最近の記事
マガジン
記事

【IT】Laravelでエラー「Target class [○○○○Controller] does not exist.」の対応
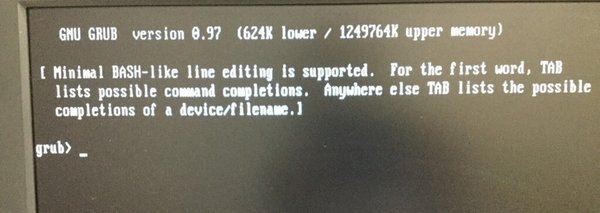
皆さま こんにちは Laravelである教材を使って自身のMAMP環境で再現しようとした時に エラーとなりました。 その時の対応メモとなります。 前提として Articleという名前でコントローラーとモデルを作成しておきます。 マイグレートも行っておきます。 $ php artisan make:model Article -m -c -r$ php artisan migrate ルーティングとコントローラーを記述してページにアクセスすると 以下のエラーとなりました