
Glideで丸型にトリミングした画像を表示させる方法
2021年1月7日のアップデートにより、Glideで丸型にトリミングした画像を表示させることができるようになりました。
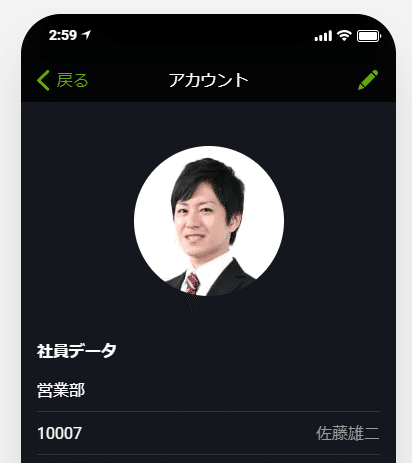
イメージがこちら👇 ※わかりやすいようにダークモードにしています。

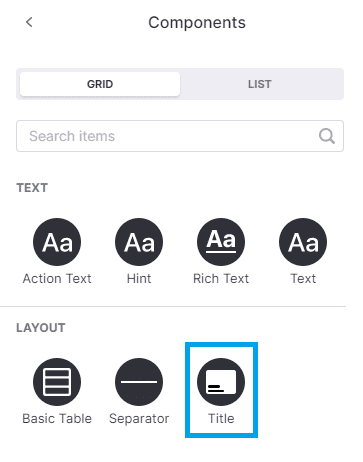
表示方法は簡単で、画像を配置したい画面に、Titleコンポーネントを追加します。

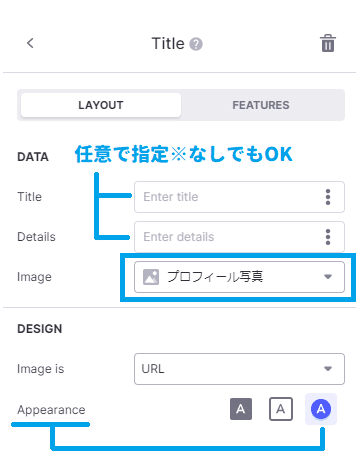
Titleコンポーネントのプロパティを以下のように指定します。

・TitleとDetailsはなし(空白のまま)でもOKです。
・Image には、画像が登録されているカラムを指定します。
・Appearanceでは、一番右の●を選択します。
これで完成です!

この記事が気に入ったらサポートをしてみませんか?
