
チームみんなでFigmaを使うための基盤整備(基礎編)
こんにちは。ファンズ株式会社デザイナーの @suuminbot こと日比谷です。
当社は「未来の不安にまだない答えを」というミッションを掲げ、「Funds」という資産運用サービスを提供するFinTechスタートアップです。
Fundsはプロダクト開発の最初期からインターフェースのデザインにFigmaを使ってきましたが、フルタイムのデザイナーはずっと自分一人ということもあり、コンポーネントの整備や運用ルールの策定は後回しになっていました。サービスローンチから1年が経過し、フロントエンド開発やQAを手伝ってくださる方の業務効率も考え、Figmaの整備をしないといけない!という危機感から基礎的なコンポーネントの整備や運用ルールの策定を行いました。
これが結果とても良く、基本的な内容なのになぜもっと早く取り組まなかったんだろう…😭 と思うほどだったので今回は具体的な取り組み内容やその成果を共有したいと思います。
具体的に取り組んだこと
マスターファイルとプロジェクトファイルの分離、Figma Coverの導入
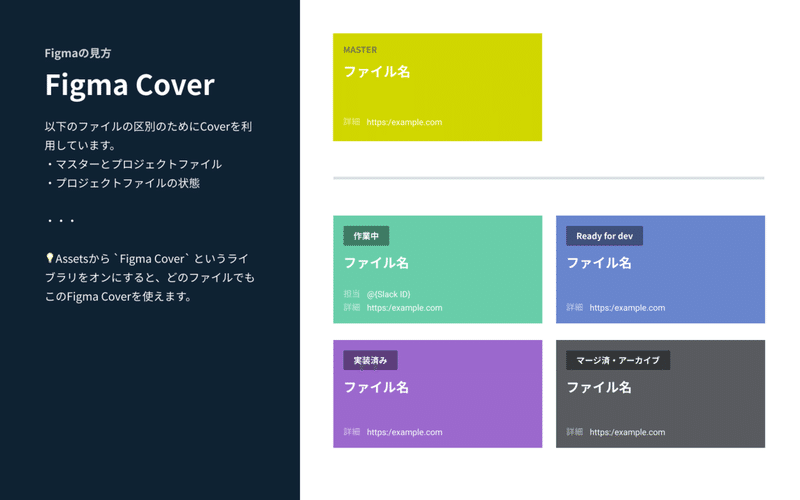
現在のプロダクション環境にて採用されている最新の画面・個別のUIが常に分かるようにマスターファイルを導入しました。また、Liferay社の事例を参考に、プロジェクトごとのファイル運用方法を導入。それに伴い「Figma Cover」の設定ルールも決めました。


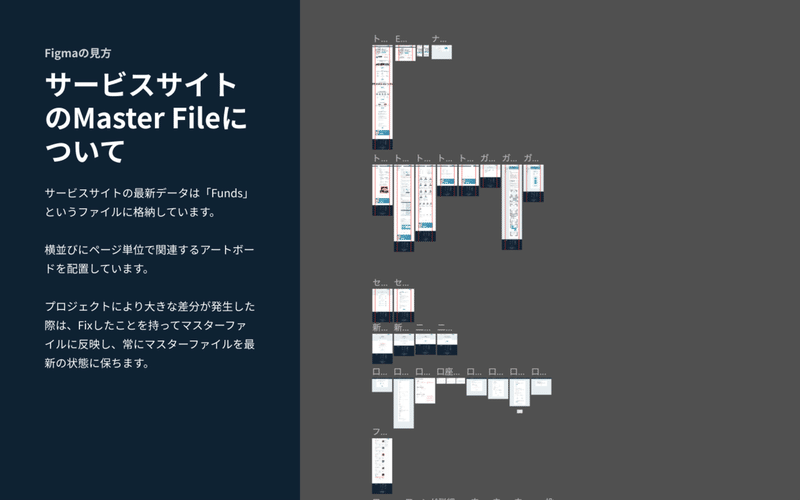
▲ 社内共有用のFigma導入ガイドです
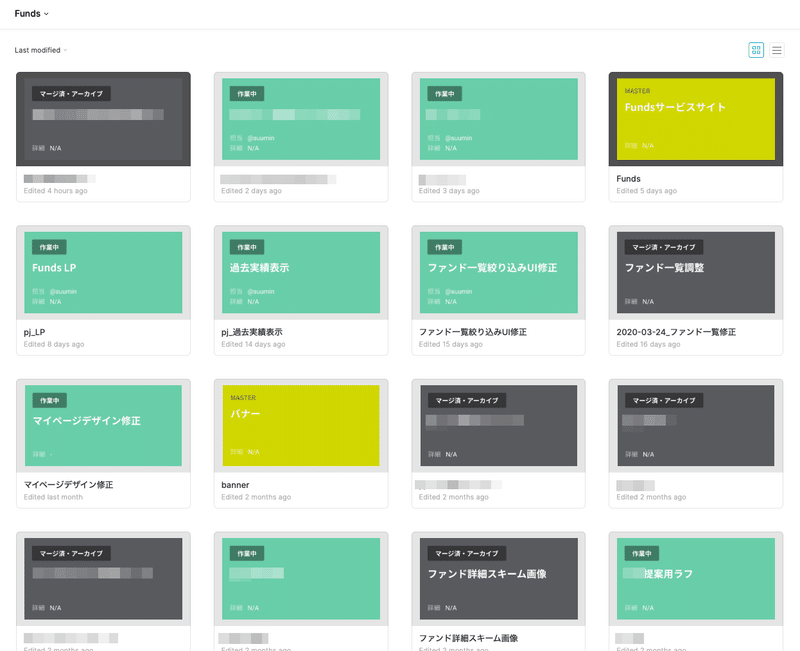
実際のFigmaでの弊社チームの画面はこのような感じです。

デザイナー数に対して同時進行のプロジェクトが多いのはスタートアップあるある…? 😇
コンポーネントの整備、Libraryの導入
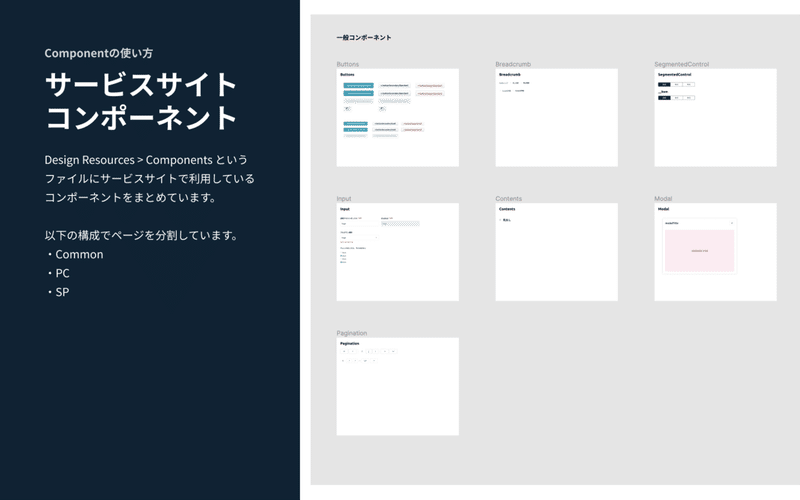
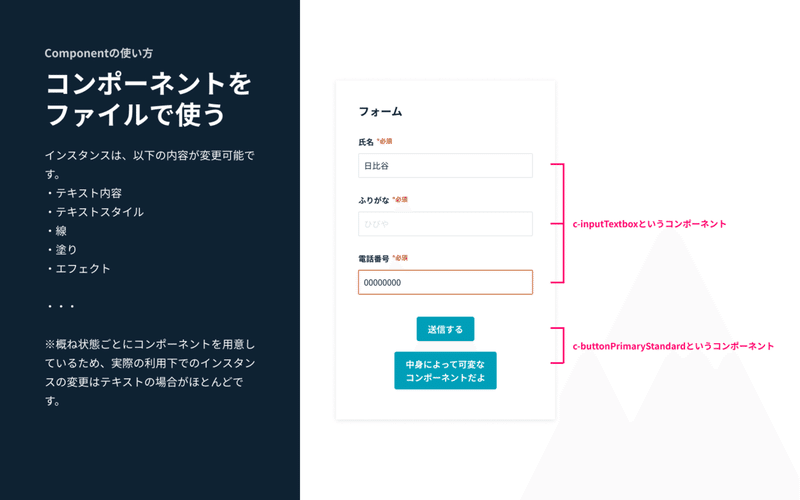
ソースコード上では再利用可能なコンポーネントとして定義されているボタンやinput要素などの最小単位のパーツをあらためてFigma上でもコンポーネントとして定義し、サービスサイトで利用するLibraryを作成しました。
多くのコンポーネントは2019年12月に登場したAutoLayoutを利用し、各利用シーンでコンテンツに対応できるようにしています。


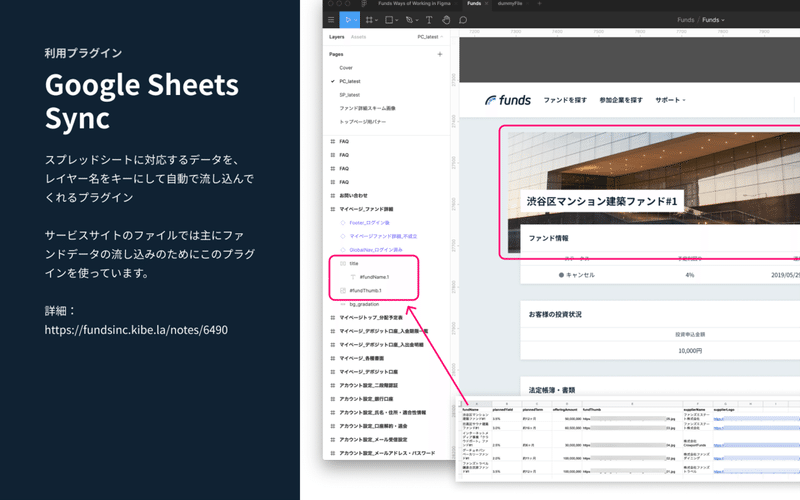
お役立ちプラグインの共有
自らラフを作る際に、ファンドの情報などを手打ちするのが結構面倒くさいので(更に最近まで存在していたFigmaの日本語入力バグに慣れるまではただのテキスト入力も大変)、あらかじめ用意したダミーデータを流し込むためのプラグイン「Google Sheets Sync」やその使い方を共有しています。

結果得られたこと
Figmaの最低限の整備を通じて現在までに得られたことがいくつかあります。
1. 自分自身のFigma内作業能率が上がった🙌
当たり前ではありますが、最低限のLibrary(コンポーネント)整備やプラグイン利用環境の整備を通じて、Figma内作業能率が上がったなぁと実感しています。
2. フィードバックをしやすく・もらいやすくなった🤝
最新版が明確になったことと、現在進行中のプロジェクトごとでファイルを分けたことで変更の対象範囲が分かりやすくなり、プロダクト開発チームからのフィードバックはもちろん別のチームの方からもフィードバックをもらいやすくなりました。
3. 色んな人が更にFigmaを使うようになった 😊
以前からエンジニア陣が主導して設計・開発している社内向け管理画面のワイヤーフレーム作成・管理にはFigmaを使っていましたが、今回のサービスサイト側のFigma運用方法を開発チームで管理しているFigmaにも適用することになりました。
ちなみに私は一切手伝うことがなく、弊社エンジニアの松本が中心となってコンポーネントを完成させていました。めちゃめちゃすごい👏
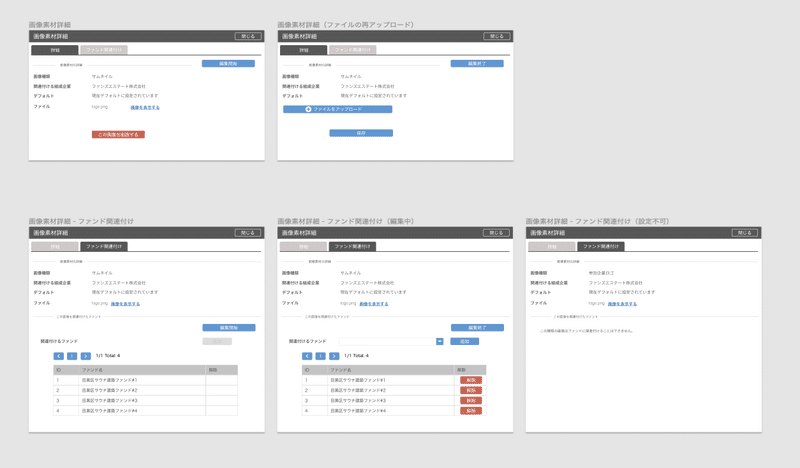
現在では管理画面のワイヤーフレームを作成する必要があるエンジニアは全員、先ほど紹介したようなプロジェクトファイル形式でファイルの管理を行い、コンポーネントを活用して管理画面のワイヤーフレームを作成しています。

▲ エンジニアが作成している管理画面のワイヤーフレームの抜粋。管理画面はより再利用しやすいコンポーネントが多く、モジュール型のデザインプロセスになっています。
また、せっかくなのでチームメンバーのエンジニア・プロダクトオーナーに何が良くなったか、を聞いてみました!
Figmaを見る際に良くなったこと👀
・個人的にはカバーに「MASTER」とか「作業中」、「マージ済・アーカイブ」ってラベルがついたのがすごい便利で検索性もよくなって最高だなって思いました!
・どれがマスタかがわかり、それが最新のステータスであるということが聞かなくても信じられるので、そのメンテされてる感がチーム間の&チームとしての信頼につながるなと思いました!
・(最近入社したメンバーからのコメント)新規参加者の導入障壁も下がっていると思います!
・タスクを共有する際に、既存こうなっているという説明はMASTERから、これから実装する機能についてはプロジェクトのところから探して見せればよいので、使いやすくなったなと思います!
Figmaを使う際に良くなったこと🎨
・色々整理頂いたおかげで、きちんとコンポーネント使った形で(管理画面の方ですけれど)WFを作るようになりました。たぶん、コンポーネント使うことで再利用性高くなり、今後メンテとか楽になるんじゃないかと期待してます
・実際に整理して頂いただけじゃなくて導入レクチャーして頂いたのも良かったです。話も資料わかりやすかったですし、またいきなり高いレベルを求めるではなく、手を出せるところを提示して頂けたのが良かったと感じました
・導入の Kibela もあってスタートには特につまづかなかったですね。Figma 自体の操作に慣れていない、とかは別として、すぐ修正には入れました。
今後の展望
Figmaの運用方法とはずれますが、将来的なチームの規模拡大やFundsの機能拡充に伴って、再利用可能なデザインパターンを増やしたり、そもそものデザイン原則を整備したりしていきたいなと考えています。
最後に
現在弊社では品質保証ディレクターのポジションを募集しています。もし興味がある人がいたら是非Wantedlyから話しかけてください!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/5383113/original/8e0434b9-b3bb-4d9c-936a-907dffb1392f?1596614934)