
Web Design「数字で見る」ページの世界
最近、採用サイトのデザインをさせていただくことが増えています。
お客様の魅力をどう伝えるか?
ターゲットに響く切り口を見つけ、他にないものを磨いて磨いてデザインに落としていきます。
どこのお客様もすごくいい企業でデザインしながらワクワクしています。
タイトルの「数字で見る」ページ、みなさんご存知でしょうか?
企業・学校・行政さまざまな業界で作られています。
ここ数年でスタンダードなページとなってきました。
このページの目的ってなんでしょう???
私は、他のページでは伝えきれない魅力を分かりやすく、より印象的に伝えるページだと思っています。
よくある項目は
・売上高
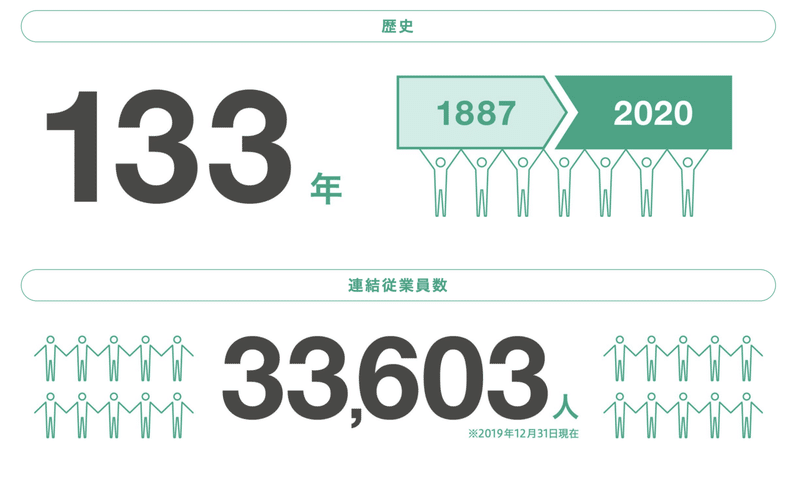
・従業員数
・男女比
・既婚者比率
・離職率
・有給取得率

などなど。
企業のことが知れる大事な内容だと思います。
しかし、
もっともっと魅力伝えられるのでは???と思っています。
この企業にしか無い「数字」が魅力的なんです!!!
電気工事系の企業様であれば、
「これまで建てた電柱の本数」とか。
病院系であれば
「年間患者数」とか。
商品のシェア率
出荷量
etc
その企業にしかない数字は沢山あると思います。
ターゲットの生活により近い数字だとインパクトがありますよね。
覚えやすいので記憶に残ります。
「すごくない?(ドヤ)」って伝えたくなっちゃいます^^
覚えやすく変換するという方法もあり!
例えば、
〇〇の時間は、桑田佳祐の「波乗りジョニー」が何回歌えます!とか。
(例です!笑)
印象に残したもん勝ちです!!!笑
■いいな〜と思ったページをご紹介
これまで色々なサイトの数字で見るページを見てきて、いいな〜と思ったページをご紹介します。
採用サイトではないけど
トリップアドバイザーさんの「数字に見る韓国」は見応え抜群!!

数字がドーン!!!と出ていてインパクトが凄い!!
キムチの消費量とかスタバの店舗数とか、面白い!!
これぞ数字で見る!!!
このページの役割を存分に果たしている気がします。
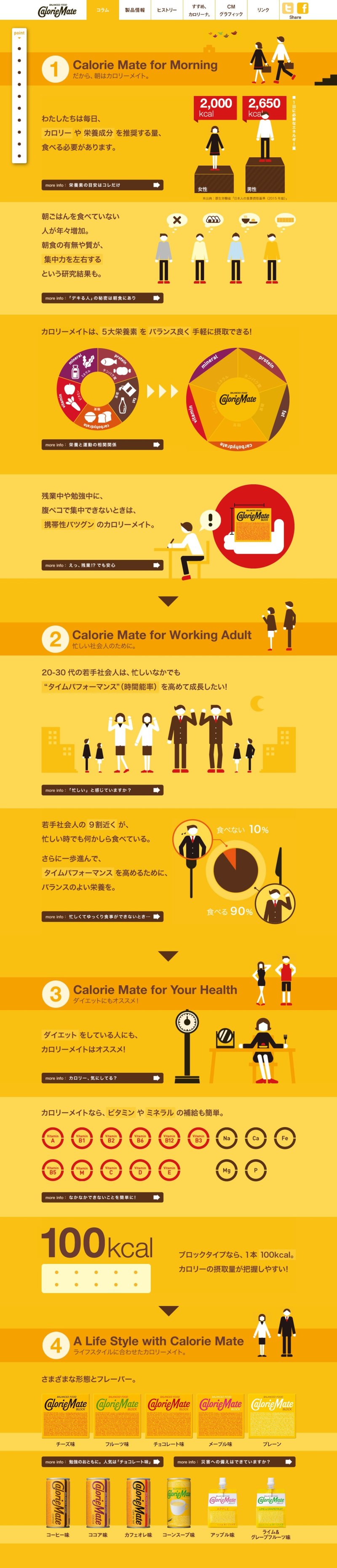
次は、カロリーメイトさんの「コラム」ページ。
こちら「数字で見る」という打ち出しではありませんが、カロリーメイトやユーザーに関わる内容を数字で説明しているページです。
一方的なカロリーメイトの説明ではなく、ユーザーとカロリーメイトを繋げるコンテンツになっています。
このページめっちゃ好き!!!

いかがでしたか??
企業の魅力を最大限伝えるためには「印象に残る」切り口が大切です。
さらに、カロリーメイトのように、商品とユーザーを繋げるために数字で分かりやすく伝えるのもすごく魅力的。
項目を考えてピックアップしていく中で、お客様もワクワクできるのでは無いでしょうか???
また、既存の社員も自社の魅力を再認識できるページだと思います。
「数字で見る」ページの可能性を感じますね!!
今後も、お客様の魅力を磨いて磨いて、ターゲットの心を動かすデザインをしていきます!!
この記事が気に入ったらサポートをしてみませんか?
