
サイトレビュー#09 田中構造設計一級建築事務所
URL
トップページのタイトル
田中構造設計
概要
構造設計を行なっている田中構造設計のポータルサイト
フォント
DIN Next LT W01 Bold(ディン・ネクスト):英語と数字部分
※日本語の文章の中で出てくる英語と数字は除く
UD新ゴ コンデンス90:日本語
ディン・ネクストは丸みはあるがどちらかというとゴツゴツとした感じのフォント
UD新ゴ コンデンスは文章にした時にコンパクトな感じになる。
調べてみたら以下のように書かれていた。
縦画と横画の太さや骨格のバランスなど長体率に応じて最適化しているため、限られたスペースでも可読性を保ちながらより多くの情報を表示できます
◼︎引用:https://www.morisawa.co.jp/fonts/specimen/1129
(サイトを見て勝手につけた)テーマ
男性らしさと図面
構造
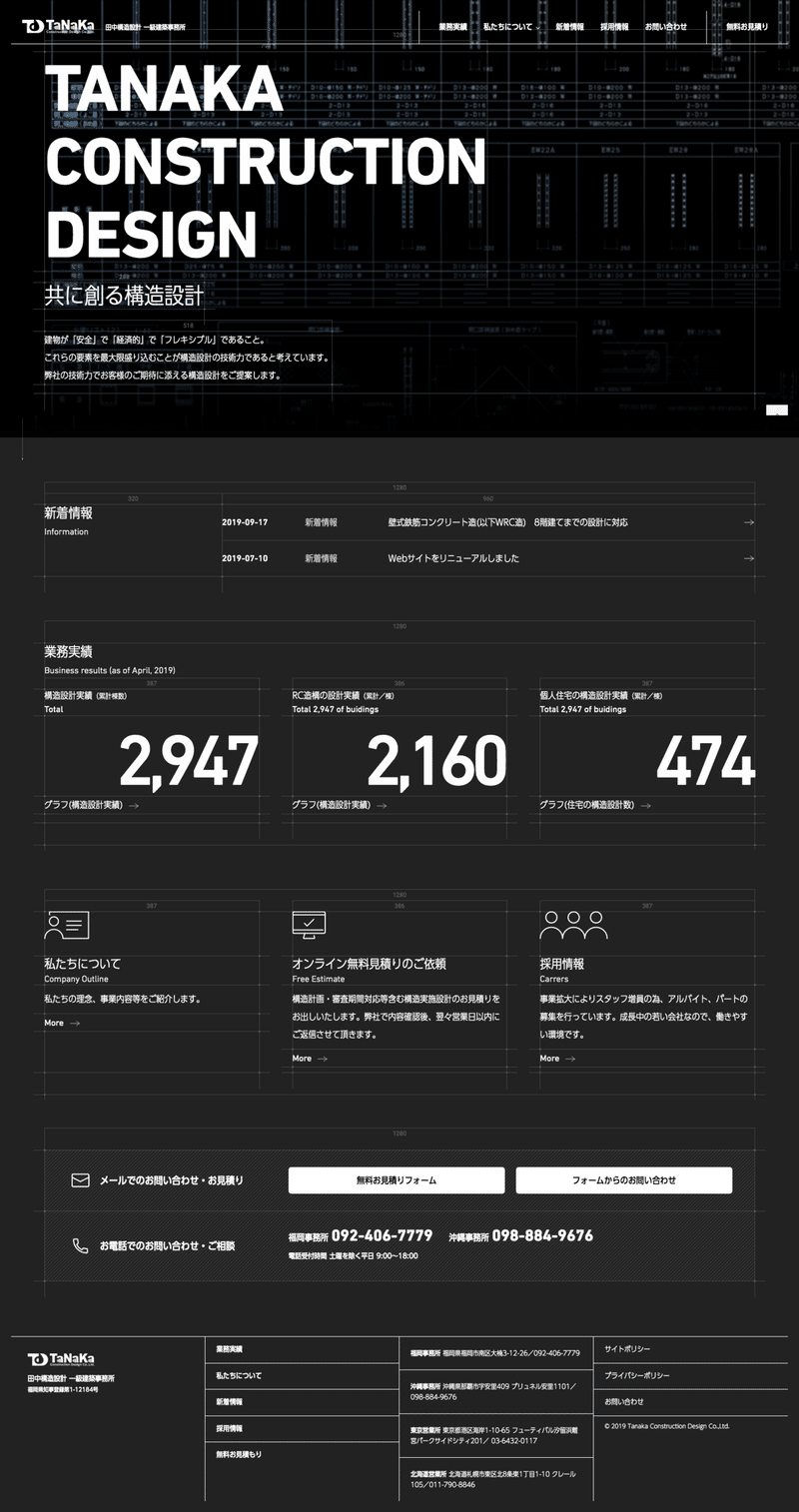
1カラムのデザイン
・ヘッダー
・新着情報
・業務実績
・私たちについて / オンライン無料見積もりのご依頼 /採用情報
・お問い合わせ
・フッター
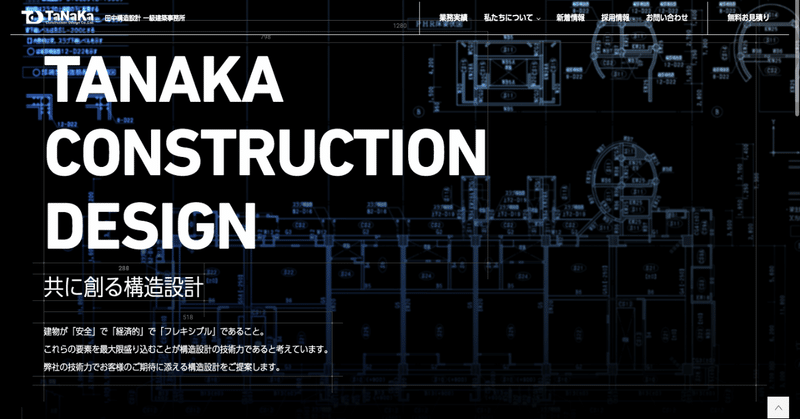
ファーストビューの内容
画面いっぱいにヘッダーが表示されるようになっている
ヘッダー内には
・ナビゲーション
・TANAKA CONSTRUCTION DESIGN
・キャッチフレーズ
・理念
がある
右下にはページトップへ戻るが表示されている
背景は構造設計の図面がスライドショーで表示されている。
ただ、よくあるスライドショーではなくて、1枚の画像がゆっくり右から左に流れていくようになっており、コードを見るまで動画だと思っていた。
ナビゲーションの内容
・業務実績
・私たちについて
→ホバー時は代表挨拶 / 業務内容 / 企業情報 / 事業所案内が縦並びで表示される
・新着情報
・採用情報
・お問い合わせ
・無料見積もり
無料見積もりの部分だけ太めの線で隔離されており、わかりやすくなっている。
色を変えなくても線だけでわかりやすいように区別できているのがすごい。
印象
一番印象的だったのは、サイト全体を図面と見立てて、それぞれのコンテンツに図面に書き込むような線を入れているところ。
それだけで建築関係の会社だなというのがわかるし、ありきたりではないデザインなので印象に残りやすい。
また、画面幅が広い時はコンテンツ幅が何pxなのか取得して表示されるのも面白いなと思った。
画面幅が狭くなると、情報がごちゃごちゃしすぎると判断したのか、コンテンツ幅のpxの表示はなくなっている。
・背景がグレー
・メールでのお問い合わせのホバー時が青
・フォントがゴツゴツしている感じ
・アイコンが大きめ
これらの要素から男性的な雰囲気が感じられる。
デザインではないが、コードがすごく綺麗。
社内で作ったサイトかどうかはわからないが、細かいところまでこだわっている会社っていう感じがした。

◼︎引用:田中構造設計
この記事が気に入ったらサポートをしてみませんか?
