
サガフロンティアのリージョン移動を再現してみたいのでWebGLに再入門してみる
2017 年くらいに「ジェネラティブアートかっこいいなあ…」と思って WebGL の勉強をしてみたんですが、シェーダの概念が全然頭に入ってこず挫折してしまっていました。
が、最近まとまった時間もできてきたので、このチャンスにもう一度入門してみよう!と突然決心して再入門しました。
webgl-jp.slack.com に #learning チャンネルを作ってもらう
まず最初に行ったのは、WebGL の Slack グループに学習して得た知見を投下していくチャンネルを用意してもらうことでした。

一人でぼちぼち学習するのもいいんですが、何かと発表の場とか質問の場があった方が理解度も高まるかなと思ったからです。幸い、管理人の doxas さんが #learning チャンネルを用意してくれました。
入門書を買う
前回 WebGL を勉強していてかなり暗中模索状態だったので、ちゃんと基礎の基礎から勉強した方がいいなと思っていました。そこで、チャンネルで「何か良さげな入門書ありませんか…?」と聞いてみたところ、以下の本を勧めてもらいました。勧めていただいた emadurandal さんありがとうございます…。
(え…これ今新品で買ったら2万円もするの…?!)
この本が本当にわかりやすい!頂点シェーダとフラグメントシェーダの関係性や、WebGL 特有の不思議な定数(gl.TEXTURE0 とか gl.TEXTURE_MIN_FILTER とか)についても丁寧に説明してくれているので、コンパイルしている最中にどんなことが起こっているのかイメージしやすくなりました。これはまさに入門書だ…。
ついでに Nuxt.js と TypeScript の勉強もしてやる!
ただ WebGL を勉強するのもあれなんで、フロントエンドで新しめの技術も合わせて勉強するといいかなと思って、Nuxt.js と TypeScript で書くことにしました。
ただちょっと困っているのは、Nuxt.js のコンパイルは通るしページも表示できるんだけど、TypeScript から怒られたまんまとかたまに出てきたりするんですよね…。途中 WebGL の勉強というより TypeScript の勉強メインになってしまっていることもあって、ちょっと厄介…。しょうがないか。
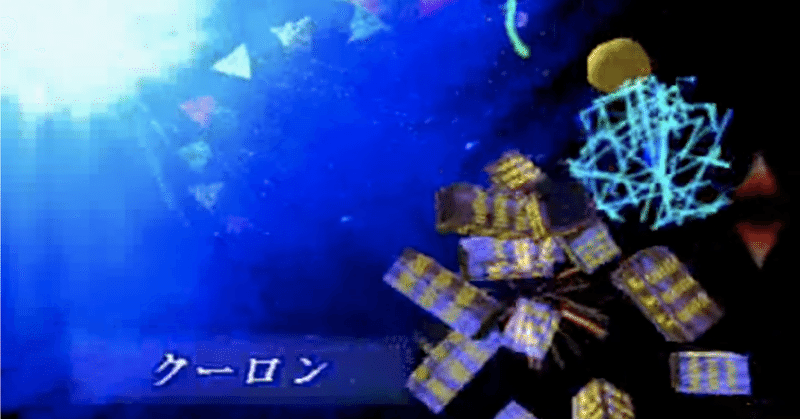
サガフロンティアのリージョン移動するときの画面を再現したい!
WebGL でやってみたいことのうちの一つがこれがですね。「サガフロンティアって何…?」と思った方は名作中の名作RPGゲームなのでぜひやってみてください。いやマジで。俺はレッド編が好きだ…。あ、リージョン移動というのは、リージョンというサガフロンティアの世界における宇宙みたいな領域に存在する惑星(?)を移動することです。以下の動画のように行きたいところを選択して移動するんですが、これの世界観がもう…素晴らしいんだ…。
そんなこんなで相変わらず進捗率はカメですが、少しずつできること増やしていこうかなと思います。リポジトリも作っているので良かったら覗いてみてください。
