
[Shopify]アプリ使わず、資料ダウンロードページで見込み客リスト取得(Dawn)22/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日は資料ダウンロードページを作って、ログイン中ならPDFのリンク先へ遷移し、ログアウト状態ならログインページへ遷移するセクションを作りました。ログインしないとPDF見れないので、アカウントがなければアカウントを作成していただく形になります。
まだ購入はしなくても、見込み客リストとして今後メルマガでアプローチができるのでマーケティングにお役立て頂ければ嬉しいですね。
✔️今日のゴール

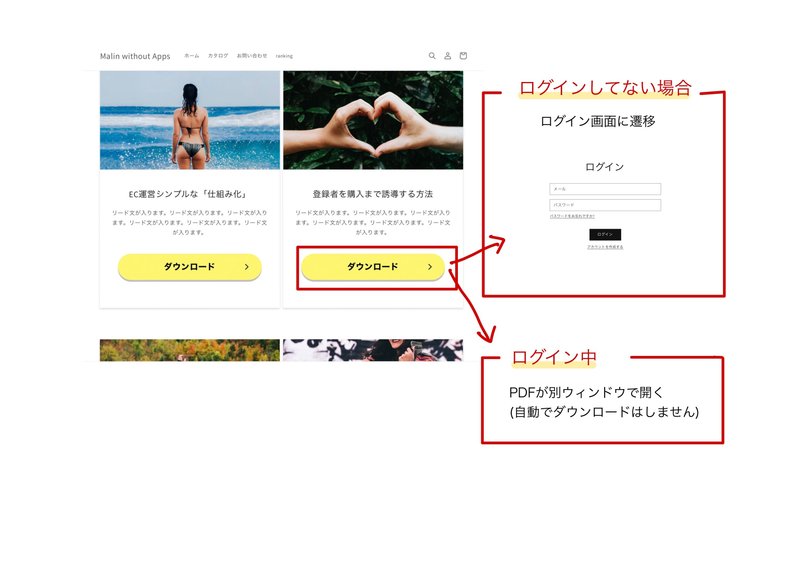
ログインしていない場合はログイン画面へ遷移。
まだアカウント作成していないユーザーはアカウント作成画面で作成。
アカウント作成してもらうと今後メルマガでのアプローチしていけますね♪
レイアウトは
PC:2カラム
SP:1カラム
です。


【設定項目】
・画像
・タイトル
・ボタンテキスト
・リンク先
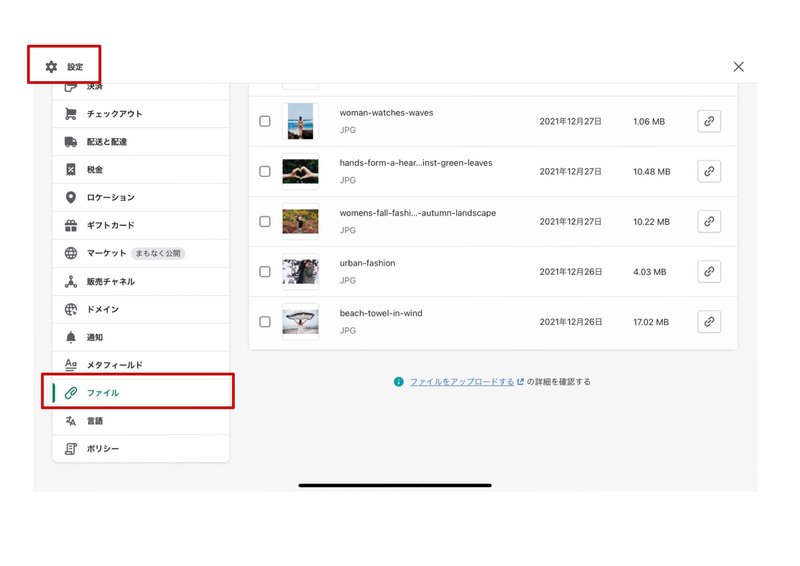
→リンク先に、設定画面>ファイルでアップロードしたPDFのURLを設定する
※ダウンロードボタンを押すと、PDFのリンク先が別ウィンドウに開きます。
自動的にダウンロードはされません。
画面の右上のダウンロードボタンからユーザーがダウンロードする形になります。
ちなみに、PDFのURLを直接叩くとログインしてなくても開きますw
✔️手順
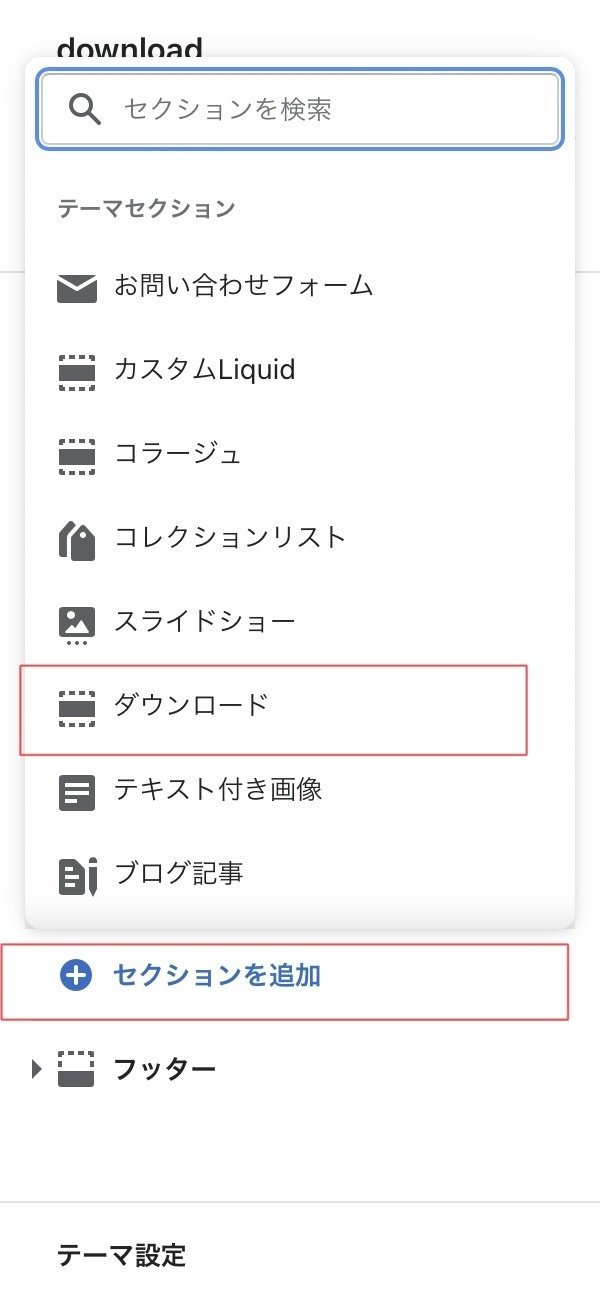
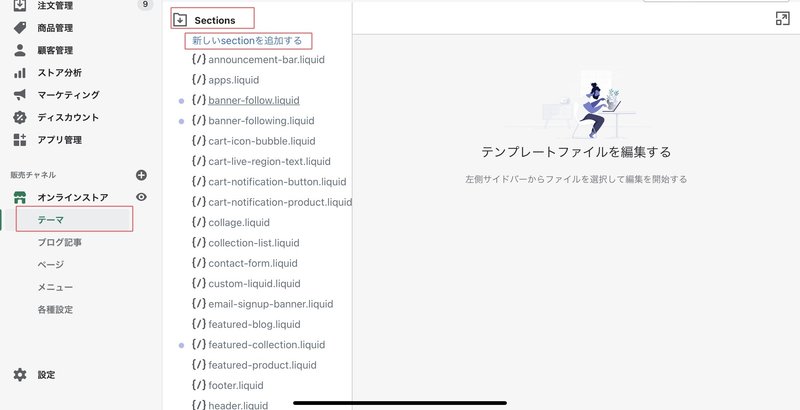
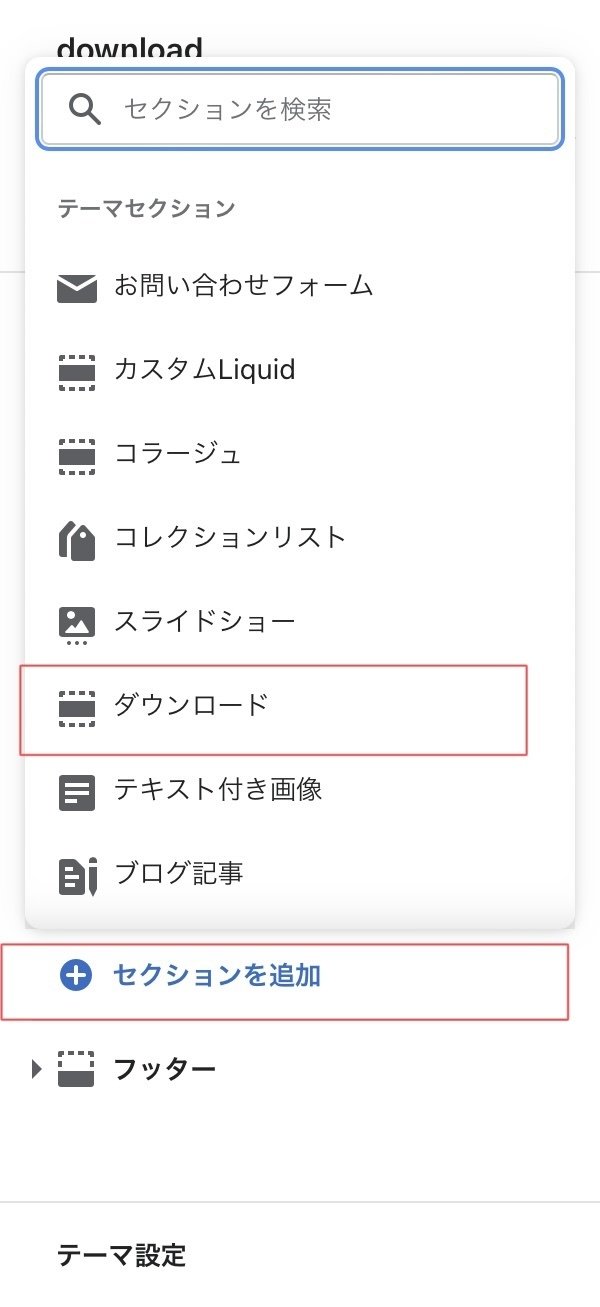
Step1 新規セクション追加
管理画面>テーマ>コード編集>Section>新しいSection追加

Section名はなんでもOK
今回はmalin-downloadというファイル名にしてみました。
Step2 サンプルコードをコピペし保存
◆サンプルコード
<style>
.malin-dl-container {
margin-bottom: 5em;
}
.malin-dl-content {
box-shadow: 0 3px 6px rgb(0 0 0 / 15%);
}
.malin-dl-img {
height: 300px;
}
.malin-dl-img img {
width: 100%;
height: 100%;
object-fit: cover;
}
.malin-dl-txt {
padding: 2em 2em 0.5em 2em;
}
.malin-dl-txt h3 {
font-size: 1.5em;
}
.malin-dl-botton {
padding-bottom: 5em;
}
.malin-dl-btn {
margin: 23px auto 0;
width: 80%;
display: block;
position: relative;
padding: 16px;
border-radius: 40px;
color: #000;
font-size: 24px;
font-weight: bold;
text-align: center;
text-decoration: none;
box-shadow: 0 5px 0 rgb(0 0 0 / 25%);
background: #FFF46F;
}
.malin-dl-btn:after {
content: "";
display: block;
position: absolute;
top: 50%;
right: 40px;
width: 12px;
height: 12px;
border-top: 2px solid #000;
border-right: 2px solid #000;
transform: translateY(-50%) rotate(45deg);
}
@media only screen and (max-width: 749px) {
.malin-dl-btn {
font-size: 18px;
}
}
</style>
<div>
<div class="page-width">
<ul class="grid grid--1-col grid--2-col-desktop">
{% for block in section.blocks %}
<li class="grid__item malin-dl-container" style="flex-grow: 0;">
<div class="malin-dl-content">
<div class="malin-dl-img">
<img src="{{ block.settings.download_img | img_url: 'master' }}" alt="" loading="lazy">
</div>
<div class="malin-dl-txt center">
<h3>{{ block.settings.download_title }}</h3>
<p>{{ block.settings.download_lead }}</p>
</div>
<div class="malin-dl-botton">
<a href="{{ block.settings.download_link }}" class="malin-dl-btn" target="_blank" >{{ block.settings.download_btnTxt }}</a>
</div>
</div>
</li>
{% endfor %}
</ul>
</div>
</div>
{% schema %}
{
"name": "ダウンロード",
"class": "spaced-section spaced-section--full-width",
"blocks": [
{
"type": "download",
"name": "資料",
"settings": [
{
"type": "image_picker",
"id": "download_img",
"label": "画像"
},
{
"id": "download_title",
"type": "html",
"label": "タイトル",
"default": "タイトル"
},
{
"type": "html",
"id": "download_lead",
"label": "リード文",
"default": "リード文"
},
{
"type": "html",
"id": "download_btnTxt",
"label": "ボタンテキスト"
},
{
"id": "download_link",
"type": "url",
"label": "リンク先"
},
{
"type": "paragraph",
"content": "■改行は「<br>(半角)」。■PCのみは「<br class='small-hide'>」。■スマホのみは「<br class='large-up-hide'>」"
}
]
}
],
"presets": [
{
"name": "ダウンロード",
"blocks": [
{
"type": "download"
}
]
}
]
}
{% endschema %}※サンプルコードでは、ログインしてなくてもPDF画面が開く仕様になっています。
ログインしてるかどうか表示分けする場合は以下のコードをご使用ください。
{%- if customer -%}
ここにログインしている場合のコード
{%- else -%}
ここにログインしていない場合のコード
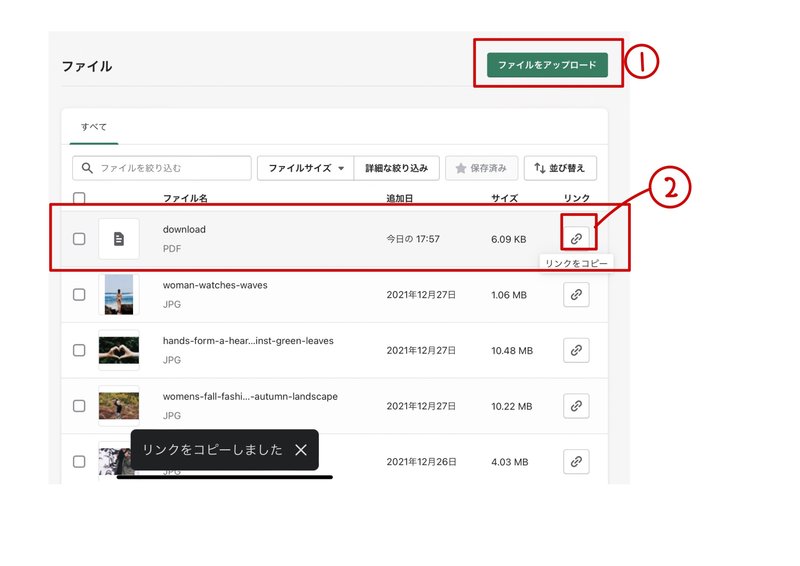
{%- endif -%}Step3 PDFをアップロード


②アップロードしたPDFのリンクをコピー
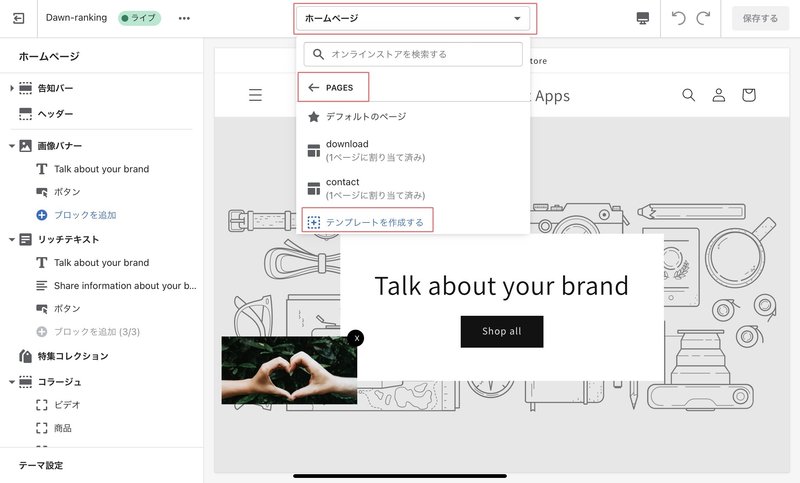
Step4 カスタマイズ画面で設定
管理画面>テーマ>カスタマイズ(緑のボタン)


に基づく:お好きなベースのテーマ選択
今回、テンプレート名はdownloadにしました!

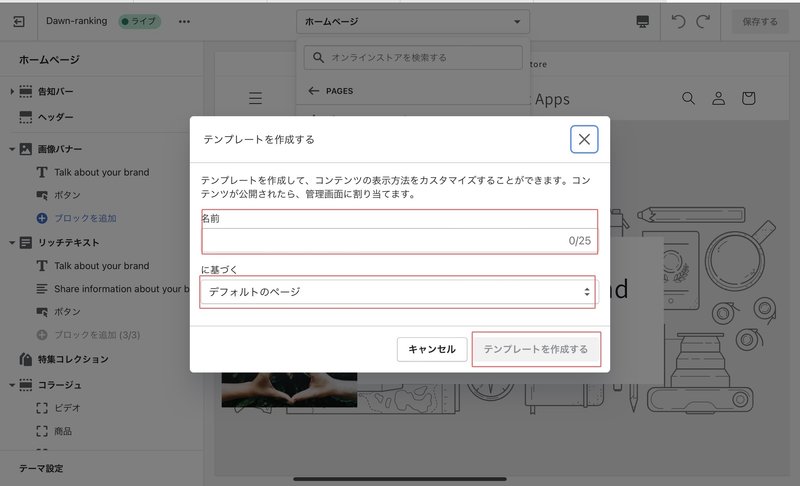
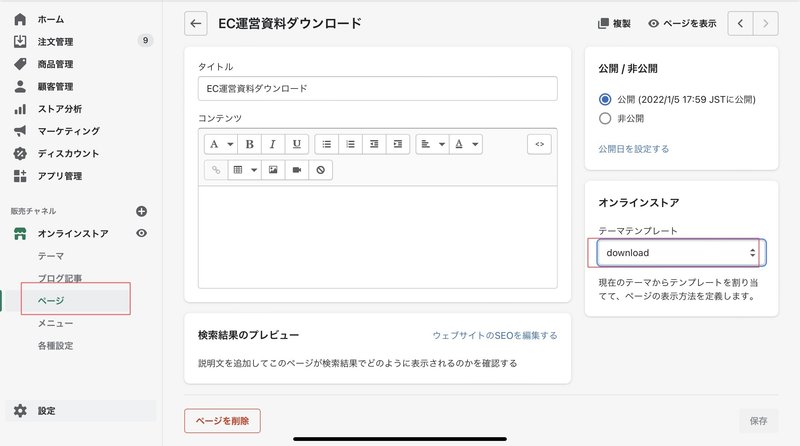
Step5 ページ画面でテンプレート設定
管理画面>ページ>新規ページ>テンプレートを選択

以上で完了です!
✔️顧客リスト取得用フルコード
ログイン/ログアウトでダウンロードできるかどうか表示分けしているコードを含めたフルバージョンのコードはこちらです。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2022.1.5時点のコードです。メンテナンスはしません。
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
