
web制作を勉強するなら、三つの習慣をつけようという話
日本一の副業Webデザイナー、ポラリス・デザインの大森です。
会社員とWebデザイナーやってます。
今日はweb制作の勉強の時に、覚えておいて欲しい3つの習慣についてお話しします。
(記事を再構成して書き直しました。)
===
第1の習慣:作業時間を測って記録する。
自分は、Webデザインをデジハリで学びました。
で、各種制作課題を作るとき工程ごとの作業時間をメモしていました。
ワイヤーフレームに◯時間、デザインに◯時間、というふうに。
確かトレーナーさんに勧められたからだと思いますが、これをやっておいてよかった。
というのも、卒業制作の時、スケジュールを組むのにとっても役に立ったからです。制作が期日に間に合ったのもその作業のお陰と言っても過言ではありません。
ちなみに、デジハリの卒業制作の制作期間は三ヶ月弱だっとおもうのですけど、これが実は結構短い。
なにしろ、初めてだからコーディングに必要以上に時間がかかるし、実際の依頼案件を課題にした場合など、お客さまから素材が出てこないなんていう他責のリスクもあるので、実際はかなりタイトなスケジュール。
それを乗り越えられたのは、まがりなりにも、自分がどの工程にどれくらいの時間がかかるか分かっていて、現実的なスケジュールを組むことができたからです。
どこを端折るか、どこを急ぐか、どこがデッドラインか。ファクト(時間)がわからなければ、対処しようがないですからね。
この習慣は、その後開業してからも見積もりを作る際などに役に立つと思います。
====
上記の他にも、以下のようなことをしています。
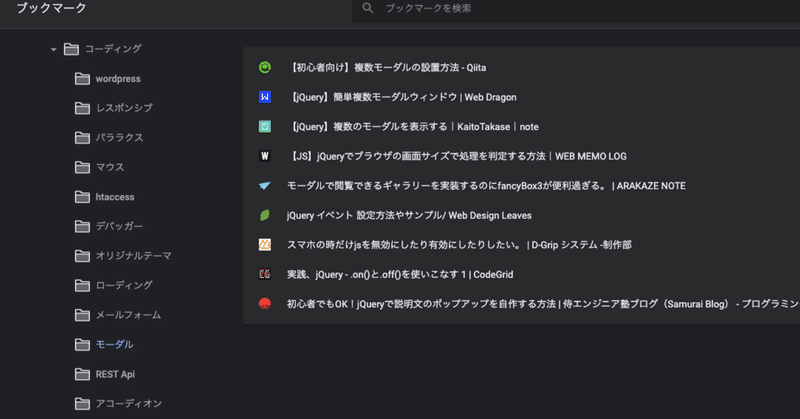
習慣その2:調べたWebのブックマークを内容毎に整理
皆さんも作業しながら、「あれ、こんな機能作ったな」とか「この情報、どっかでみたな」とかってあると思いますけど、これを調べるのが結構無駄な時間。
大体人間同じようなことを忘れるもんですから、何度も調べることになるんですね。
これを、整理するだけでかなり時間の節約になります。
習慣その3:よく使う素材の整理
Facebook等のSNSのロゴとか、topへ戻るボタンのデザインとか、再利用可能なものを、フォルダに整理しています。
こういうものもこ、毎回ググってダウンロードするのは時間がもったいない。
仮に本制作の時にこったものに変えるとしても、プロトタイプを作る時はありもので十分ですから。
てなわけで、今Webデザインを勉強されている方には、これら3つの習慣をお勧めします。
きっと後で役に立ちますよ。
=====
それにしても、やっぱり自分の体力を直接投下する経験は、貴重ですね。
実際に役に立つ工夫が実体験から生まれるようになります。
副業の効果っていろいろ言われていますが、こういうこともあるのだなと実感しました。
さて、そろそろ、自社サイトのコーディングに入ります。
ちゃんと、作業時間は記録します!
この記事が気に入ったらサポートをしてみませんか?
