
0からつくるコーポレートサイト | コンテンツ制作からデザインまで
はじめに
自己紹介と経緯
2023年1月から株式会社アガルートテクノロジーズに一人目のデザイナーとして入社しました!前職ではIT業界の受託企業でUIデザイナーをしていました。転職の合間の空白の期間2022年9~10月に、転職先のコーポレートサイトを制作したのでその制作フローなどを自分用の記録も兼ねて公開したいと思います。各工程にかかった工数も記録しておいたので、これからサイトを作る方の参考にしていただければと思います。
アガルートテクノロジーズ コーポレートサイト
アガルートテクノロジーズについて
アガルートテクノロジーズ(以降AT)は、2022年11月設立のアガルートグループの自社開発チームです。司法試験のオンライン教材などを提供しているアガルートアカデミーのシステム開発が主な業務です。
ちなみに、ATの代表は主にスタートアップなどで0→1のプロダクト開発を行う株式会社プラハとCEOを兼任しており、ATとプラハは兄弟会社のような関係です。
2022年9月 初回ヒアリング
会社設立後に採用活動ができるようにATのコーポレートサイト(ねらいは採用サイト)が必要とのことで、コンテンツ制作とデザインの依頼をいただきました。筆者のプライベートな事情で10月末から稼働時間をとれなかったので、実装は他の方にお願いする前提で進行しました。
ATは2022年11月設立のため、それにリリースを間に合わせたい
実装は別の方にノーコードツールのSTUDIOでお願いする
サイトに何を掲載すべきかから考えてほしい
デザインの雰囲気などはお任せ
基本SPベース
サイトの目的は採用のため。エンジニア採用に注力した内容にしたい

(ATのロゴは作る予定でしたが、最終的には用意いただいたものを使用しました。)
工程ごとにかかった工数
事前準備(方向性の検討): 12H
コンテンツ、デザイン(内容の肉付けと見せ方の検討): 46H
会社紹介資料(埋め込み用): 29H
開発ハンドオフ、最終確認: 18.5H

※QAやリリース後のチェックは時間に含んでいません
以降の章では、各工程で取り組んだ具体的な内容を記載します。
1.事前準備(方向性の検討)
1-1.ヒアリング内容整理、ペルソナ設定、資料読み込み: 1H

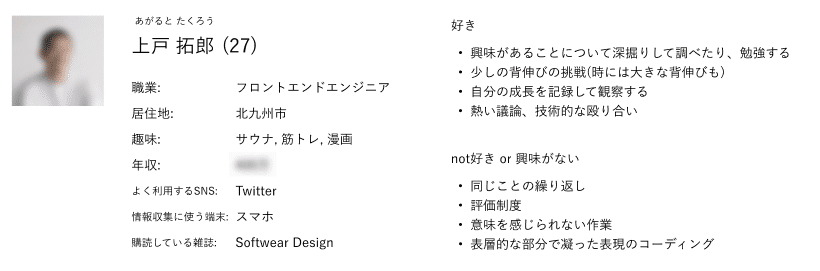
まず、ヒアリング内容を元にペルソナを設定したり、共有いただいた資料を読み込みます。今回はヒアリング時に依頼者とターゲットのイメージががっちり握れていたのでペルソナは無くても問題ありませんでしたが、丁寧に流れをなぞりたかったので用意しました。
1-2.事例の収集、分析: 4H
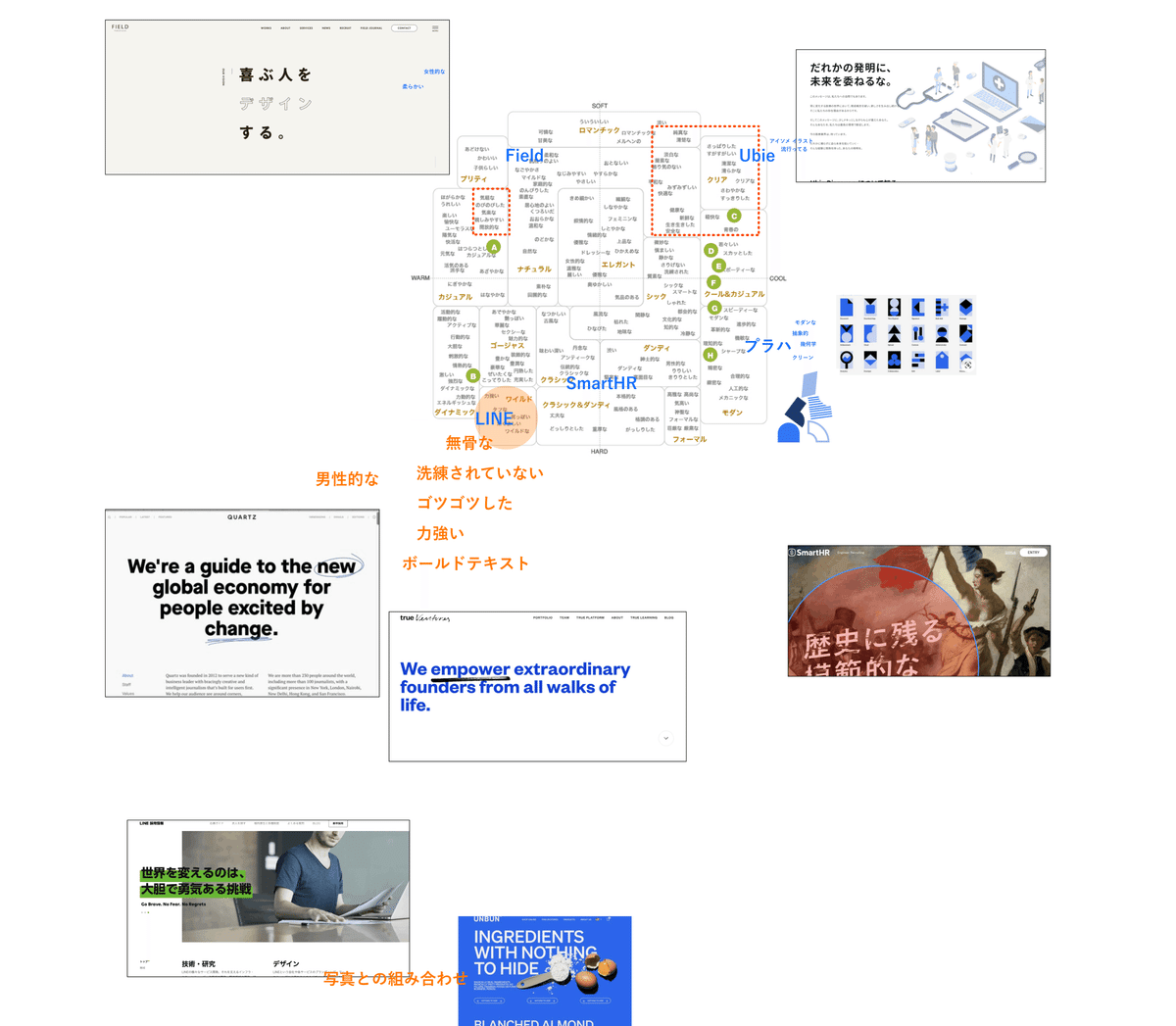
エンジニア向けの採用サイトや業態が近い会社のコーポレートサイトを収集します。この時点ではとにかく幅広く数を多く見て、後で分析したいものについてはスクショを撮って並べていきました。

figmaに貼り付けたスクショには、以下のような観点でメモを記入していきました。
サイト内のコンテンツの分量
取り扱っているコンテンツの内容
1ページあたりの長さ、サイトの構造
見づらい、わかりづらいと思った部分
参考にしたい見せ方やコンテンツ
メインコピーやKVの意図
フル画面を並べていくことで、一眼でコンテンツの密度や1ページの長さ、色使いなどが俯瞰的に比較でき、初めのインプットに大いに役立ちました。
ちなみに、Figmaは大きな画像を貼り付けると自動的にリサイズされて画質が落ちてしまいます。Insert Big Imageというプラグインは、自動的に画像を分割して画質を保って貼り付けしてくれるのでおすすめです。
1-3.コンテンツ方向性、コンセプト検討: 4H
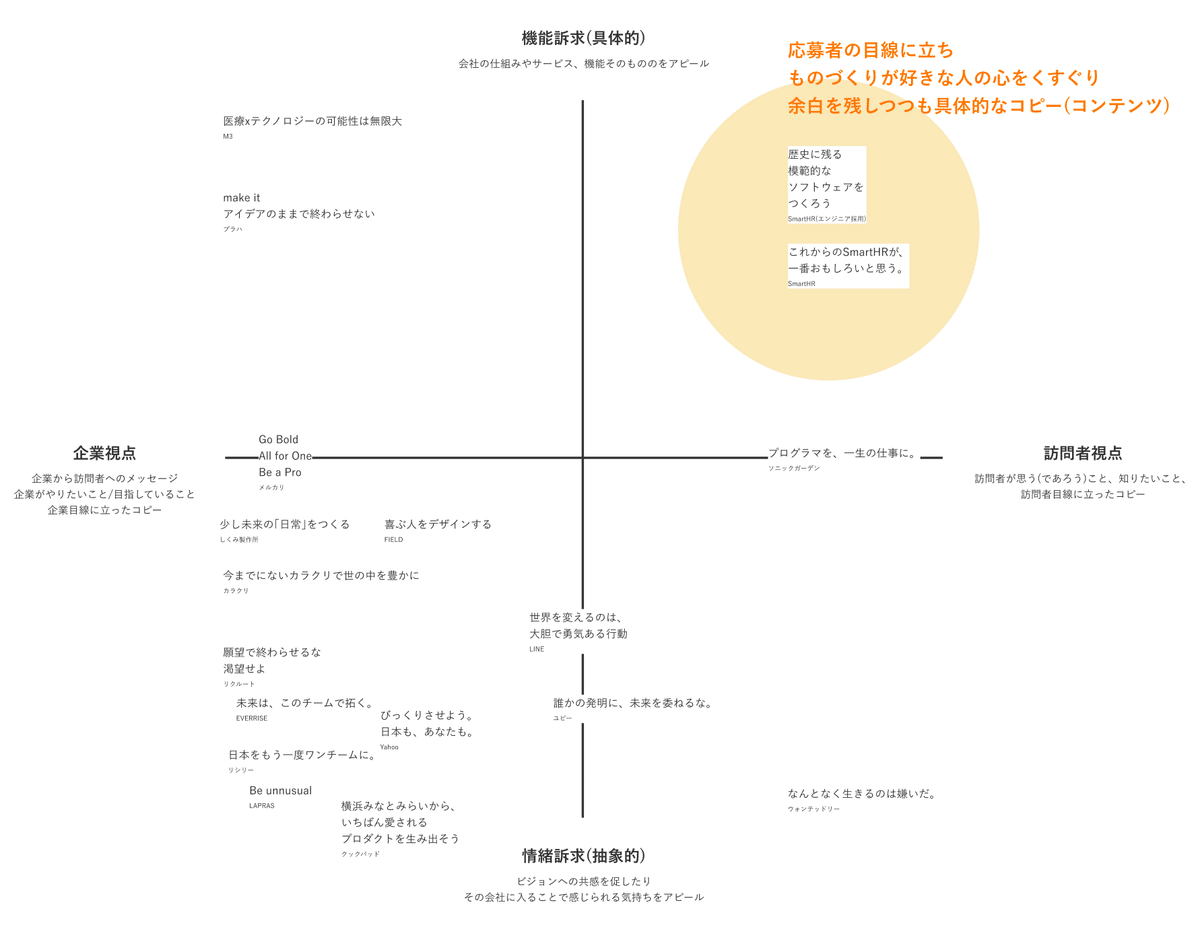
サイトのコンセプトを決めるため、前項の1-2で収集したサイトのメインコピーを抜き出して、訴求の具体性(機能訴求-情緒訴求)と視点(企業視点-訪問者視点)の二軸で分けた4象限にマッピングしてみます。

今回制作するサイトのターゲットに刺さるであろうコピーは右上の具体的かつ訪問者視点であると考えたので、そのイメージをもう少し言語化してコンセプトは
応募者目線
ものづくりが好きな人の心をくすぐる
余白を残しつつも具体的なビジョン
としました。
次に、サイト内のコンテンツとして盛り込む内容を検討します。
たくさんの採用サイトを見た結果、サイトによって呼び方がさまざまでしたが概ね以下のようなコンテンツが取り扱われていました。下記の中から、先ほど決めたコンセプトも鑑みて、今回のターゲットに最低限伝えるべきであろうコンテンツを選びました(太字部分)。
MISSION
CORE VALUE
FOUNDATIONS
CULTURE/文化
SERVICE/PRODUCT
WHY 〇〇?
NEWS/ニュース/お知らせ
CEO MESSAGE
INTERVIEW/社員インタビュー/〇〇の人々/MEMBERS VOICE
WHO WE ARE/ABOUT US/数字で見る〇〇/INFOGRAPHICS/COMPANY
RECRUITMENT/募集要項/募集中の職種/JOB TYPE
WORK ENVIRONMENT/働く環境/福利厚生/WORK STYLE
会社紹介資料(埋め込み)
PICK UP
カジュアル面談/CASUAL VISIT
よくあるご質問/FAQ
TECHNOLOGY STACK/技術スタック
FLOW/選考フロー
ギャラリー(写真)
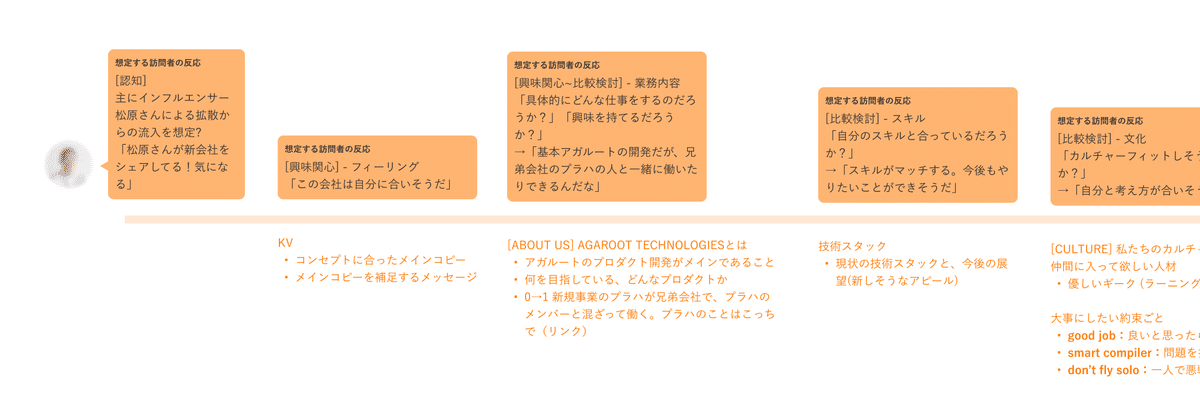
また、それぞれのコンテンツを並べて、サイトを訪れた人にどんな気持ちになってほしいかを考えました。サイト内に盛り込んだコンテンツの並び順はこの工程で決定します。

1-4.メインコピーのキーワード、案出し:3H
前項で導き出したコンセプトをもとに、メインコピーを考えます。具体的には
キーワードをブレインストーミング
ブレストで出したキーワードをピックアップして組み合わせる
アイデアに詰まったら、名作コピーや世界の名言など着想を得る手助けになるものを見る
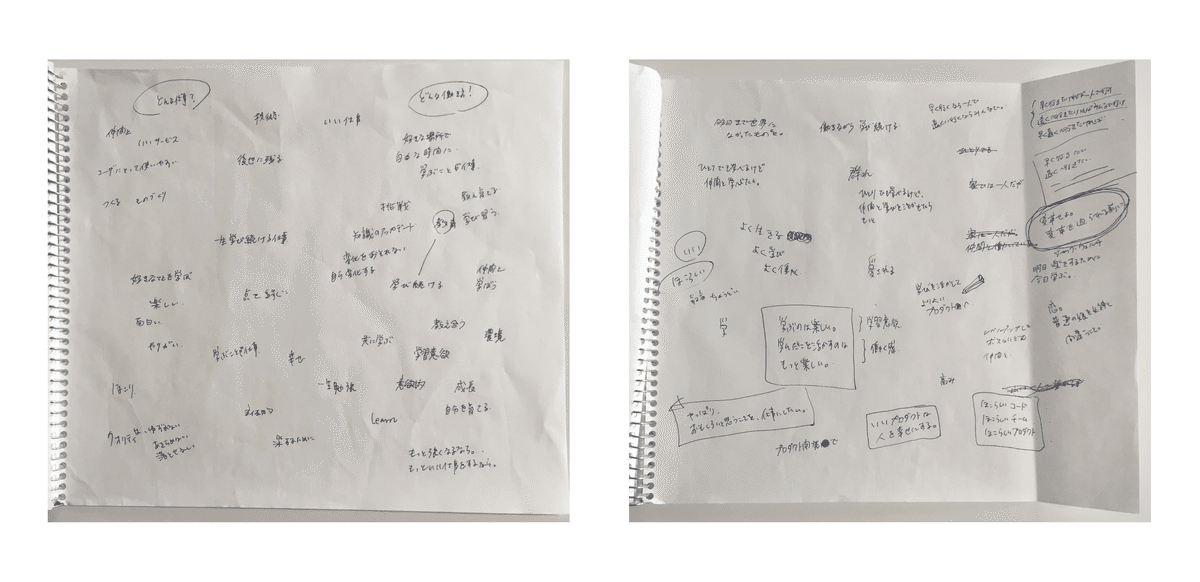
上記をしながら、とりあえず手を動かして紙に書きます。思いつかなくなったらインプットしてとにかくなんでも紙に書く→出した中からコンセプトに合いそうなものに印をつける→もっとフィットする表現に言い換える…というサイクルを繰り返します。

コピー案を出すのに3H(紙に書き出したりした作業時間)と書いていますが、ご飯を食べている時などもぼんやりいつも考えていたので、通しで見ると1~2日かけたと思います。その過程の中で個人的にビビッときたものが一つ出たので推し案としつつ、そこから追加で2つ推せる案をひねり出して、3択で確認に出して選んでいただきました。

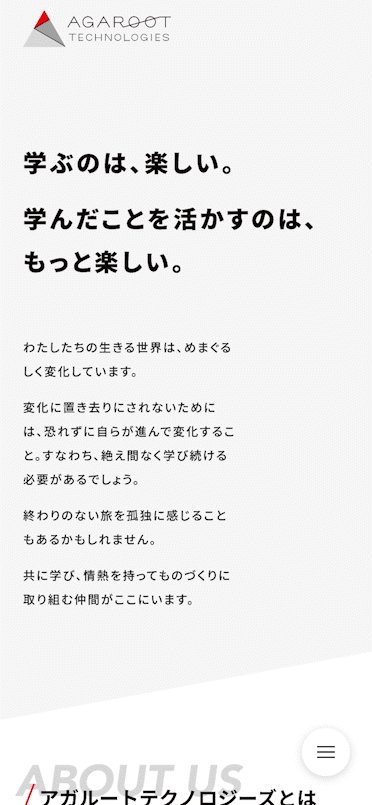
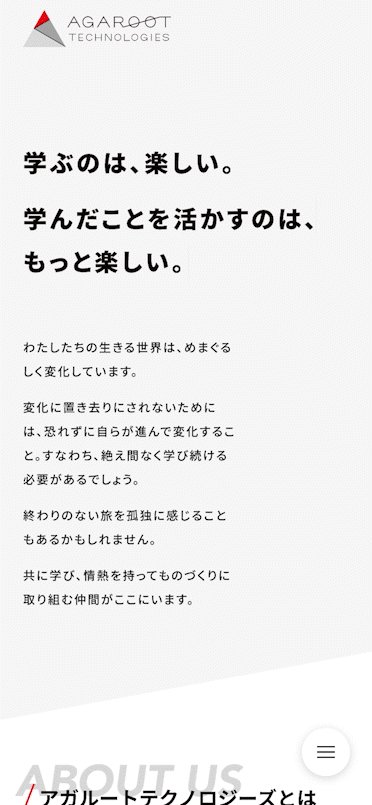
学ぶのは、楽しい。
学んだことを活かすのは、
もっと楽しい。
2.コンテンツ、デザイン(内容の肉付けと見せ方の検討)
2-1.ワイヤー制作(コンテンツ精査、肉付け、文言、イメージボード):13H
1.事前準備の工程で方向性や盛り込みたい項目が決まったので、figmaでワイヤーフレームを作成し、ざっくり決めていた構成に肉付けしていきます。今回はSPメインで想定しているので、画面サイズ375×667の設定でアートボードを用意します。ワイヤーの段階で、
各要素のレイアウト、サイズ感
想定画面サイズでFV(ファーストビュー)にどこまで入るか
ガターやマージンの大体の大きさ、テキストのフォントサイズ(入れられる文字数をこの段階でイメージするため)
カードで見せるか、背景色でゾーニングするか などのあしらいの予定
PC展開した場合のレイアウトの変化の想定(画面としては作らないが想像しておく)
は決めておきます。
また、情報量を詰め込みすぎていないか、単調で退屈なレイアウトになっていないか(リズム感?)をこの段階で実機でも通しで見て確認します。

ビジュアルイメージもマッピングして、方向性を決めました。

アガルートのコーポレートカラーを元に、基本のカラーも決定。

ビジュアルイメージのマッピングには下記ブログの言語イメージスケールを使用させていただきました。
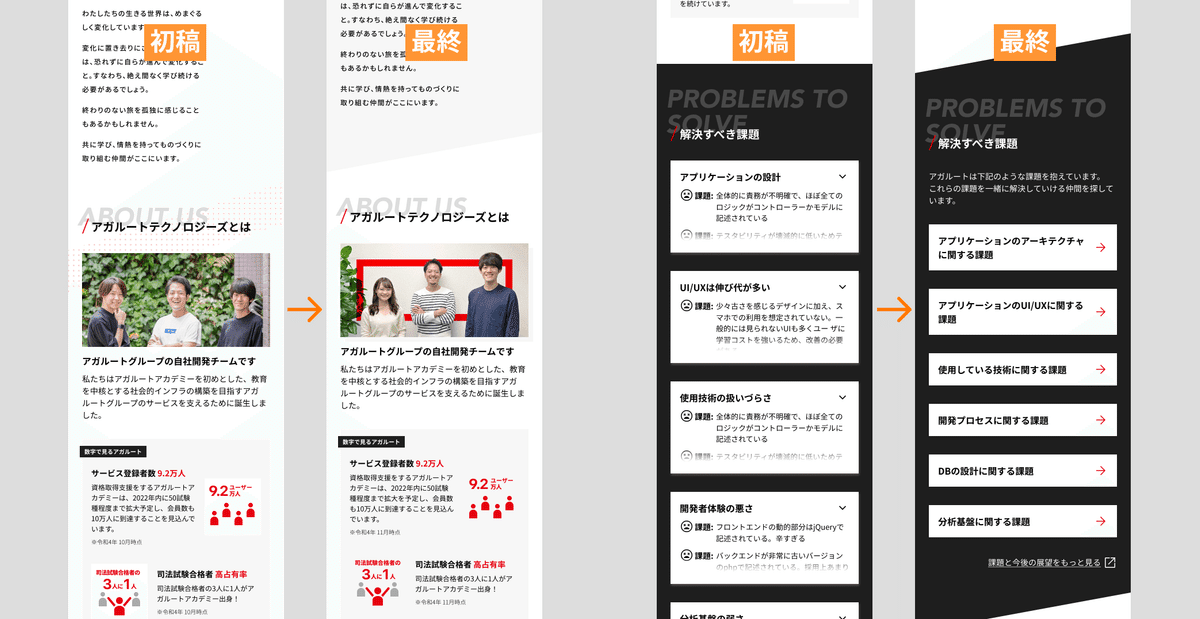
2-2.デザイン初稿制作+修正:19H
サイトの見た目の方向性と掲載コンテンツが固まってきたので、figmaでスタイルやUIコンポーネント(再利用可能なデザインパーツのこと)を追加しながら画面を作っていきます。
プレーンな見た目のUIコンポーネントを追加しながらワイヤーフレームのように必要な要素を並べる
UIコンポーネントにカラースタイルやテキストスタイルを適応して、画面全体の見た目に反映する
画面全体の見た目を見てスタイルを調整したり、あしらいの足し引きを試す
UIコンポーネントを追加する際に以下のことに気を付けておくと、後々修正したり文言が変更になったりした場合にも修正が容易になり結果として時短になるので、すこし時間がかかっても丁寧に作るようにしています。
無駄なグルーピングやレイヤーが入らないようにする
テキストなど表示要素が多い時、少ない時にどのような見た目になるか
正しいコンポーネント名、レイヤー名、variantsやboolean名
アイコンなど素材を他から拝借してきている場合は、引用元のメモ
デザインの初稿ができた段階でサイト全体のあしらいの雰囲気について確認をとり、問題なければ細かい部分を詰めていきます。

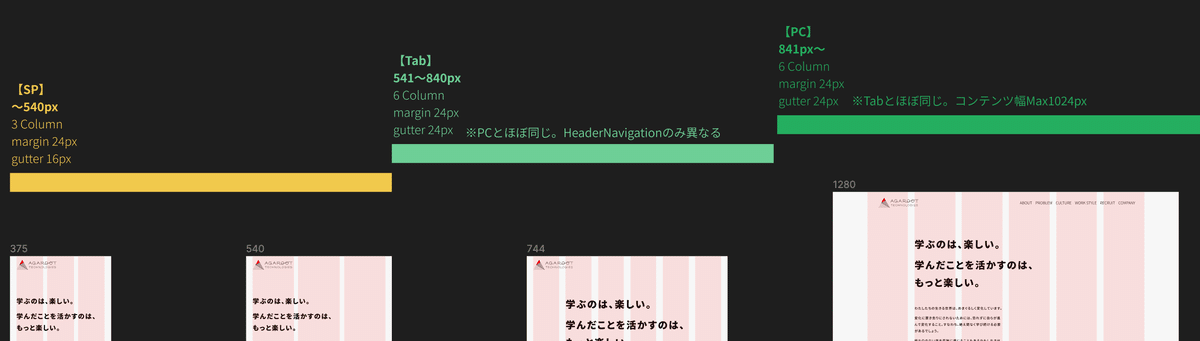
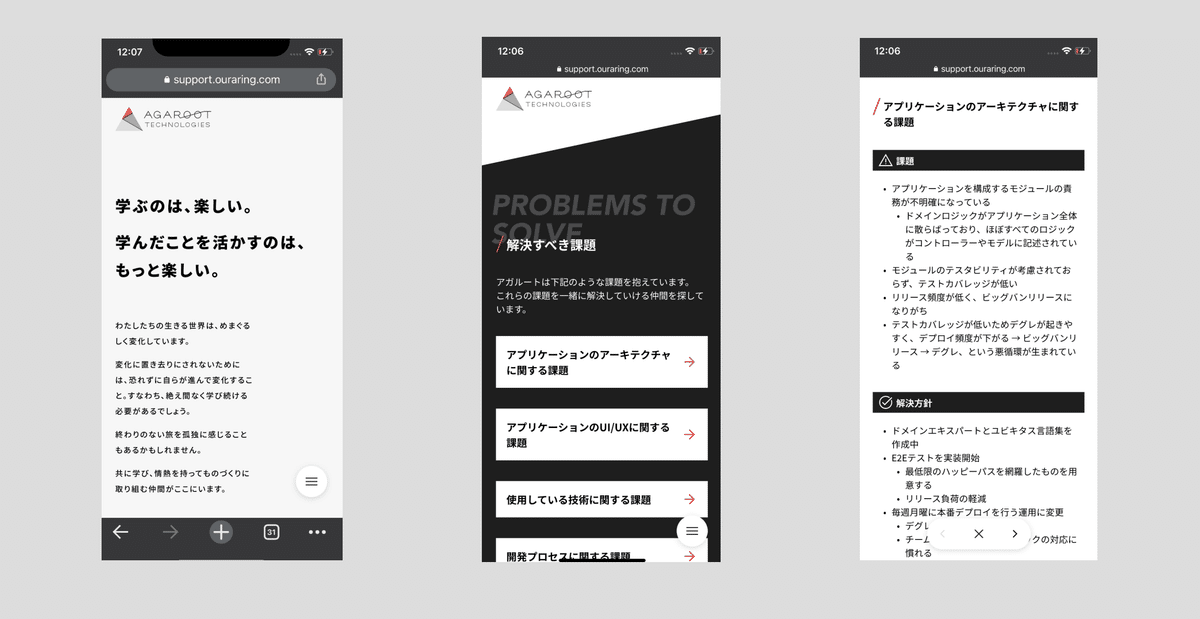
2-3.タブレット,PC展開,プロトタイプ制作:14H
SPでコンテンツとあしらいが固まったら、PC版に展開します。実装はSTUDIOで行うとのことだったので、BreakpointはSTUDIOデフォルトの540px,840pxとし、画面幅別に375px~1280pxの4パターンを用意しました。

また、SP/PCでのモーダルの出し方やフローティングボタンの動きの部分などは、figmaのプロトタイピング機能で開発の方に伝わるようにしておきました。

3.会社紹介資料(サイト埋め込み用スライド)
まだまだ盛り込みたい情報はありつつも1ページのサイトに詰め込みすぎると離脱の恐れがあるので、より興味を持って貰えた人用にSpeaker Deckにアップしてサイトに埋め込むスライドを用意しました。
サイトに入りきらなかった内容の補足を兼ねつつ、スライドだけを見る機会があっても違和感が無いように入れ込みました。スライド制作にかかった時間は、全部で29Hでした。

多くのスライドで用意されている1枚目表紙をなくし、スライドの中身がぱっと見でわかる目次を先頭に配置
SPで閲覧する場合を想定して、できるだけテキストを大きく
figmaで制作(プレーンテキストで各スライドに入れる内容を考えた後、uiコンポーネントを作成して整えました。楽!)
4.開発ハンドオフ、最終確認
4-1.ハンドオフ資料の作成:15H

STUDIOでの実装は他の方に担当いただくため、各画面幅のデザインに加え、思いつく限り必要そうな情報を画面にメモしました。
スタイルガイド
Automatic Style Guidesを使用して、登録済みのText stylesとColor stylesを一覧化

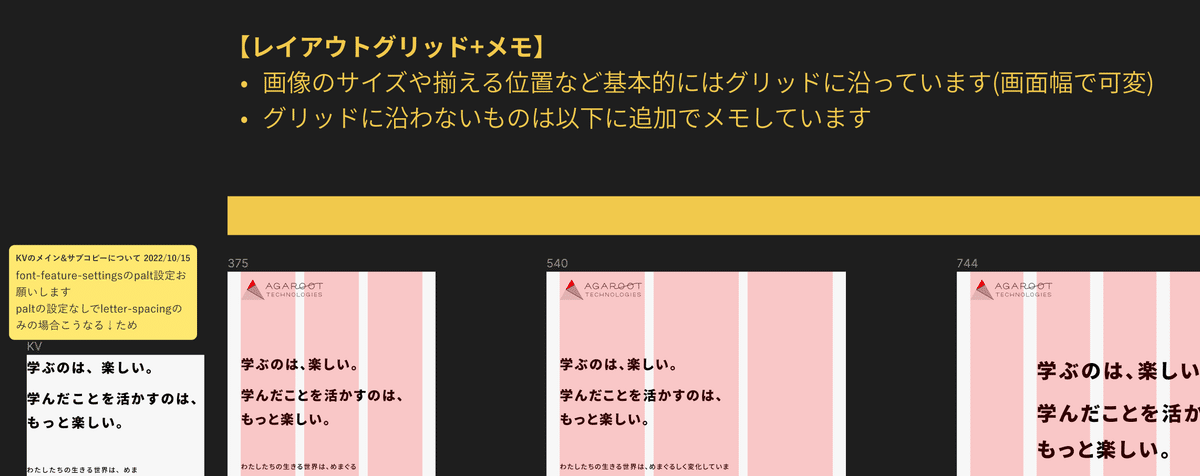
レイアウトグリッドの表示+メモ
Layout Grid Visualizerを使用して、カラムの表示を固定
カラムに沿う部分と沿わない部分を可視化して、サイズ固定のものやどこに揃えるかわかりづらい部分にはメモ

マージン表示
自動でスペーシングを表示するプラグイン(どれを使ったか忘れてしまいました)で各要素の縦の余白を可視化(時間かからないしあると少しでも楽になるかな?程度の気持ち)
丁寧にやるならReadlineを使うのも良いかもしれません

アニメーションの指定
Figmaのプロトタイピング機能でSmart animateを組み合わせてイメージを再現できたので、AfterEffectは不要でした。便利…時短…

4-2.最終確認:3.5H
最後にファイル全体や、受け渡し素材をチェックします。改めて見ると思わぬところでミスをしていたりするので、大丈夫だと思っていても最終確認は大切ですね……。
さいごに
そんなこんなでコーポレートサイトが出来上がりました。
やりたい表現がSTUDIOでは対応していなかったりと実現しなかった部分もありましたが、自分なりにも会社への理解を深めつつコンテンツ制作から携わることができてよかったです。
ATでは一緒に働く仲間を現在も募集中ですので、ぜひサイトを訪れてみてください!長くなってしまいましたが、最後までご覧いただきありがとうございました〜〜😌😌
この記事が気に入ったらサポートをしてみませんか?
