
【デザイナー人生に関わる!?】超大事なデザインの基礎!!情報伝達で大切なグルーピングのコツ
グルーピングって何?

【グルーピング:関係する情報を近づける】
人は位置的に近いものを「関係があるもの」と認識する習性がある。
つまり、位置関係を整理するだけで、視覚的に理解しやすいレイアウトになります。

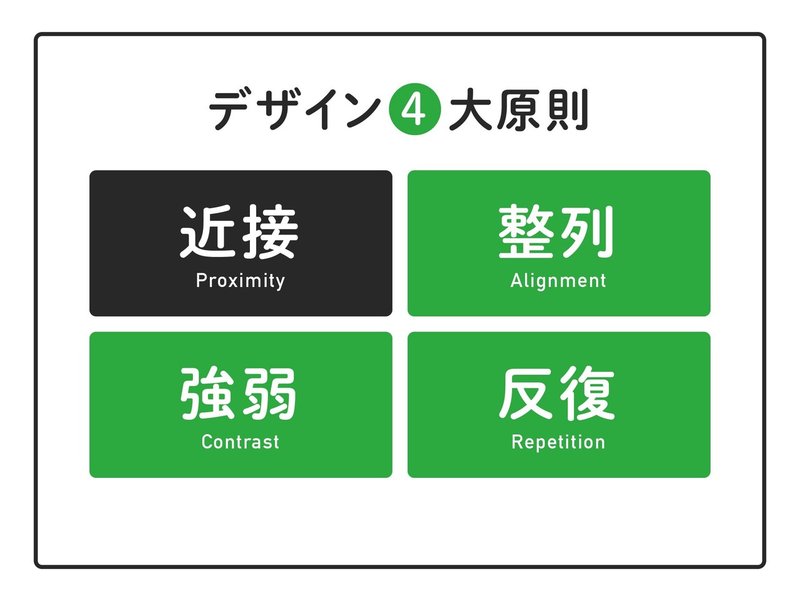
デザイン4大原則のうちの1つ。

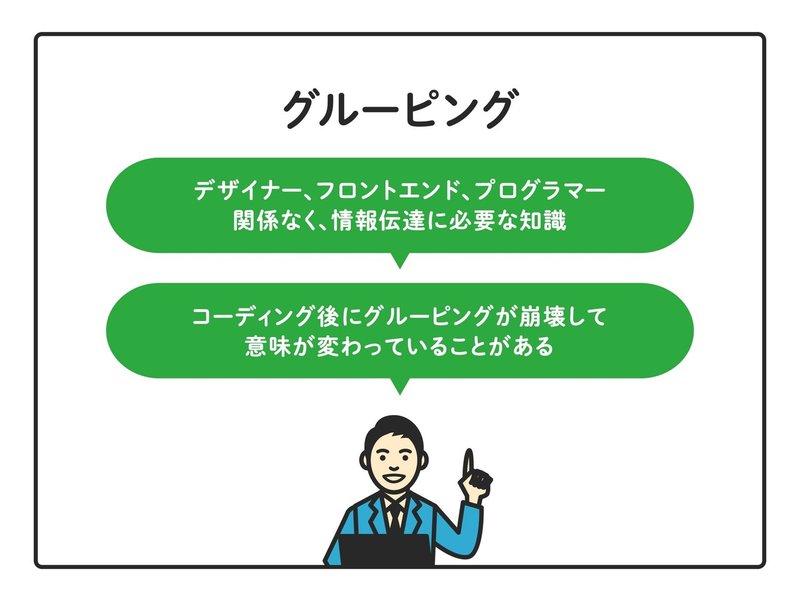
デザイナー、フロントエンド、プログラマーに関係なく、情報伝達に必要な知識です。
システム周りや管理画面のUI等でも欠かせないですね。
Webサイトでは、デザイナーとコーダーで分業している際に、コーディング後にグルーピングが崩れて意味が変わっちゃうことがあるので、あるある事例をもとに【気をつけるポイント】を説明していきます。
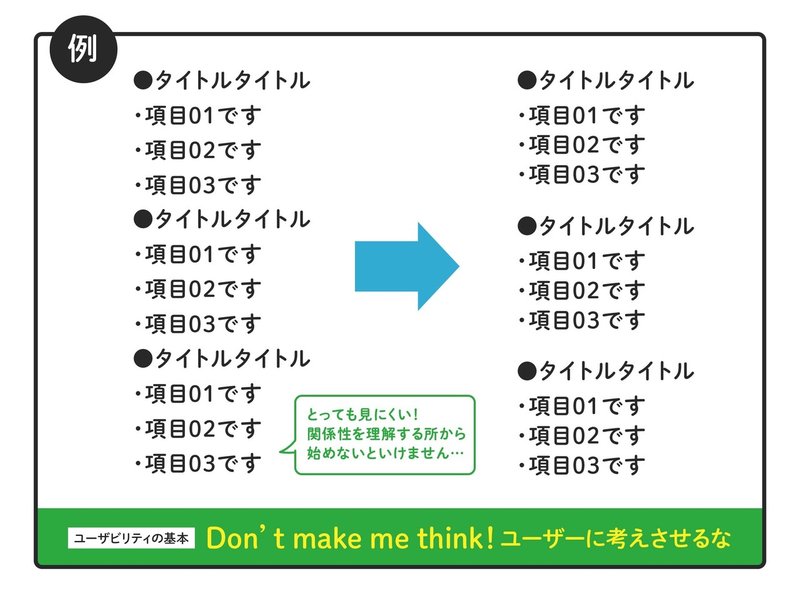
グルーピングの例

グループ分けがされていないと、とても見づらいですね。
webサイトでは、エンドユーザーは情報を見に来ているのに、情報を整理し理解するところから始めないといけません。
すごいストレスです…ストレスの多いサイトは離脱されるでしょう。
「Don’t make me think!」ユーザーに考えさせるな。
ユーザビリティの基本です。
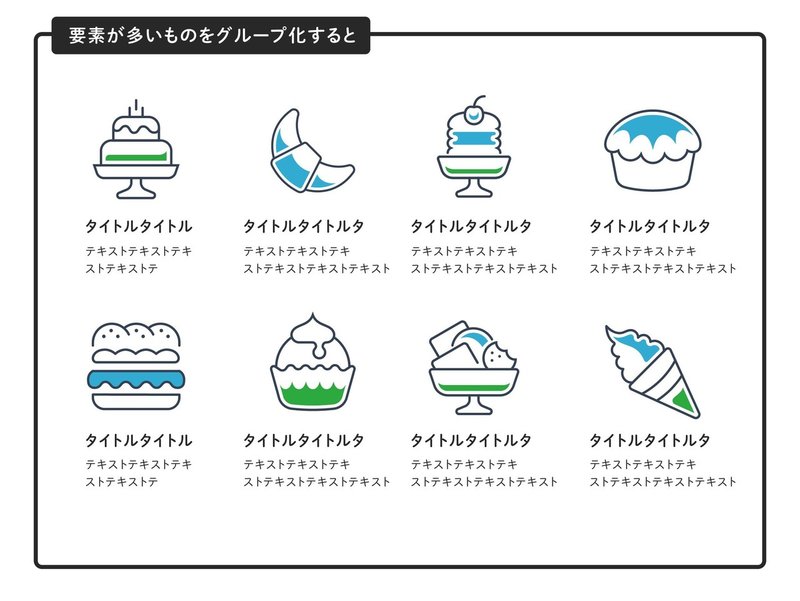
情報量が増えると、更に見づらくなります。


グルーピングしていくとこんな感じに。
とても見やすくなりました!
グルーピングを見極めるコツ!

現実世界に置き換えて想像してみると非常に分かりやすくなります。
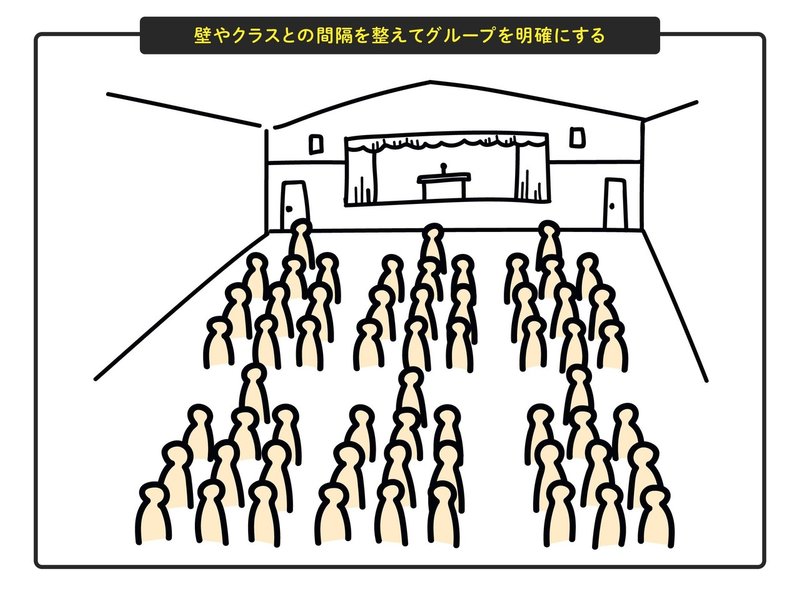
体育館の全校集会をイメージすると分かりやすい!!と思ったので、デザインチェック等で説明する際は体育館に例えて話します。

壁とグループになっている人…
デザインチェックをしていると頻繁に出てきます。
見落とすポイントですね。
コンテンツごとの余白よりも、デバイス幅とのpaddingが狭い場合は壁の人状態になっています。

バラバラに並んでいる生徒を、クラスごとに整列させてあげればグループが明確になりますよね。

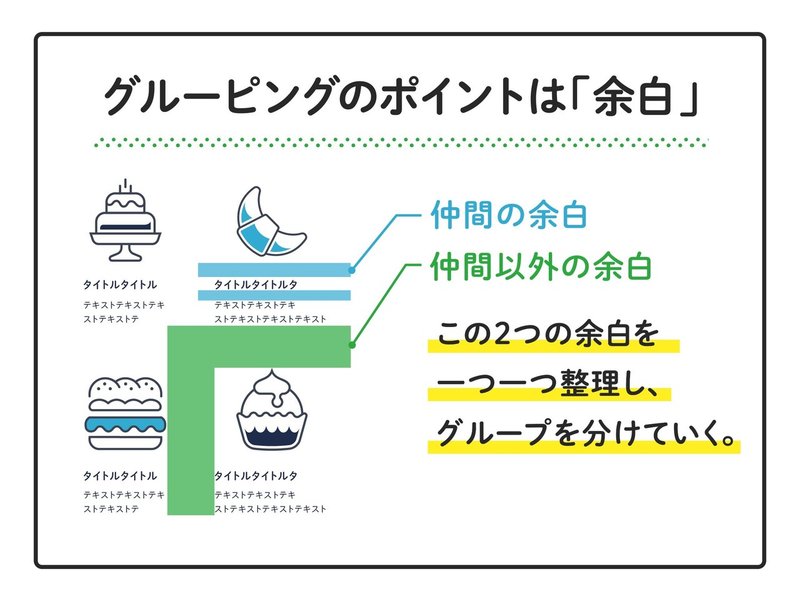
グルーピングのポイントは「余白」なんです。
●仲間の余白
●仲間以外の余白
この2つの余白を一つ一つ整理し、グループを分けていきましょう。
グルーピング崩壊あるある

デザイナー・フロントエンドエンジニア必見!
分かってても見落としちゃう
グルーピング崩壊あるあるをいくつかご紹介します。

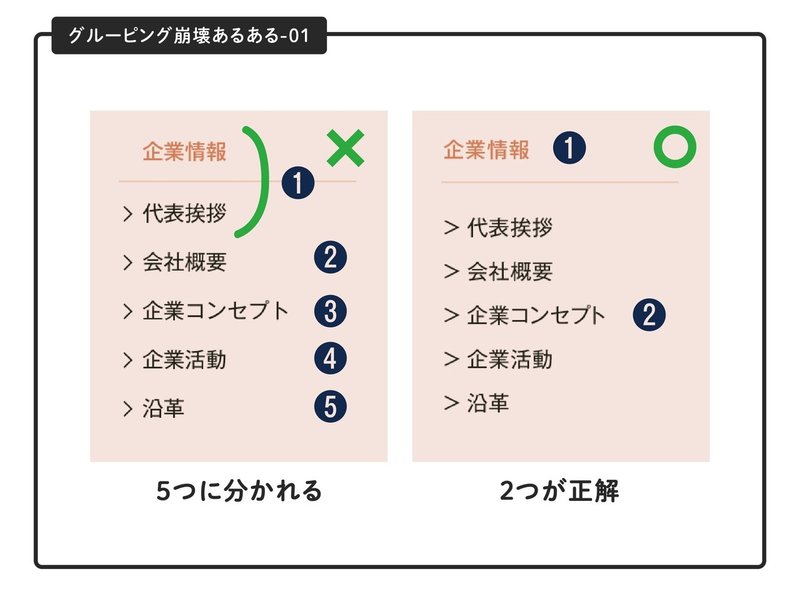
①Webサイトのサイドメニューでのあるある
余白1つで、こんなにも意味や役割が変わります。

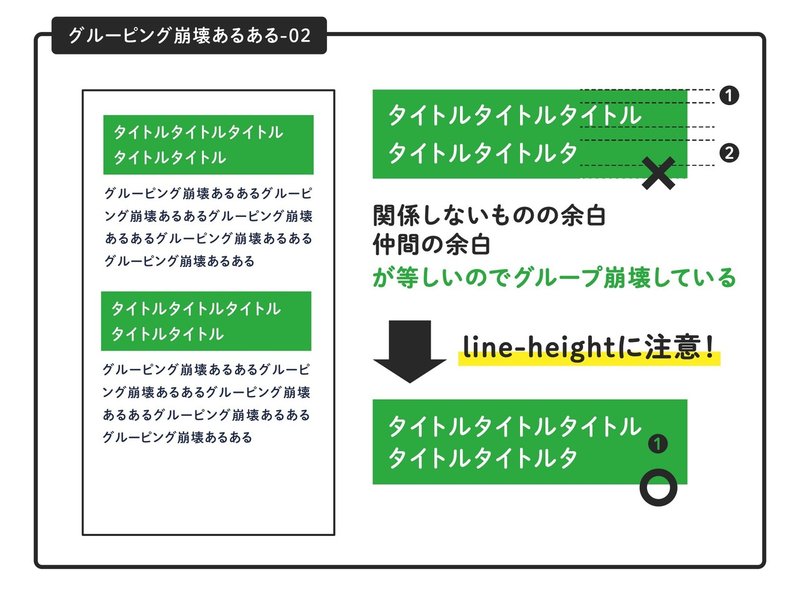
②Webサイトのシステムあるある
2行を想定していなかった…とかline-heightによる崩壊は多めなので要注意です!

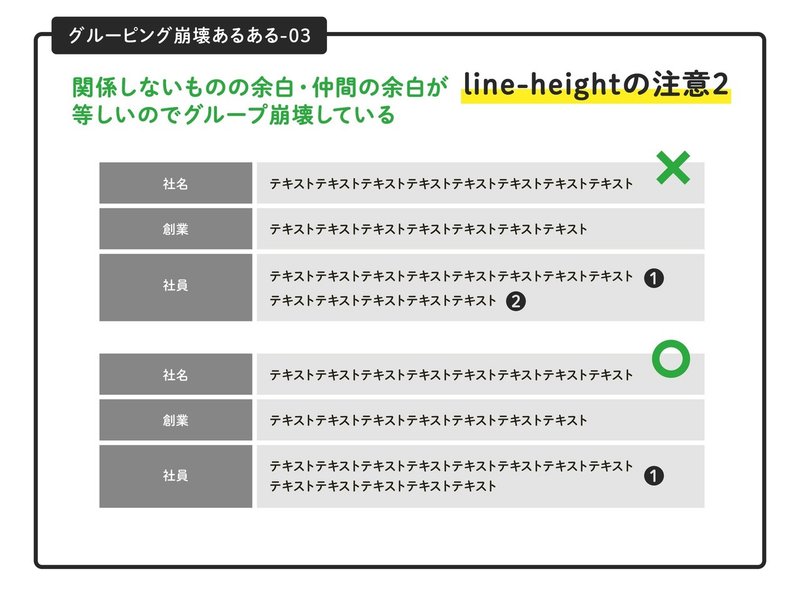
③Webサイトのテーブルあるある(line-heightの注意2)
単純なテーブルでもline-heightによる崩壊が…
これは非常にダサいです。これも要注意!

④Webサイトのシステムあるある
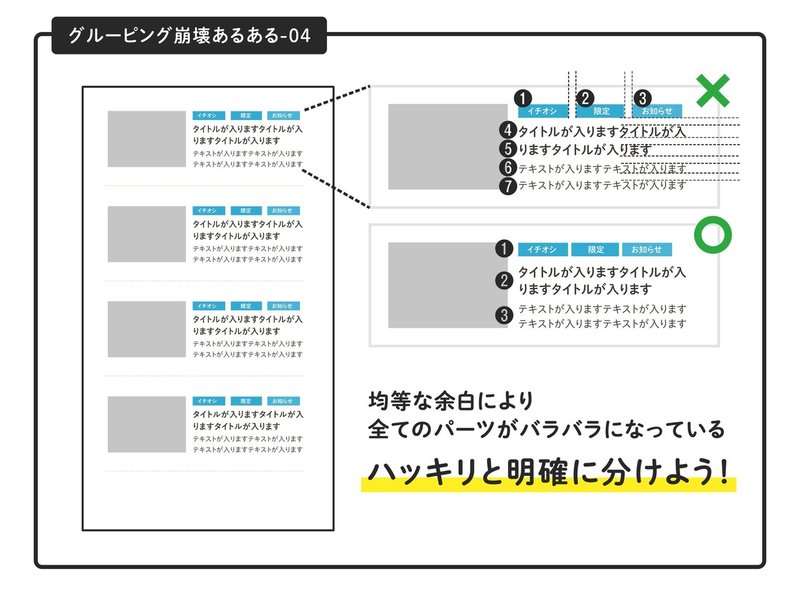
記事の吐き出しなど、細かな枠のなかでも崩壊が起きています。
均等な余白により全てのパーツがバラバラになっていますね。
ハッキリと明確に分けることで、メリハリがついて見やすくなりました。
情報の入ってき方が違います。
間違えようがない・迷いようがないという点もユーザビリティでは重要なポイントだと思います。アプリ等のUIではとくに重要です。

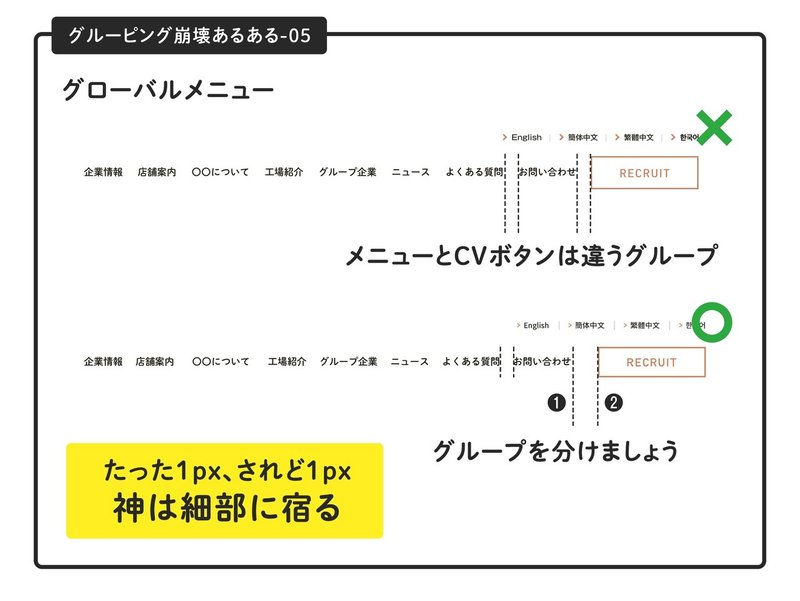
⑤Webサイトのグローバルあるある
メニューとCVボタンのグループ分けです。
些細な余白ですがこちらも役割を分ける点で大切な気遣いだと思います。
「たった1px、されど1px」
デザイナーは1pxの調整に時間をかけています。
エンドユーザーのストレスを軽減しサイトの目的を果たすために、何度も何度も画像を書き出し、現物で確認して「これだ!!」となるまで必死なんです。
その努力の結果「神は細部に宿る」。
1pxにも手を抜かない、この意識をデザイナーもコーダーも持つことで、ユーザーにも、お客様にも愛されるツールを作ることができると思います。
まとめ

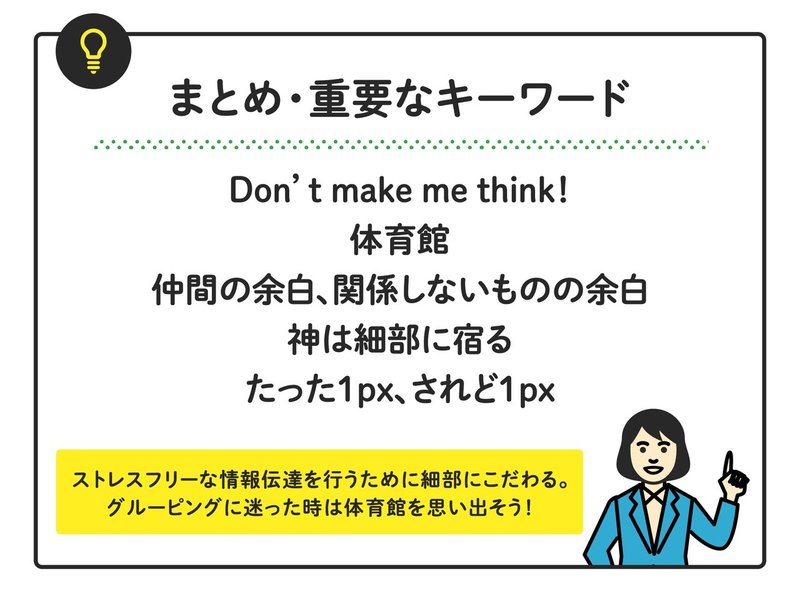
まとめ・重要なキーワード
・Don’t make me think!
・体育館
・仲間の余白、関係しないものの余白
・たった1px、されど1px
・神は細部に宿る
ストレスフリーな情報伝達を行うために細部にこだわりましょう。
事例でもあったように、グルーピング(余白)は意味や役割が変わってくるほど重要なデザインの基礎です。
言われたら分かるけど、セルフチェックで見逃しちゃう…
これもあるあるだと思います。
エンドユーザー視点で意味を考えながらセルフチェックをしていくと気づけますよ!
グルーピングに迷った時は体育館を思い出してみてください。
今回はグルーピングの中でも【余白】が中心でしたが、グルーピングテクニックには他にもあります。
・大きさ
・線
・囲む
・色
また機会があればテクニックをまとめようと思います。
どなたかの参考になれば幸いです!
この記事が気に入ったらサポートをしてみませんか?
