
④GIFを使った動くInstagramエフェクト
このnoteでは動くGIFを使った
エフェクトの作り方を説明します!
まず好きなGIFを探して保存してください!
今回はピンクの動くハートのGIFを使いました💞
用意したら

このアプリをつかいます!

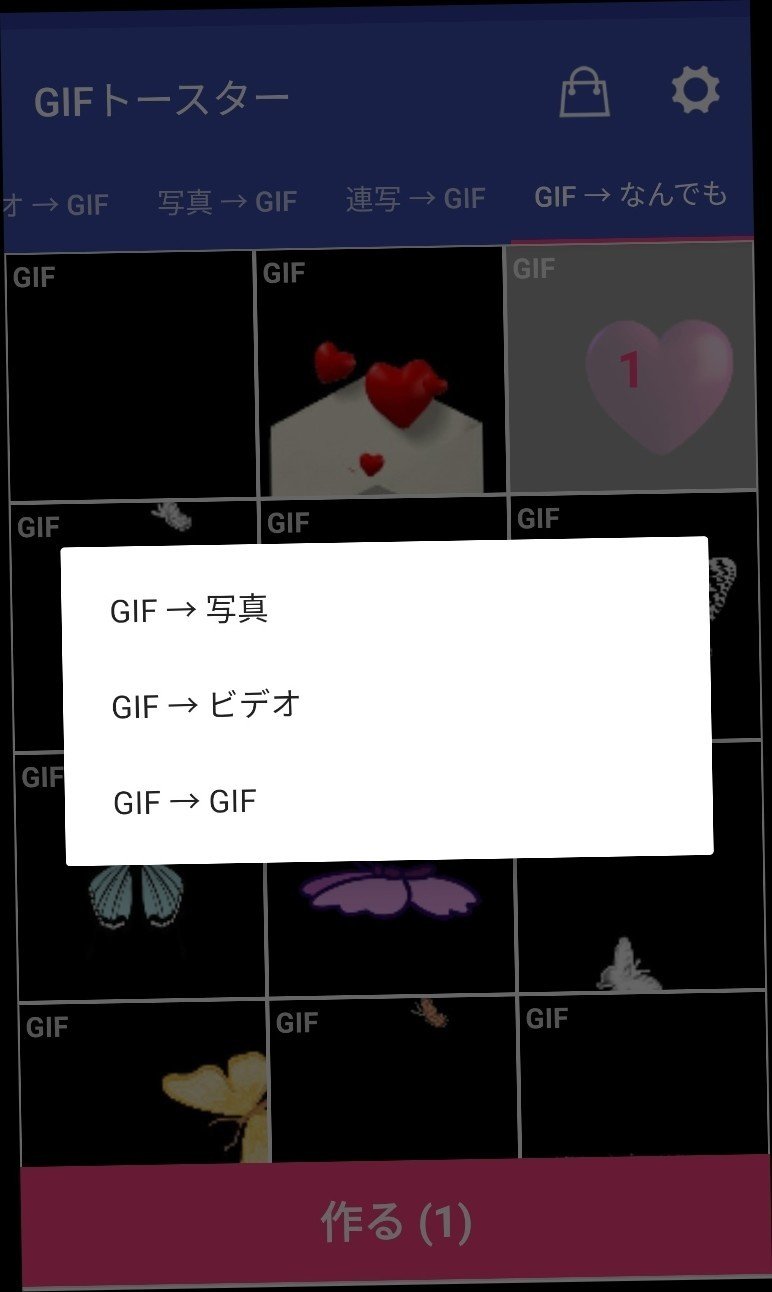
アプリを開いて
GIF→なんでも
GIF→写真を選びます!
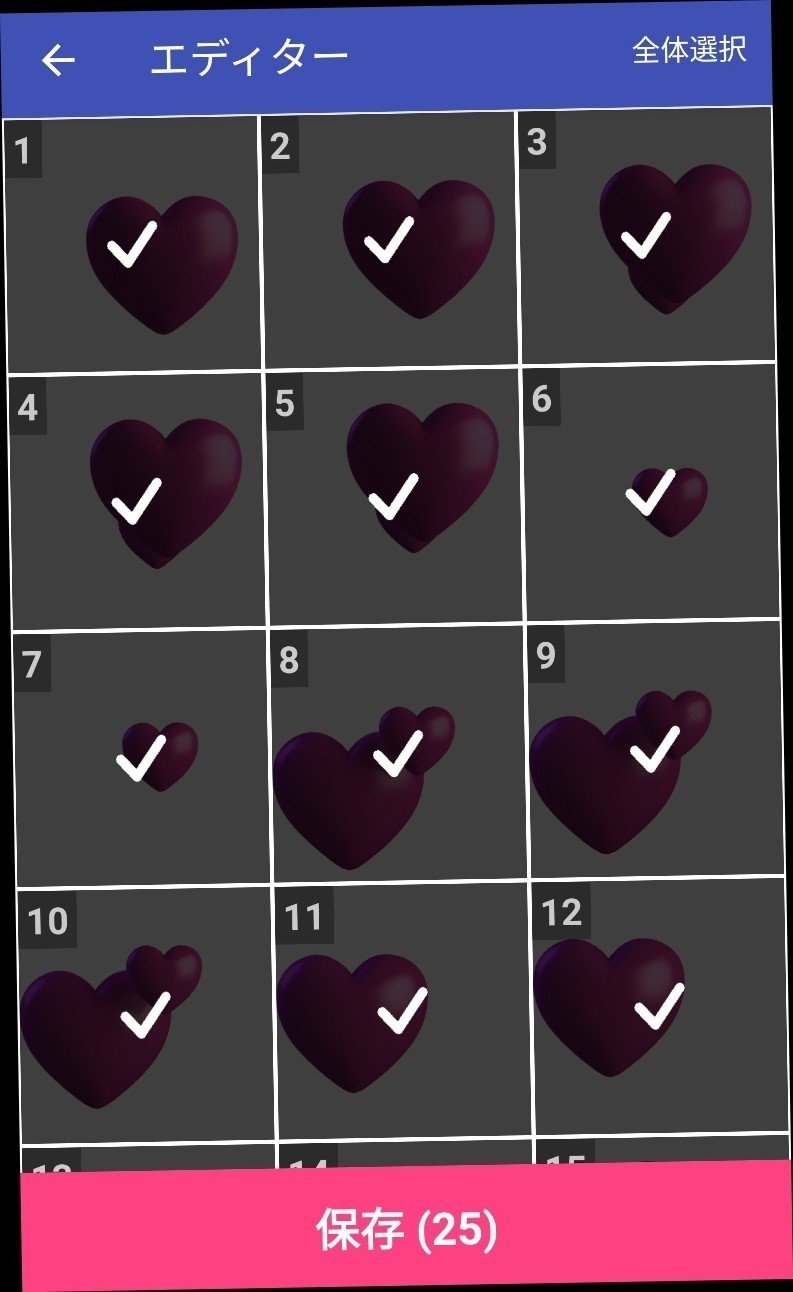
使いたいGIFを選択して

全体選択→保存します!
(あまりにも写真の枚数が多い場合は
違うGIFを使うか、20枚くらいに省いて
保存してます。)

GIF写真を保存できたら
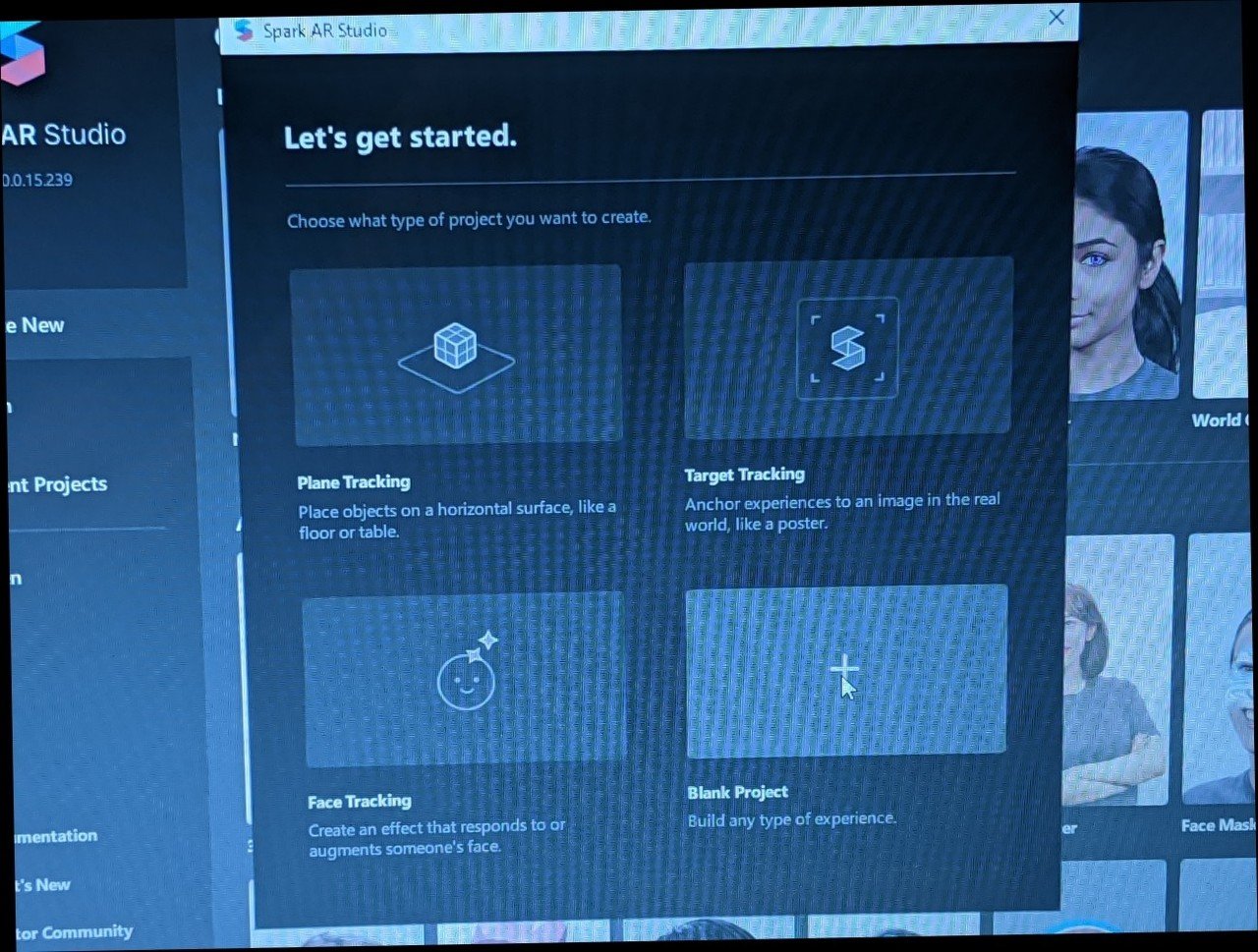
sparkARを開きます!
今回はblank plojectをクリックしました!

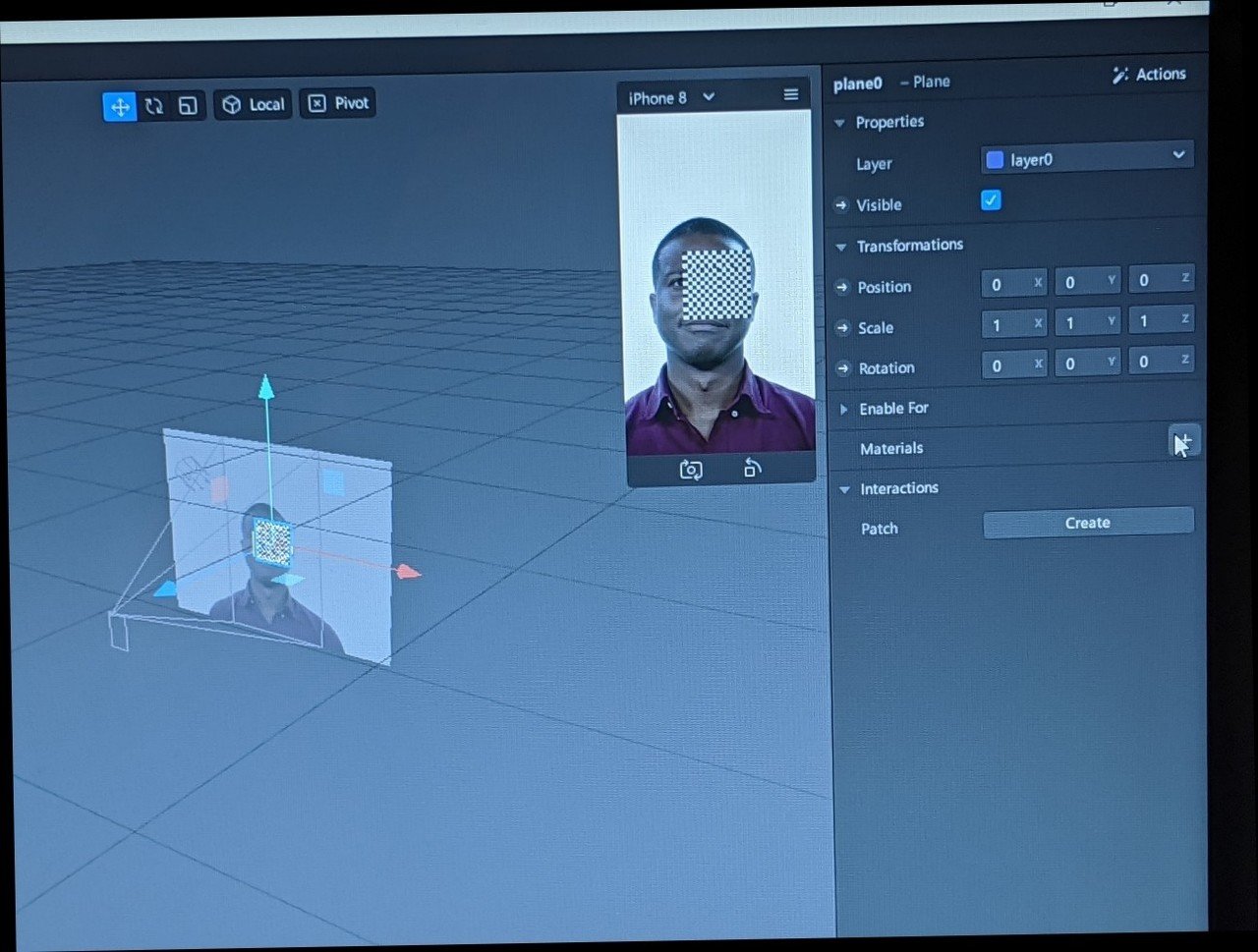
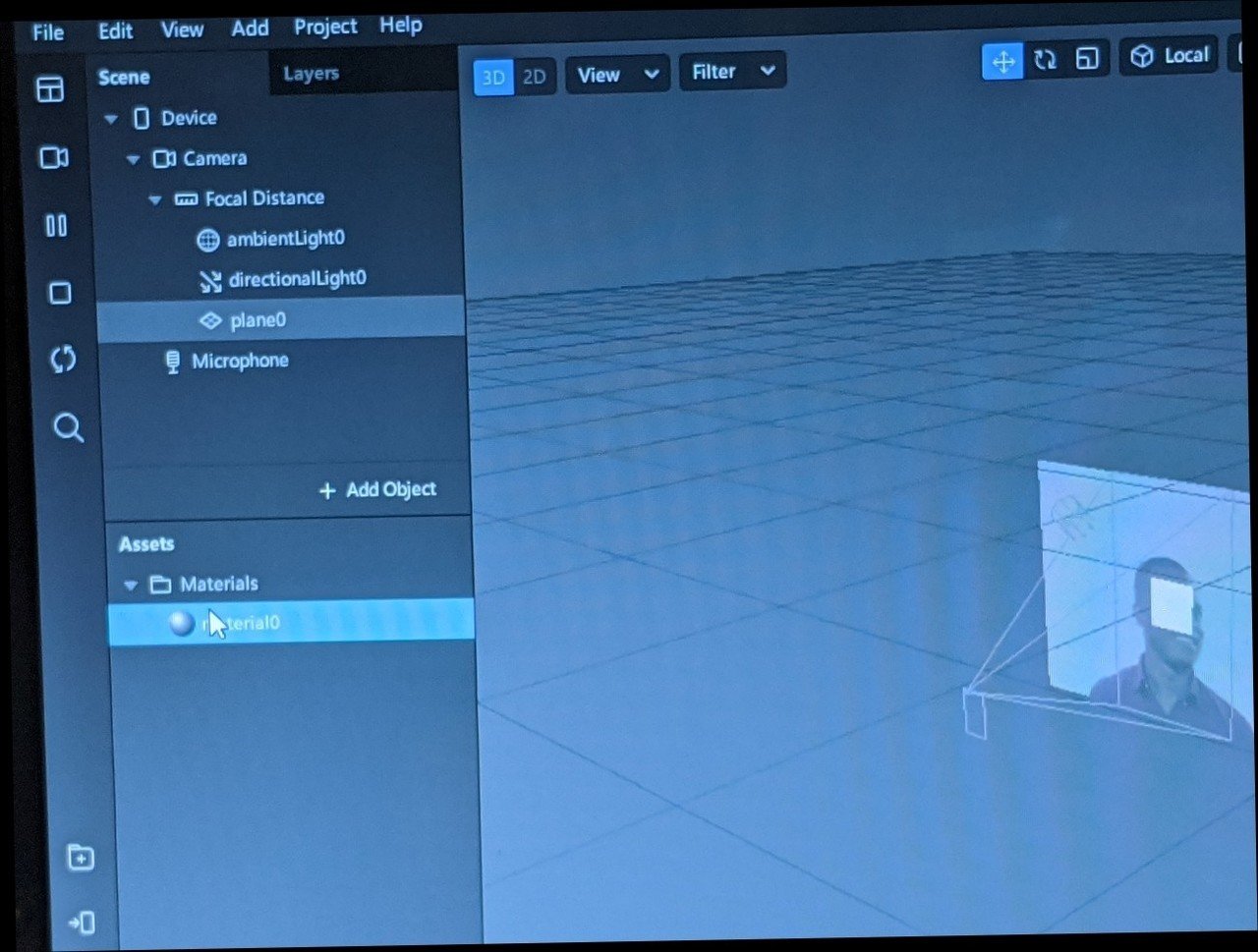
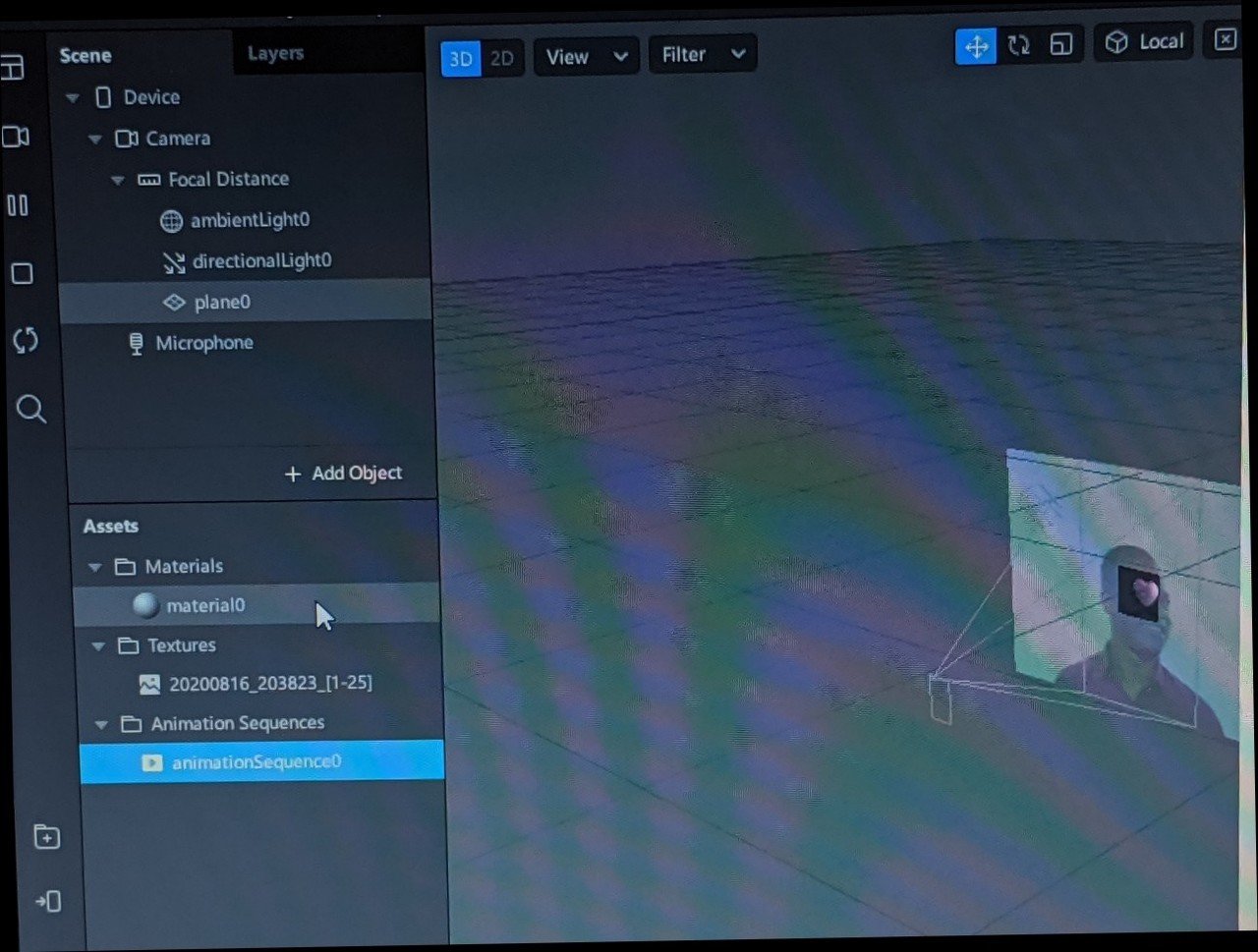
左上addから3dobject→planeをクリックします!

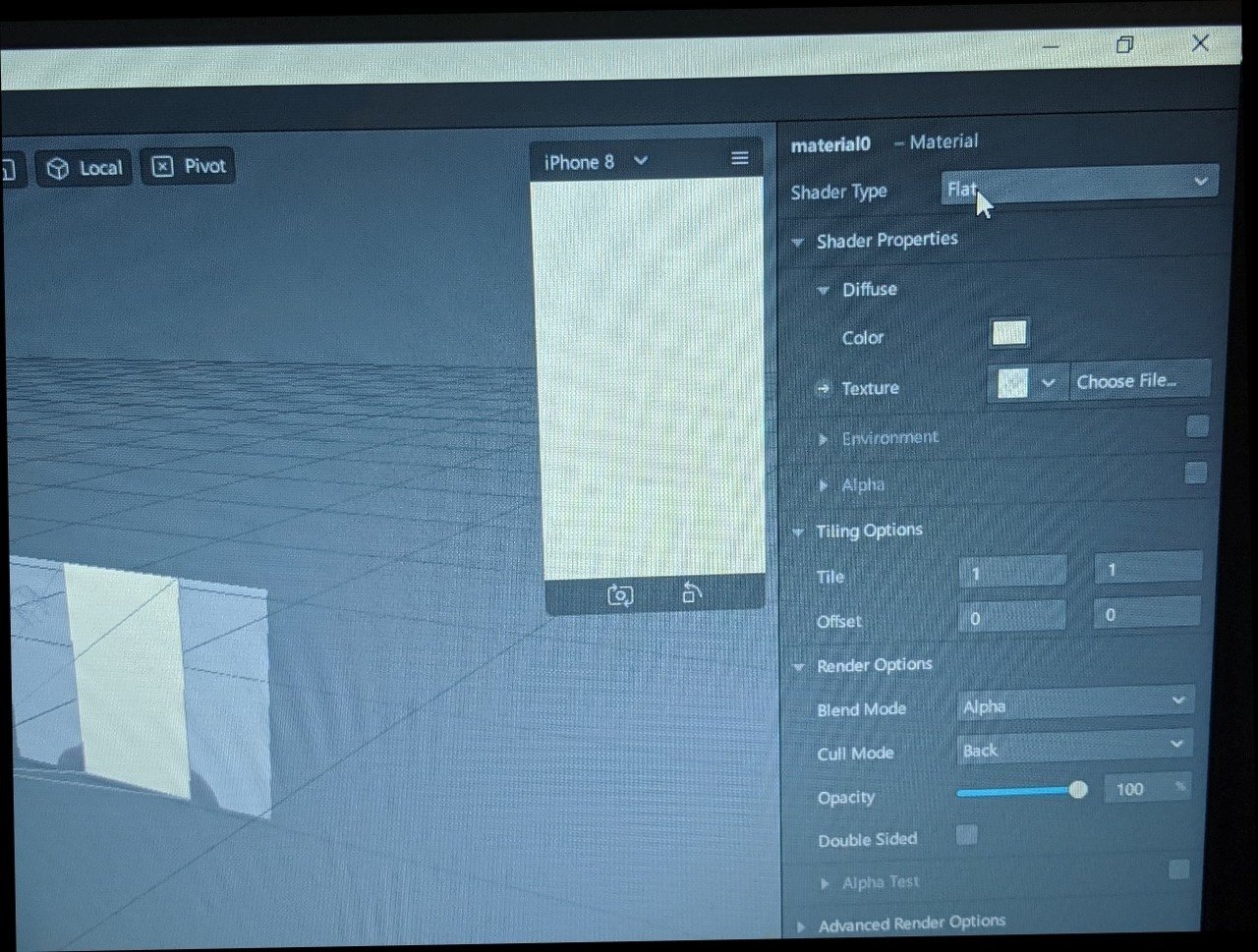
次に右側materialの+をクリックします。

左下に追加されたmaterialを選択して

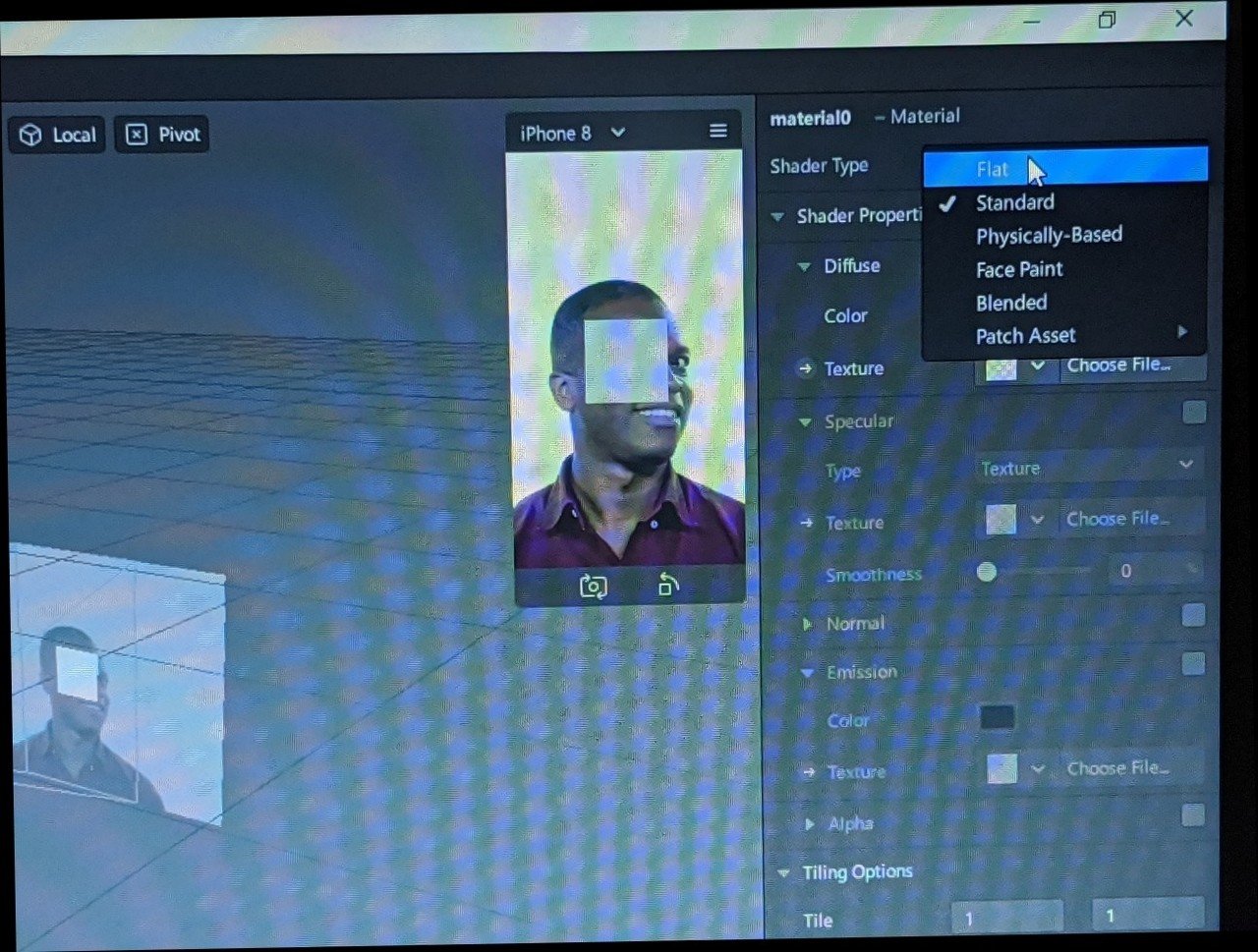
shader typeはflatにしてその下にある
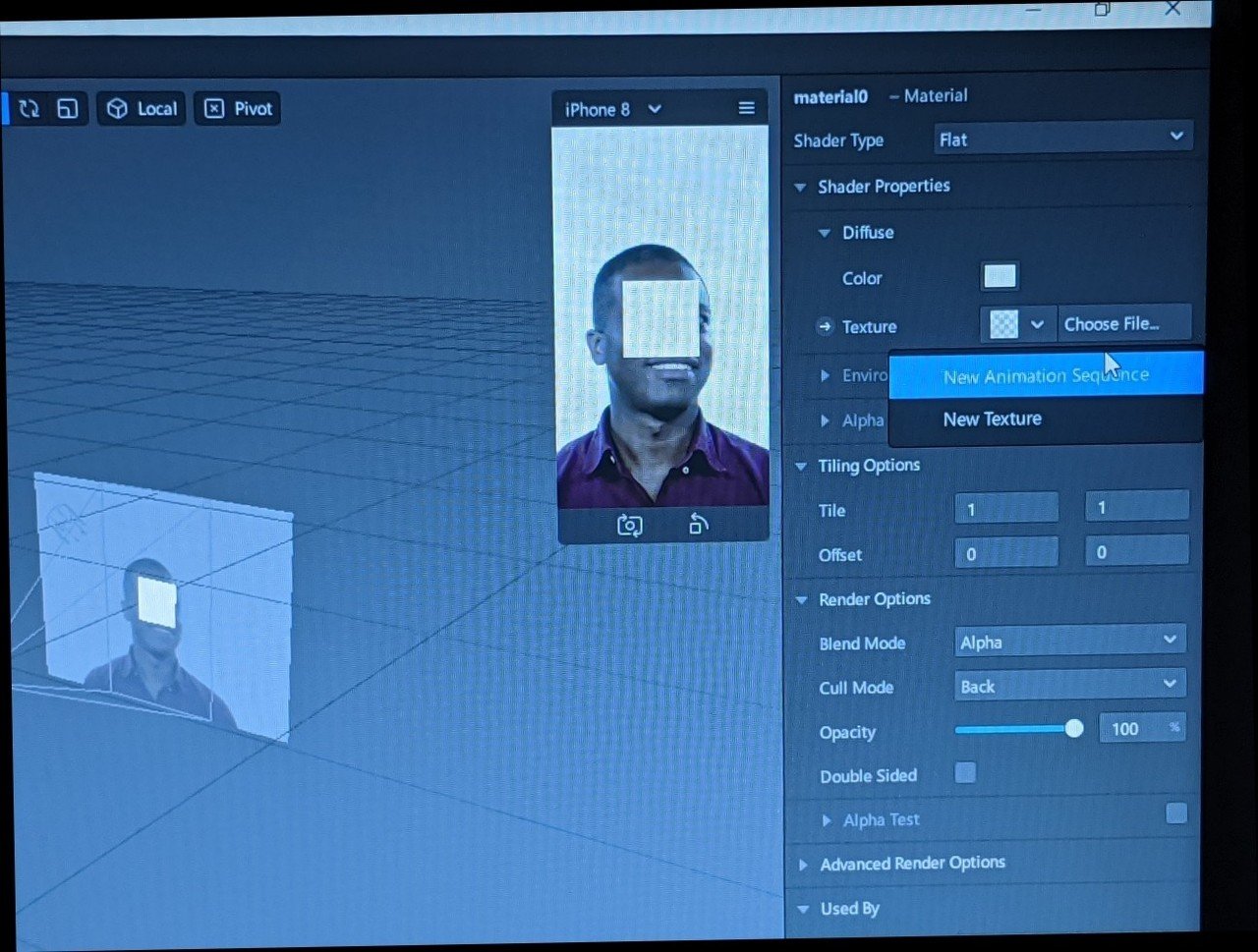
textureからnew animation sequenceをクリックします!

そしたらファイルが開くので
最初に用意しておいたGIFの写真を
全て選択します!
(最初の画像をshift押しながらクリックして
最後の画像もshift押しながらクリックしたら
一括選択できます☺️)

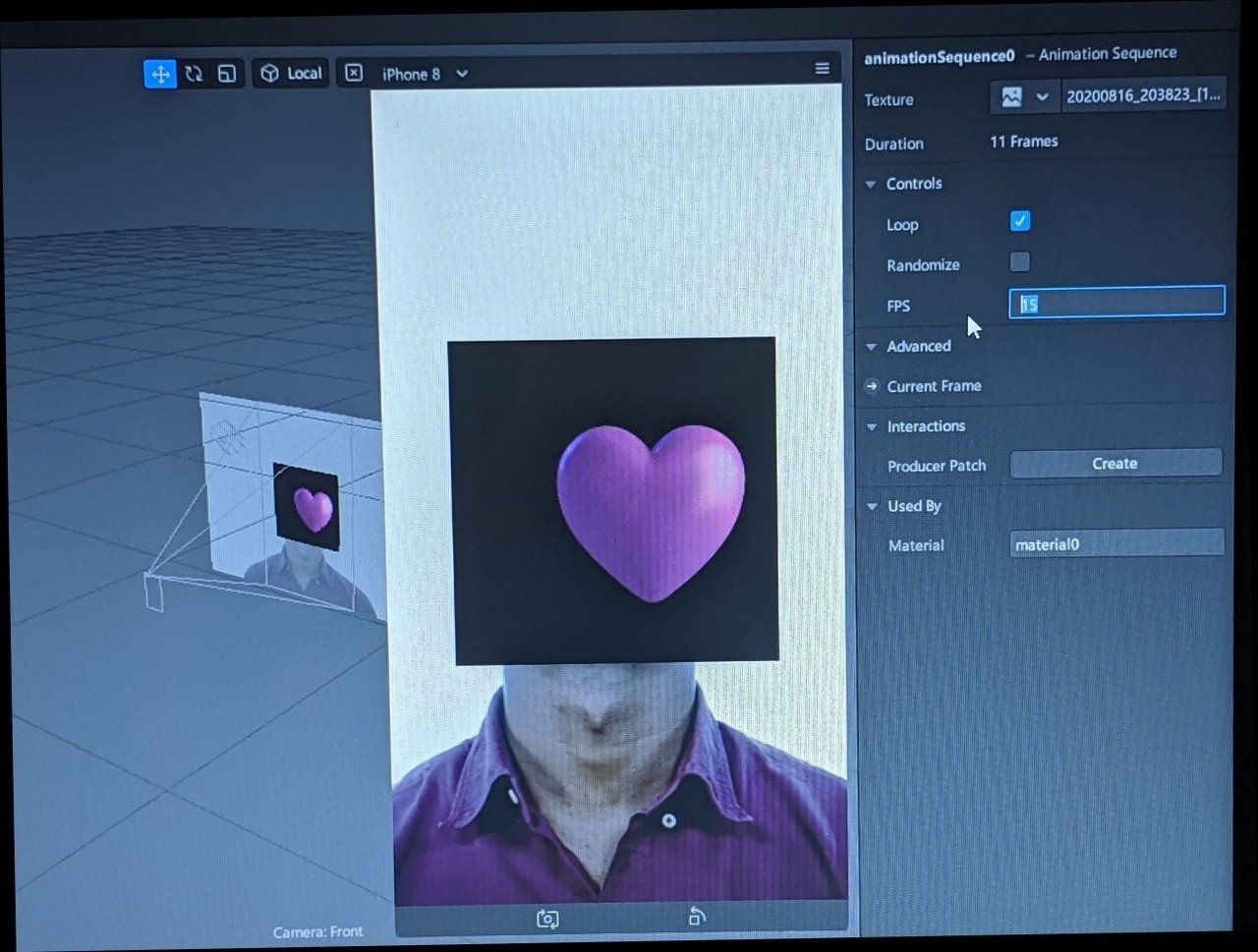
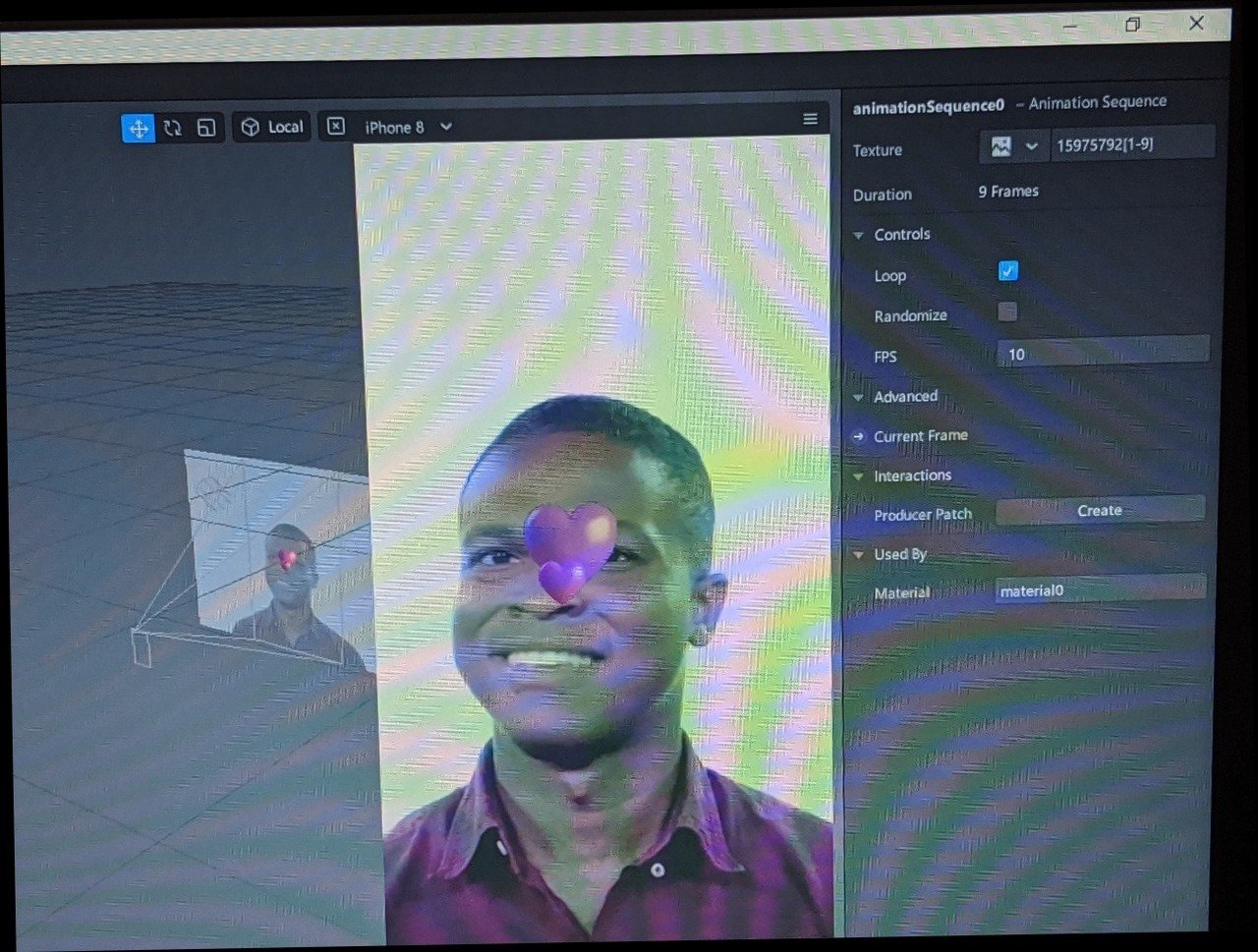
こんな感じにでてきました!
これ今ハート動いてます😂(笑)
右側のFPSは数字が少ないほど
速さが遅くなります!
自由に調節してみて下さい!
GIFを写真に変換したときに
背景を透過していないと写真のように
黒い部分が残ったまま表示されると思うので

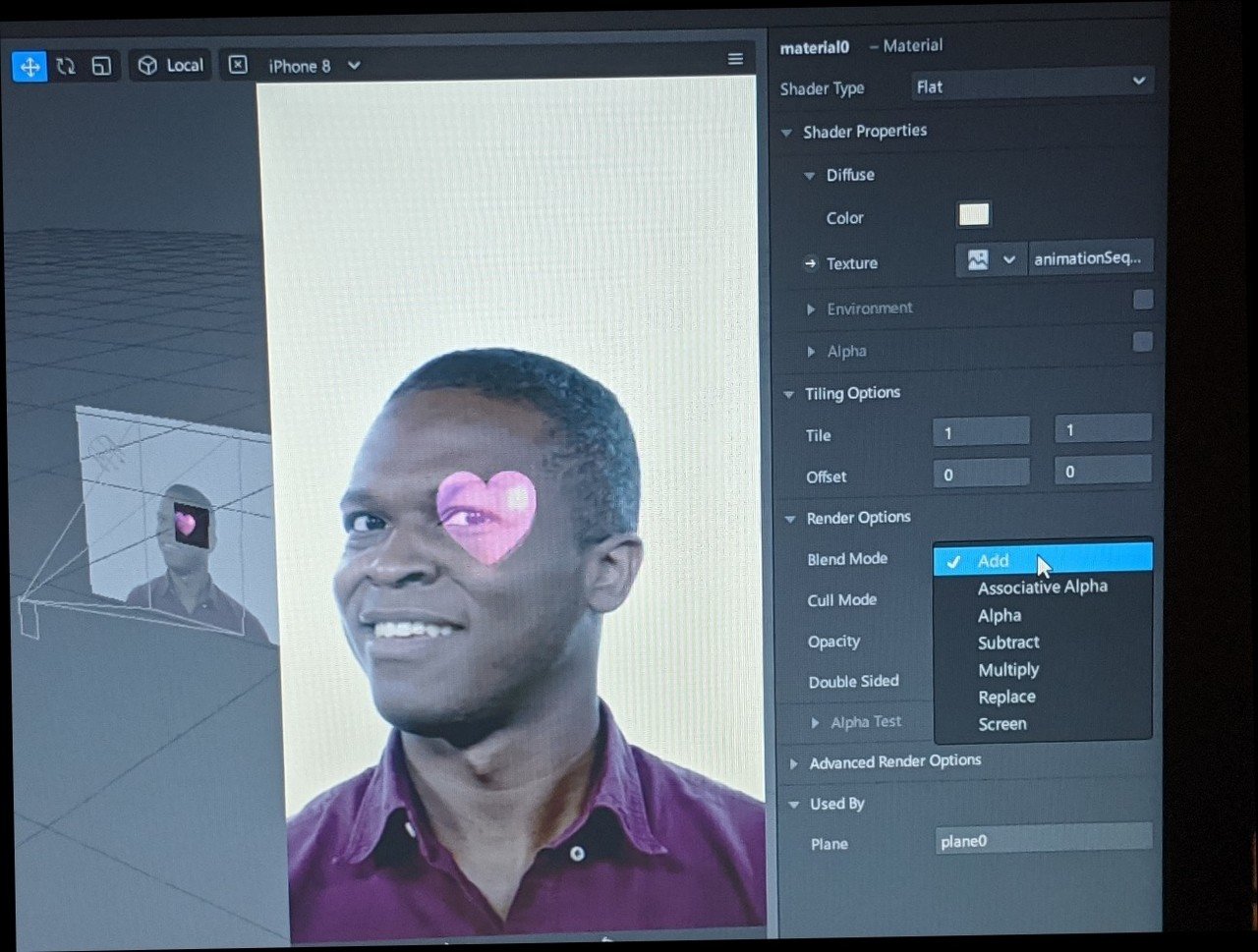
ハートのmaterialを選択して


右側のblend modeを
addにすると黒い部分が消えます!
でもこれをするとハート自体が少し
薄くなります🥺
これが嫌な場合
私はGIFを写真にしたあと
その写真を1枚1枚背景透過してます😭
背景透過した方のGIF写真を使うと


blend modeがalphaのままで使えます!
色や濃さもGIFのときと変わりなく
表示されます👏🏼🌼
あとは左上のplaneを選択して
右側のscaleで大きさを調節したり
3つの矢印で位置を調節してください🙆🏼♀️
🌈次にノイズがかかったようなエフェクトを
作る場合は、

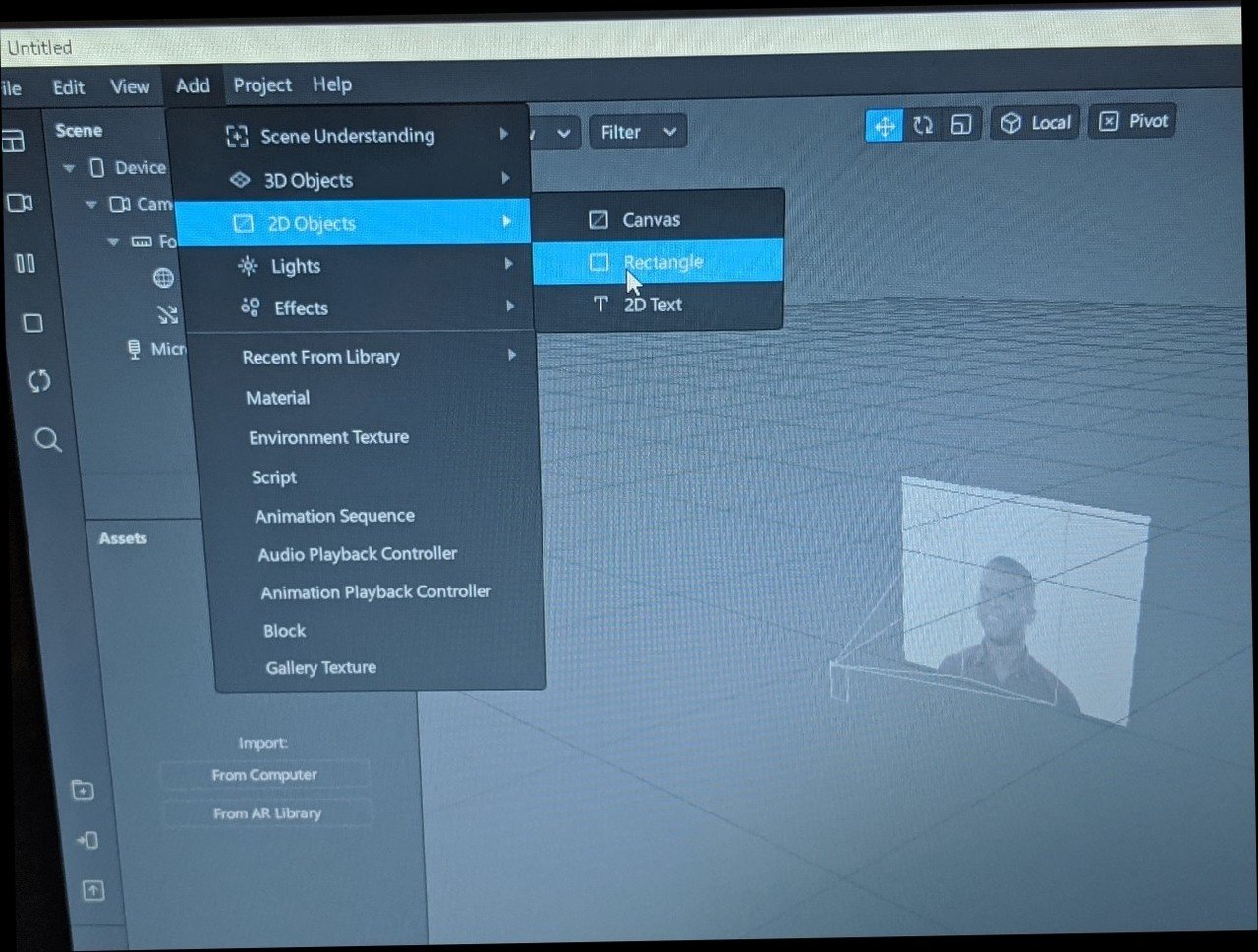
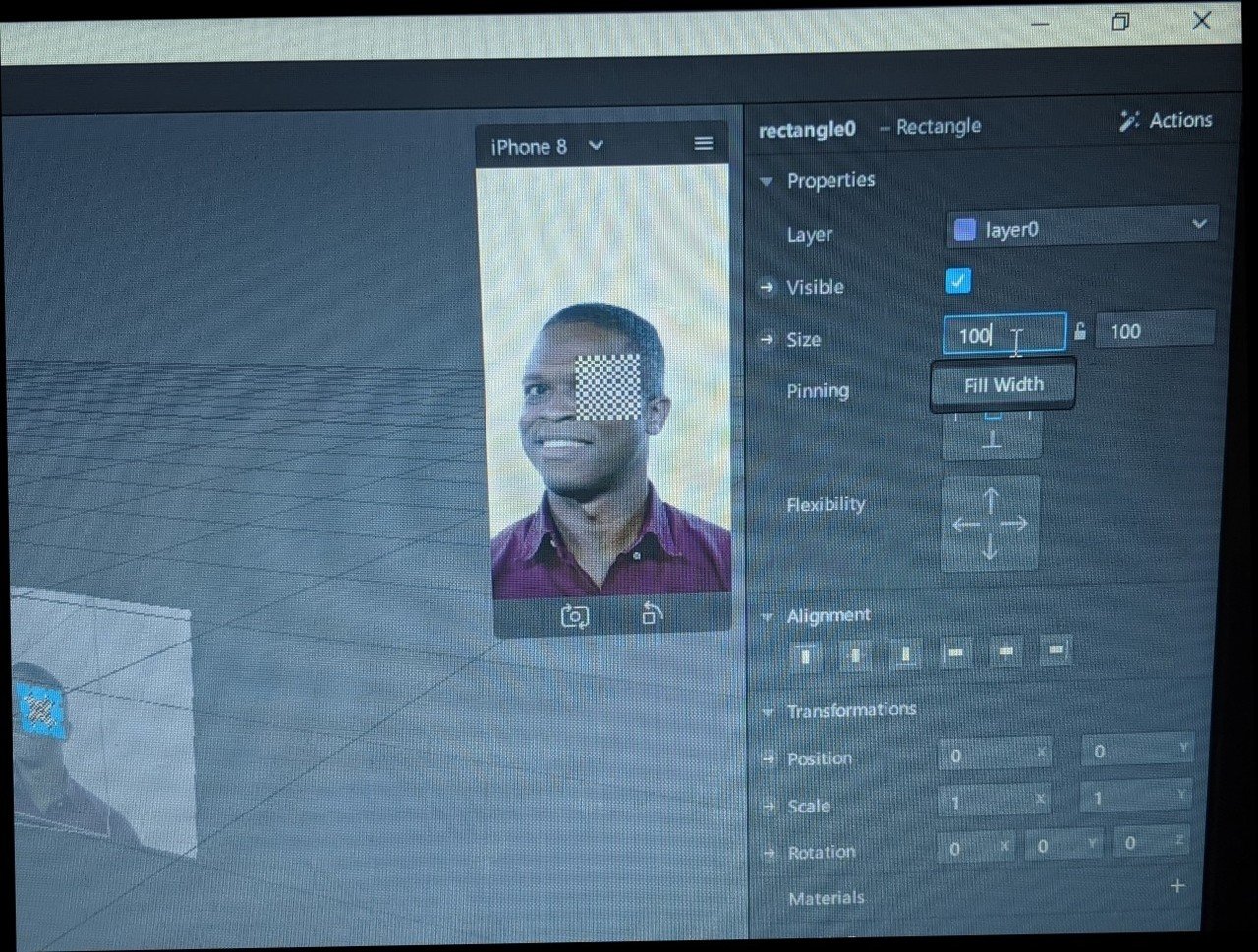
左上addから2d object→rectangleを選択

右上sizeをタテヨコ両方full widthにします!

こんな感じになりますた!

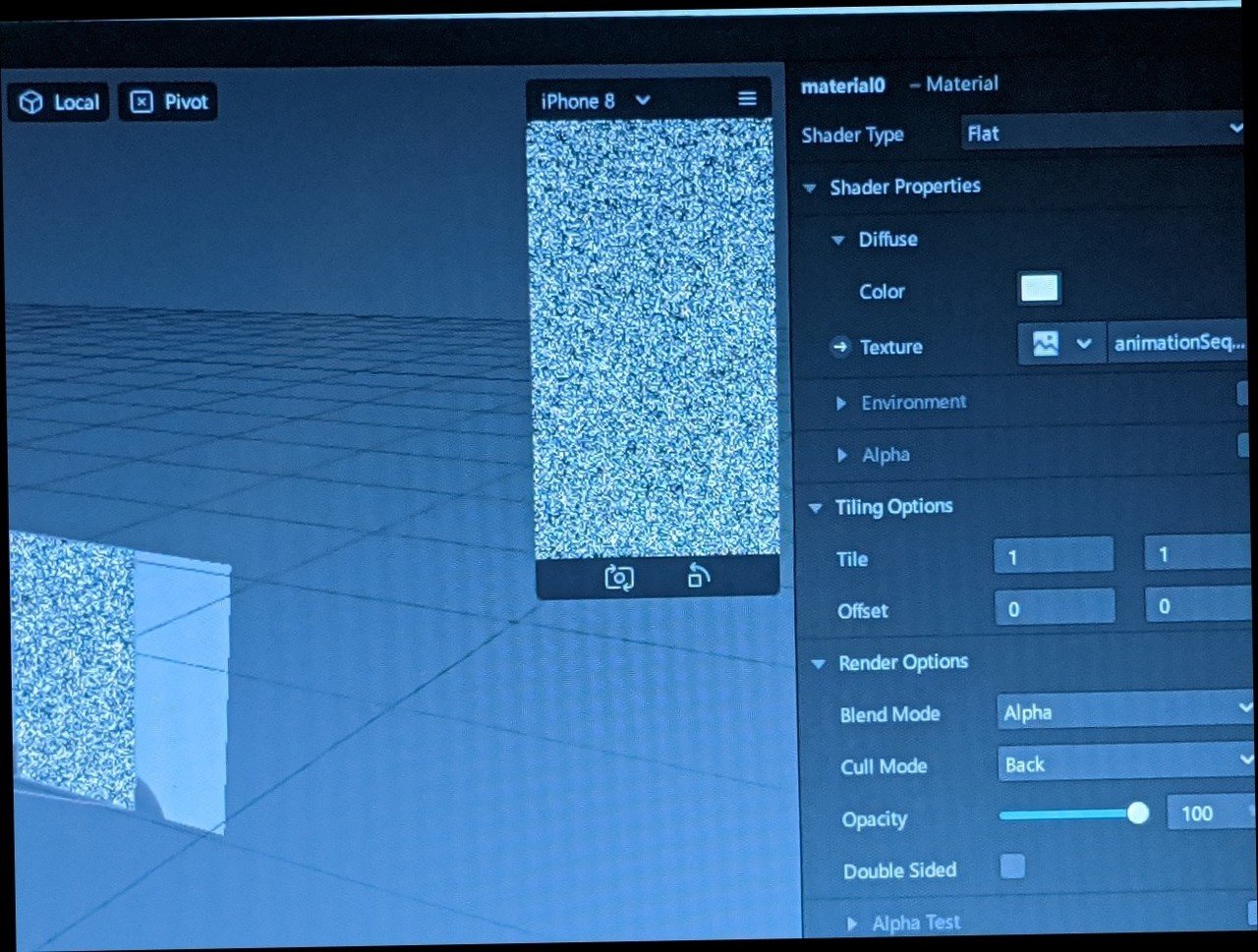
そしたらまた右下のmaterialの+をクリックして

左下の追加されたmaterialを選択したまま

右上shader typeはflat

そのしたのtextureから
new animation sequenceをクリック






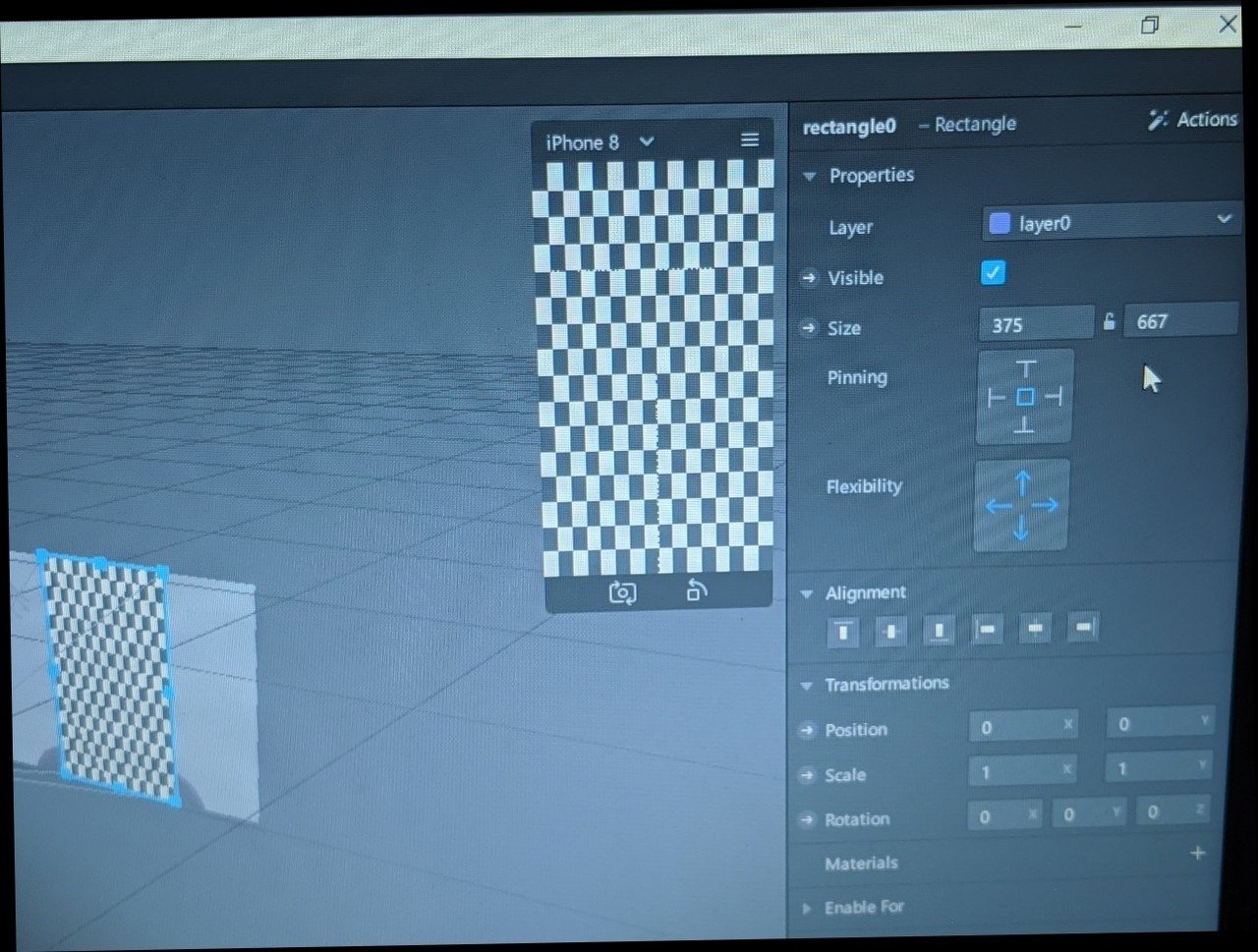
わたしはこのnoise画像を使ってますー!☺️
この6枚を選択すると

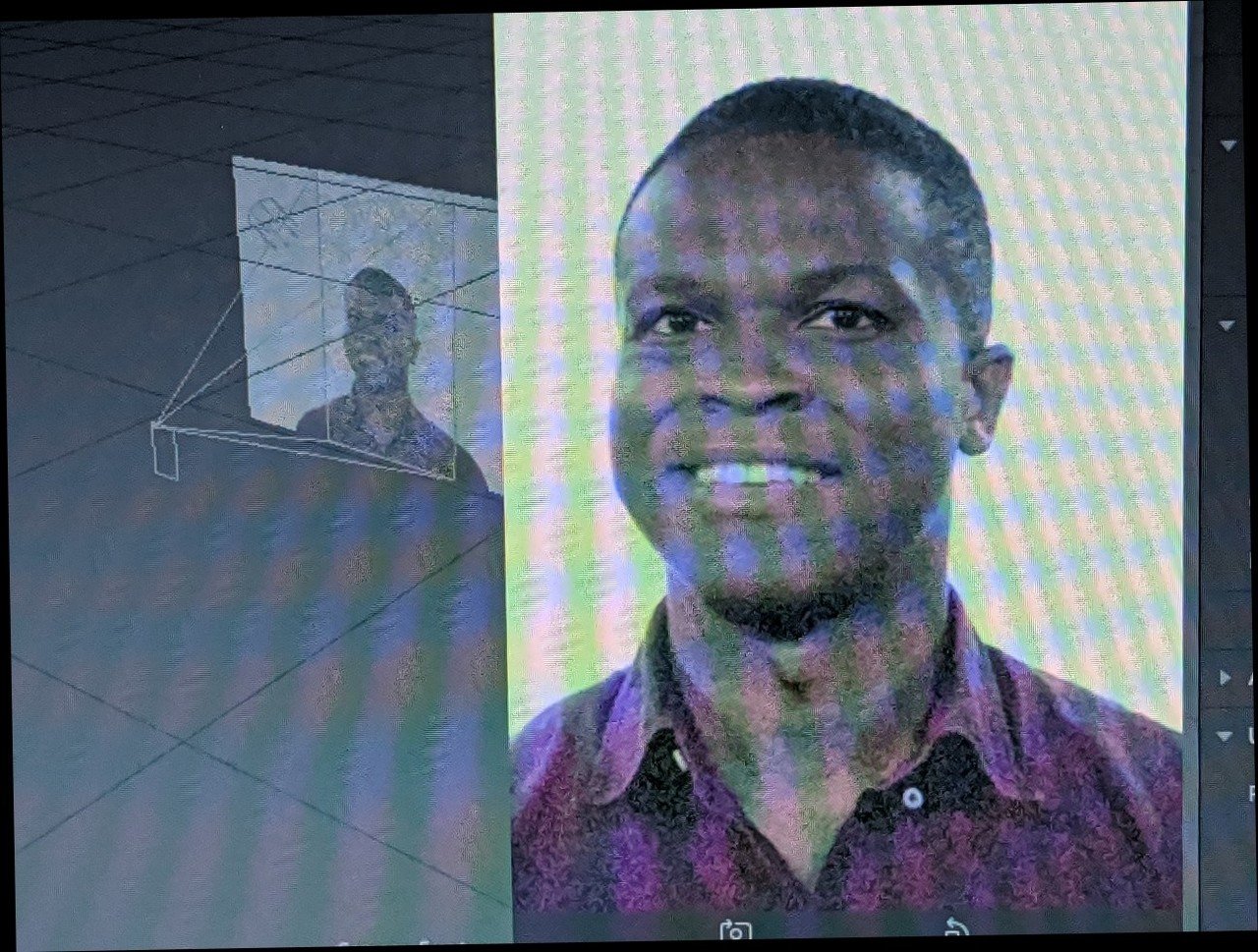
こんな感じになります!
テレビの砂嵐みたいな感じです🙌🏼

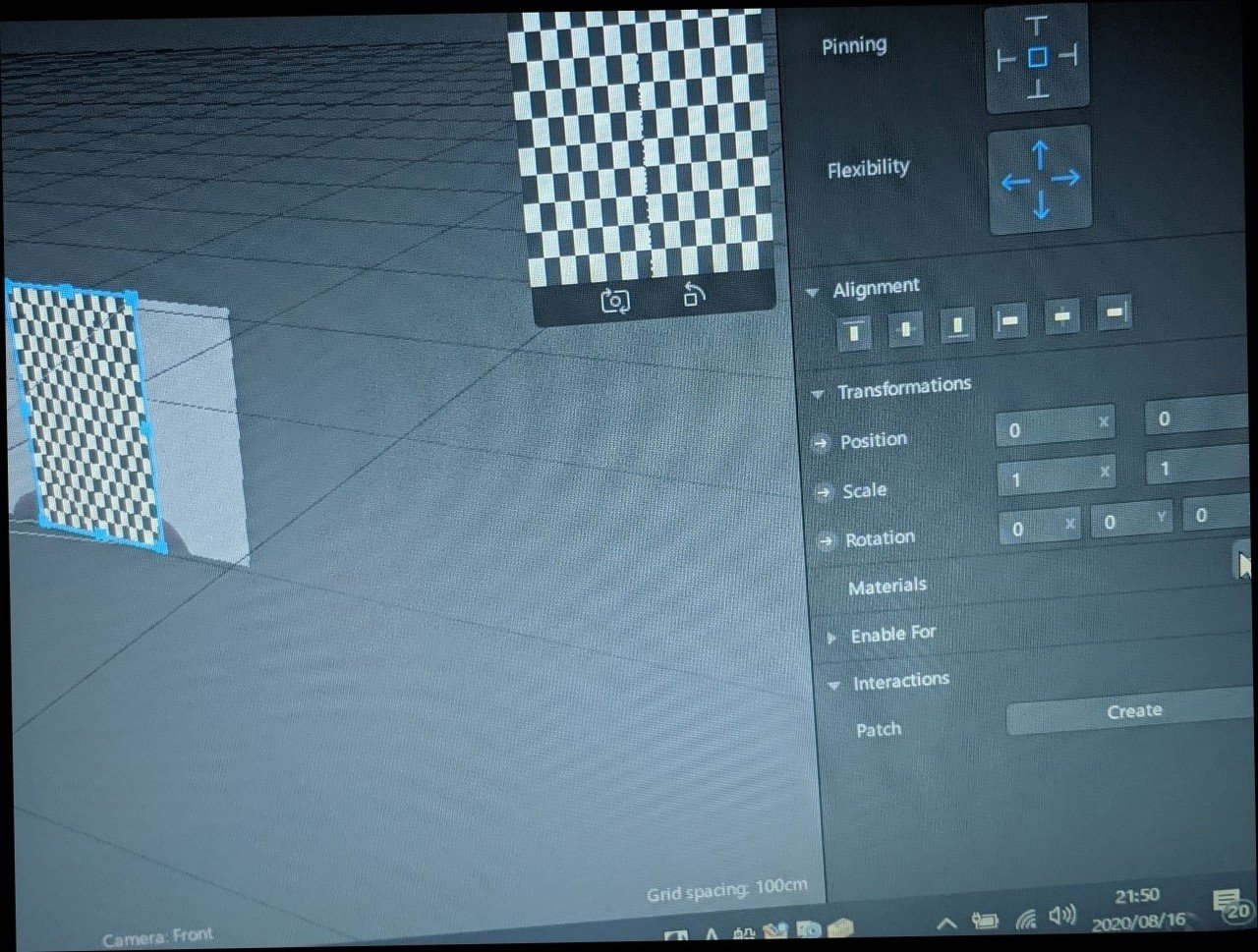
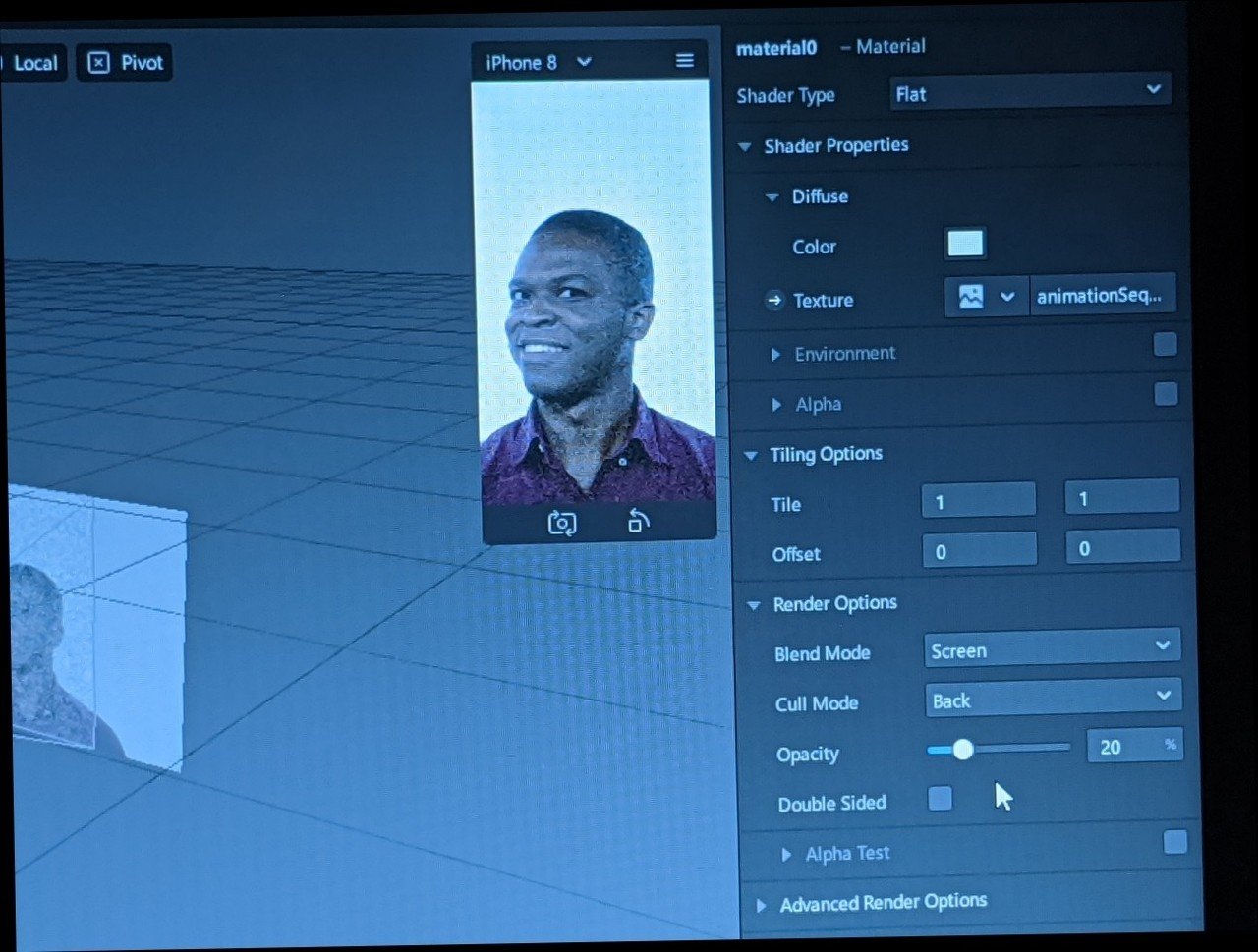
左下のこのmaterialを選択したまま

右側のblend modeを今回は
screenを選択して(自由に選んでください!)
opacityを20%くらいにしてみました!
これでノイズがかかったような
エフェクトができますー!
右上にあるcolorを好きな色に変更しても
面白いとおもいますー!
何度もカメラで試しながら調節
していってください〜💞💞

写真だと全然伝わりません!!!
(笑)
わかりにくいと思いますが
参考にしてみて下さい🔥😂🙏🏼
この記事が気に入ったらサポートをしてみませんか?
