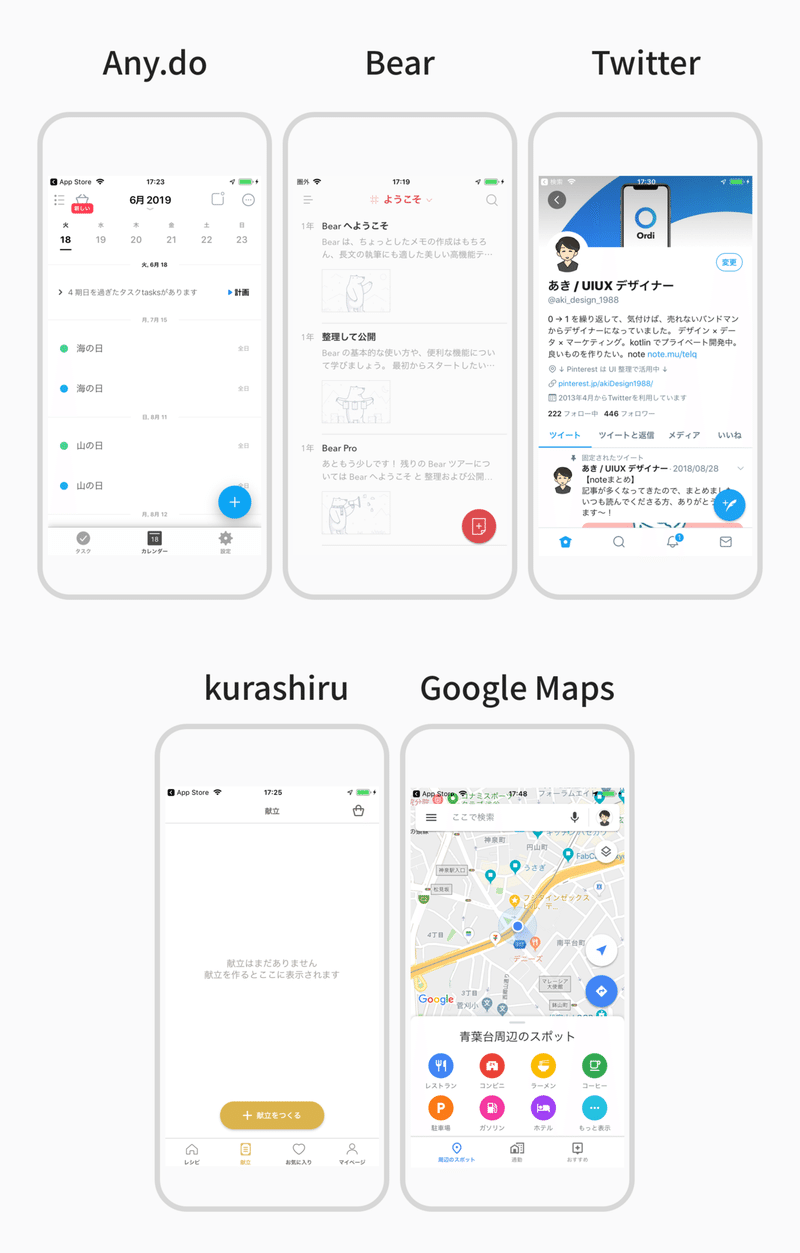
ほぼ、シャドウなし。
感想
FAB と併用されることは少ないが、タブバー同様な傾向だった。
ヘッダーのまとめ

傾向
ほぼ、シャドウなし。
感想
iOS はヘッダーに下線をつけない場合も多い。
要素がへってコンテンツに集中しやすくなる。タブバー同様コンテンツとの境界がわかりづらくならないように気をつけたい。
カードのまとめ

傾向
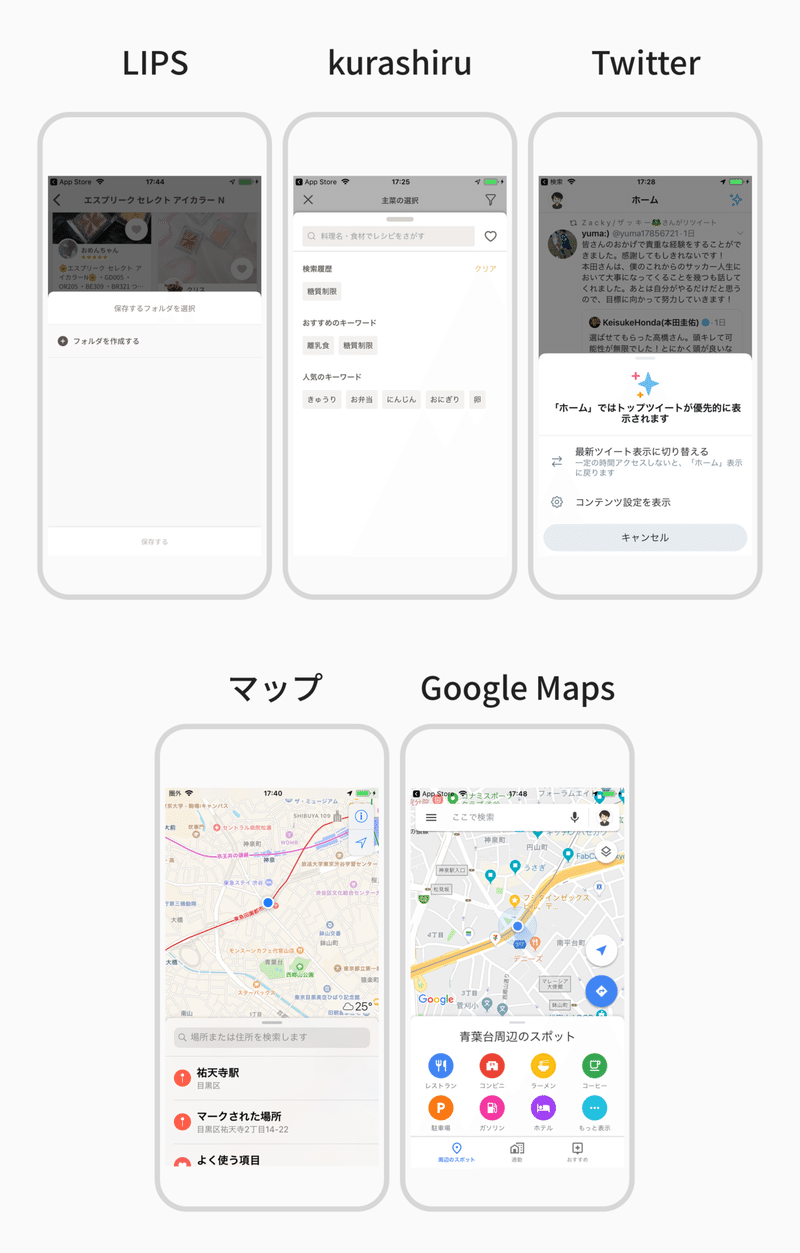
シャドウなしのほうが多い。
感想
App Store の Today 等シャドウあり UI が増えてきた印象もある。
マテリアルデザインでも、シャドウなし、の場合も散見されるので、ここはケースバイケースのよう。
***
階層表現のデザインパターン
上記のスクショはだいたい以下のデザインパターンの組み合わせ。覚えておくと UI をアレンジするときに便利かも。
階層表現のパターン
1. カラーコントラスト
2. ディバイダー
3. ブラー
4. スクリム
5. シャドウ
***
まとめ
・iOS でも一部 UI で階層表現にシャドウが採用されている
・同アプリ内でシャドウあり / なしが混在しているケースが多い
・タブバーやヘッダーのナビゲーション部分はシャドウなしが多い
***
おわりに
Zaim ではデザインチームの強化を目指しています。
興味ある方はぜひチェックください〜。
もっと気軽な感じがいい、という方は Twitter でお気軽に DM ください。ランチ or お茶でもいきましょう。
おわりのおわりに
「記事が役にたったぞ」という方、「いいね」「シェア」いただけますと、素直にめちゃくちゃ嬉しいです!
それでは
最後までお読みいただきありがとうございました!
いただいたサポートは書籍や他の方の note に使います。 また記事の感想をシェアいただけるとシンプルにうれしいです。コツコツ良い記事を書きますのでどうぞよろしくお願いします〜!

/assets/images/822673/original/b4e8fbb5-4865-4a68-9987-05419a4163f9.jpeg?1479868234)