
[Shopify]コピペで簡単設置!ランディングページ◆テンプレート3
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
LPテンプレート3!!
LINE登録を促すLPを作りました♪
複製して、カラー変更とか位置替えしたりして何度でも使えます。
対象テーマ:Dawn
※コード解説はしていません。
✔️今回のテンプレート
◆レイアウト PC版

コンテンツ幅全て共通なのでメインビジュアルも横に余白があるレイアウトになります。
◆レイアウト モバイル版

✔️CMSの特徴
【7つのブロック】
・ファーストビュー
・タイトル
・画像
・コンテンツ
・ctaボタン
・ステップ
・規約
◆共通



・ヘッダーフッター表示非表示切替
・ボタンカラー
→CTAボタンのカラー
・タイトルカラー
→背景カラーありのタイトルブロック
・タイトルカラー2
→コンテンツブロックのタイトルカラー
・ステップ矢印
※ページ内全て共通のカラーになります。
◆ファーストビュー

・背景画像
→PC/SP共通
→表示画像サイズは800x800pxなので画像書き出しは2倍の
1600x1600pxがいいかもしれません。
・タイトル
→画面上では表示されません。SEO対策用です。
H2に反映されます。空欄でもOKです。
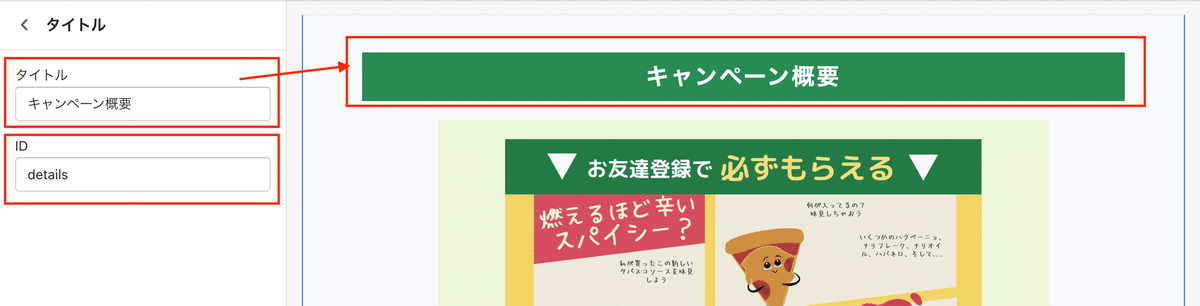
◆タイトル

・タイトル
・ID
IDはアンカーリンク用で、空欄でもOKです。
外部からのリンクでここのタイトルが表示されるようにしたい場合にご使用いただけます。
◆画像

・画像
・背景カラー
画像はPC/SP共通サイズです。最低500x300pxで書き出しサイズ2倍にしてもらうとキレイかもです。
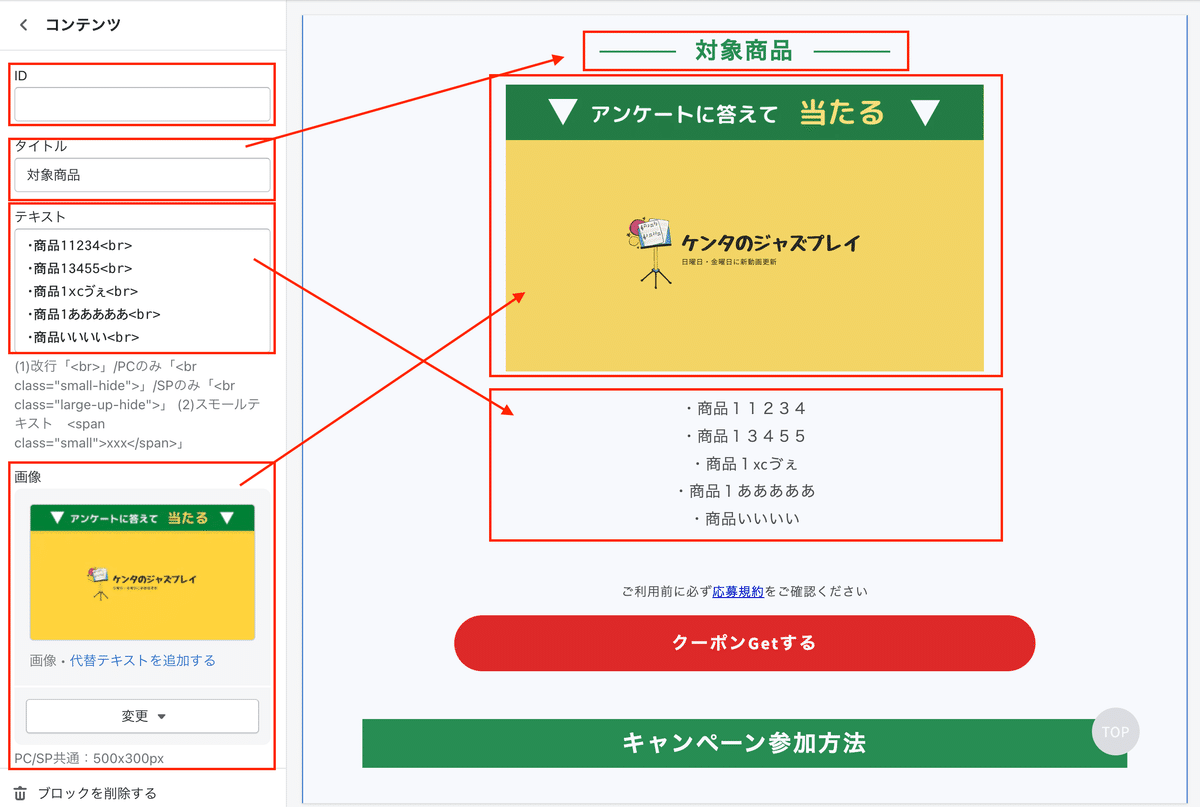
◆コンテンツ

・ID →アンカー用
・タイトル
・テキスト
・画像
◆ctaボタン

・テキスト(空欄でもOK)
・ボタンテキスト
・リンク
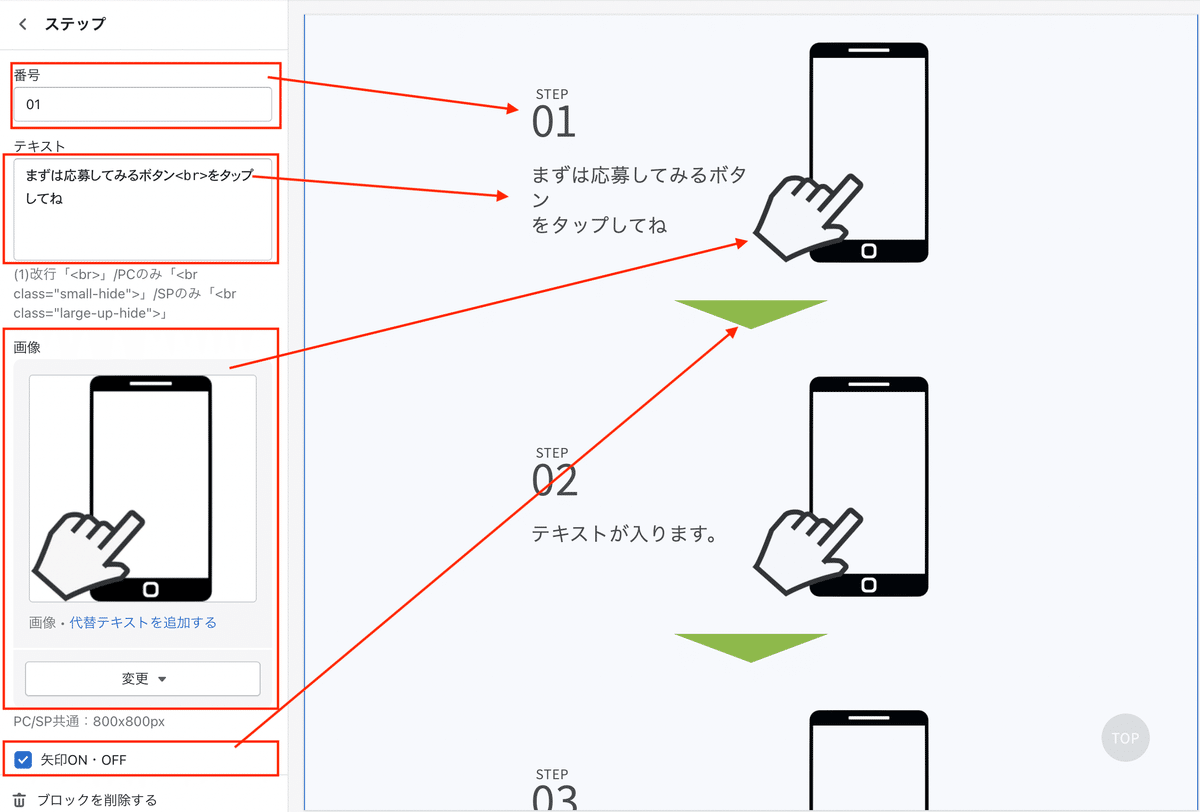
◆ステップ

・番号
→空欄だとレイアウト崩れる
・テキスト
・画像
・矢印ONOFF
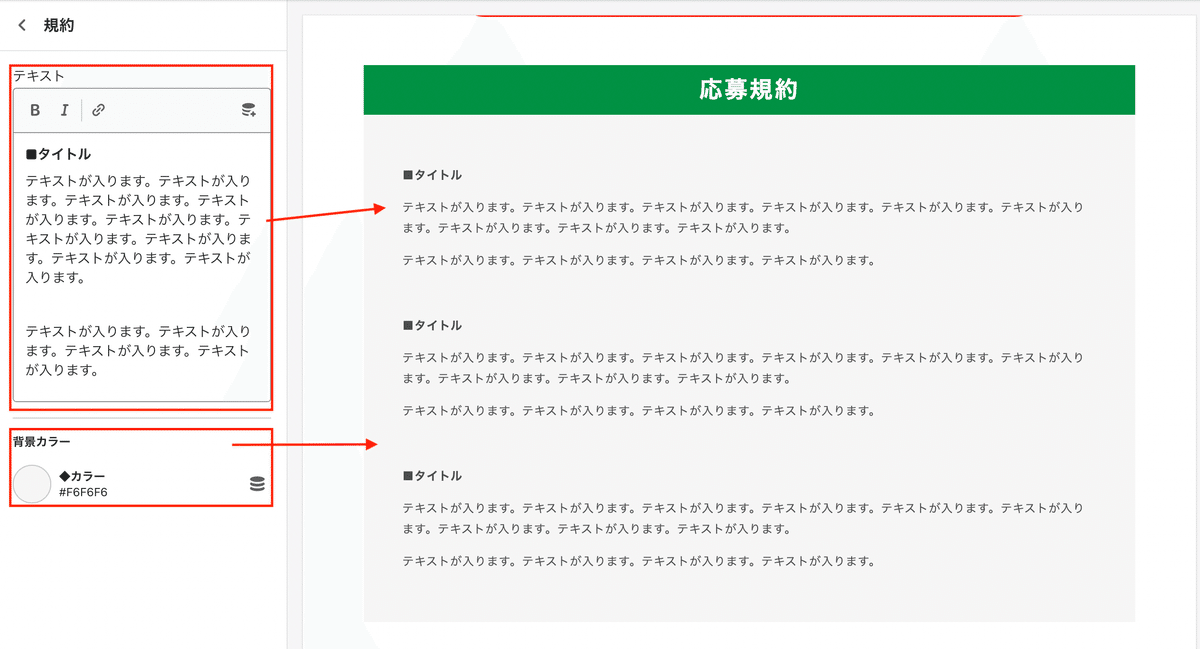
◆規約

・タイトル
・背景カラー
テキストのみ挿入したい場合に使えますので、規約以外の目的でも使えます。
◆テキストは下記のタグを組み合わせれば表現色々アレンジできます。
(1)改行
PC /SP両方:<br>
PCのみ:<br class="small-hide">
SPのみ:<br class="large-up-hide">
(2)小さめフォント:<span class="small">xxx</span>で囲む
※タイトルと規約ブロックのテキストでは使用不可
✔️設置方法
Step1 新規セクションファイル作成

管理画面>テーマ>コード編集>Section>新規追加
ファイル名はなんでもOK!
今回はsales-lp-03としてみました。
Step2 新規Template作成
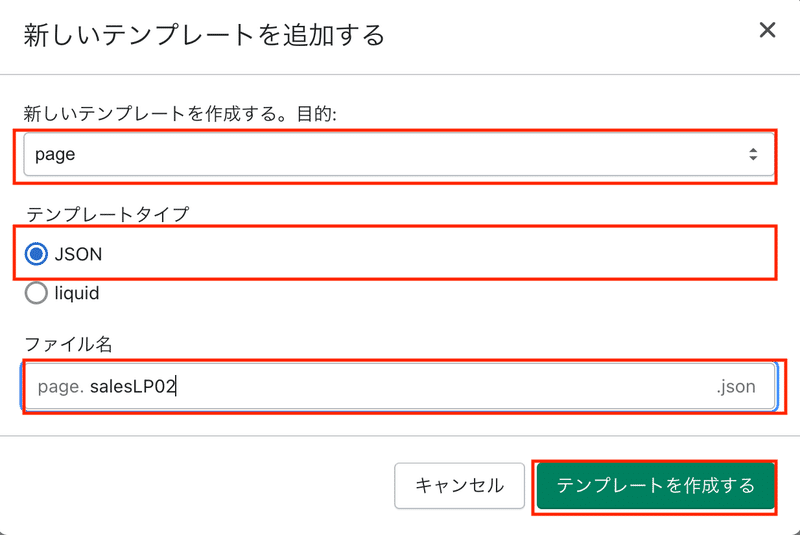
Template>新規テンプレートを作成


1)Pageを選択
2)JSONを選択
3)ファイル名なんでもO K
salesLP03としてみました。
(画像は使い回しなのでファイル名違いますw)
作成したテンプレートJSONファイルに下記をコピペ
{
"sections": {
"main": {
"type": "sales-lp-03",
"settings": {
}
}
},
"order": [
"main"
]
}"type": "セクションファイル名",typeにStep1で作成したファイル名を記入。
この場合は、sales-lp-03です。
保存。
Step3 セクションファイルにテンプレートコードを貼り付け
Step1で作成したセクションファイルに、下記のテンプレートコードをコピペ。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
