
【初心者向け】NoCodeツールBubbleで作成したWebアプリを公開してみよう!
皆様こんにちは、taku(@takuNoCode1)です!
平素より格別のご高配を賜り厚く御礼申し上げます。
今回は、Bubbleで作成したWebアプリを公開する方法をまとめました!
有料プランのみの機能になりますので、無料プランでは公開することはできません。
Bubbleのチュートリアル Lesson 12 で作成した「Todoアプリ」を公開してみました。下記URLから移動して、実際に使ってみてください。
チュートリアルの中で作成したサンプルを直接公開することはできませんので、再度作り直す必要があります。
1. 開発モードと本番モード

BubbleでWebアプリを公開するにあたり「開発モード(Development)」と「本番モード(Live)」という言葉を理解する必要があります。
「開発モード(Development)」は、様々な機能を追加したりテストを行ったりして、Webアプリを開発する状態のことを表します。

「本番モード(Live)」とは、インターネット上で世界中の人々がWebアプリを使用できる状態のことで、エディタを使って機能を追加したり、修正することはできません。
「開発モード(Development)」から「本番モード(Live)」の状態に切り替えて、Webアプリを公開することを、エンジニアの方々は「Deploy(展開する)」という単語を使って「デプロイする」と表現しますので覚えておいてください。
1度デプロイを行うと、別のバージョンを再びデプロイするまでは、「開発モード(Development)」での変更が反映されないので、以下のような流れでさらに開発を進めることができます。
① 開発モードでWebアプリを作成し Ver. 1.0 とする
② Ver. 1.0 をデプロイする
③ 開発モードに戻り、新機能を実装して Ver. 2.0 とする
④ Ver. 2.0 をデプロイする
上記のように、Webアプリを公開したままの状態で、機能のアップデートを行うことが可能になります。
コードを書いて作成したWebアプリをデプロイする場合は、自分で契約したサーバーに作成したプログラムをアップロードしたり、ドメインを取得したりと、非常に手間がかかり初心者にとっては難易度がかなり高いです。
しかし、Bubbleの場合は、Bubbleのサーバーを使用できるので「30秒」くらいで簡単にデプロイが完了します。
2. デプロイの流れ

2-1. アプリケーションをデプロイ
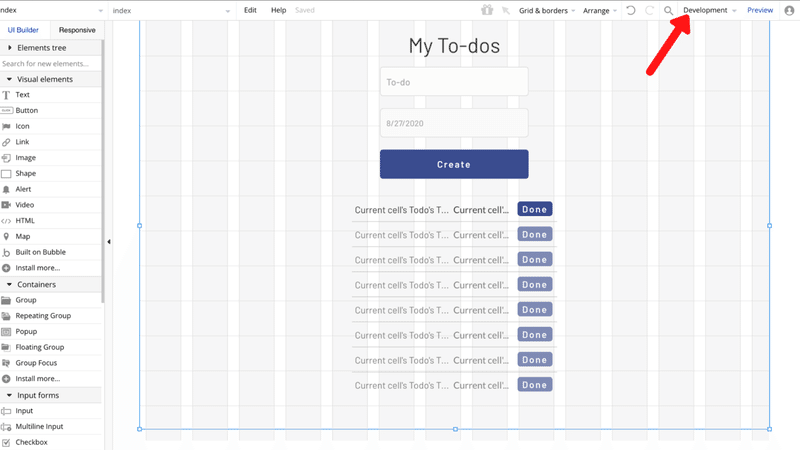
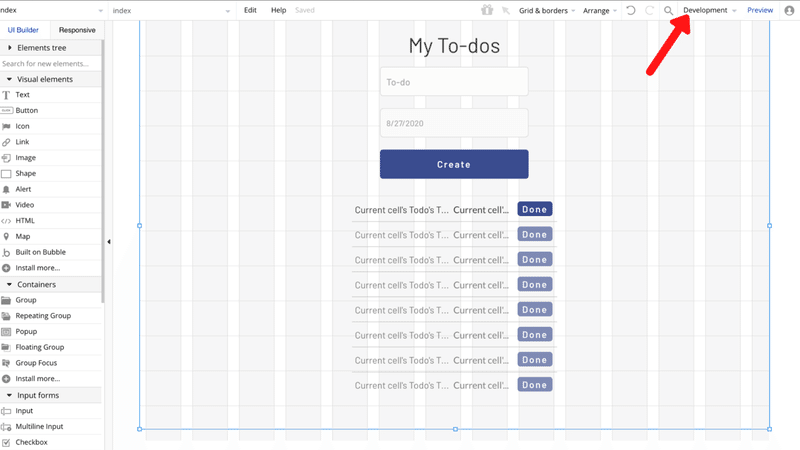
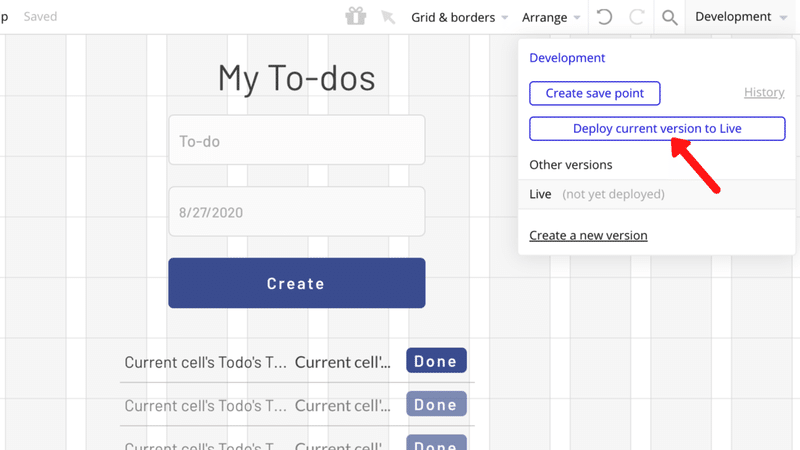
ページ右上の「Development」をクリックします。

次に、「Deploy current version to Live(現在のバージョンをLiveにデプロイする)」をクリックします。

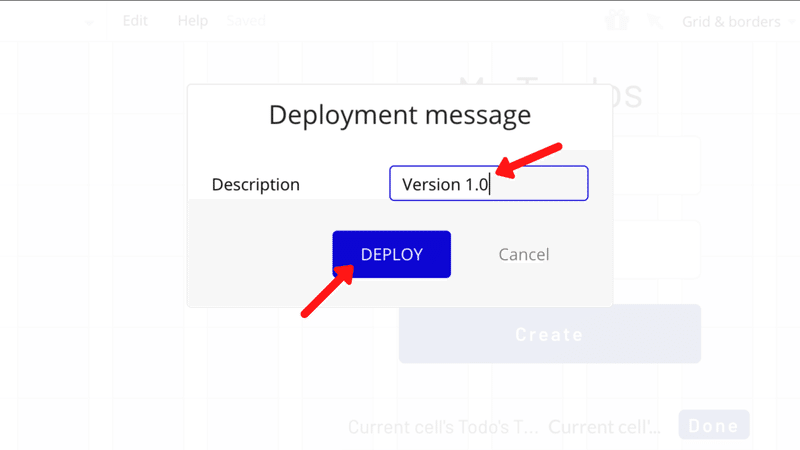
「Deployment message」の「Description(詳細)」に作成したWebアプリのバージョンを入力し、「DEPLOY」をクリックします。
バージョンに関しては、自分で分かりやすい名前を設定してください。

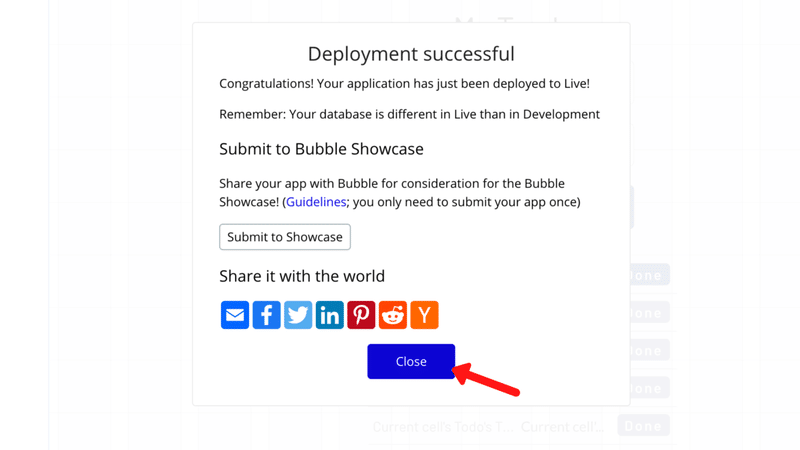
「Deployment successful」の画面が出るとデプロイ成功です。
この画面で、BubbleのホームページにデプロイしたWebアプリを掲載したり、SNSでシェアしたりすることが可能です。
「Close」ボタンをクリックします。

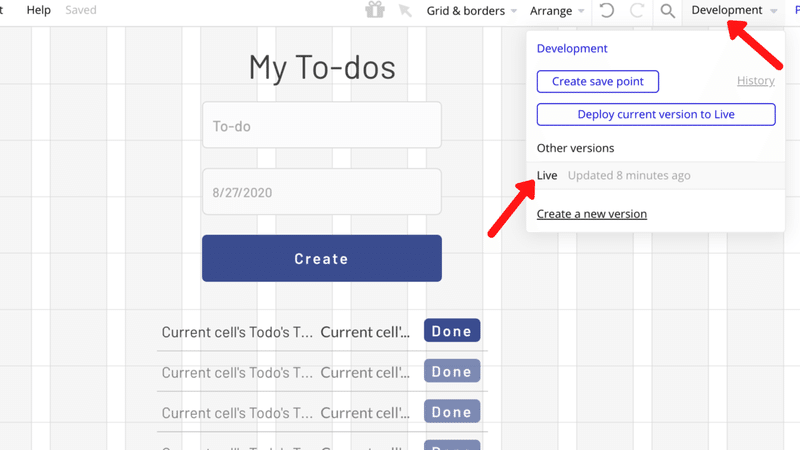
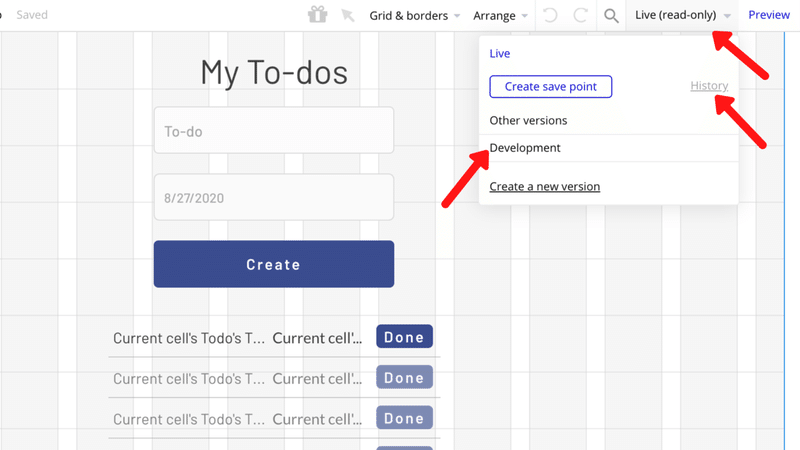
再びページ右上の「Development」をクリックし、「Live」をクリックします。

これにより、「開発モード(Development)」 から「本番モード(Live)」への切り替えが成功しました。
「Development」をクリックすると、再び「開発モード(Development)」へ切り替えることが可能です。
ページ右上に「Live(read-only)」とあるように「本番モード(Live)」のエディタは「読み取り専用」になっています。
次に、「History」をクリックします。

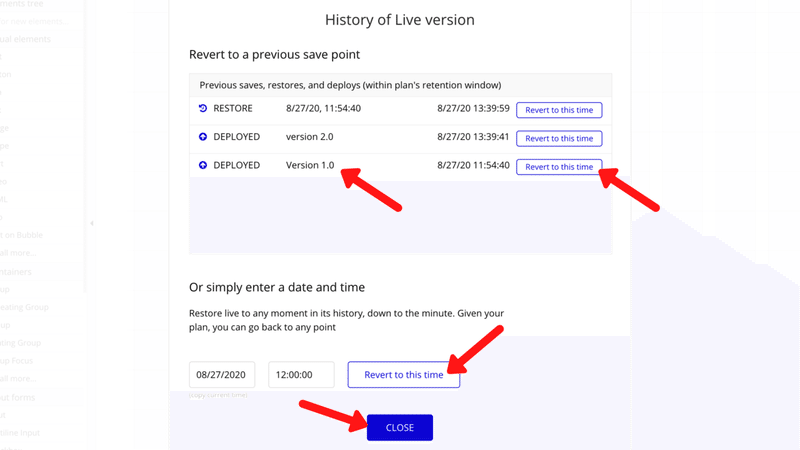
「History of Live version」で「本番モード(Live)」のバージョン管理を行うことができます。
先程「Deployment message」で入力したコメントとデプロイの日時が履歴として一覧表示されます。
「Revert to this time」をクリックすると、過去のバージョンに戻すことも可能です。
下部のフォームに日時を入力して「Revert to this time」をクリックすると、その日時に公開していたバージョンまで戻すことができます。
「CLOSE」をクリックして前のページに戻ってください。

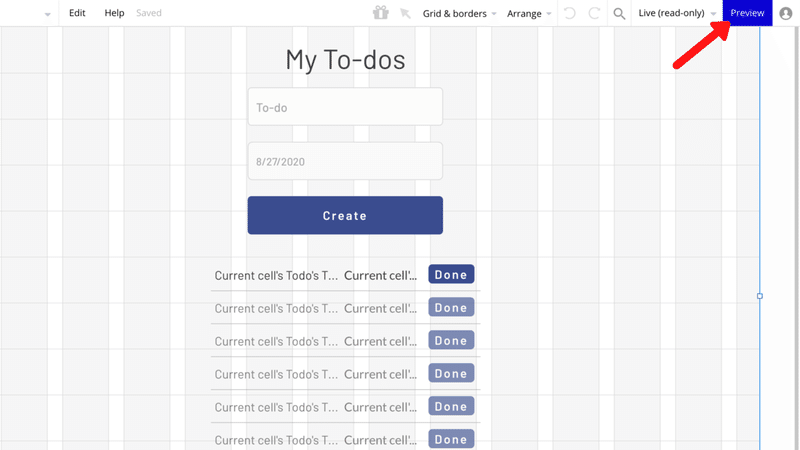
「Preview」ボタンをクリックすると、「本番モード(Live)」のプレビュー画面を表示することができます。
「https:// + 自分のアプリ名 + .bubbleapps.io/」が自分の作成したアプリのURLです。
以上で、「アプリケーションのデプロイ」は完了です。

2-2. データベースをデプロイ
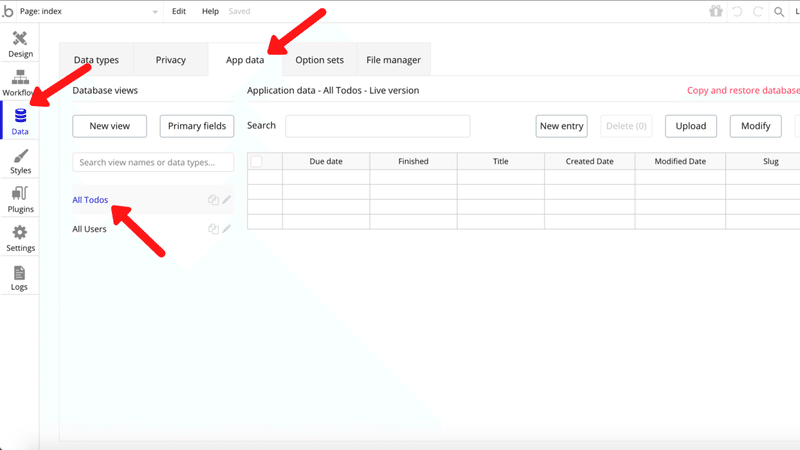
「本番モード(Live)」に切り替えた状態で、左メニューの「Data」から、「App data」を選択します。
「開発モード(Development)」で作成した、「Type」及び「Field」は存在しますが、中身のデータはデプロイできていないことが分かります。
先程の「アプリケーションのデプロイ」とは別に「データベースをデプロイ」することで、「開発モード(Development)」で使用したデータを公開することもできます。
開発時に使用したテストデータを本番環境で使用するパターンはほとんど無いと思いますので、以下の操作は必須ではありません。

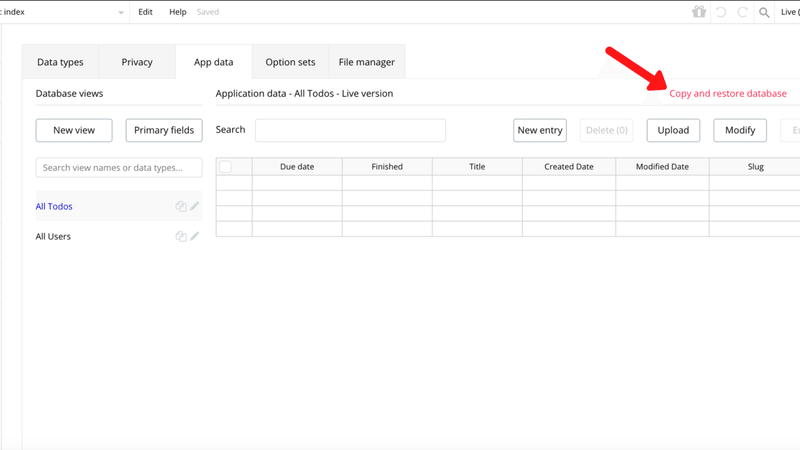
「本番モード(Live)」に切り替えた状態で、「Copy and restore database」をクリックします。

既に「本番モード(Live)」にデータが存在する場合は、データを上書きしてしまうので、十分注意してから操作を行ってください。
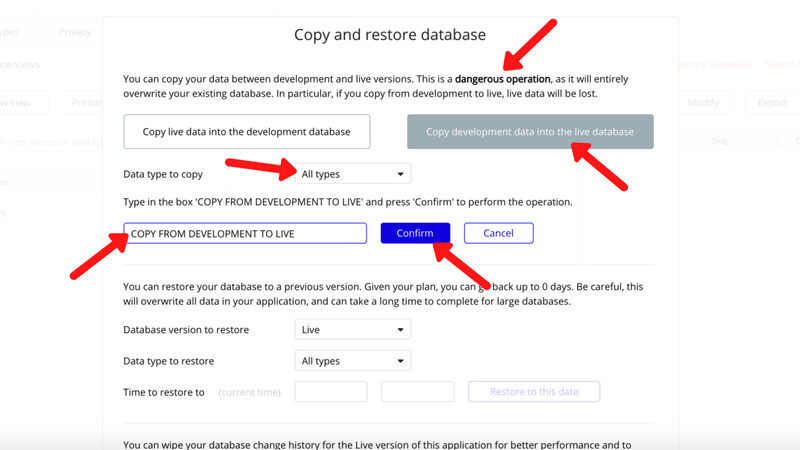
「Copy development data into the live database」をクリックします。
「Data type to copy」のドロップダウンリストから、コピーしたい「Type」を選択します。
「COPY FROM DEVELOPMENT TO LIVE」と入力し、「Confirm」ボタンをクリックします。

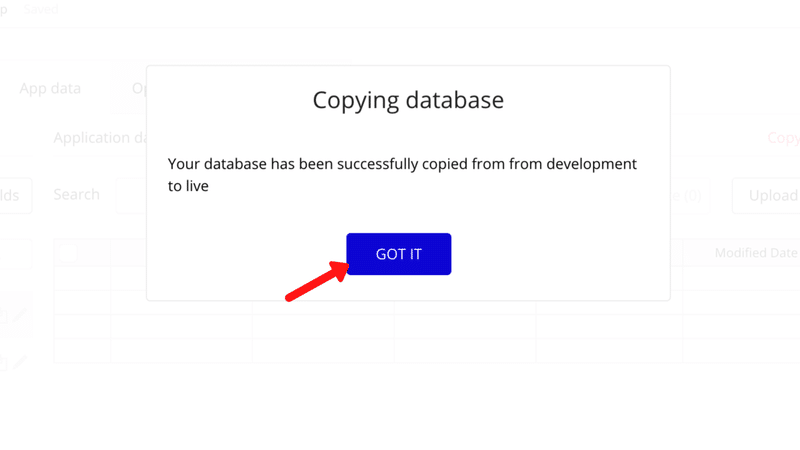
「Copying database」の画面が表示されたら成功です。
「GOT IT」ボタンをクリックします。

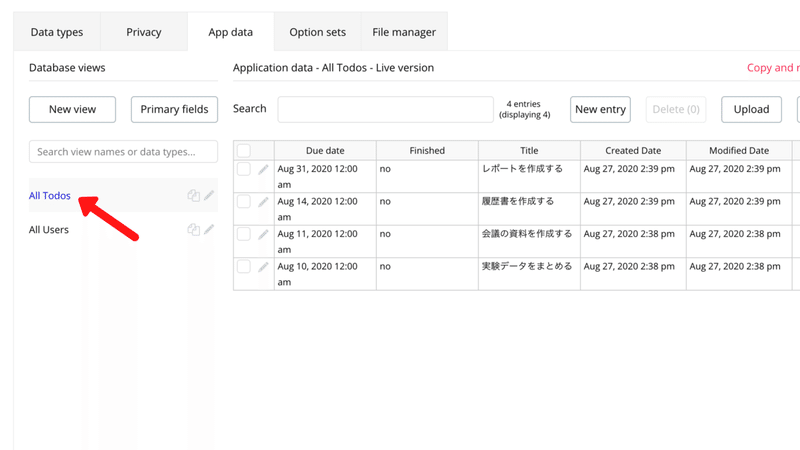
「App data」のページを更新すると、「開発モード(Development)」で作成したテストデータがコピーされています。
以上で、データベースのデプロイが完了です。

3. まとめ

最後に、この記事の要点をまとめます。
・開発モードから本番モードに移行することをデプロイと呼ぶ
・デプロイのバージョン管理を行うことができる
・データベースのデプロイは極力控えた方が良い
今回は、BubbleでWebアプリを公開する方法を学びました。
Bubbleでは「容易かつ迅速」にデプロイを行うことができます。
皆さんも是非Webアプリを開発し、公開してみてください!
この記事が気に入ったらサポートをしてみませんか?
