
ポートフォリオサイトを作ろう!【コーディング練習、デザイン無料配布】
こんにちは、Takaです。Twitterアカウント(@takaIT3)
今回はポートフォリオサイトを制作したいと思います。
このnoteを進めていくことで、自分だけのポートフォリオサイトを制作することができます!
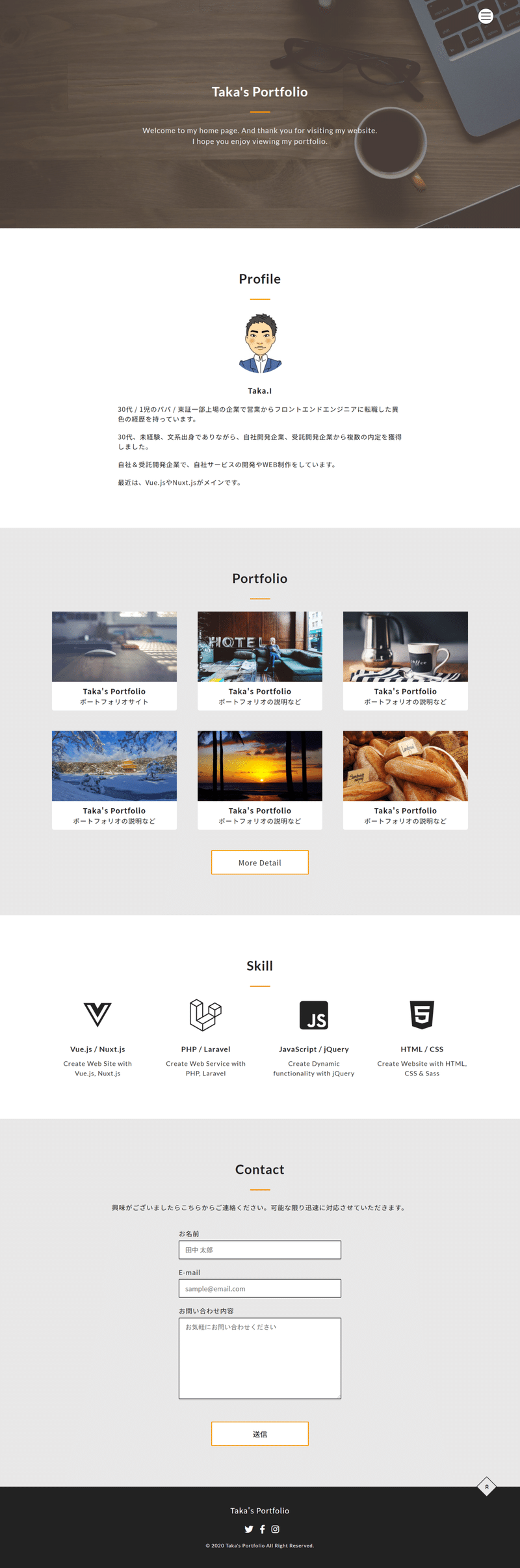
完成のイメージはこちら。

【ページ構成】
・トップページ
・ポートフォリオの詳細ページ
合計2ページを制作
レスポンシブデザイン対応(PC、タブレット、スマホに対応)
【ポートフォリオサイトを制作するメリット】
・自分のサイトなのでモチベーションが上がる(これが一番大事!!)
・実際のポートフォリオサイトとして、転職活動などで使用することができる
・コーディングのスキルアップ
【対象レベル:初級者〜中級者向け】
・これからWEB系エンジニアを目指す方
・Progateや書籍で学習をしたが、次に何を作っていいか分からないという方
・オリジナルポートフォリオサイトを作りたい方
・デザインデータからのコーディングに慣れたい方
【このnoteですること】
・HTML / CSSでマークアップ
・CSS設計の基本
・レスポンシブデザイン対応
・JavaScript / jQueryで動的に
・お問い合わせフォームを実際に送信できるように
【このnoteでしないこと】
・イチからのレクチャー
(HTML / CSS / JavaScriptなどはProgateや書籍などで基本的なことを学ばれていることが前提です)
・Sassは使いません
・Gulpやnpm、webpackなどは使いません
・デザイン作成
【ポートフォリオとして使用OK】
・ご自身のポートフォリオとして使用してOKです。
・そのままポートフォリオに使用するのではなく、アレンジを加えてくださいね!
このnoteの内容を作り終えたら、あなただけのオリジナルポートフォリオサイトを世の中に公開することができます!
「えっ?ここからは有料なの?デザインデータだけでもほしい!」
という方のために、PCのデザインデータを無料で差し上げます。
練習用にご利用ください。
このnoteがお気に召さなかった場合のために、返金受付にも対応しております。
それでは始めましょう!
ここから先は
43,595字
/
7画像
/
3ファイル
¥ 780
この記事が気に入ったらサポートをしてみませんか?
