
販売終了:「Vue.jsとFirebaseで作るミニWebサービス ~初めてのサーバーレスSPA~」 PDFダウンロード版 #技術書典
※内容が古くなってしまったため販売を終了しました。
4月22日に開催された"技術書典4"で頒布し、現在800部以上売れている「Vue.jsとFirebaseで作るミニWebサービス 〜初めてのサーバーレスシングルページアプリケーション〜」のPDFダウンロード版になります。
この本の目的・ターゲットは?
主に簡単なWebサイトを作った事があるWebフロントエンド初心者の方が、本書を通じてSPAの基本を掴み、簡単なWebサー ビスが作れるようになることを目的としております。そしてそれらを抑えた上でさらに次の段階へステップアップするための足がかりになるような要素を各所に入れております。ざっくり以下のような方をターゲットとして執筆しています。
• HTML,CSS,Javascriptを利用して、簡単なWebサイトを作ったことがある人
• 複数のページや状態管理をJavascriptを使って自力で行い、ごちゃついてしまい消耗している人
• 普段デザイナーとしてマークアップしており、フロントエンドの新しめな環境でのサイト構築を経験してみたい人
• シングルページアプリーケーション、Vue.jsってものを触ってみたい、またはそれらの挫折経験がある人
• やったことないけどとにかくWebサービスを作ってみたい人
• FirebaseのWeb版を使ってみたい人、どんな事が出来るのか知りたい人
• 普段サーバーサイドやネイティブアプリを作っていて、Webフロントエンドをさらっと触ってみたい人
最終的にどんなサービスが作れるの?
サンプルサービスは本書の内容にプラスして見た目や使いやすさを向上させるために多少手を加えたものですが、元の機能面ではあまり差はありません。
MyMarkdown
https://mymarkdown.firebaseapp.com
機能的にはGoogleアカウントでログインし、マークダウン形式でプライベートなメモが書けるWebサービスとなっております。本サイトのソースコードについても書籍内に記載のリポジトリに公開しておきますので、途中詰まってしまった時などにご利用ください。
商業版が出ます!
こちらで商業版の予約が出来ます!
Vue-routerやサービスの見た目を整える章などが追記され、出版社の編集がはいりより読みやすくなっております。
また、随時内容はアップデートされていきます。
https://goo.gl/yLTjQZ
ページ・仕様
52ページ(表紙込み)
PDF形式(iBooks・Kindle登録可能)
誤字等ありましたら、ダウンロード出来るPDFを随時アップデートしていき、私のTwitterでお知らせします。
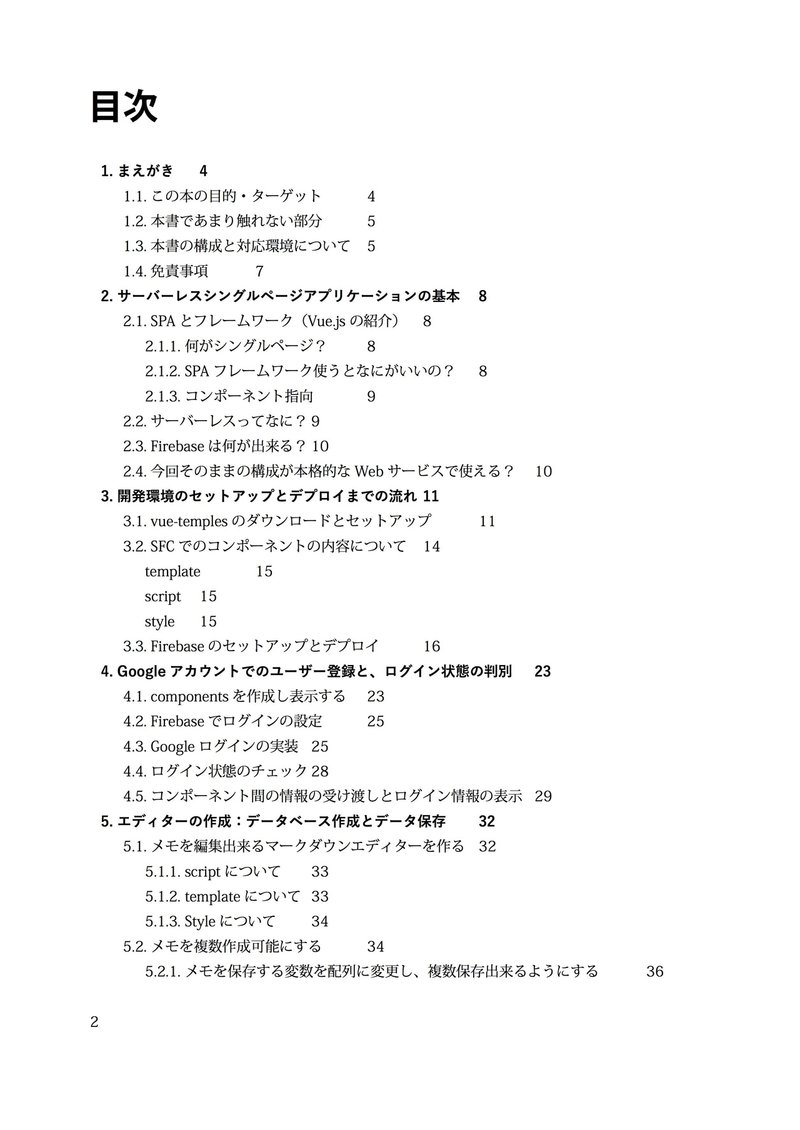
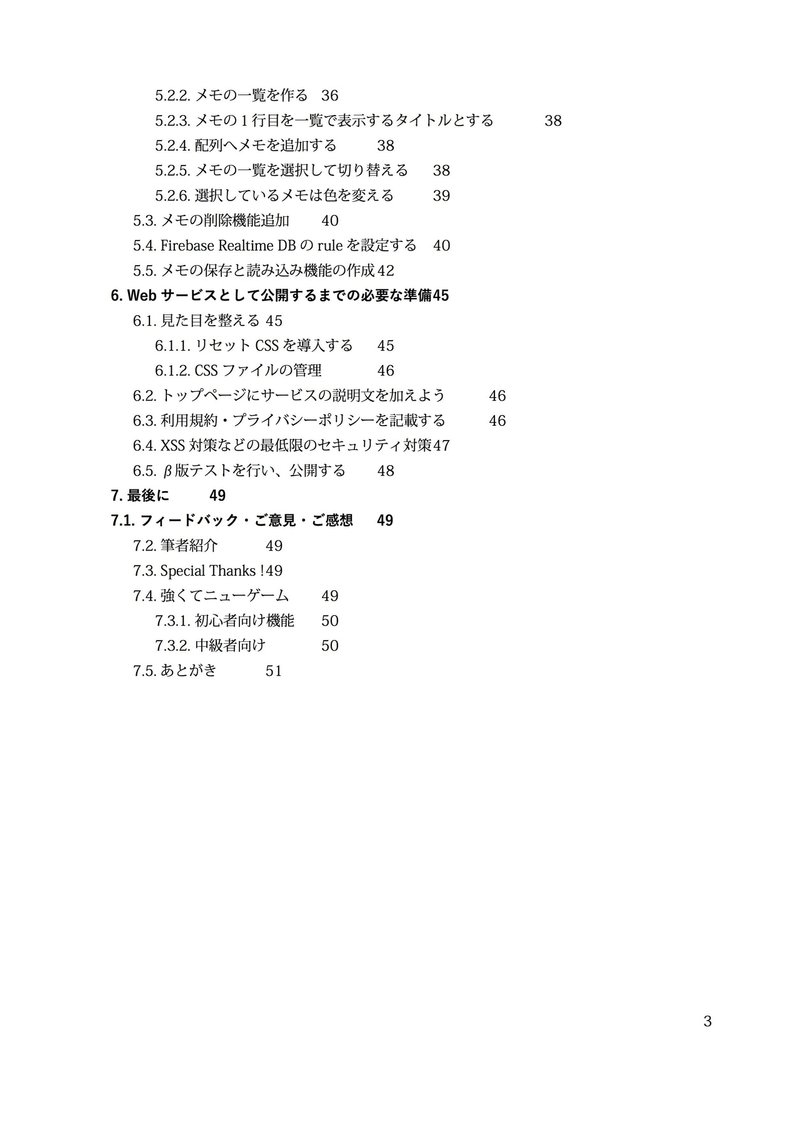
目次


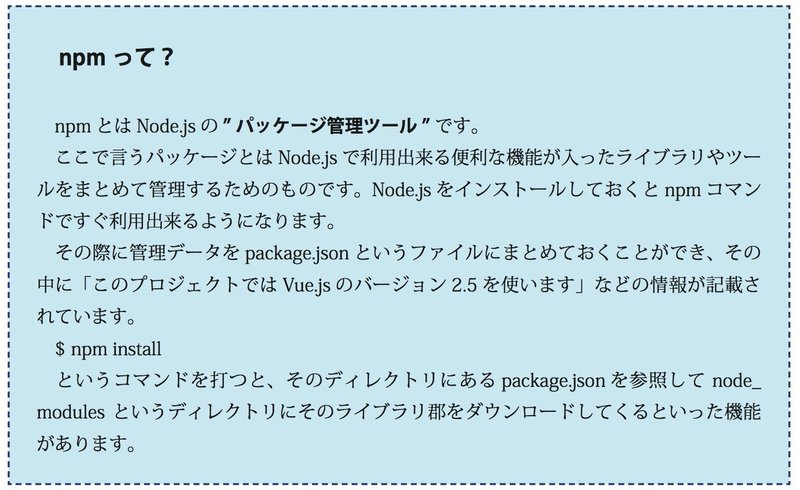
初心者向けに出てくる用語の説明やコラムもあります
このような形で知っておくべきことを要所要所にいれています。

【最後に】なんでこんな本を書いたの?
私自身Webサービスってものが好きで個人でも色々作ってまして。
世の中色んなWebサービスがたくさんポコポコ出てきて普通の人は「そんなに似たようなのたくさん作ってどうするの」って思ってるかもしれませんが、私はもっともっと面白いWebサービスに出会いたいんですよね。まだまだもっとみんなが色々考えて色々作っていくってのをやっていきたいんです。
そして「自分で作ったものが誰かに使われて楽しんでもらえる喜び」みたいなものを色んな人に感じてもらいたいな〜と思ってるんです。
「Webサービスを作れる方法」をまとめて、作るハードルを低くして行きたいと思って本にしました。
ブログでもYoutubeでもなんでもいいんですが、一人でも多くの人にそんな体験をしてもらいたいと思い、私の技術でまとめられるものとして今ホットなVue.jsを織り込み「Vue.jsとFirebaseで作るミニWebサービス」という形にしました。
ということで、すでに購入していただいた方も、これから電子版を手にとっていただく方も、これを機にWebサービスを作って公開するということをやってみてもらえると冥利に尽きます!やっていきましょう💪
そしてつくったら私に教えてください!
最後までお読みいただきありがとうございます。よろしくお願いします。
公式ハッシュタグでつぶやこう
途中経過を #モモンガ本 というハッシュタグでTwitterでつぶやいていただければ
・困っていたら著者が解決しに行きます(もちろん個別に問い合わせていただいても出来る限りサポートします)
・同じ本に取り組んでいる人同士で問題を共有出来ます
・他の方がどんなデザインにしたのか見に行けます、見てもらえます
など、様々なメリットがあるので是非作っている過程をつぶやいてみて下さい!
購入してPDFをダウンロード!
--
困った時には
初心者の方でもつまづかずに進められるように書いていますが、もしわからないことがあったり、全く同じように書いても動かない、誤字脱字やご意見ご感想ありましたら、以下のどれでも結構ですので、ご連絡いただければと思います。
Twitter: https://twitter.com/nabettu
Mail: t@cremo.tokyo
匿名フォーム : http://bit.ly/2EGH3uD
最後までお読み頂きありがとうございます! サポートしていただいた分で新しいドメインを取って新しいwebサービスを作る資金にします!
