
UXの5階層モデルで考えるユーザーリサーチ手法の選び方
この記事は、2018年6月8日に作成された記事です。
こんにちは、UXデザイナーの八尾です。
ユーザーのことを知るために、ユーザビリティテストやユーザーインタビューなど様々な手法がありますが、今回の記事ではクラウドワークスがユーザーリサーチ手法をどう使い分けているかについて書いてみたいと思います。
これまでクラウドワークスを改善するために試してきた手法を振り返っているので、理論に基づいた正確なものとは限らず、当てはまらない場合は多分にありますのでご容赦ください。
UXの5階層モデル

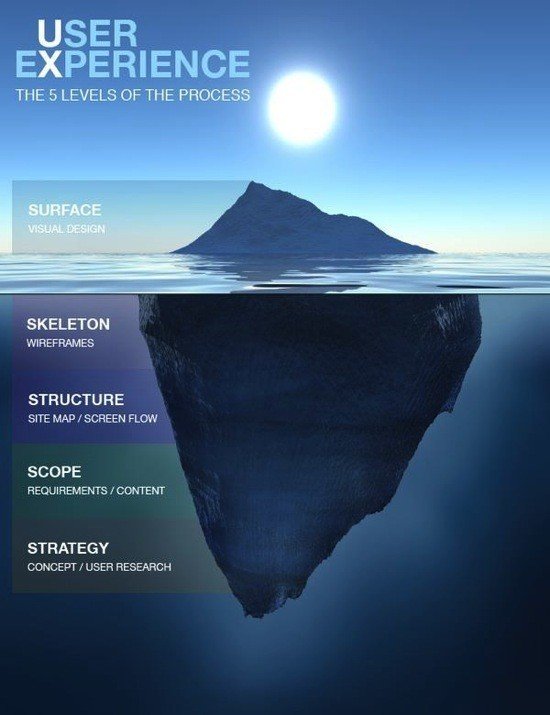
*画像引用元:8 Effective Ways of Measuring UX
上の画像は、UXの5階層モデルと言われるもので、みたことがある方も多いのではないかと思います。
ユーザーリサーチの相談を受けた際にこのモデルを頭に浮かべると、現状を整理でき、
「今ユーザーから知りたいことはなんだったっけ?」
「何がわかれば次に進めるんだっけ?」
という問いに答えやすくなります。
このモデル自体の詳細は割愛しますが、5階層の各フェーズでクラウドワークスがどういった手法をどのように使っているかを、抽象度の高い戦略フェーズからご紹介したいと思います。
1.戦略(strategy)
5階層モデルの一番下は戦略と呼ばれています。戦略部分はどういう価値をユーザーに提供するのか、サービスの目的は何かというようなことを規定するフェーズです。
手法例:課題仮説を見出すためのユーザーインタビュー
このフェーズで有効なのはユーザーインタビューです。目的は課題を見つけることです。
仮説をあえて持たず、オープンクエスチョンを多く用いながらユーザーの話の幅を広げることで思いもよらないニーズを発見できることがあります。
ここで、課題を直接ユーザーに聞くことは適切ではないと考えています。聞いて出てくる課題はユーザーの根本的なニーズではなく、その課題に対応しても実際には使われないことも多いからです。
家で例えてみる

家を例に考えてみると、「どんな生活がしたい」ということを中心とした、住まいについてのニーズになります。
「理想の生活はどんな生活ですか?」
「今の家に対する不満はありますか?」
などといった質問を通じて、家族のニーズを探るフェーズです。
例えば、「家族4人で子供が遊びやすくて利便性の高い環境でゆったりと暮らしたい」というようなイメージです。
2.要件(scope)
次の階層は要件と呼ばれています。戦略フェーズで見出したユーザーのニーズに何を持って応えるかを決めるフェーズになります。つまり、「何を作るか」を決めることになります。
手法例:理想ベースのプロトタイプを用いたユーザーインタビュー
このフェーズではプロトタイプを用いてユーザーインタビューを行うことがあります。
ここでの目的は、作るものの方向性の検証です。
ここで利用するプロトタイプは実際に実装する予定のものではなく、実現性を無視した、理想ベースのプロトタイプを利用します。
理想ベースのプロトタイプとは、文字通り、作り手が考えるユーザーにとってもっとも良い体験になっているプロトタイプです。このプロトタイプを用いることで、検討している要件の方向性を検証することができます。
また、プロトタイプを見せながらインタビューを重ねることで、検討している要件の中でも特にどこが重要なのか、どこが重要でないかが見えてくるので、進むべき道が明確になっていきます。
家で例えてみる

先ほどの4人家族の「家族4人で子供が遊びやすくて利便性の高い環境でゆったりと暮らしたい」というニーズに対して、予算などをいったん無視して提案します。
その反応を見ながら実際に「都心から多少離れていても子供部屋と庭がある一軒家」という具体的な作る家のイメージを明らかにします。
3.構造(structure)
次の階層は構造と呼ばれ、いわゆる情報設計などがここに当てはまります。サービス全体の大枠を決める部分になります。
手法例:カードソーティングを用いたユーザーインタビュー
ここでは、カードソーティングという手法を利用することがあります。色々なやり方があると思うのですが、クラウドワークスでは機能名が書かれたカードをユーザーの前に並べ、用途が近いもの同士をユーザー自身にグループ化してもらうことでユーザーの考えを知る方法を使ってみました。
カードソーティングの詳細なやり方などは今後どこかで改めて記事にできればと思いますが、機能を普段の用途が近いものをグループ化するなどといった形でユーザー自身に分類してもらう手法です。
手法:普段の操作方法を見せてもらいながらのユーザーインタビュー
ユーザーが現状どのような情報を頼りに目的を達成しようとしているかを知るために、プロトタイプではなく現状のサービスの普段の利用を見せてもらうという方法も実施しています。
ユーザーの普段通りの操作を見ながら話を聞くことで、ユーザーが無意識化でどのような情報を頼りにしているかなどを明らかにすることができます。
家で例えてみる

「寝室はどこにするか?子供部屋は?リビングとキッチンの距離は?」など家の設計図が決まってくるフェーズです。
今の住まいでどのように生活しているかを知り、求める部屋の機能をすり合わせることで設計図、家全体の骨組みを作ります。
4.骨格(skeleton)
骨格は、定まった大枠の中で情報をどのように配置するか、あるページの中でどこにどういった情報を配置するかなどがここに当てはまります。
手法例:プロトタイプ(低精度)を用いたユーザビリティテスト
ここでは普段の使い方だけでなく、精度の粗いワイヤーフレームベースのプロトタイプを使ってユーザビリティテストを行うこともあります。ユーザビリティテストを実施することでユーザーが問題なく導線を理解したり、情報を理解したりできているかをテストすることができます。
家で例えてみる

設計図の範囲内で、広さや場所が決まった各部屋の中で家具の配置をどうするかなどをシミュレーションしながら決めていくイメージです。
5.表層(surface)
表層はいわゆるビジュアルデザインを指しており、実際にユーザーが見て操作する最終形になります。
手法例:プロトタイプ(高精度)を用いたユーザビリティテスト
ここでは骨格の時と比較すると精度の高いプロトタイプを利用してユーザビリティテストを実施します。タスクを設定し、ユーザーに操作をしてもらうことを通じて使い勝手やユーザーが想定どおりに目的を達成できているかを観察します。
家で例えてみる

家でいうと、ほぼ完成した家の中で何色のベッドにするか、カーテンはどうするかなど実際に目や手に触れる部分を決めることになります。
最後に
整理の仕方として各階層ごとに利用している手法を書いていますが、各階層は密接に関係しているものであるので、ユーザーリサーチ手法も、各フェーズにまたがっていることがほとんどです。(なのでこの当てはめ方が適切でないという見方もあると思います。)
モデルに踊らされることは避けなければならないことですが、モデルを知っておくことで進みやすくなることも事実だなと思います。
この記事が気に入ったらサポートをしてみませんか?
