
【JIN】投稿一覧アーカイブにカスタムフィールドや任意のHTMLタグを追加表示させるカスタマイズ方法
SWELLマニアの、かんた(@swell_mania)です。
WordPressテーマ「JIN」のカスタマイズメモです。
カテゴリーやタグ、検索結果ページなど投稿が一覧表示されるアーカイブ系のページに追加情報を表示させる方法についてです。

JINのアーカイブページは「アイキャッチ」「画像」「日付」しか表示されませんよね?
この部分に、次の追加情報を表示させます↓
<追加表示する要素の一例>
Advanced Custom Fieldsプラグインで追加したカスタムフィールド
Custom Post Type UIで設定したカスタムタクソノミーのターム
任意のHTMLタグ
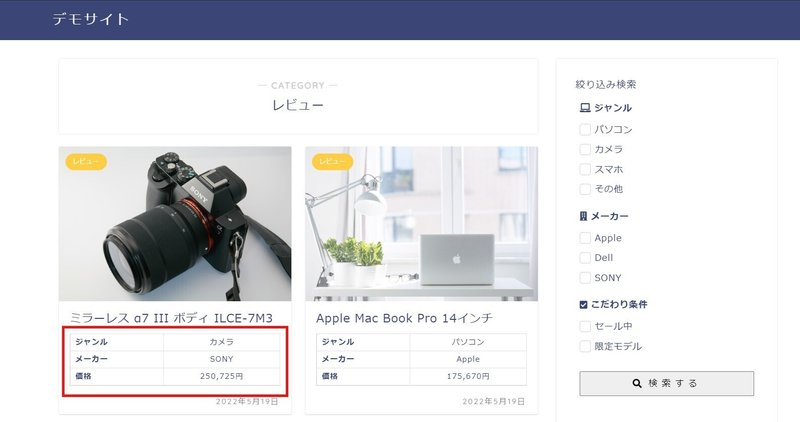
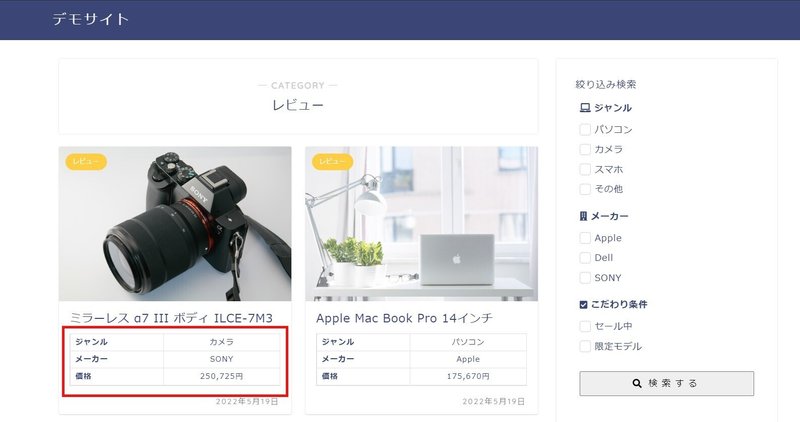
【デモページ】
今回紹介するカスタマイズを実装したデモサイトです↓

※デモサイトURL:https://webrent.xsrv.jp/demo/jin03/category/review/
デモサイトは一覧ページにAdvanced Custom Fieldsで設定したカスタムフィールドと、Custom Post Type UIプラグインで設定したタームを表示するカスタマイズを実装しています。
【テンプレートは編集しない】
JINのテンプレートファイルを編集することなく、フックだけでカスタムフィールドを出力する方法をサンプルコード付きで解説します。
<ポイント>
フックでのカスタマイズ
テンプレートを直接編集しない
子テーマ不要(あってもOKです!)
WordPressテーマのテンプレートファイルを編集すると、テーマのアップデートで設定が上書きされて消えてしまいます。
フックを使うことで、テーマのアップデートがあっても影響を受けず運用を続けることができます(※互換性を無視したアップデートがあれば当然影響はあります)。
【JINのバージョン】
記事執筆時に利用可能な最新バージョン(2.710)です。
関連カスタマイズ
今回のカスタマイズ対象テーマはJINです。その他のテーマで一覧にカスタムフィールドやターム、HTMLタグを表示する方法は次の記事で解説しています。
ここから先は
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
