
JavaScriptでジェネラティブ・アートを遊ぶ ~ Generative Art with JavaScript Vol.1 ~
「ジェネラティブ・アート」を知っていますか?
タイトルを見て本文を読みに来てくれた人であれば、当然知ってると言う人のほうが多そうですね。
あるいは「JavaScript」と「アート」という単語が気になってきたのかもしれないですが。
ジェネラティブ・アートはコンピュータープログラムのアルゴリズムによって生成された芸術作品のことを指します。
僕はアートやデザインが好きで、そういうクリエイティブに憧れがあるのですが、そういう才能があるかというとあまり自信はないんですよね。
最近、とあるデザイン学校の課程を修了したのですが、他の受講生の作品などを見て、自分の才能の平凡さにがっかりすることばかりでした。
まぁ、経験と修練が足らないだけなのかもしれませんけど。
自分の平凡さに凹みながらも、やっぱり何か作品を作ることは楽しくて、そのクリエイティブ熱を何かにぶつけたいと思ったときに、思い出したのがこの本でした。
もう10年近く前に池袋のジュンク堂書店で見かけて、面白そうと思って衝動買したものの、途中まで読んで本棚に眠っていたものでした。
僕の本業はWebエンジニアでプログラマーなんですね。
なので、PhotoshopやIllustratorで絵を描くより、プログラムに絵を描かせるほうが得意だし、こういう抽象絵画やデジタルアートのインスタレーションとか好きなんです。
そういうわけで、これからジェネラティブ・アートに取り組んでみようと思うので、その習作を載せる場所としてここを使いたいと思います。
作品などとは呼べないくらいの手習いですが、成長の過程の記録だと思って、ご笑覧くださいませ。
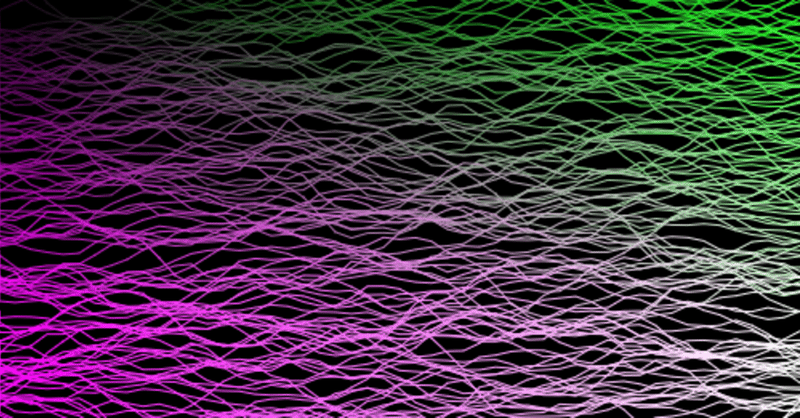
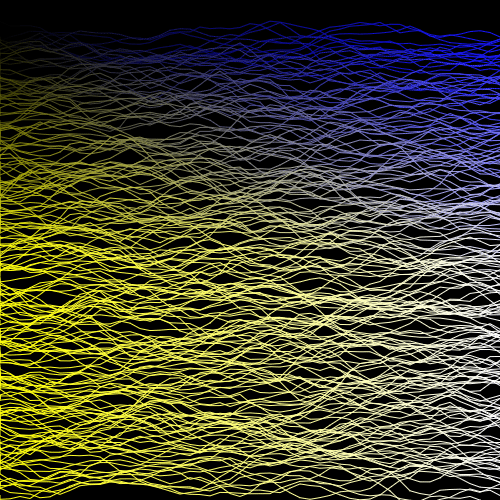
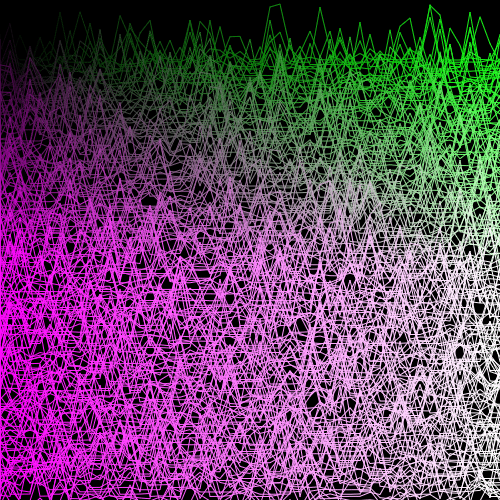
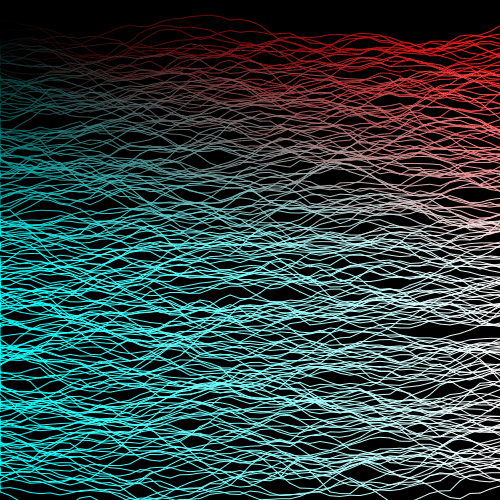
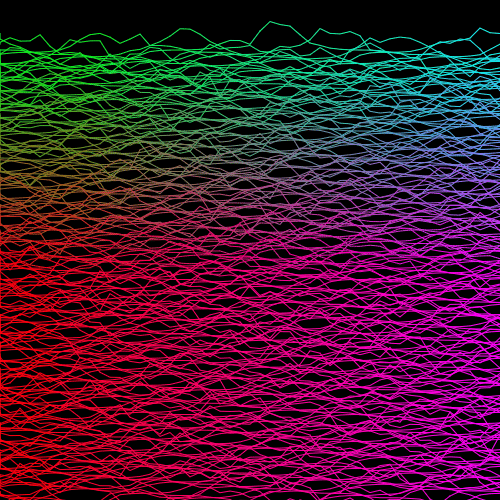
第一回目は「ランダムな線を描く」というのがテーマです。




実装したコードは少し綺麗にまとめられたら、GitHubに公開する予定です。
普段はWeb関係の仕事をしているので、一番得意な言語のJavaScriptを使って書いています。
あと、勉強しているところをYouTubeで配信してみています。
1回目なので、始めた動機など少し語っています(笑)
よければ見てみてください。
サポートしていただいた資金は、アウトプットのためのインプットに使いたいと思います。読んでもらえる記事にフィードバックできるようにしたいです。
