
【Illustrator】便利な機能を紹介。超効率化パーツaiプレゼント!
使用しているデザインソフト
すべてのデザインをIllustratorで制作しているデザイナーのすぎそんです。
他のデザイナーは何を使っているのか気になったのでアンケートをとってみました!
Webデザインに使用しているアプリケーションは?
— すぎそん | Designer (@suuun82) December 4, 2019
WebサイトのデザインでIllustratorを使っている人は少ないみたいですね。
最近はSketchやXD、figmaなどが多いかと思っていましたが、意外にも、Photoshopが多い!
これまでの流れで抜け出せない感ありますね。笑
結局、過去のデータを使用するので効率的にはこれまでのアプリになっちゃいますよね。
あるあるです^^
私はグラフィック出身ということもあり、Illustratorを愛用しています。
PhotoshopやFireworksも少し利用していましたがIllustratorに落ち着きました。
Web制作後にパンフレットも作ることが多いので、Illustratorがいいんですよね〜。
ベクター最高っす!!


Illustrator8が懐かしい…
8の時はグラデーションは全てパスデータだったんですよ。
なのでデータが激重で、しょっちゅうPCが固まっていました。泣
そう考えるとかなり変化したなぁ。。感動。
イラレの便利機能をご紹介
ここからは、大好きなイラレの便利機能を紹介していきます。
まずはこちらの動画をご覧ください。
この動画で使っている機能は、
●スウォッチ
特色として色を登録しておけば簡単に色が変えられる。
線や点模様などもスウォッチとして登録できて、さらに特色にしておけば模様の色も簡単に変更できる。
●アピアランス
オブジェクトの線・塗り・透明度・効果を変更、追加することができる。
装飾してても文字が打ち替えられるので便利。
この2点がIllustratorの醍醐味だと思っています。
(他にもあるかな笑)
効率化でこの2つは欠かせません!
「青パターンも見たいなぁ」と言われた時も一瞬で変更できますし、
以下4つのカラーを登録して使用すれば、
・ベース
・メイン01
・メイン02
・アクション
複製でテイスト変更の場合の工数も短縮できます。
なんと便利な機能!!!
Adobe様いつもありがとうございます。泣泣
ということで!
超効率化パーツ.aiについて

ここまで読んでくれたあなたに、
一足早いクリスマスプレゼントとして、
この動画の【超効率化パーツ.ai】をプレゼントします!!
パチパチ〜👏
▼ダウンロードはこちら(保存期間3日)
https://www.datadeliver.net/receiver/file_box.do?fb=a313c7c0bd8445e4a99f0afd719ce733&rc=12c6884c3c894502a3a5fafab95fcea5&lang=ja

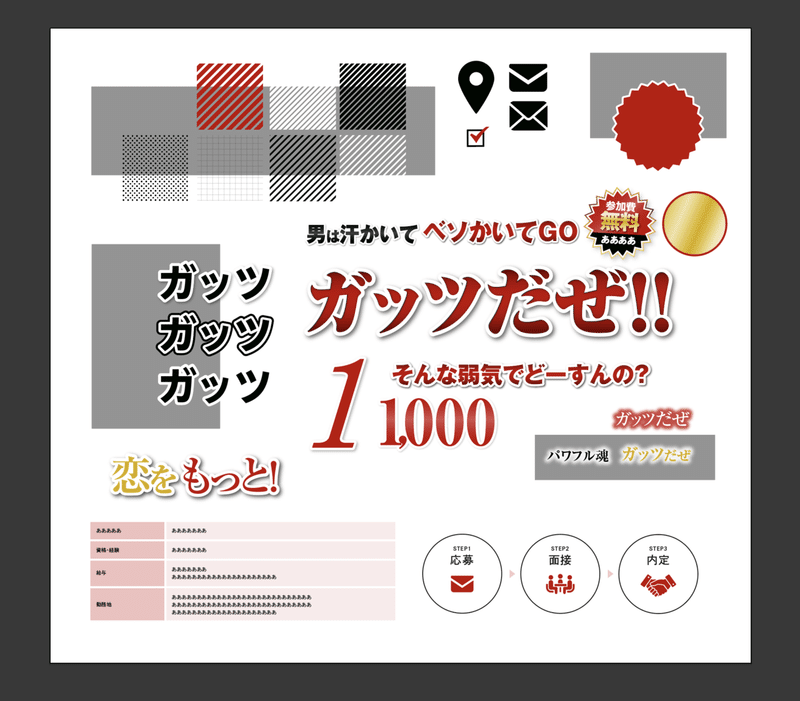
<データの説明>
・アピアランスで装飾をつけたテキスト数種類
・ストライプなどのスウォッチ
・よく使うアイコン(メール・爆弾とか)
・テーブルパーツ
・ステップフロー
となっております^^
個人的なやつはもっと色々入れています。
・SNSのアイコン全種
・バナーフォーマット数点
・手書き風画像pngでグレースケールにしたもの(スウォッチで色変更可能)
・カサカサベクター
・キラキラベクター
・特殊フォント
などなど
よく使用するパーツをどんどん追加して
オリジナルの超効率化パーツ.aiにしちゃってください!^^
この記事が気に入ったらサポートをしてみませんか?
