
初回ヒアリングをどう設計するか〜Canvasを使った可視化の話〜
最近は、めっきりとオンライン会議ばかりになってきました。
「では、来週の月曜日▲時からでお願いします。こちらで…」
といってzoomやmeetsのアドレスが送られてきます。
たとえ対面でもオンラインでも、変わらないことは、その会議における「仕切り役」の力量。
それもそのはずです。
これから長いプロジェクトが始まろうとしているときに、
何も段取らないマネジャーの考えに乗っかっていいのだろうか?
「この人の言うこと大丈夫?」
クライアントに、そんな気持ちを持たせたらアウトです。
よくある開発案件でも、DXプロジェクトでも、広い視点でプロジェクトをリードするIAとして参加する場合、僕はこんな方法で初回ミーティングを実施します。
事前に質問項目を送って、
回答をエクセルにまとめておいて、
赤文字で質問事項を記載して、
当日これらを確認しますよと念押しする…
そういうナンセンスなことはやりません。
大事なことは、仕切り役としての力量を知ってもらい、
「この人に任せられる」と納得してもらうこと。
それができたらプロジェクトの初手は完璧です。
目に見える形のキャンバス化
最近のDXプロジェクトは、求められることが単なるデジタルツールの導入(※正確には、これはデジタル・トランフォーメーションではないですが汗)ではなく、クライアントの既存事業、運営組織も含めた大規模な案件になる場合があります。
もちろん、それだけ利害関係者もたくさん存在します。
そんな時に、手軽に準備できて、
簡単なヒアリングの代わりにもなる。
それが「リーン・キャンバス(Lean Canvas)」です。

このフレームワーク。
ビジネスモデルキャンバスからの派生系ではあるのですが、例えば、スタートアップが掲げる壮大なアイデアがあり、それがビジネスモデルとして通用するのか?速やかに検証したい。
そんな時に「手軽に」、そして「短時間」のうちにまとめ上げることができ、プロジェクトメンバーが共通認識を持てるように可視化できるため効果的です。
正解のないスタートアップの初手と同じように、
DXプロジェクトにも似た側面があります。
従来の事業、サービス、運営体制を抜本的に一から見直すというような場合。
それは、もはや既存事業のアップデートではありません。
新しいビジネスモデルの仮説と検証、そのサイクルをいかに早く、効率的に、リスクを最小限にして回していくか。
途中で試行錯誤を繰り返しながら、プロジェクトを立て直していく。
間違いに気づくのは早い方が軌道修正しやすいわけです。
そういう点で、このキャンバスを使った情報整理はとても使い勝手がいいと思っています。
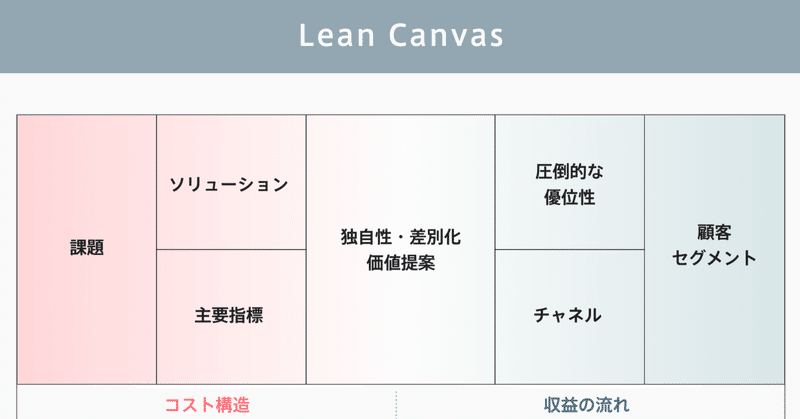
キャンバスの全体像
このフレームワークを使って情報整理していくときに、各項目を埋めていく順番があったりしますが、僕が初回ヒアリングで使う場合はあまりこだわったりしていません。

もし、これらの項目を検討する順番について知りたい場合は、エリック・リース著のリーンスタートアップをさらっと眺めてみることをお勧めします。
このキャンバスですが微妙に色分けされていると思います。これは僕があえてわかりやすいように中心から左側を赤、右側を青にしています。
左側は、自社の製品やサービスからのアプローチ。
右側は、ユーザー像を含めた市場からのアプローチ。
中央にあるのは、自社の独自性・差別化のポイント・市場に与える価値となっています。
自分たちが良いプロダクトだと思っていても、それが市場に受け入れられなければ「良い」にはつながらずに埋没してしまいます。そうしたプロダクトアウト的な思想に偏らず、マーケットからの視点も併せ持って優位性を検討する。
両方の領域を行き来しながら、全体像として可視化できる。
それをもって認識の合意形成を図っていく。

オンライン会議ならではのヒアリング
そこで、ヒアリング実施前に、このキャンバスを事前に共有するわけですが。
ただデータで送るだけでなく、「こういう手順でヒアリングしていきますよ」と伝えていることがあります。
それは、出席者が同じ画面(キャンバス)を見ながら、質問と確認を繰り返していくということ。
僕は、次のようなツールを使って初回ヒアリングを進めていきます。
Figma(FigJam)
miro
どちらも共同作業に適した可視化ツールの1つです。
僕は職種柄、IAとUI設計を行うこともあってFigmaのFigJamを使って進めることが多いです。
例えばFigmaの場合を参考に、どういう段取りをしているのか、下記に示します。
1.新規のFigJamプロジェクトを作成
こんな画面で「テンプレートを選択してください」と言われます。

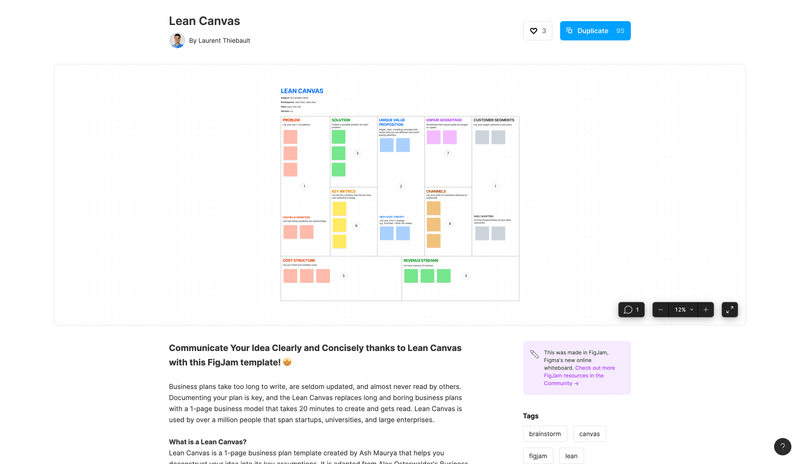
2.canvasというキーワードで検索
検索すると、次のような画面になります。
イチからcanvasの土台を作らなくても大丈夫です。
既に全世界のfigmaユーザーが「LeanCanvas」のテンプレートを無償公開しています。

3.複製する
ざっと眺めて使いやすいものが決まったら、右上の青いボタン「Duplicate」で複製します。

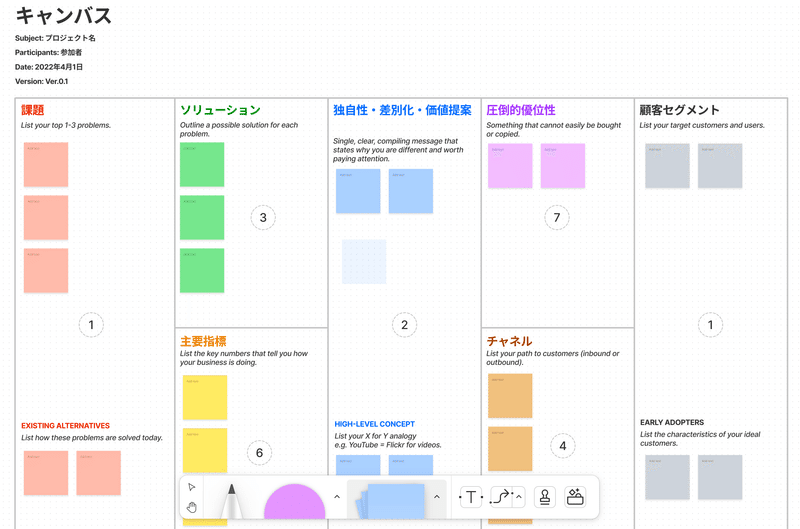
4.ヒアリング用に微調整する
プロジェクトが複製できたら、あとは初回ヒアリングで使いやすいように、自分が知っている事前情報をプロットしていきます。それと同時に英字の部分を日本語に直していき、説明がしやすいように調整します。

このキャンバスをオンライン会議で画面共有しながら、質疑を経て穴埋めしていきます。事前の認識と間違っていたらその場で修正。自分がプレゼンターになっていたら、一緒に同席している別の人に「追記お願い!」と伝えておいて、同時進行で作業します。
おまけ
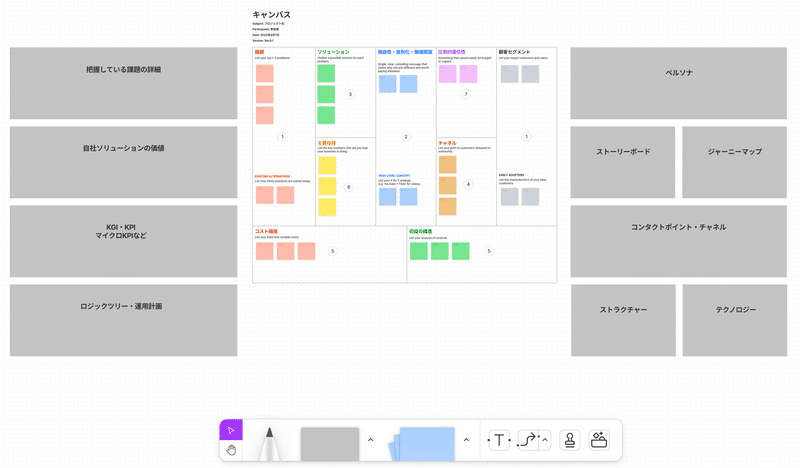
もう1つ、このFigJamを使った方法のよいところは、ヒアリング後の情報整理と追加作業を、同一画面内で進められること。
例えば、こういう感じです。

顧客セグメントであれば、このあと、暫定的なペルソナを作ってみたり、体験設計を行ったりと、後工程がまっています。
それを同一画面内で全体像を見渡しながら作業することで、プロジェクトメンバー間の認識のずれも少なくなります。
KeynoteやPowerPointだと、どうしても画面枠の制限を受けてしまうため、その辺りはFigmaの方が圧倒的に使いやすい。
今度、時間があればこれらの後工程についても記事化しようと思います。
この記事が気に入ったらサポートをしてみませんか?
