
UXデザインで考えるサイト設計の3ステップ
こんにちは。TAM UX/UIチーム ディレクターの和島です。
この記事では、WEBサイトを設計するために取り入れている手法や、大事にしている考えについて書いています。
WEBサイトのリニューアルやランディングページの制作など、WEB制作に取り組む際どのようなことから手をつけますか?現状のサイト解析や、よく読まれているページを確認したり、競合他社の施策を研究したり、そんな方が多いのかもしれません。
しかし、WEBサイトを作る上での本来の目的はビジネスを成功に導くこと。
例えばWEBのみを改善したとしても、ビジネスゴールに到達することは容易ではありません。
WEBサイトは目的達成の手法であり、デジタル時代を生き抜くために欠かせないツール。
私たちはビジネスゴールを達成するために、ユーザーにとって使いやすいことはもちろん、WEBサイトを通して「サービス体験」をどのように提供するかが大切だと考えています。
そこでUX/UIチームでは、ユーザーの行動をビジュアライズ化して設計する手法を取り入れています。
これにより、どのような潜在顧客(ユーザー)をどのように導くか、そのために企業は何をすべきか?そして顧客(ユーザー)にどのようにステップアップ(変化・体験)してもらうかを設計することができます。
ユーザー視点を取り入れる設計3ステップ
UX/UIチームでプロジェクトを進める際には、二つのフレームワークを使うことでユーザー視点を取り入れ、サイト設計を行なっています。
ステップ1. カスタマージャーニーマップで、情報の整理
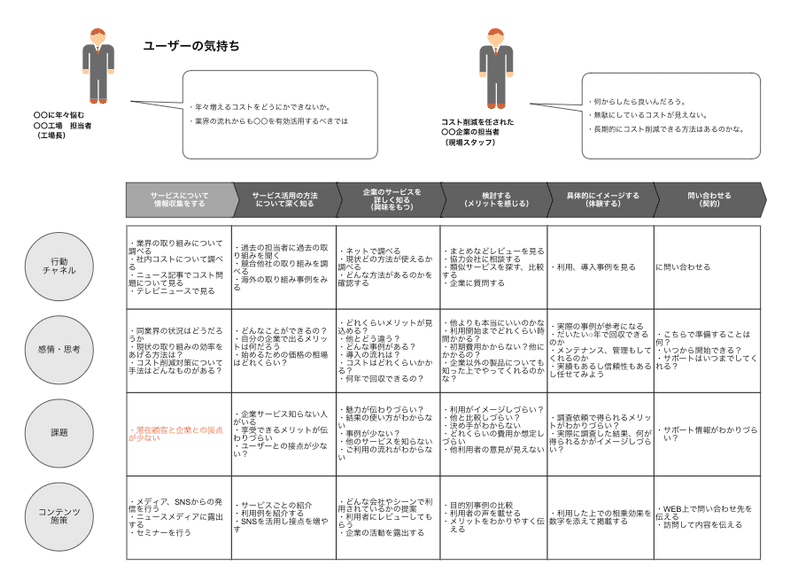
カスタマージャーニーマップは、ユーザーが商品や企業にどのような関心を持っていて、どのように購買や申し込みにいたるのかを視覚的に表したもの。ユーザーの行動になぞって企業側との接点がどこにあるかを整理します。そして次のステップ(行動の変化)に進んでもらうため、ボトルネックになっているものを洗い出し、打ち手となる施策を考えていく場合に役立ちます。
ジャーニーマップの例

ステップ2. コンセプトダイアグラムで図解化
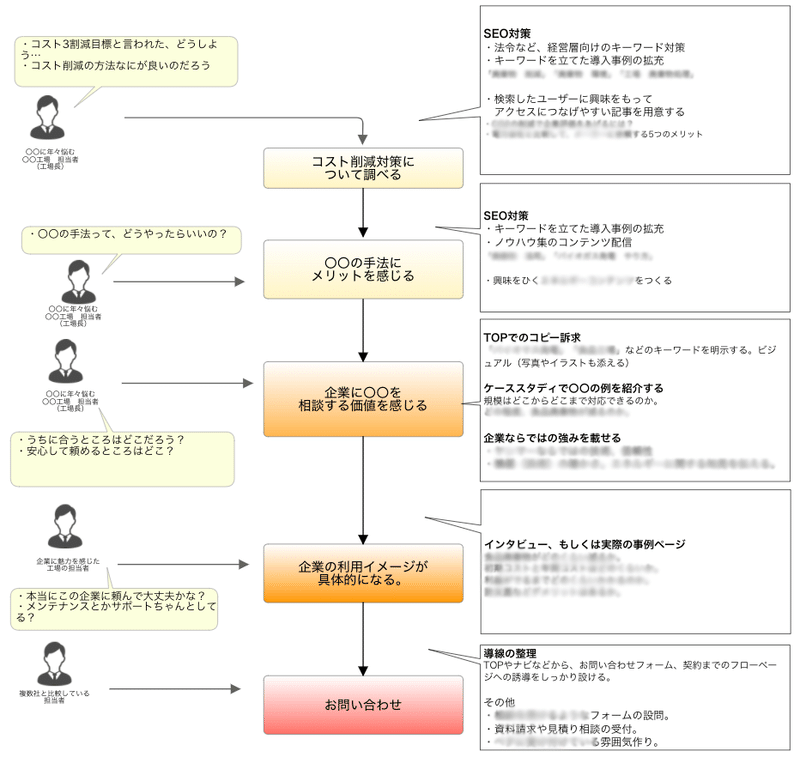
カスタマージャーニーマップで洗い出したユーザー行動(感情・思考)を元に、気持ちの変化をベースに図解化していきます。
1. ペルソナを決める
2. ユーザーの気持ちの変化を考える
3. その気持ちを変化させていく戦略を書き出す
図解するポイントとして、ユーザー行動を動詞にして考えることがポイントです。また、サービスの提供視点で書かないこと。ユーザーがサービスを選ぶ際、企業の事情は関係ありません。
------------------------------------------------------------
わかりやすい例でいうと、物販のECショップの場合
(企業視点)
サイト訪問 → サイト内検索 → 商品一覧 → カート → 購入
(ユーザー視点)
納得する → 試してみる → 思い出す → また試す → 口コミする(ファンになる)
------------------------------------------------------------
図解するメリット
・図解することで全体像を俯瞰的に捉えられ考えを整理できる
段階的に考えていたことが、ゴールまでのフローを網羅的に捉えられることで整理できる
・コミュニケーションのツールになる
→ビジュアルのため共有が簡単になり、話を展開しやすい
・クライアントと制作会社で認識のズレが減る
→ビジュアル化することで軸が明確になり、ズレそうになっても立ち戻りやすくなる。
・目的と施策の位置付けが明確になる
・施策、コンテンツのグルーピングができる
・コンテンツごとのKPIが立てやすくなる
(コンセプトダイアグラムの例)

ステップ3. ワイヤーフレームにユーザー視点を落とし込む
ステップ1、2 でユーザー視点を洗い出した後は、そのゴールを実現するために各ページをどのように設計するべきかを考えていきます。
ページ数が多くなる場合も、コンセプトダイアグラム の気持ちの流れに沿って考えることで、ページごとの方向性にズレが生じずらく、認識違いによるトラブルも最小限に抑えることができます。
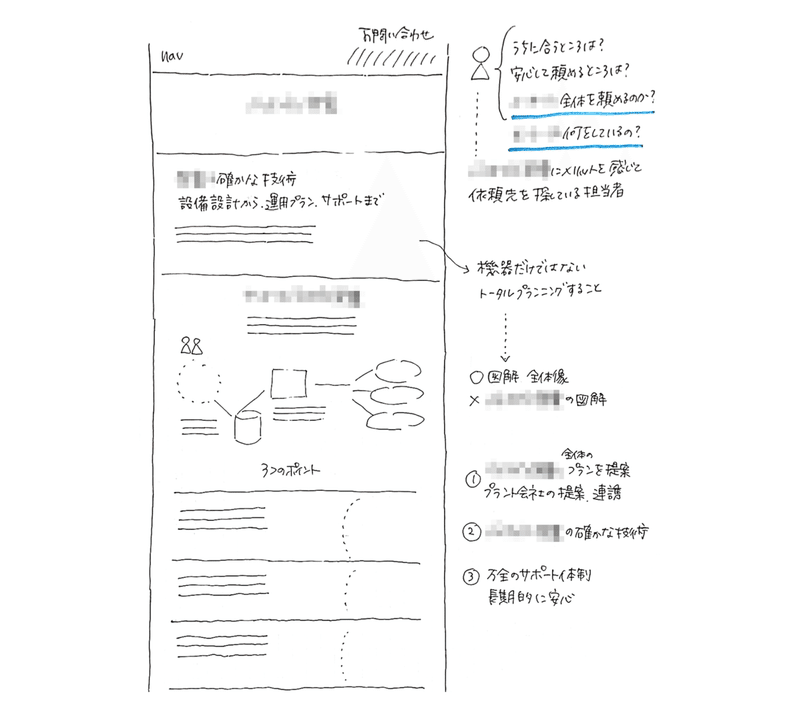
ワイヤーフレームのフェーズで気をつけたいことは、コンセプトダイアグラムの内容をすっ飛ばしてサイト設計の検討を進めないこと。
上記に気をつけなければ、下記のような課題が発生してしまいます。
・当初決めたサイトのゴール、方向性が途中で抜け落ちプロジェクトがブレてしまう。
・優先したいユーザーの思考よりも、その他の項目の優先度が上がってしまう
このような課題は、プロジェクトを進めていくと高い確率で発生しがちです。そのため、コンセプトダイアグラムで導き出したユーザーの思考・行動を軸に、MTGにて擦り合わせを繰り返すことがプロジェクトを円滑に進める上で非常に重要だと考えています。
(ワイヤー検討の例)

まとめ
WEBを考える際にUX(ユーザーエクスペリエンス)の重要性が問われている中、このユーザー視点で考えるという流れはとても大切です。
UXのゴールは顧客のゴールとビジネスゴールを一致させること。
プロダクトをスペックや性能で選ぶ時代が終わり、購入・利用したら何が得られるのかをしっかりと伝えること。この考えがWEBサイト制作でもとても重要なポイントになっています。
優れたユーザー体験を作り出すために、企業、制作会社が協力してユーザーのことを考え、一丸となってサービスを作り上げる必要があるのです。
おまけ:カスタマージャーニーマップとダイアグラムは何が違うの?
コンセプトダイアグラム の第一人者清水誠さんは下記のように考えているようです。
コンセプトダイアグラム はカスタマージャーニーマップに似ていますが、ユーザ体験の可視化やサイト設計よりも、図解後にKPIや指標を定義してビジュアルで分析し、改善アクションにつなげることを主目的とする点が異なる
つまり、カスタマージャーニーマップは現状と理想のギャップ洗い出しや整理に役立ち、コンセプトダイアグラムは、媒体ごとにやるべきことを決めたりKPIを立てたりと、具体的なアクションプランを考える際に役に立つ。ということです。
コンセプトダイアグラム
ある程度ユーザーの行動を確定し、行動に伴う気持ちの変化をもとに施策を考えられるもの。
ゴールに向けてあるべき施策が定まってきたらコンセプトダイアグラム内に施策を示し、シンプルな俯瞰図を作成することができます。ビジュアルなため、複数人でも共有しやすくわかりやすい指針になります。
カスタマージャーニーマップ
ユーザーの行動を整理。ボトルネックを抽出し、施策を考えていきます。コンセプトダイアグラムでは、行動から課題を推測できますが、カスタマージャーニーマップでは、コンセプトダイアグラムで補いきれない課題を新たに抽出することができ、網羅的に使える感じです。複雑化したユーザーとの接点を視野を広げて考える際に役立ちます。

和島 和幸 / Kazuyuki Wajima
ディレクター
ディレクターとして2017年からTAMに在籍。コーポレートサイトのリニューアル、WEBコンテンツの企画制作など、多岐にわたるプロジェクトを経験。UX設計を軸に、課題解決に向けた設計・遂行を行なっています。
この記事が気に入ったらサポートをしてみませんか?
