
ニューモーフィズム
私はWebの業界に入って4年目。
入ったギリギリの頃は、WebサイトのデザインがまだギリギリPhotoshopを駆使して作成する立体的なボタンとか、窪んだ文字とかが生きていた。
けれど、あっという間にフラットデザインが主流になっていき、今ではWebサイトのデザインにPhotoshopは使わないのが当たり前になってしまった。
ボタンや装飾に立体感が必要ないからこそXDが爆発的に普及していったし、XDが普及していったからますますフラットデザインが当たり前になったんだと思う。
だけど、このフラットデザインってのも流行なんでしょ?またいつか3Dを駆使したようなデザインになったりするんじゃないの?って思っていたら、こないだ眠くてうつらうつらしながら参加した広島XD酒場で衝撃的なものを目にした。
それは、XDの共同編集画面で不意に見つけた誰かのつぶやき、ならぬ、「つぶ描き」だった。

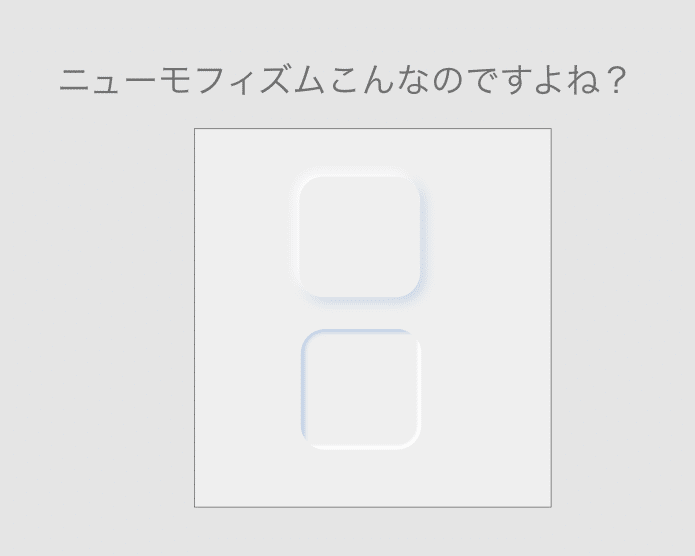
「ニューモフィズムこんなのですよね?」
と書かれたそこには白くふわんと浮かんだ四角と、すんとくぼんだ四角。
その衝撃で一気に目が覚めググってみたらこんな記事に当たった。
PHOTOSHOPVIP『ニューモーフィズム?CSSコピペ実装できる新Webトレンドの参考HTMLスニペット、ツールまとめ』
それを読んでみると
Neumorphism(ニューモーフィズム)は、昨年末ごろより新しいデザイントレンドになるのではと話題となっている新しいデザイン手法です。
と書いてあった。あ、結構経ってるんですね、
OMG,私のアンテナのポンコツ加減よ・・
ニューモーフィズムは、一昔前に流行った「スキューモーフィズム」のリアルな質感と、フラットやマテリアルデザインのようなシンプルさを組み合わせた新しいスタイル。言葉の由来も、New(新しい)+Skeumorphism(スキューモーフィズム)からきた造語。
なるほど。
もはやnoteを書くよりPHOTOSHOPVIPの記事を丸ごと貼り付けた方が良さそうな感じになってきた。コーディングのこと、UIのことについてもっともっと探る必要はあるが、浮遊感のあるこんなすてきな技を使ったWebデザインを私も作る日がくるのだろうか。それともグラデーションみたいにふわっとおさまっていくのだろうか。

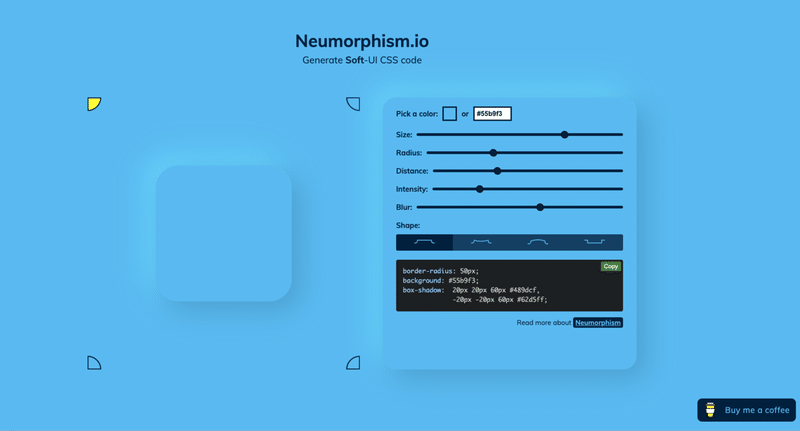
とりあえずこの記事の中に紹介されているNeumorphism.ioというサイトを使えばエンジニアをめっちゃ困らせることはなさそうな気がするけども。
どちらにしても私的には「ニューモーフィズム」とっても好き。
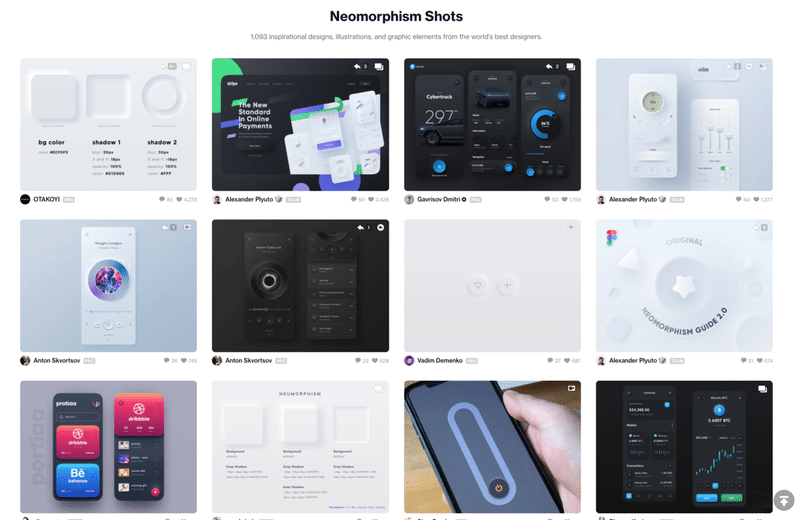
ちなみに、世界中のデザイナーが作成しているニューモーフィズムを用いた作品集dribbbleもすばらしい。

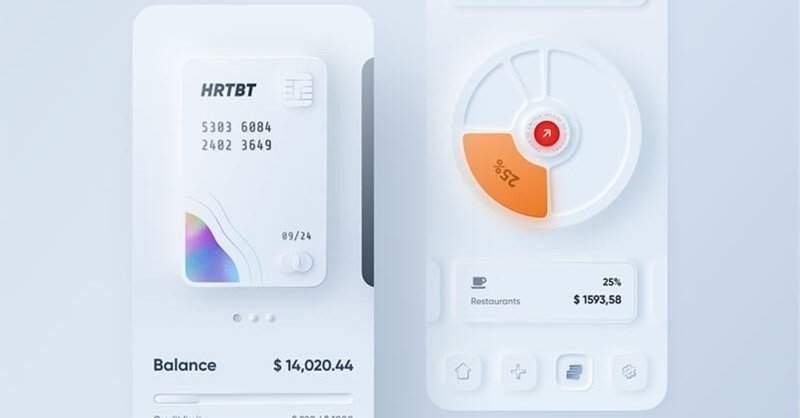
※KVに使わせていただいた画像はdribbbleで4500以上のいいねが付いている、ニューモーフィズムの火付け役となった作品 Skeuomorph Mobile Banking by Alexander Plyuto
この記事が気に入ったらサポートをしてみませんか?
