
Shopifyの基本編 固定ページの作成方法
ECサイトでユーザーとの関係性作りに欠かせないページが「ブランド説明」「会社概要」などのサイトの説明のためのページや「お問い合わせ」ページです。
Shopifyでは「固定ページ」に記載することでサイトに継続的に載せるページを編集できます。
Shopifyでブログを作成する際は「ページ」と「ブログ」の違いを明確にしておくことです。Shopifyの「ページ」と「ブログ」の作成方法と管理方法はほぼ同じですが、目的と役割に明確な違いがあります。
「ページ」はサイト内で恒久的に変わらないコンテンツです。
ストアの説明、ブランドストーリー、会社概要、お問い合わせ先など、変わらないコンテンツを伝えるために使います。状況により更新、削除することがあっても、基本的には変わらない可能性が高い内容をページに記載します。
逆に「ブログ」は、業界トレンドやイベントなどその時々の最新情報や今伝えたいことを記載するために使います。最近の業界のトレンド、ストアの新商品などを伝えるときはブログを選択するのが良いです。
固定ページを作成する方法
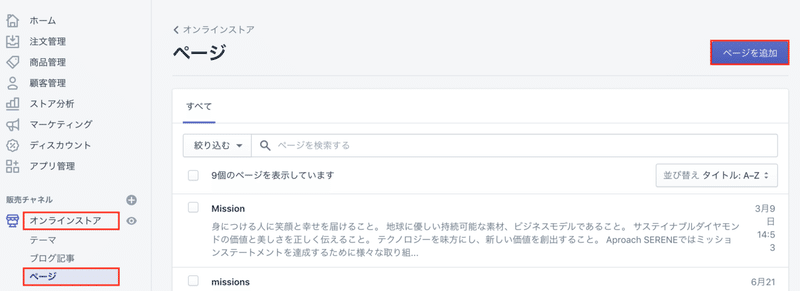
「オンラインストア」の「ページ」から「ページを作成」を選択します。(1ページ以上作成済みの場合は「ページの追加」となります。)

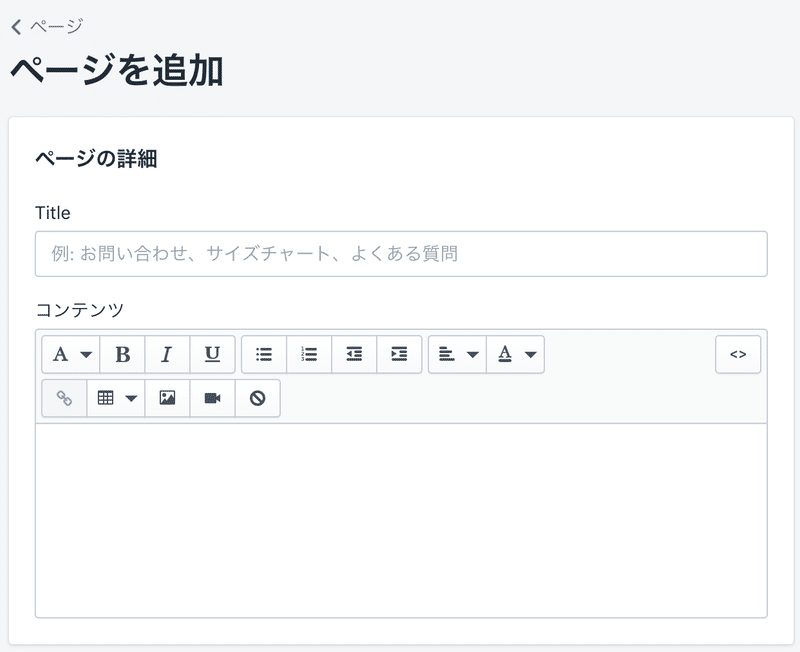
表示された編集画面でページを編集します。

「タイトル」と「コンテンツ」
タイトル:ページのタイトルです。
コンテンツ:ページの本文です。
ページのタイトルは、記事の内容を読まなくても記事の内容を理解できるように、直接的で短く、わかりやすいものにしましょう。
ページにタイトルを付けたら、タイトルボックスの下の「コンテンツ」にブログの本文を追加します。
ページのフォントやフォーマットを調整したり、写真や動画などのメディアを挿入できます。
「検索結果のプレビュー 」
SEO向けの設定を「検索結果のプレビュー 」から設定することができます。

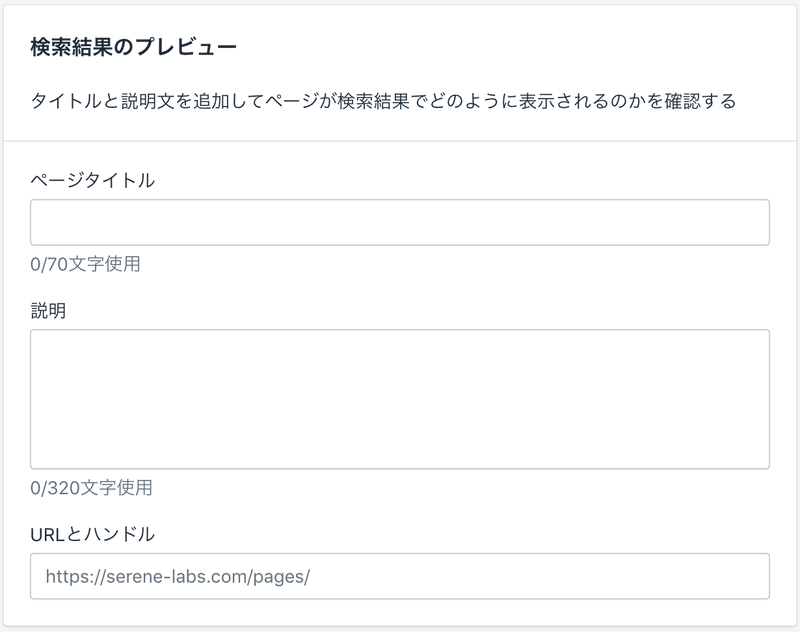
「検索結果のプレビュー」を選択すると、検索エンジンで検索したときに表示される内容を追記することができます。

ページタイトル:検索した時に表示されるタイトルです。
説明:ページの説明文を検索結果に表示させる説明文です。
URLとハンドル:ページのURLです。
ページタイトルは何も入力しなければページのタイトルが表示されます。
説明は320文字入力できますが、PC版の検索結果であれば120字程度、モバイル版は50字程度の文字が表示されます。
説明を追加する場合は、相対的にPCよりモバイルのトラフィック比率が多いので50字程度におさまるようにしましょう。
URLとハンドルに入力した文字列がブログ記事のURLになります。
初期設定では日本語の記事タイトルがURLに入力されます。日本語のURLは文字化けや検索エラーを引き起こすため、英語表記かブログ数のナンバーや日付に変更することをお勧めします。
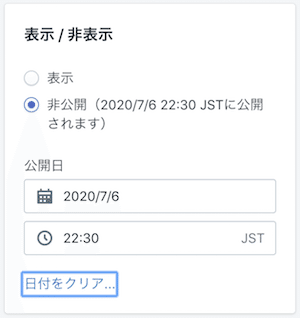
表示 / 非表示
記事の執筆と設定が完了すればあとは表示です。

「表示」を選択すれば保存した時間で公開されます。
「公開日」を選択すれば日時を指定して予約投稿することができます。
ページを執筆したもののまだ寝かせて練り直したい、もしくは公開済みのページを非表示にしたい場合「非表示」を選択します。
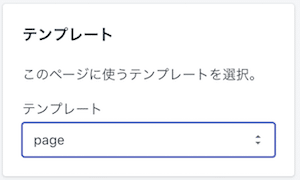
テンプレート
使用しているテーマによってテンプレートが複数用意されてます。

作成するページのデザインに合わせたテンプレートを選択します。(例:お問い合わせページならテンプレートの「page.contact」を選択します。)
以上でページの設定は全て完了です。忘れずに「保存」を選択します。
ページの追加が完了すれば、サイトに表示させるためにメニューに作成したページを追加します。
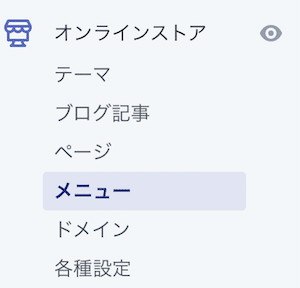
管理画面の「オンラインストア」から「メニュー」を選択します。

すでにあるメニューに追加する場合、追加したいメニュー(Main manuなど)を選択します。
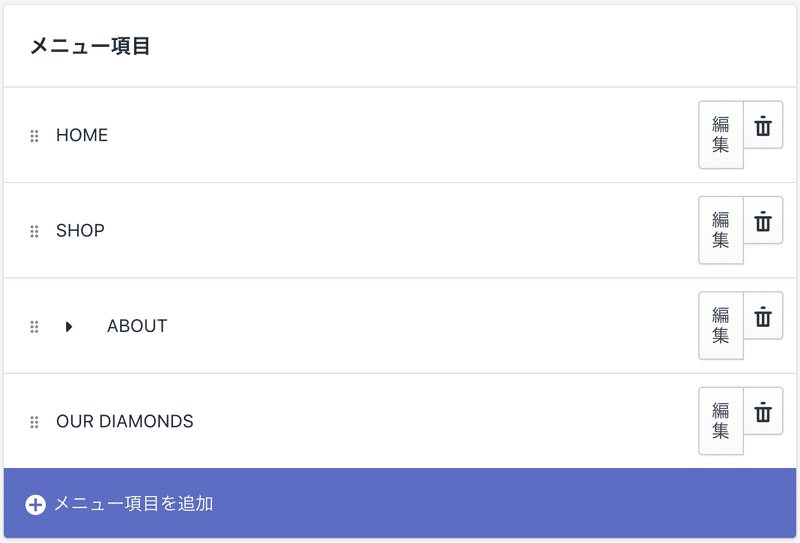
メニュー項目から「メニュー項目を追加」を選択します。

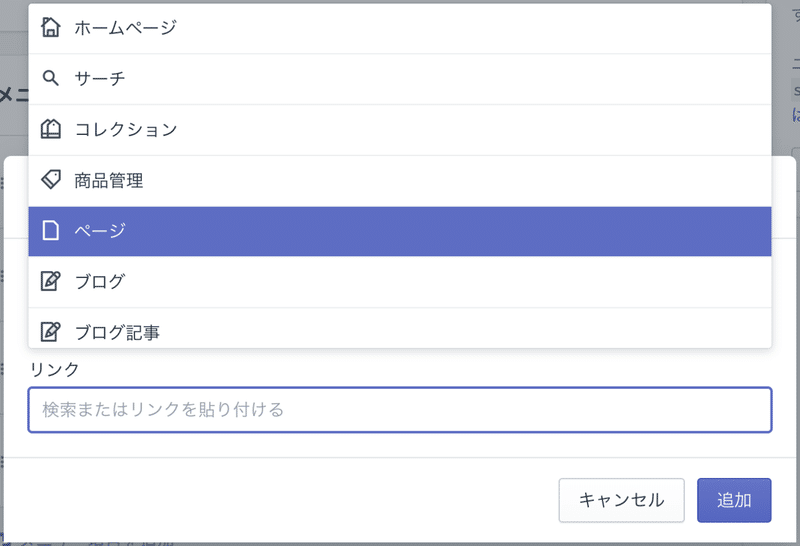
リンクから「ページ」を選択します。

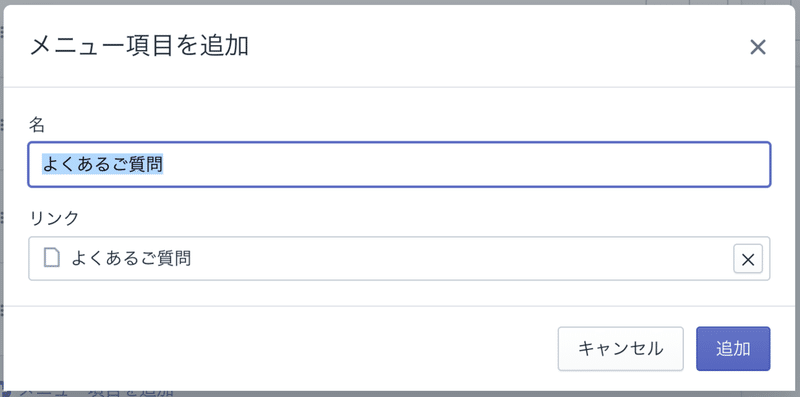
作成したページの中からメニューに追加したいページを選択します。
(例:よくあるご質問のページを追加)

以上で作成したページがメニューに追加されました。サイトのメニューから作成したページが表示されるようになります。
Shopifyでは簡単に固定ページを作成することができます。固定ページを追加してブランドのストーリーや商品の魅力をユーザーにしっかりと届けましょう。
YOSHIKI
この記事が気に入ったらサポートをしてみませんか?
