
インハウスデザイナーだけど博物館で展示した
❓これはなに:8Kを使った博物館向けコンテンツのデザインについて、デザイナー自ら解説します。
自身が関わったコンテンツ「ふれる・まわせる名茶碗」が東京国立博物館で展示中です。
家電メーカーのプロジェクトが博物館で展示されるというのはなかなかないこと。デザイン意図を一部だけ紹介します。
担当したのは(良く言えば)UX/UIデザインリードです。別名なんでも屋
どんなコンテンツ?
ひとことで言うと「ふつうは触れない文化財を触って鑑賞できる」もの。
▼紹介ムービー
8Kモニター(7,680×4,320px)でリアルな茶碗のモデルを自由に動かせます。コントローラと映像が同期しており、直感的に扱えます。

われわれは展示品には決して触ることができません。しかし、このコントローラは実物と同じ大きさ・重さになっているので、手でも鑑賞できます。
茶碗は道具。持ったときの手触りや収まり具合もだいじな鑑賞ポイントです。
8Kを想定したUI
8Kモニターが普及していないこともあり、8KでのUIデザインは未知でした。
まず気にしたのは文字のレイアウト。
テレビには最適視聴距離(見るのにベストな距離)がありますが、8Kの最適距離は高さの0.75倍。今回は70インチだったので、約1mです。
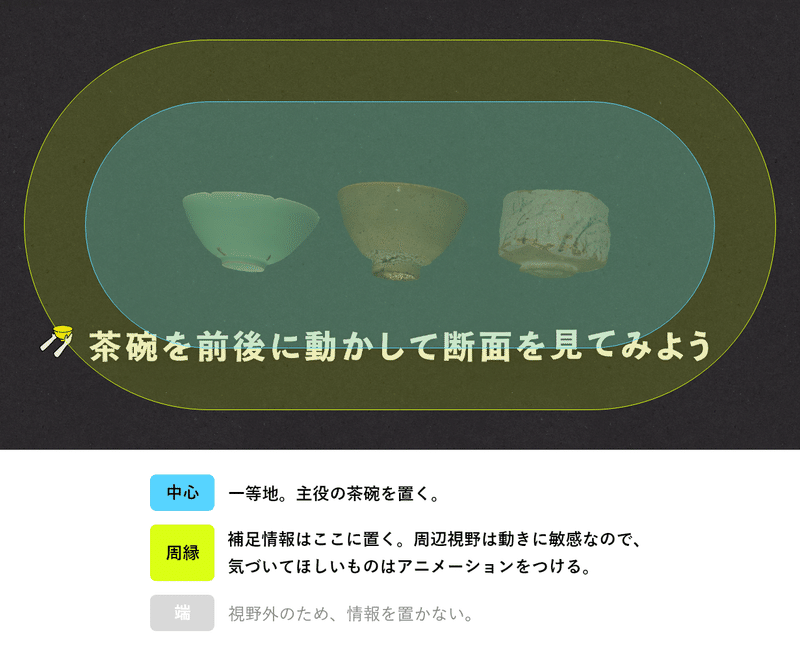
液晶がかなり近いため、端にある文字は見えづらくなります。そのため、「見せたいものは中央に」「見えなくてもいいものは周辺視野ぎりぎりに」置いています。

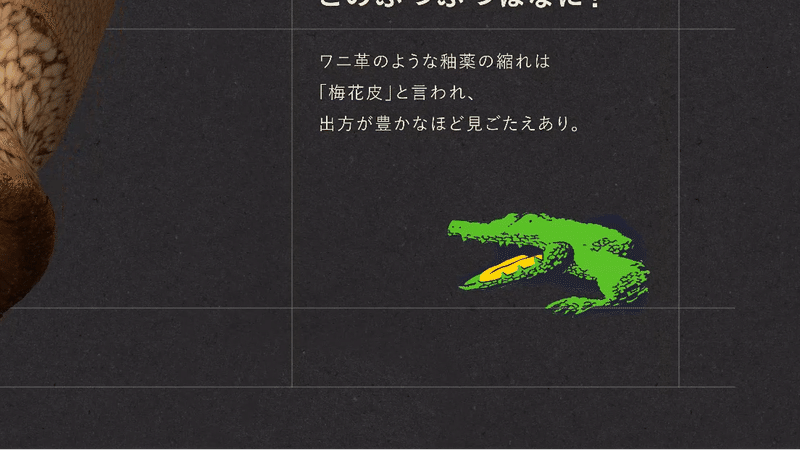
また、解説がでるシーンで1pxのラインを意識的に使いました。8Kは1pxが細かく出ます。あえて細い線を使うことで、繊細な表現ができる8Kならではの意匠にしました。

▲UIの部分抜粋。紙っぽいテクスチャも8Kだとリアルに。
液晶の高さについても、同僚をテスターに検証。
ここでは、「液晶が高い位置にあると迫力がでる」ことに気づきました。幅広い身長の人が見やすく、しかし若干高め、という設定にしました。

🍵
楽しそう、だけど出しゃばりすぎないグラフィック
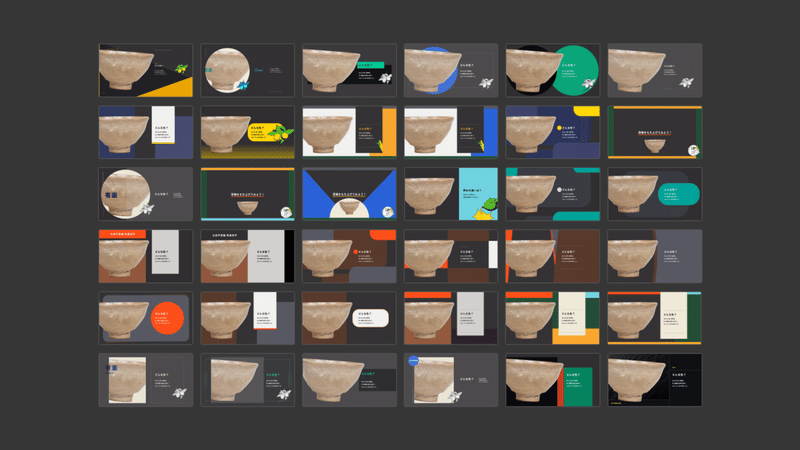
「茶碗に親しくない人にこそ体験してもらいたい」という思いから、親しみやすさ、ポップさを重視してデザインのバリエーションを出しました。

かといって、楽しさ全振りだと画面がうるさくなり、主役の邪魔になります。結果、背景は茶碗を引き立てるブラック、指し色はビタミンカラーになりました。
🍵
ストーリー、解説文まで考える
コンテンツは長いと飽きられるし、短くても満足感が薄くなります。
一緒にプロジェクトを進めた学芸員さんと、茶碗の魅力をどんな尺で、どう見せるかはずっと意見を出し合っていました。
最終的には、「飽きさせないよう、すこしずつ切り口を変えて情報を出す」「3つの茶碗を比べて理解を深める」というコンセプトになりました。

時代・土地の違う茶碗を比べるというのは学芸員さんのアイデアで、我々では思いつかなかったものです。
茶碗には膨大な情報がありますが、コンテンツではその一部しか紹介していません。
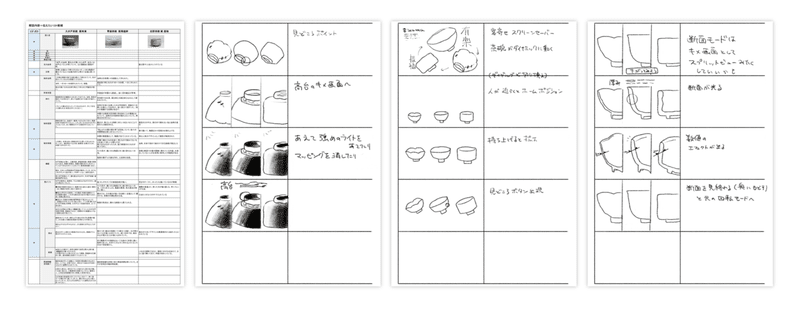
リストアップした解説から、茶碗を語る上で欠かせない、かつ、面白いものに絞り、絵コンテに落とし込んでいきました。

広義の意味でのストーリーも考えました。コンテンツの体験前後、ユーザーにどう思って欲しいか?というところです。
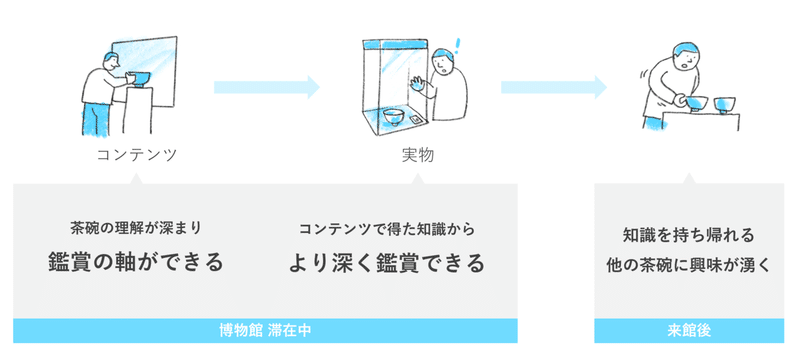
8Kが非常にリアルであるため、「実物の茶碗の代わりになる」と思われがちですが、我々はそうではなく、実物とコンテンツが相補関係にあると考えました。

コンテンツ体験後に実物を見ると、さらに理解が深まる、という関係です。開発初期にこの図を作り、ポジションを明確にしました。
実際、アンケートでは「茶碗の見方が変わった」「実物を見るときにより理解が深まった」というリアクションをもらい、しめしめと思っています。
🍵
他にもたくさん、検討した/こだわったことがあるのですが、長くなるのでこのくらいにして......興味ある方は、捕まえて聞いてみてください。
▼東京国立博物館にて、11/23(月)まで展示しています。
このコンテンツはまだ実証実験の段階で、メンバーとしてはまだまだブラッシュアップ段階だと思っています。ぜひご意見ご感想いただけたら!
※博物館入場に要事前予約
サポートいただくと大好きな春菊を買って食べることができます。
