
① Instagramエフェクト Spark AR
インスタでsparkARの質問が多かったので
めちゃくちゃ簡単に説明させていただこうかな
というブログです。😢
作り出すと楽しくて、
使ってくれる人が目に見えるので
本当に作り甲斐があります。
是非皆さんの個性を活かして欲しいです。
と思っています。🤼🔥
(エフェクトを作りたい方はまず
InstagramのアカウントをFacebookと連携して
ビジネスアカウント?にする必要が
あると思いますー!!)
①では顔についてくるエフェクトではなく
画面にただ文字を表示させる?エフェクトについて
話します🌼

↑こんな感じです。
私は結構古いWindowsのパソコンを使ってます!
macのパソコンは使ったことが無いので
少しやり方が違うかもしれません🥺
そして完全に自己流のやり方なので
ちゃんとしたのはYouTubeとかの動画を
参考にしてください。

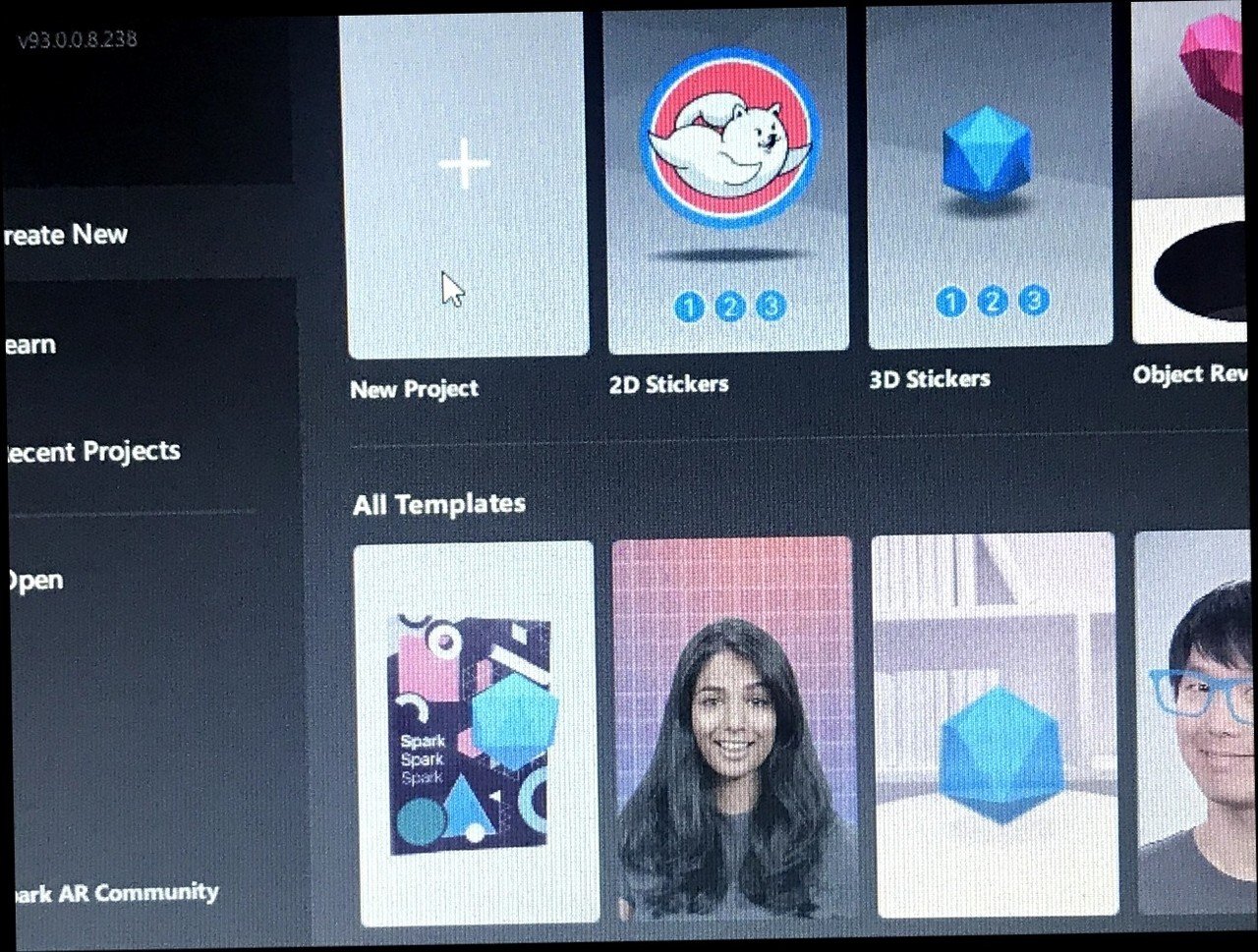
とりあえずパソコンでsparkARを調べて
ダウンロードしてこの画面まできてください!(笑)

new projectを選びます。

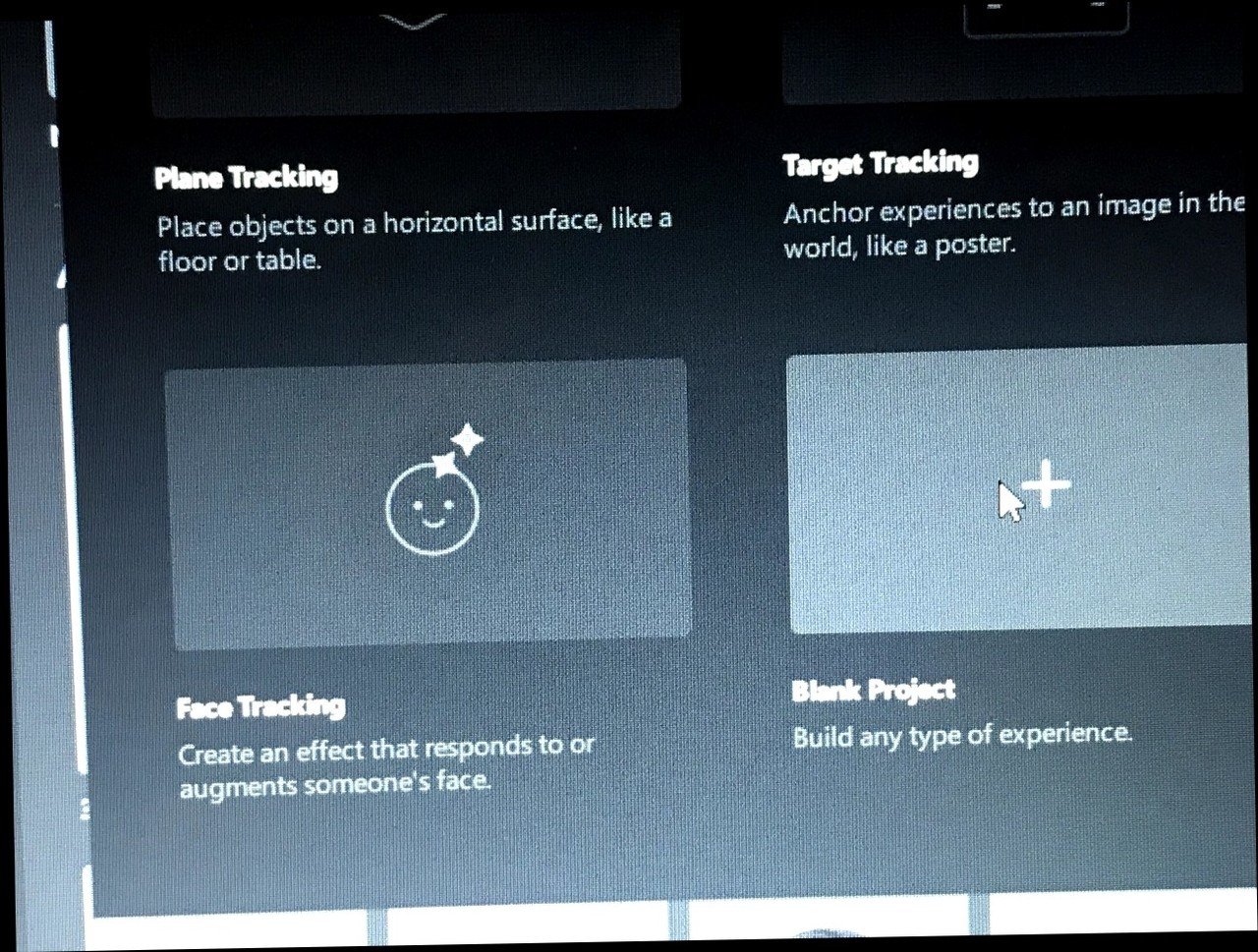
blank projectを選びます。

そしたらこんな画面になります。

次に肌を綺麗にする加工をします。
しなくても良い方はここは飛ばしてください!
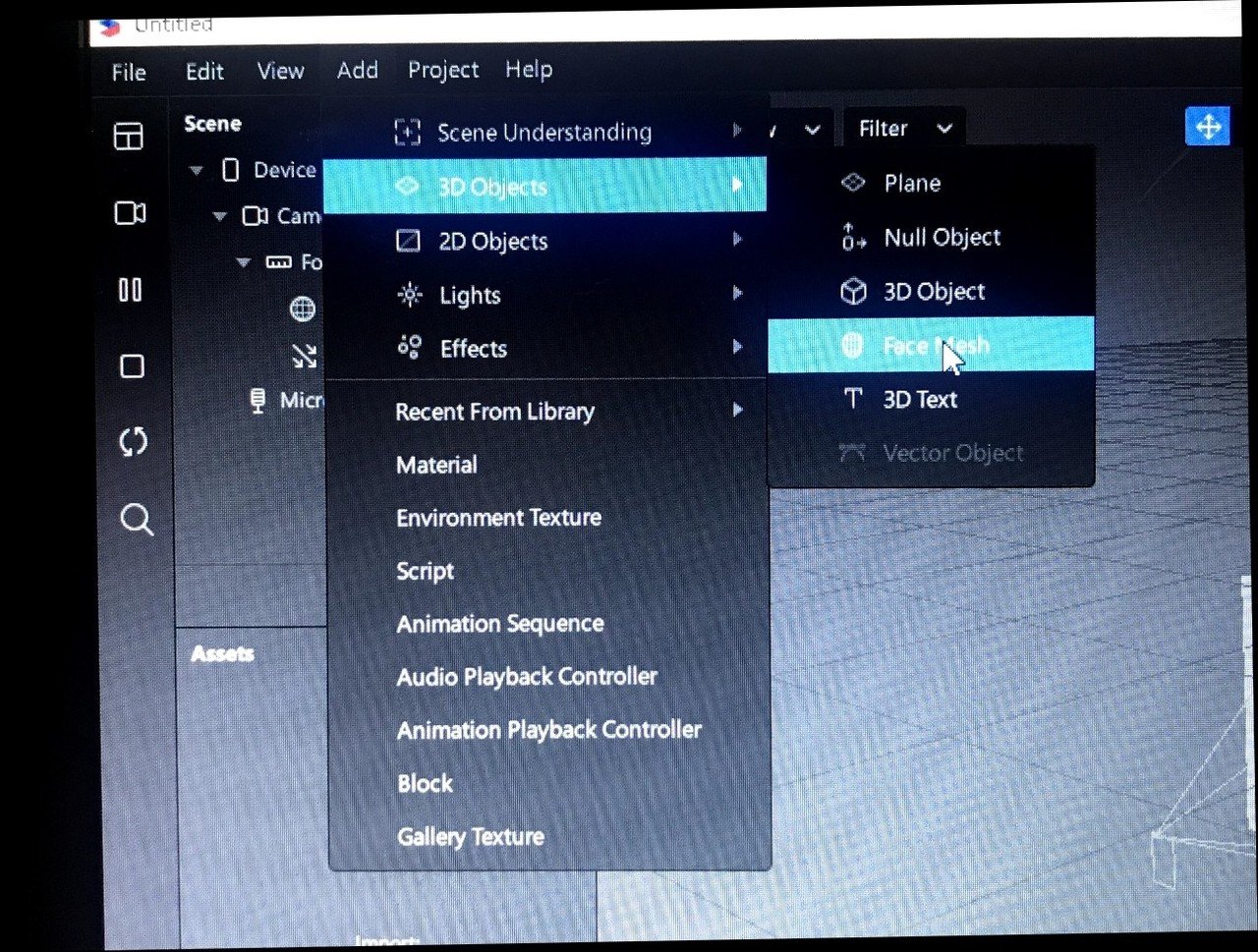
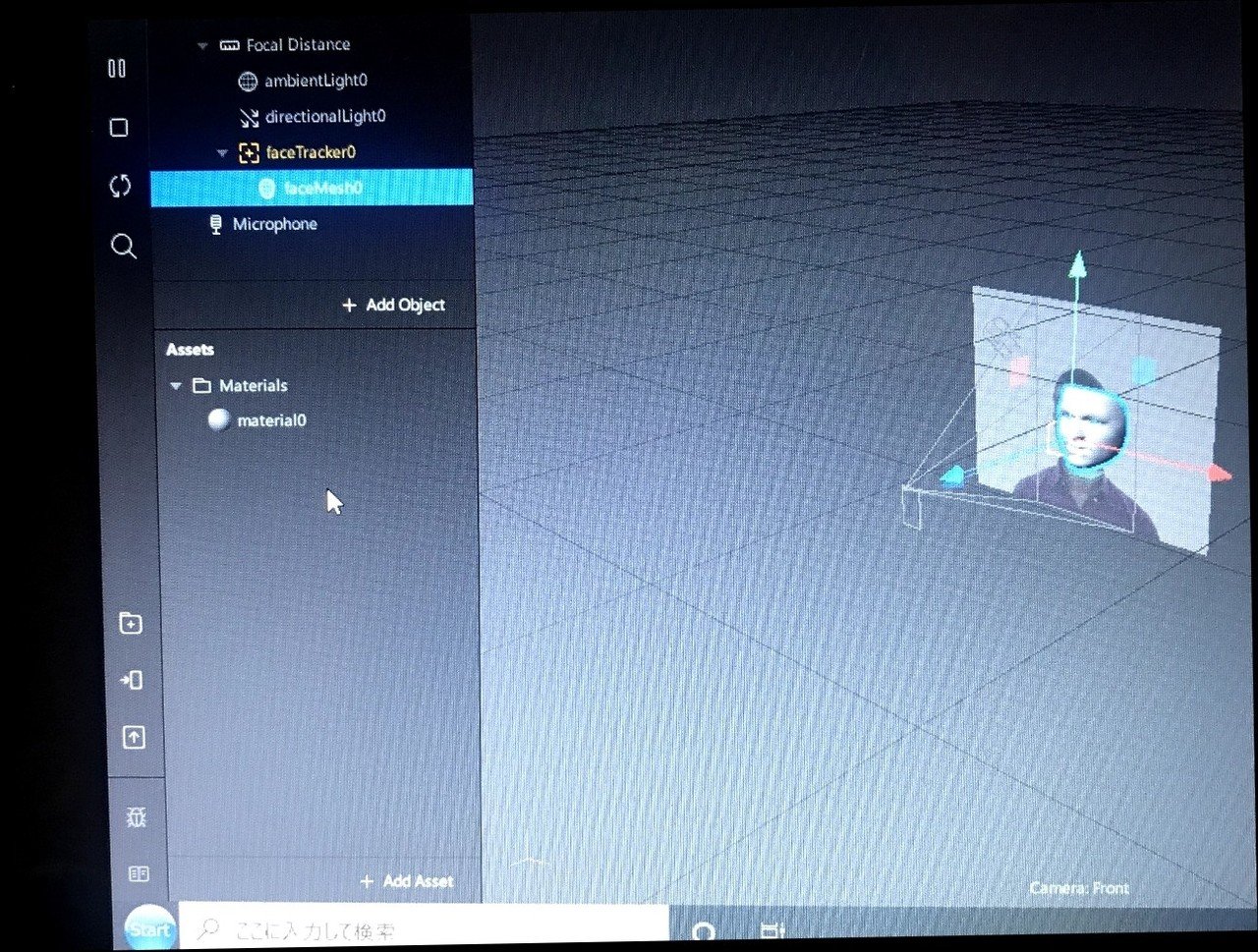
addからface meshを選びます。

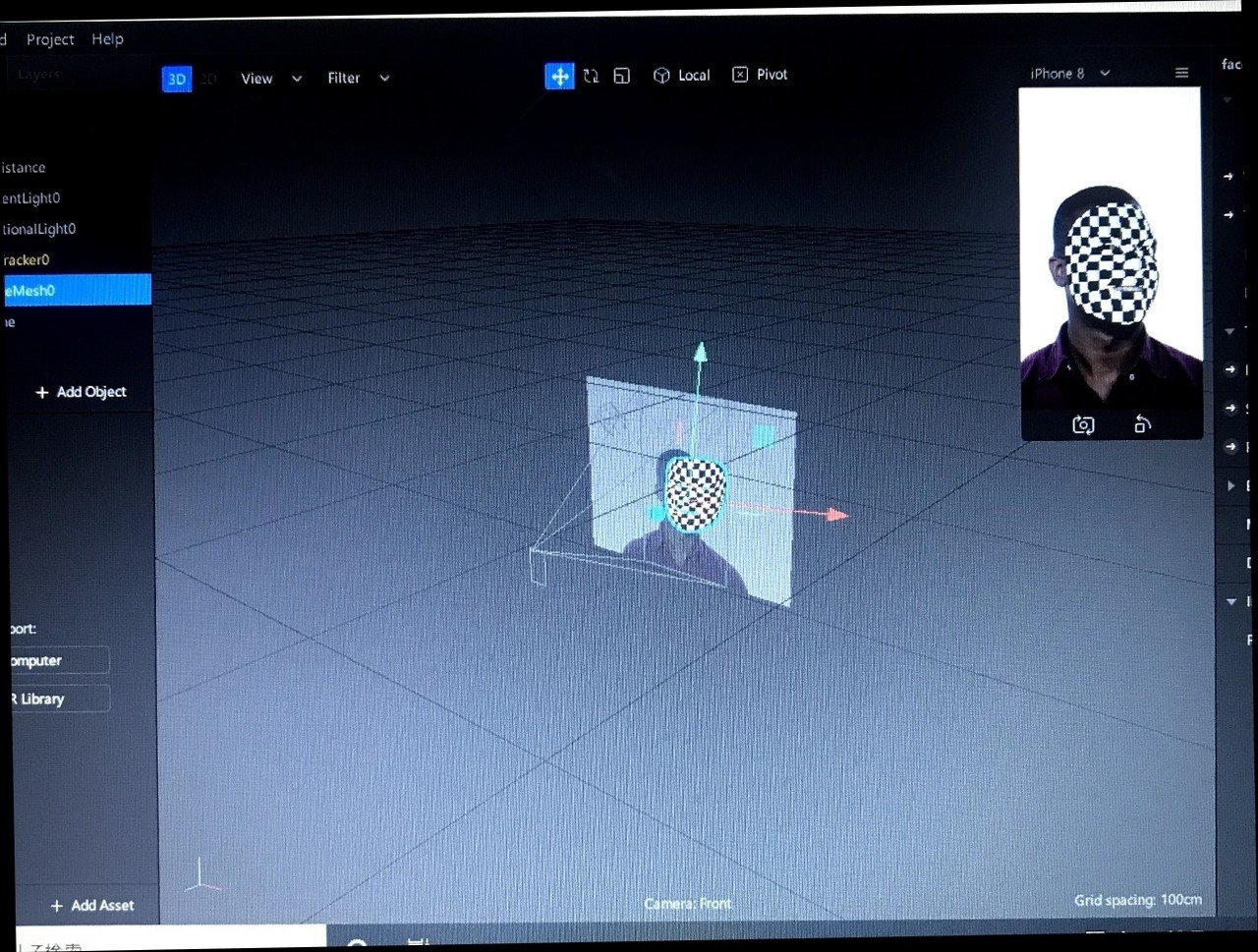
そしたらこんな感じに顔になんかでてきます。

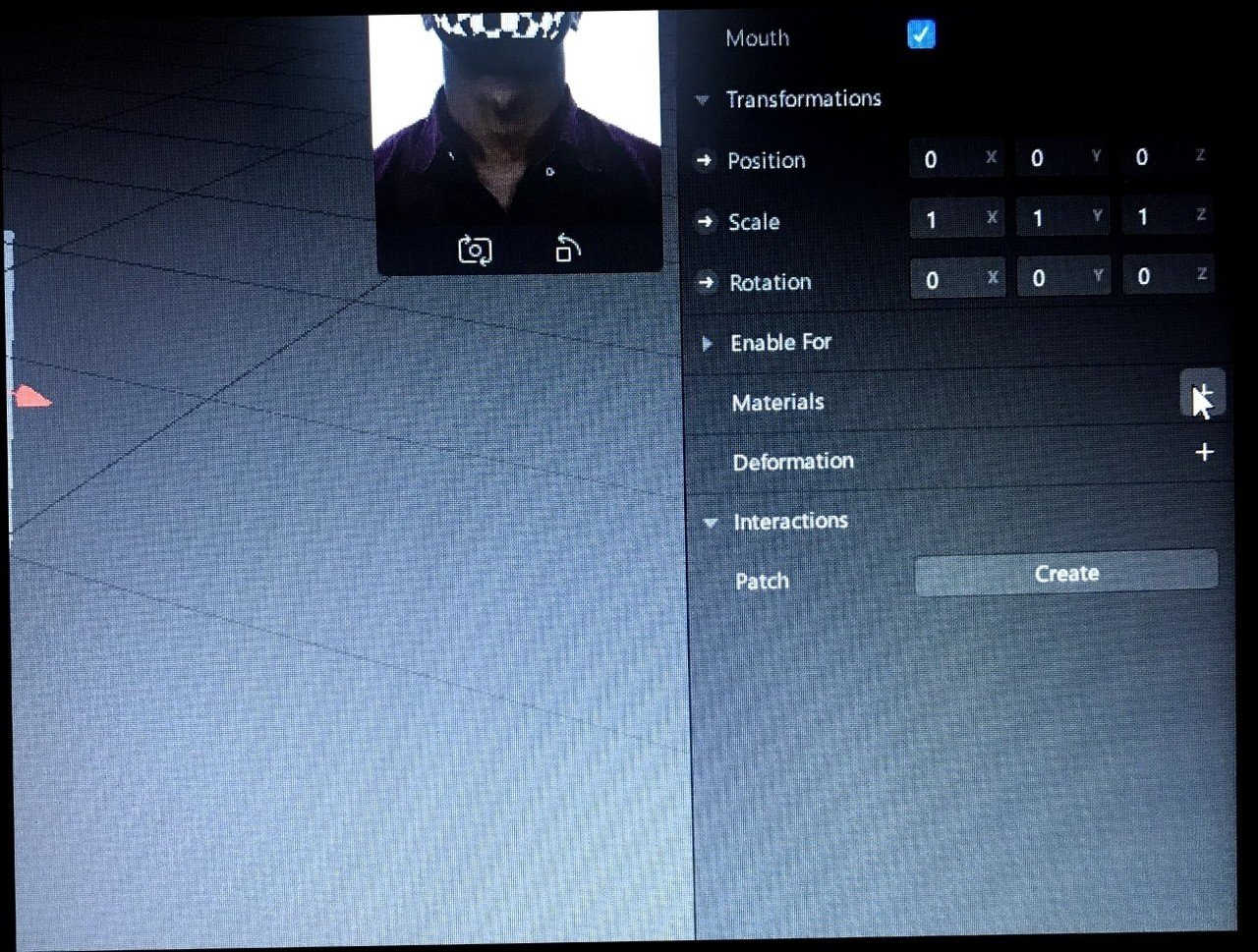
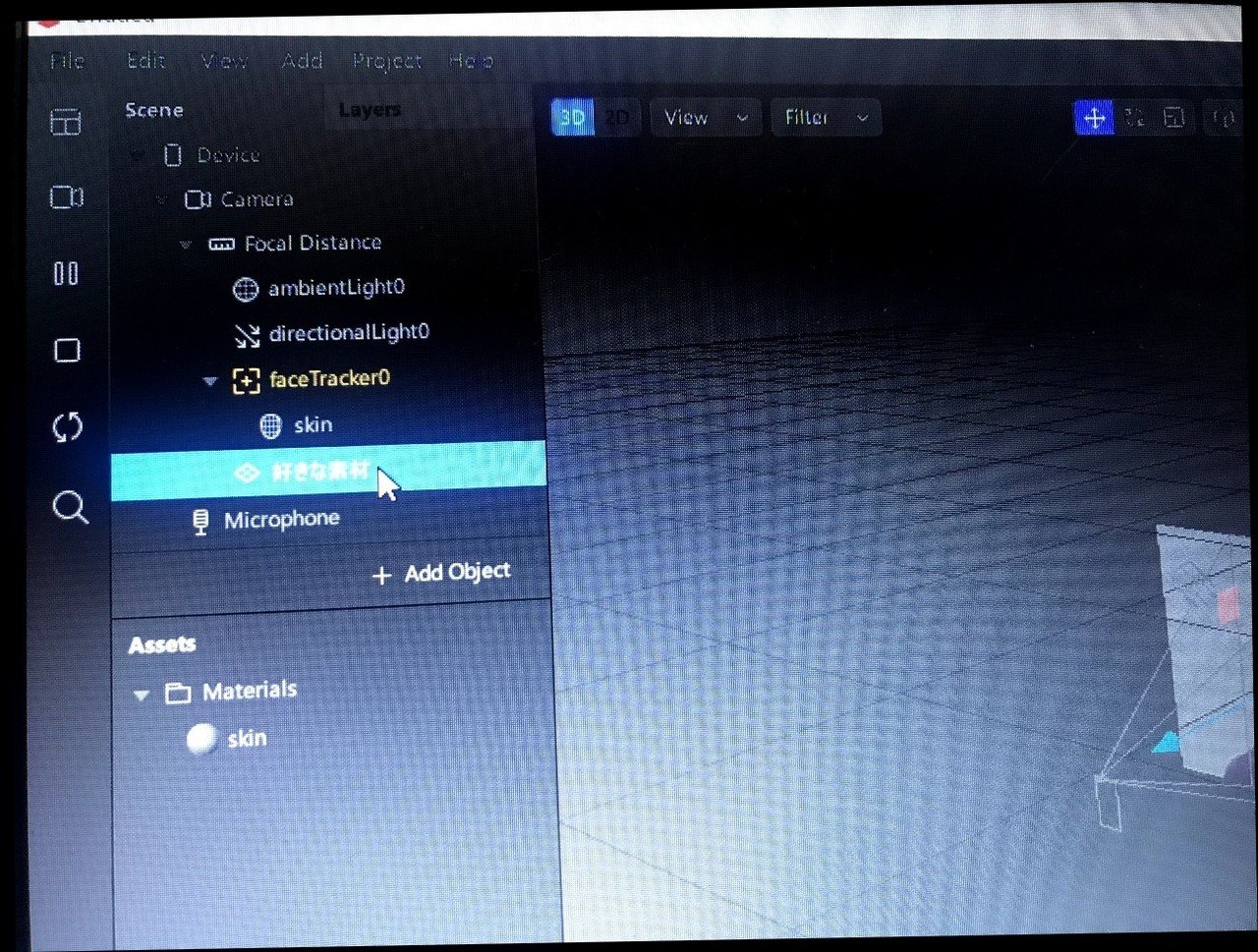
画面右下のmaterialsの+をクリックします。

そしたら左下にmaterial0がでてきます。
ファイル?の名前は自分がわかりやすいように
その都度変更してください。

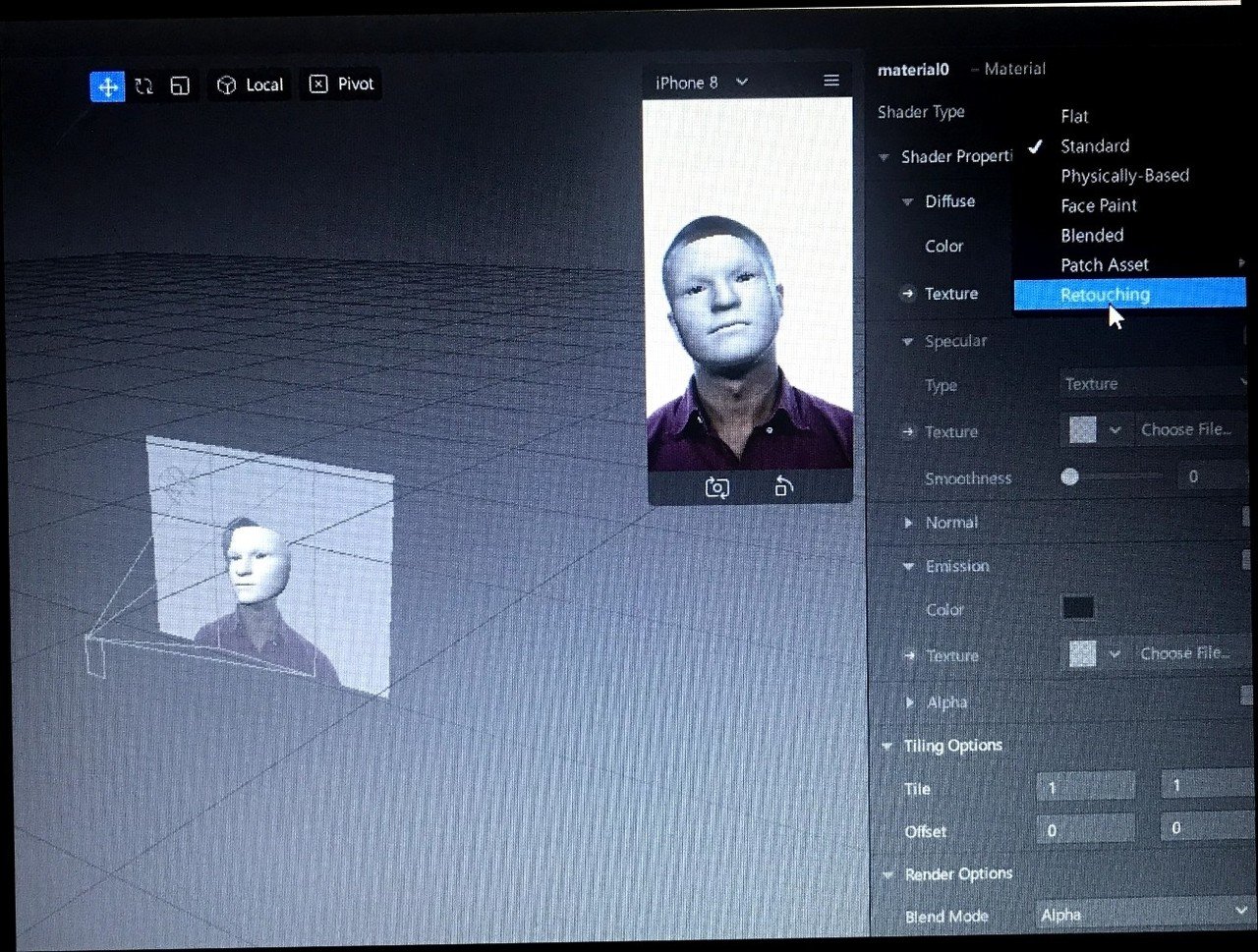
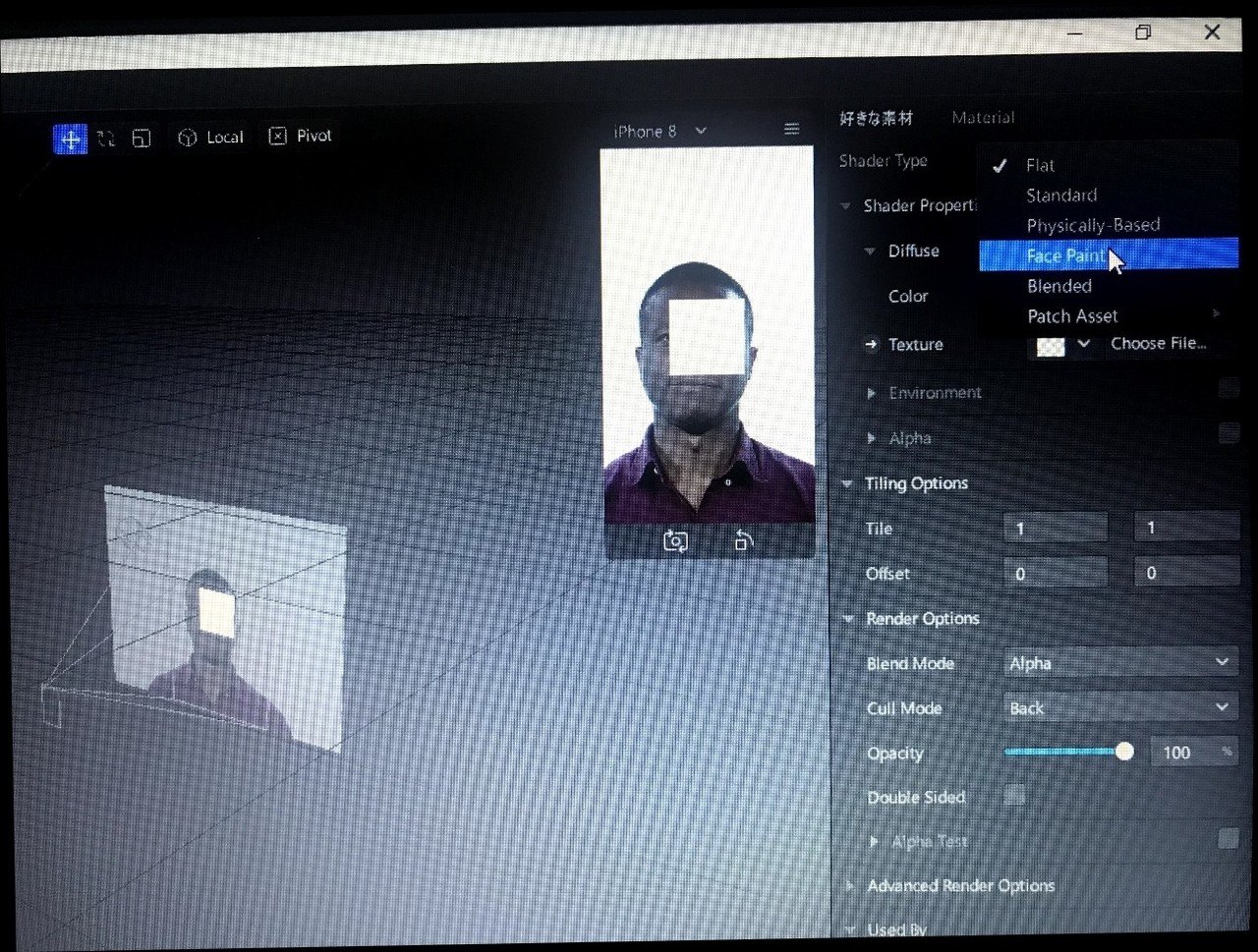
次に先程作ったmaterialを選択したまま
右上のshader typeから
retouchingを選びます。

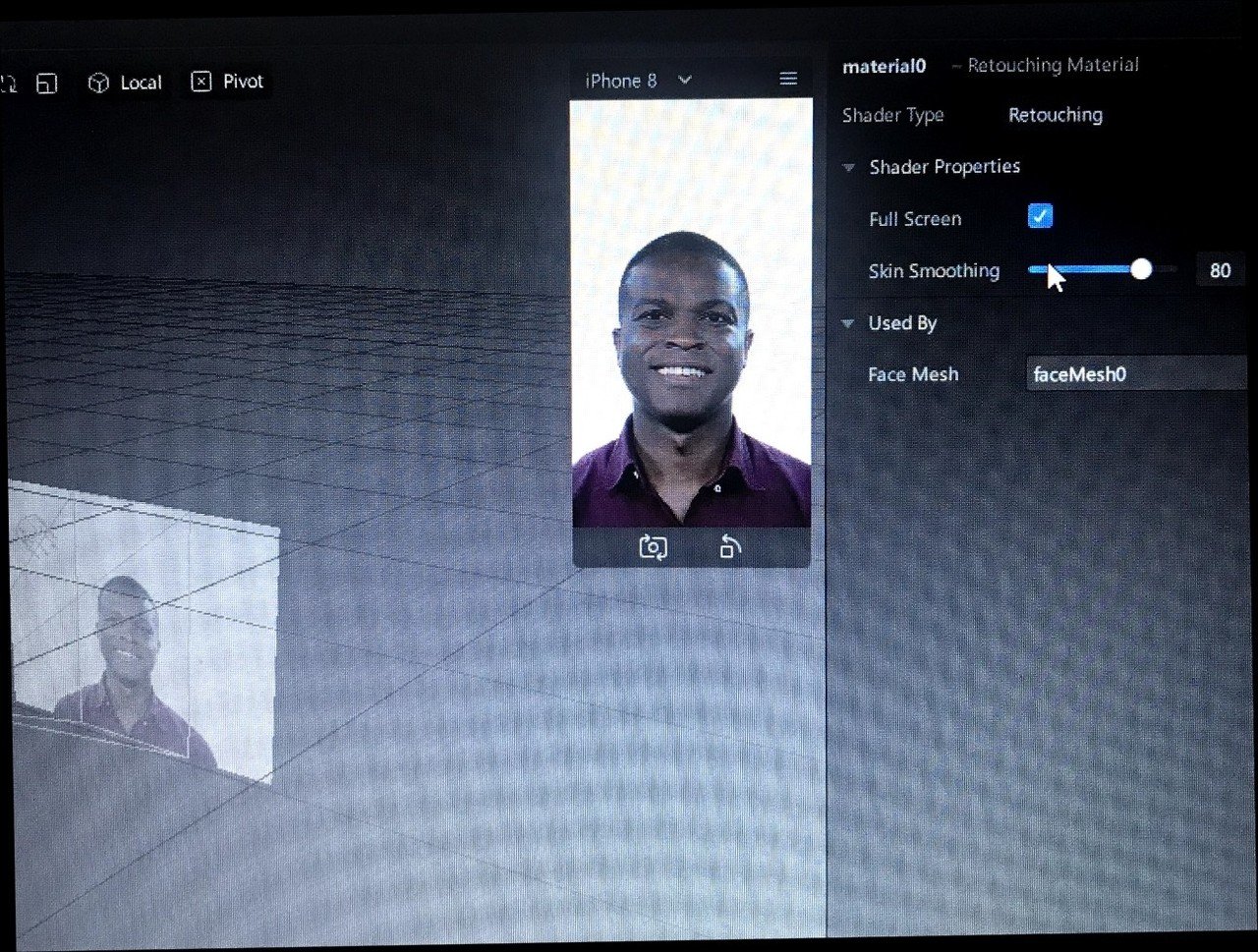
そしたら映像に映っている人の肌が
綺麗にふんわりと変化するとおもいます!💄
100がMAXなのでお好きな%でお作り下さい。
ここまでは肌を綺麗にする加工をしたい人だけが
してくださいね!

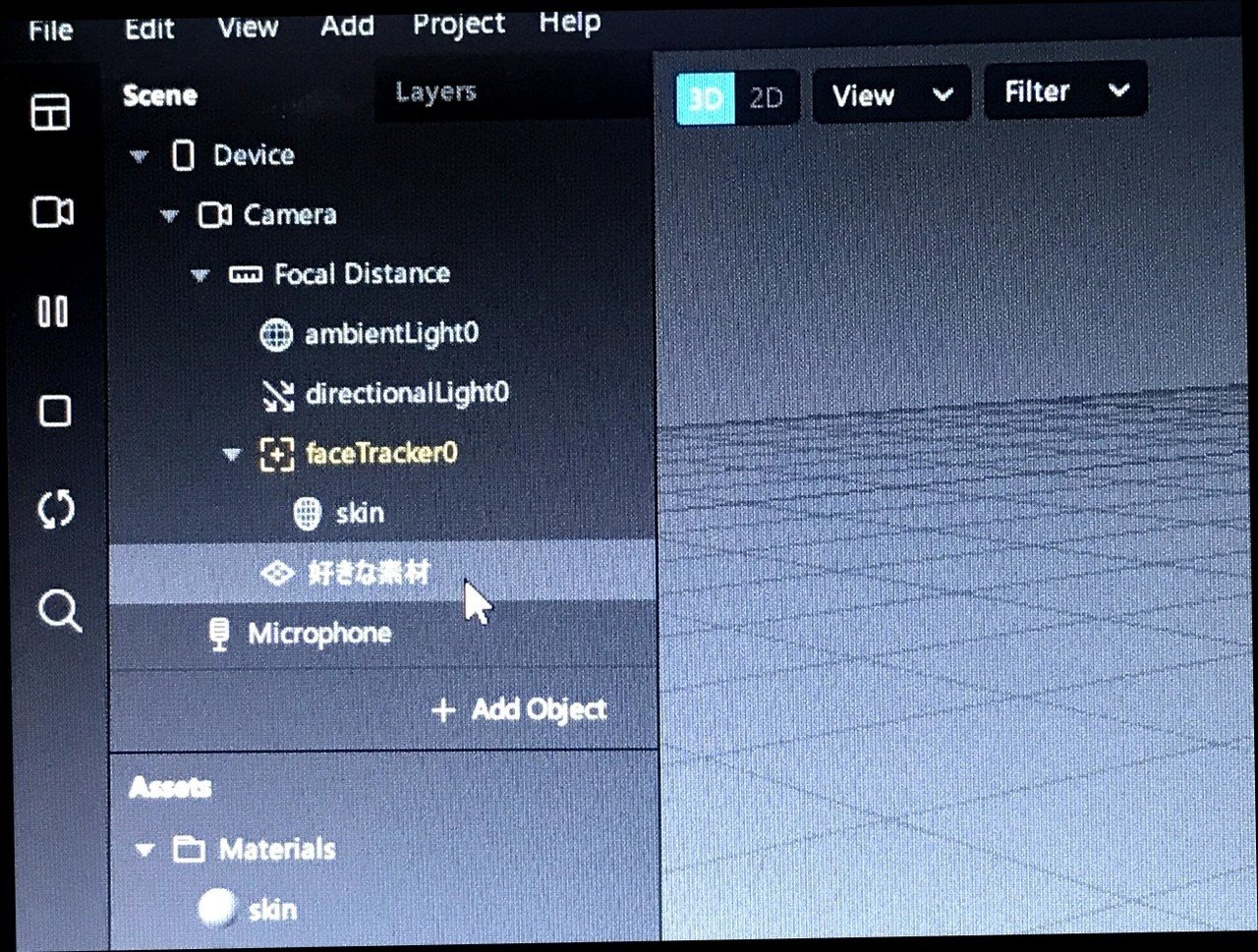
次に左上のaddからplaneをえらびます。
(たぶん2d objectのrectangleでも代用できるきがします。背景とかフレームとかの画面全体のエフェクトを作りたいときはこっちをよく使います。違いはまだあんまりよくわかってません。笑 )

planeを追加するとこんな感じになります。

planeの名前をわかりやすいように変更しておきます。

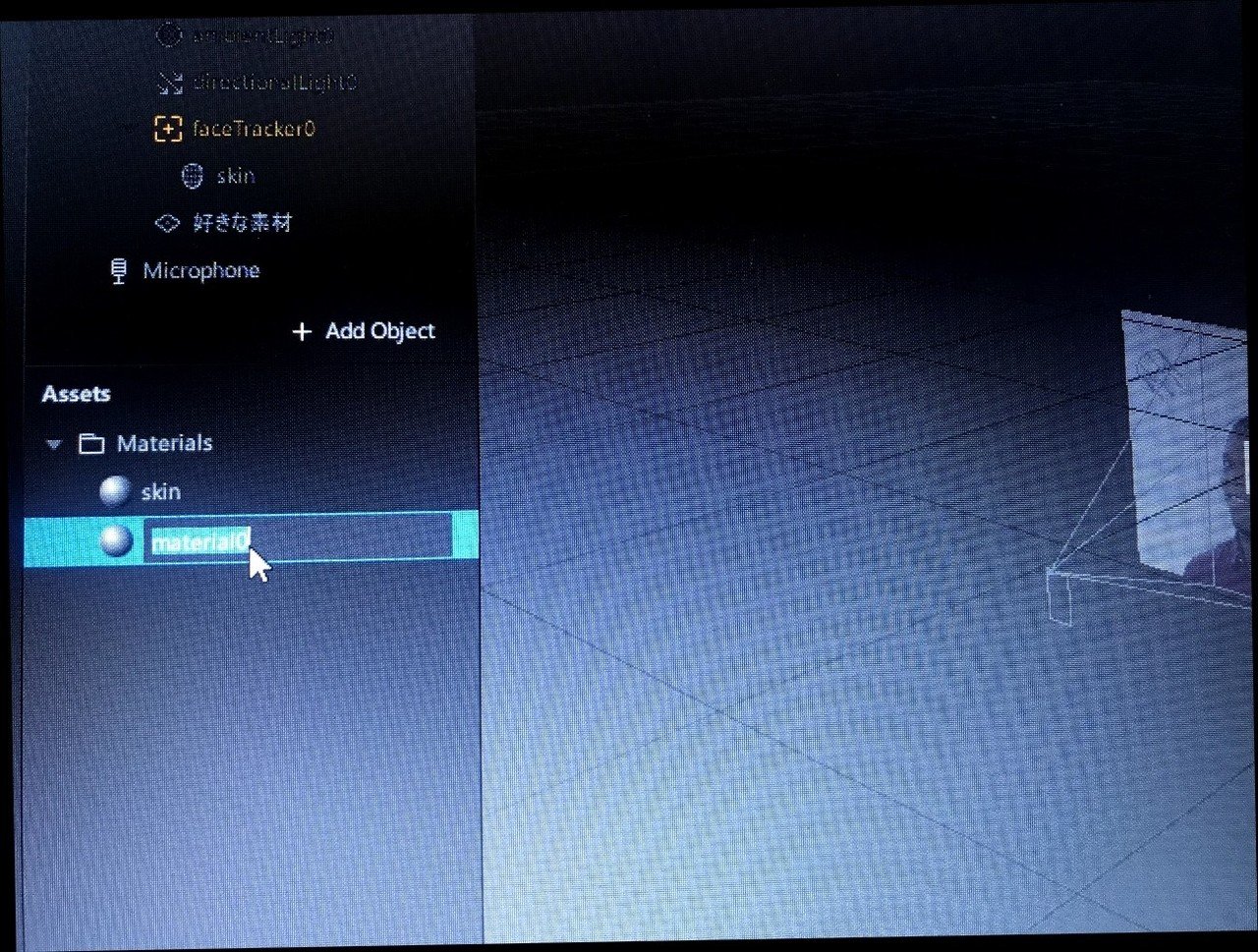
次に右下のmaterialをまた新しく作ります。

materialをcreateするとまた
左下に追加されます!
名前を変えておきます。

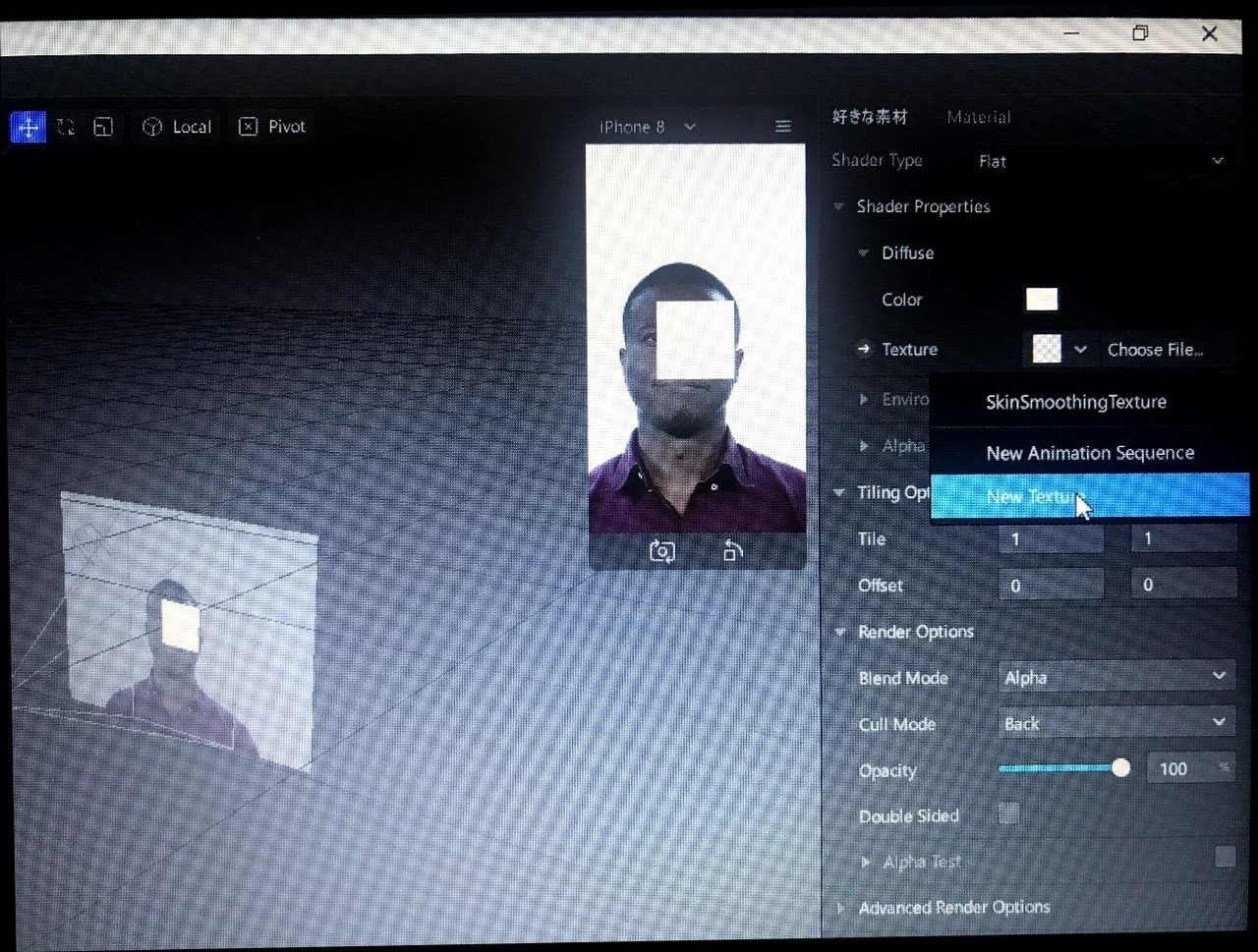
そのマテリアルを選択したまま
右上のshader typeから
flatを選びます。

そのまま下にあるtextureから
new textureをクリックします。

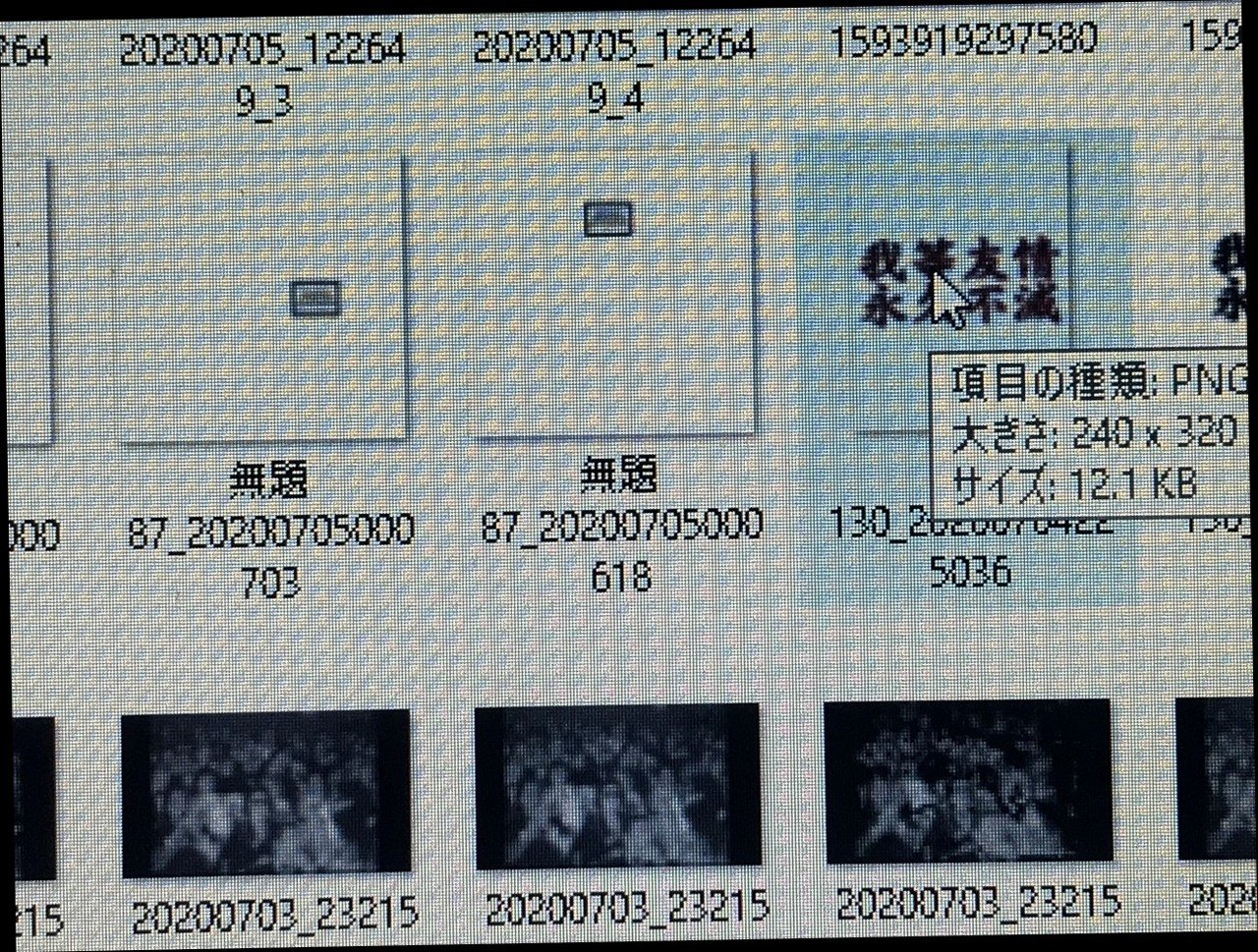
そしたらパソコンのファイルが開くと思うので
使いたい素材を選択してください。
素材は基本的に背景を透明化しておいてください。

追加するとこんな感じで出てきました。

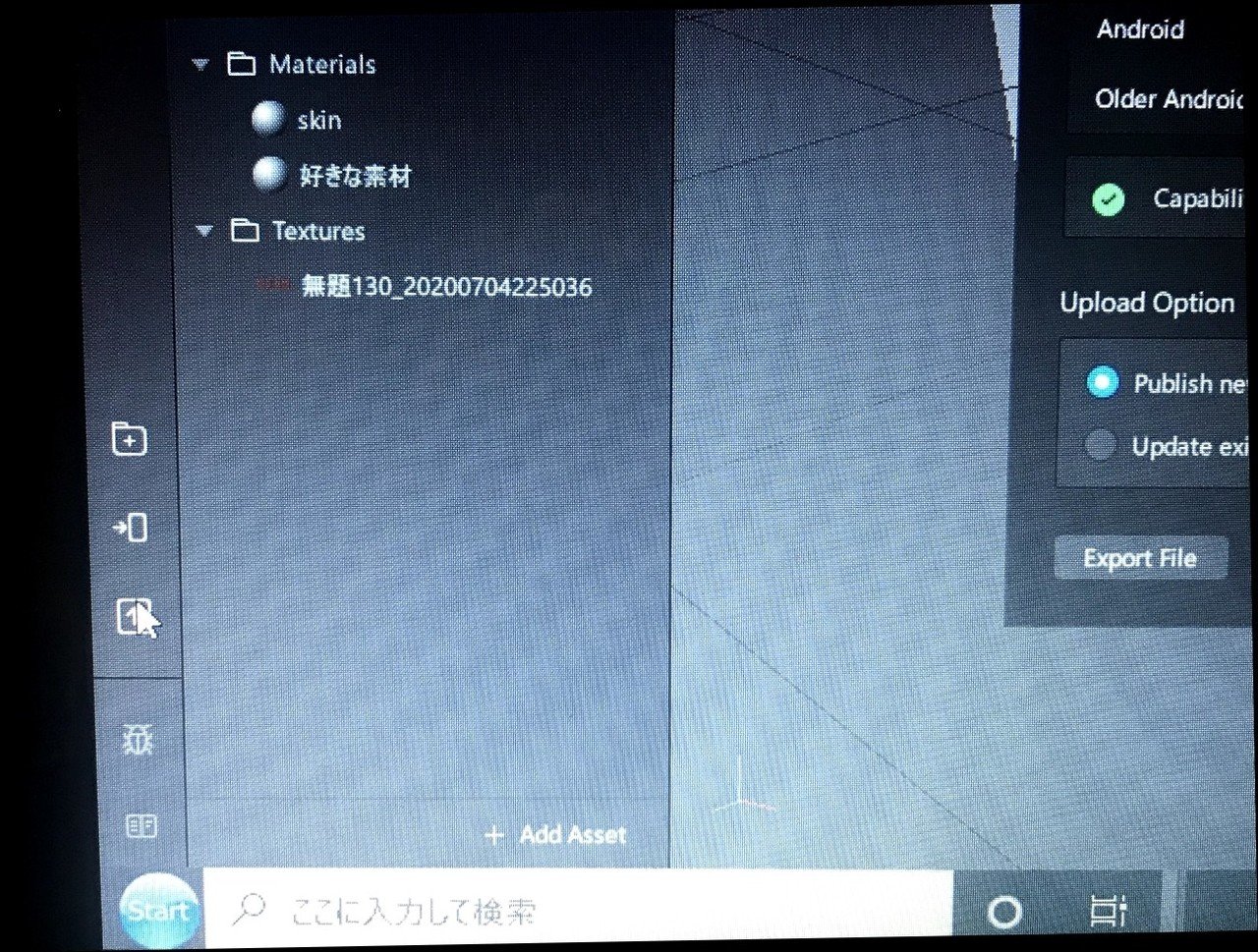
左下に追加した素材のファイル名?が表示されているのでそれをクリックします。

クリックしたら右下のNO compressionに
チェックをいれます。

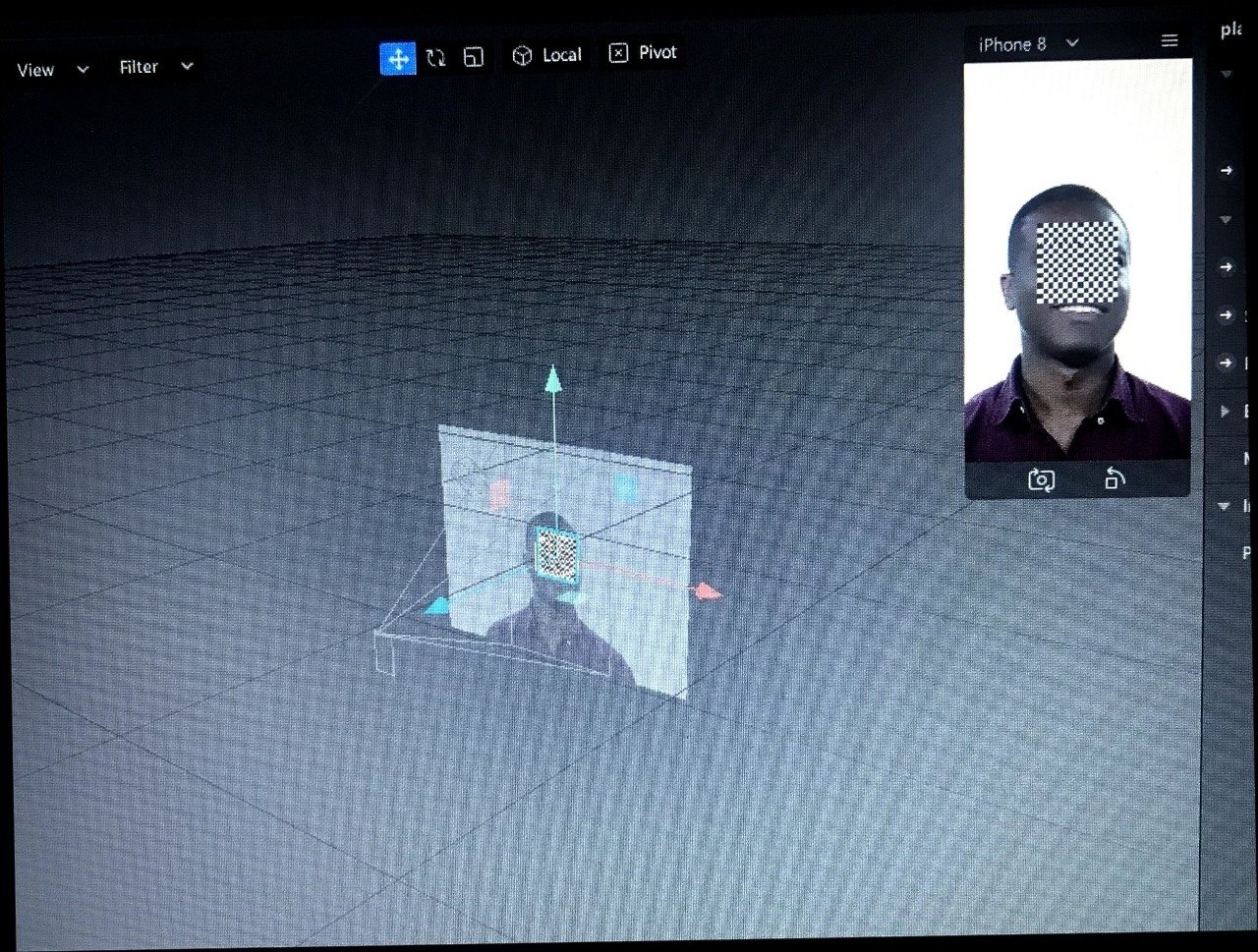
次にまた左上のplane(追加した素材)を選択します。

右上のscaleのx.yで文字をすきな大きさに
調節してください!

すこし大きくしてこんな感じになりました。
画像左側の3つの矢印でヨコ(赤)、タテ(緑)、立体(青)
をお好みに調節してください☺️
一応これで簡単な文字を表示させたエフェクトは
完成です。

申請前にエフェクトを試す方法ですが、
左上のカメラマークをおして
webcamを選択してパソコンのカメラに
自分を映して試すか、

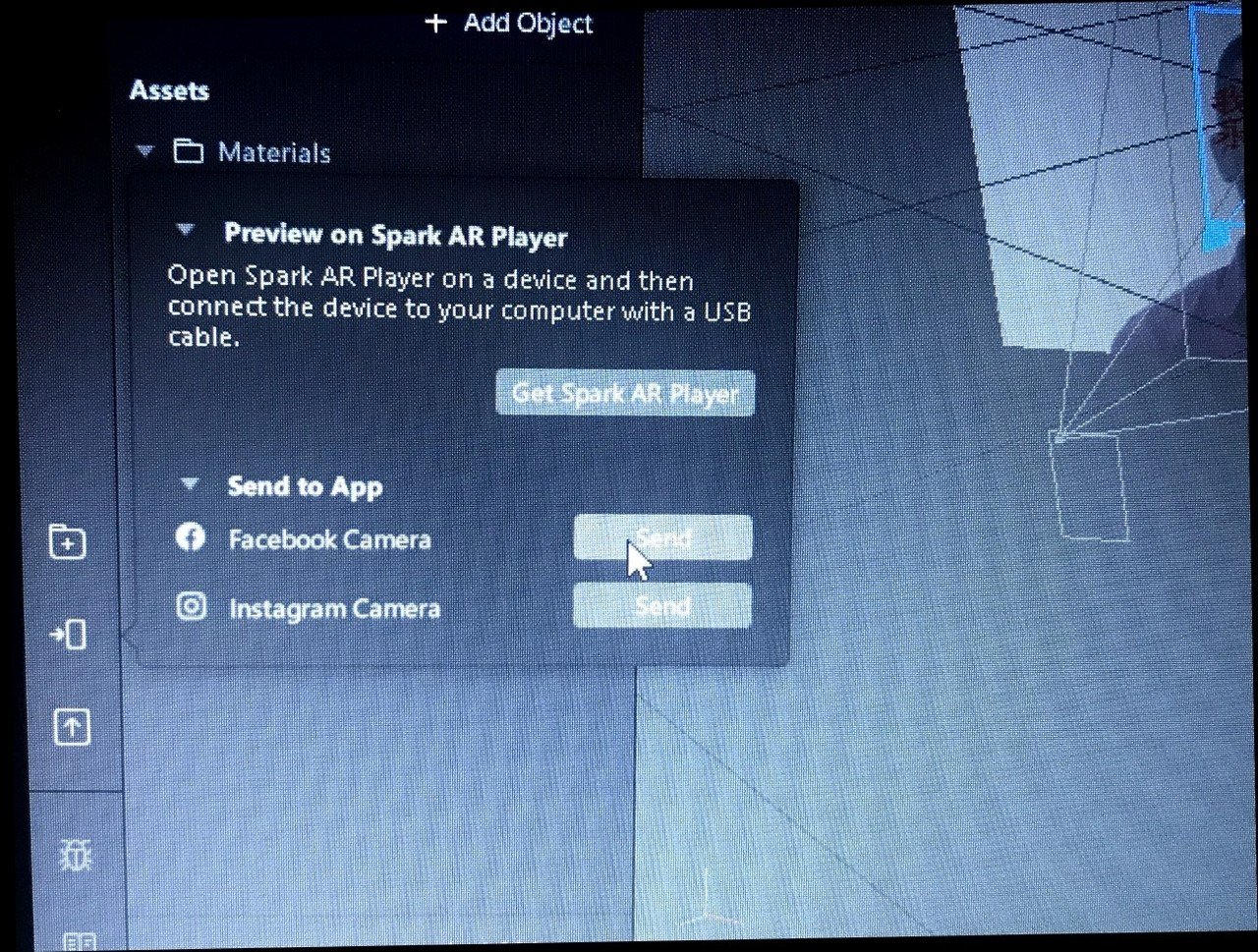
左下の3つのマークの真ん中
をクリックして
send to appでInstagramかFacebookに
送信して試す。
(一番最初作ったときFacebookには
すぐ送信できたのですがInstagramは
何故か連携がうまくいってなくて
送信できませんでした。
気づいたらできるようになってました😂)

もしくは3つのマークの一番下の
アップロードをクリックして

アップロードしちゃって

Instagramを選択して

右上のsaveを一旦クリックすると
test on deviceを選択できるので
そのURLでインスタをつかって
エフェクトを試す事ができます!
(事前にFacebookとInstagramを
連携させておいて下さい。)
以上こんな感じでした!!
文字の素材以外でもお試しください☺️💞
めちゃくちゃ画像の画質わるいし
説明が簡単すぎてすみません。
少しでも誰かの参考になれば幸いです🌼
この記事が気に入ったらサポートをしてみませんか?
