
【UIデザイン】TwitterをUIトレースして学んだこと
こんにちは!
自社サービスのバックエンドエンジニアをしているたくやです。
UI/UX分野に興味が出て勉強してます。
figmaでTwitterのUIをトレースして気づいたことを書きます!
〜トレース〜
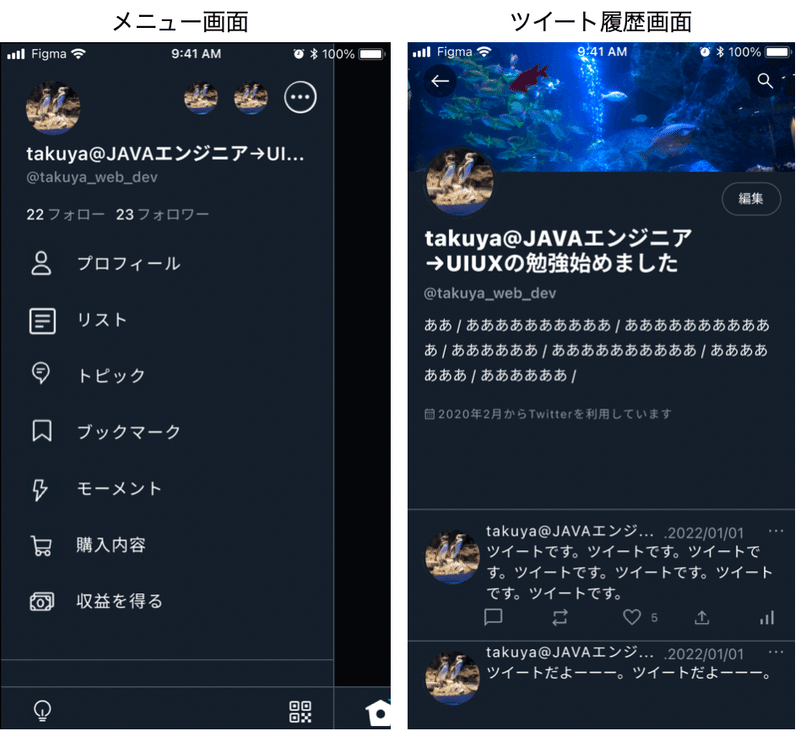
まずは「メニュー画面」と「ツイート履歴画面」をトレースした結果です!

手順はこんな感じ。
1. figmaにTwitterのスクショを貼る
2. 隣にフレームを作る
3. スクショの上に図形やテキストを配置して同じデザインを作る
4. パーツができたら隣のフレームにコピー・移動
〜気づいたこと〜
ここからは個人的な考察も含みます。
カラー
基本3色のみ。それで十分なのかも。
フォント
まず画面ごとにフォントサイズと太さをまとめました。
・メニュー画面
・14,16,18px
・Medium~Semibold
・ツイート履歴画面
・11,14,21px
・Regular~Heavy
どうやらフォントサイズと太さに関して、メニュー画面は大小があまりないが、ツイート履歴画面は大小がとても違ってコントラストがついてます。
→画面内のコンテンツが増えるほと文字のサイズと太さのコントラストをはっきりさせると見やすい!?
メニューやリンク
主に「ツイート履歴画面」についてですがこんな法則がありました!
・アイコン
→タップすると別画面に移動するもの
・テキスト
→タップすると同じ画面のままタブだけ切り替わったり、モーダルが出るもの
〜ひとこと〜
トレースしてみると使うだけでは気づかなかったことが色々あって面白かったです!
開発だけでなく資料作りなどにも活かせることが多かったと感じました。
この調子で今後もデザイン関係の気づきを投稿していきたいと思います〜
※できなかったこと
ツイート履歴画面をスクロールさせるプロトタイプが上手く作れなかったです。
上にスクロールすると途中でヘッダーやタブ切り替えメニューのスクロールが止まって固定される動きなのですが、これのやり方わかる方いたら教えて欲しいです。m(_ _)m
この記事が気に入ったらサポートをしてみませんか?
