
デザインシステムとは引き出しを設計することである
こんにちは!
健康管理システムCarely(ケアリィ)の導入を軸に働くひとと組織の健康を創る事業を展開している株式会社iCAREの高橋名人 (@zouzei8to10)と申します!
さて、
前回デザインシステムプロジェクトについて書き始めてから、4ヶ月ほど経ちました。
見た目のUser Interfaceの部分にはなかなか現れにくいですが着実にシステムとしてUIパーツのdocumentationとコンポーネント(共通化されたフロントエンドパーツ)への置き換えが進んでいます。
デザインシステムが必要な理由を引き出しを例に説明します。
前回のnoteでは組織の拡大やコミュニケーションの面からデザインシステムの必要性を書きましたが、今回はプロダクト開発としての必要性を引き出しを例にしてお話しようと思います。

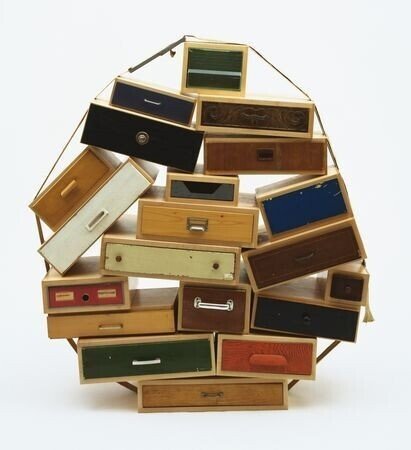
これはオランダのドローグ・デザインがデザインした引き出し「Chest of drawers」です。
実はこれは再利用品の引き出しを利用したコンセプチュアル・アート作品です。コンセプトについてはリンクをご覧ください(ドローグ・デザインのコンセプチュアル・アートは面白い作品が多いですよ!)
さて、
ここではアートとしての文脈を切り離して「家具としての引き出し」として考えてみましょう。
この引き出しも小物や書類を区別して収納することができるという意味では引き出しの「機能」は持っていますね。ゴムで束ねられているので同じくらいの容量を持った引き出しのユニットであれば追加することができるので「拡張性」もあるにはあります・・・
ただ、それぞれの引き出しは斜めになっているので最大限の容量を使うことができません。
また、上の方に重いものを入れたらそれだけで倒れてくる「危険性」もありそうです。部屋に置くにしても、壁際には置けませんし、隣に何か置くとしたら「デッドスペース」が生まれてしまいますね。
しかし、ソフトウェアのプロダクト開発ではこういった構造のまま開発が進んでしまうことも実際にはあります。私自身も納期優先の業務に当たった時にはこのような構造になってしまった記憶も残っています😓
ハードウェア設計の経験からDocumentationの大切さを学んだ

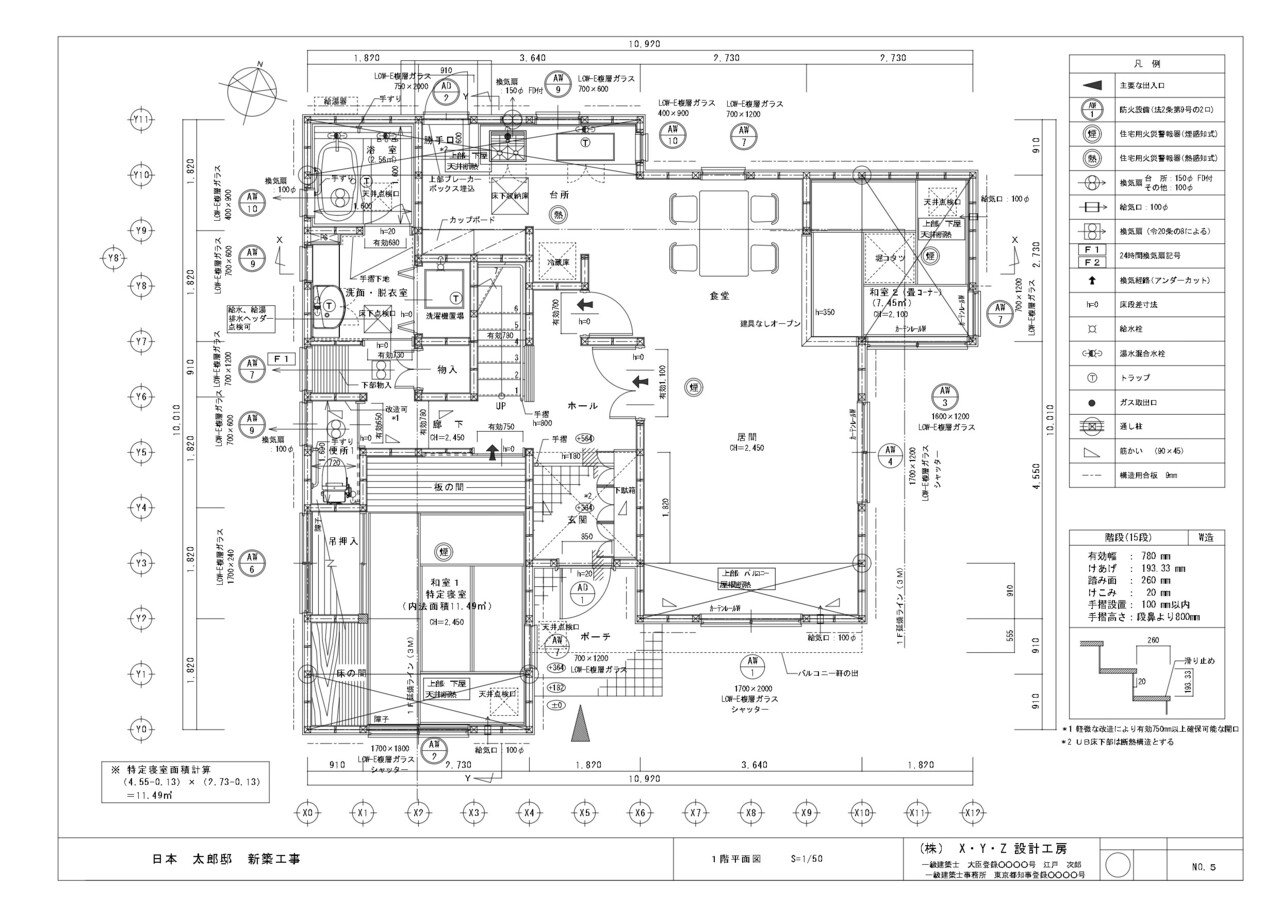
(出展:一般社団法人 住宅性能評価・表示協会)
私は、大学で工業デザインや建築設計を学んでいたこともあり、初めて就職したデザイン事務所ではショールームのデザインやユニット家具の設計などをしていました。その時の上司からは「ドキュメンテーション(Documentation)をしっかりとしなさい!」と口酸っぱく言われており、各資料には必ず、「資料作成日時」や「製作図面(クライアント向け/発注用別で用意)」「見積金額」「完成イメージパース」などを精細に描き、それらを同じ場所に書くことで【Plan A】,【Plan B】,【Plan C】....とプランの違いが明確にわかるような資料になるまで何回も赤を入れられたことを覚えています。
建築図面などには表記上の決まりも多くあって、最小単位は「mm(ミリメートル)」で指定し、平面図だけではわかり難いところは断面図にて詳細を追記したり、中心線や構造体の中心⇆中心と内側⇆内側の寸法などもそれぞれ併記していました。
しかし、それもそのはずで、ショールームのデザインとなるとユニット家具を1列変更するだけで数百万円の差額が生まれます。
ソフトウェアのように後から修正することも容易ではないため、設計や見積は事前に比較検討を念入りにする必要があります。小さなミスで完成後のクライアントの生活を何十年も棄損することは許されません。
これは、自分が家や家具を購入する側になるとその大切さを身を持って感じます(絶賛引越し見積中・・・笑)
SaaSは「変容し続ける道具」である
さて、もう一度話を引き出しに戻します。
私たちが提供するCarelyはいわゆるSaaS(Software as a Service)です。
SaaSとはユーザーに有益な機能を提供し日々その要望に対して改善と改修をしている「変容し続ける道具」だと私は考えています。
ことCarelyが提供する機能は一言でいうと人事労務周りで扱う「書類」の一元管理です。健康診断結果・衛生委員会議事録・巡視記録・産業医面談などの書類を分類し、それらがどこに入っていてどういったステータスを持っているかが一目瞭然でわかる、そんな「魔法のような引き出し」です。
そして、
その魔法の引き出しはユーザーの使い方の自由度にも寄り添って変容・拡張をしていきます。それは先ほどのゴムで縛ってまとめた引き出しのようではなく、理路整然と整理された無印良品のユニットシェルフのような設計が理想型に近いと感じています。

しぜんと整う部屋。 | MUJI SUPPORT 事例集 | 無印良品 より引用
無印良品の引き出しは「ユニット家具」などという名前で呼ばれています。これは、ユニット部品をそれに収納されるものの種類や用途に適したサイズや素材で数パターン展開して販売し、使用者がその生活スタイルに合わせて自由に配置ができるような家具のことをいいます。
そのためには、その引き出しにどんなモノが収納されるのかをあらかじめ想定しなければ設計できません。
例えば、「本」と「バスタオル」と「食器」ではそれぞれ適切な引き出しも変わってきますよね。

コンポーネント + コンポーネント + コンポーネント + ...そして、モジュールへ
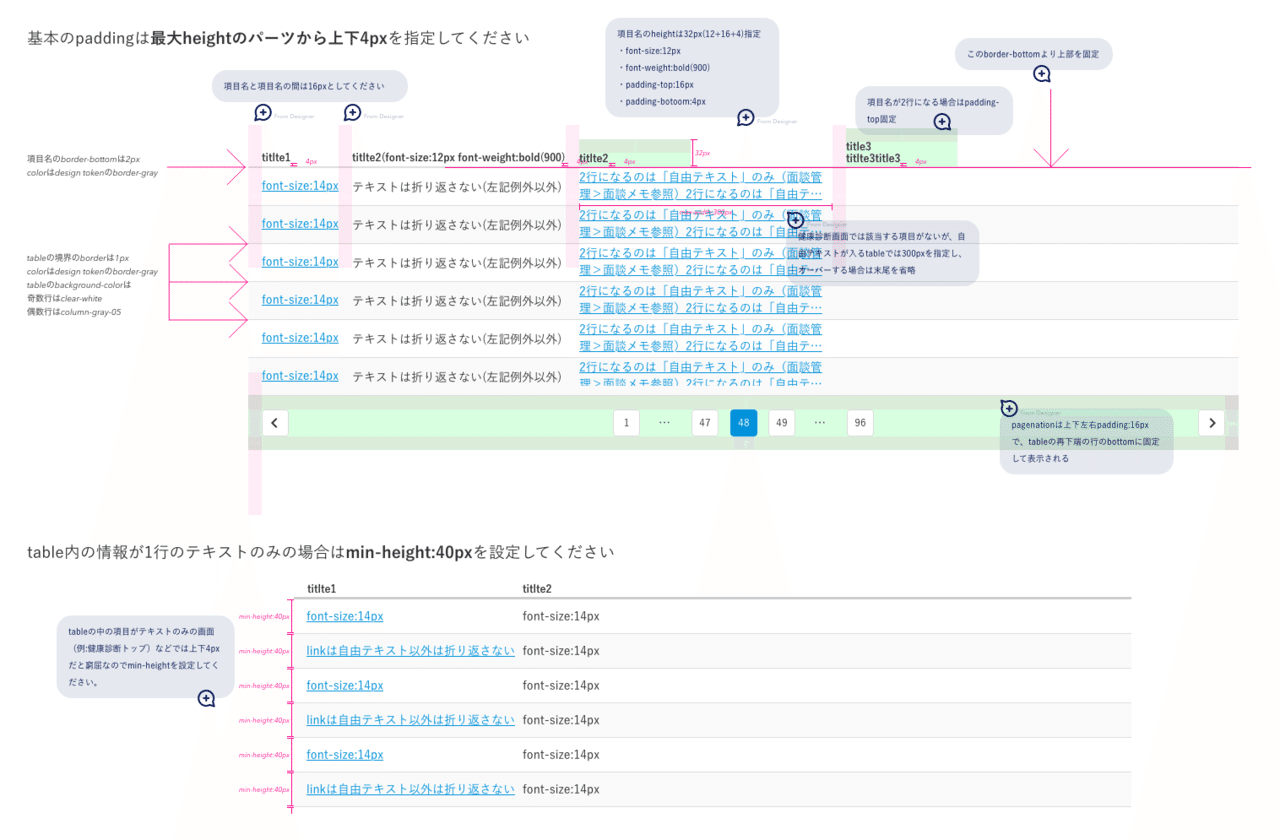
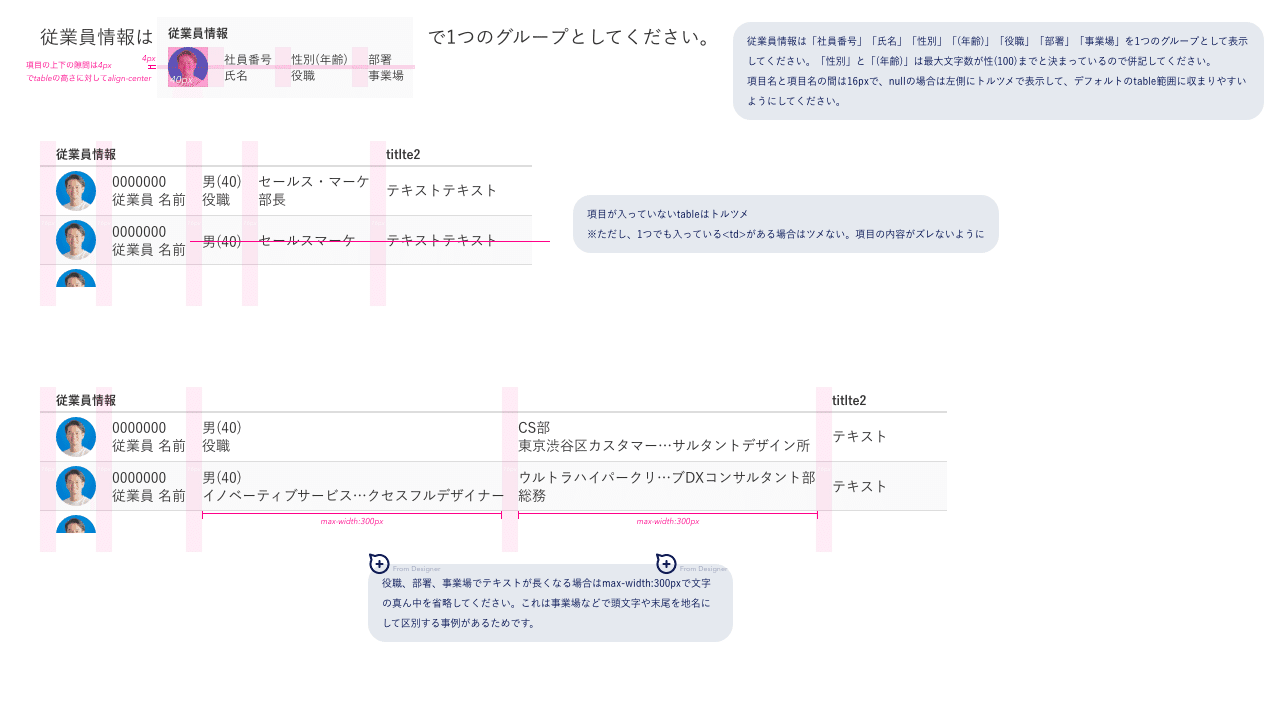
さて、ここで実際に共通コンポーネント化を進めているCarelyのtable(複数行の情報が入るリスト型のパーツ)の設計仕様ドキュメントをお見せします。
先日、このtableに対して、画面の小さいPCで見た時にデフォルトの範囲内で表示される件数が少ないところがあるので見える範囲を広げてほしいというご要望がありました。
それの要望を実現し、再利用可能なものにするためにコンポーネントとしてそれぞれの項目にどんな情報が入るのか?ということを想定しながら、項目ごとのwidthやheight、paddingなどを指定していきました。


・この項目とこの項目は必ず表示されるので一まとまりにしてしまおう。
・この項目とこの項目は関連性が高いので近接させよう。
・この項目は長文が入る可能性があるので2行にしてmax-widthを指定しよう。
ということを想定していくと段々と各コンポーネントの性質がわかってきます。一つ一つは小さなことですが、全体を連携させると表示される行数が2〜3行増えたり、スクロールしなければいけない距離を短くすることができることがわかりました。
まさしく、引き出しの整理整頓をしたら、有効なスペースが確保できたような感覚です。無印良品の引き出しのように完全にモジュール化された設計になるまでにはまだまだ時間はかかりますが、コンポーネントを一つ一つ規定していくことで、再利用やカスタマイズに耐えうるデザインシステムを構築していきたいと思います!
以上、
今回のnoteでは引き出しを例にデザインシステムのお話をしてみました。
株式会社iCAREではデザイナーをはじめ、各ポジションにて求人をしております。まずはカジュアル面談からでもお気軽ご連絡ください!
このnoteが面白かったら「スキ」や「フォロー」や「コメント」をしていただけると大変嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
