
[Unity] アセットでかんたん!ニューモフィズムUIを作ってみる
こんにちは、smm(すみ)と申します。こちらはUnity アセット真夏のアドベントカレンダー 2021 Summer! 8/26日目の記事になります。よろしくお願いします!
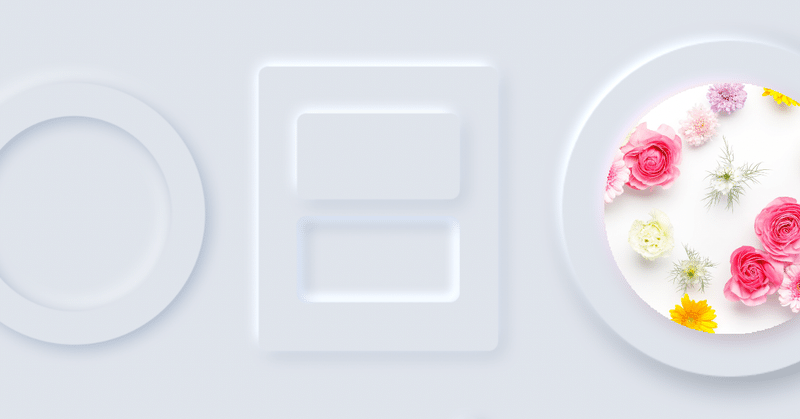
影を作るアセットでニューモフィズムなUIを作ってみる
今回紹介するのはこちらのTrue Shadow -UI Soft Shadow and Glow (beta)です。ノーコードのクリックのみで影を操りイケてるUIが作れるアセットです。
(同じ作者Tai's AssetsさんのTranslucent Imageというブラー効果(すりガラス)UIが作れるアセットも超オススメです)
追記 正式版がリリースされています
この記事(2021/08/25公開)で使用するのはbeta版(2021/6/15リリース)$17.59です。
(Translucent Imageを所有している人はbeta版に限り50%Off(実際には20%からの50%引きの定価の37.5%引き)中です)
TranslucentImageの使い方もブログで紹介しているので是非見てください
ニューモーフィズムとは
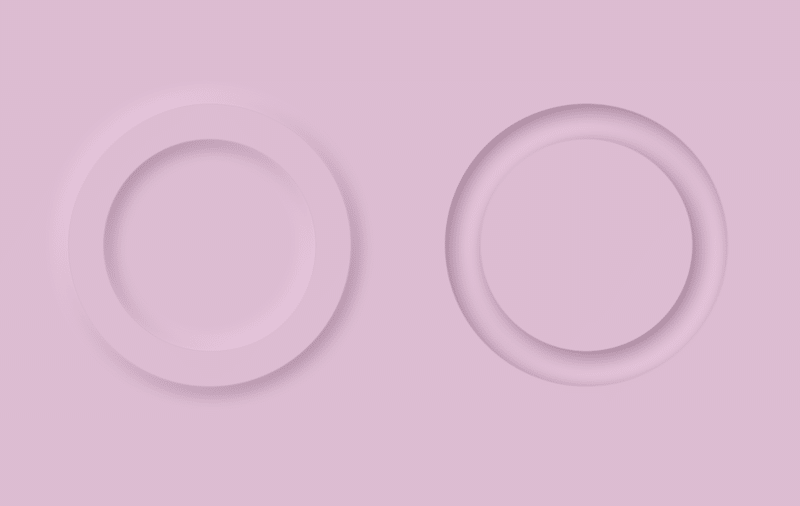
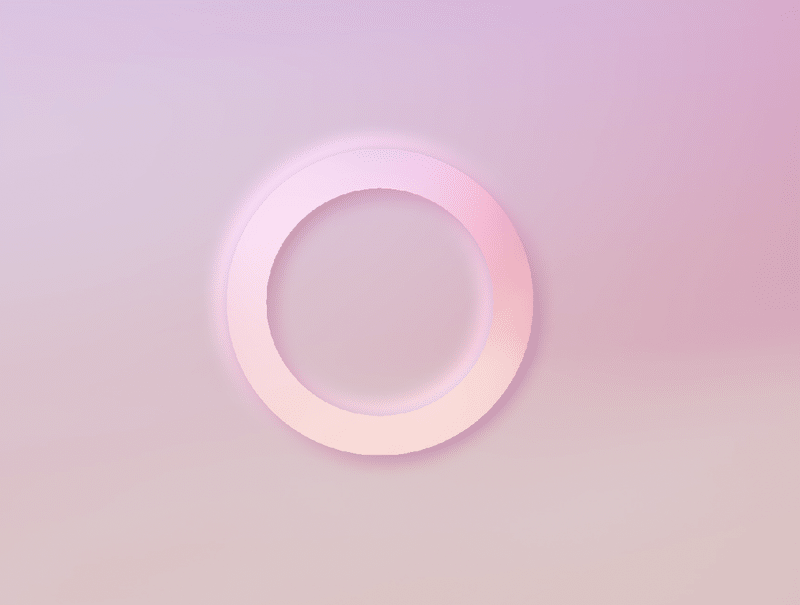
ニューモーフィズムは明るい色のシャドウと暗い色のシャドウの2つのシャドウで凹凸を表現したデザインです。


True ShadowはImageに影をつけることができるアセットです。
それを利用して好きな形、好きな色でニューモフィズムUIを作ることができます。


True Shadowの使い方
PackageManagerからダウンロードしてインポートします。
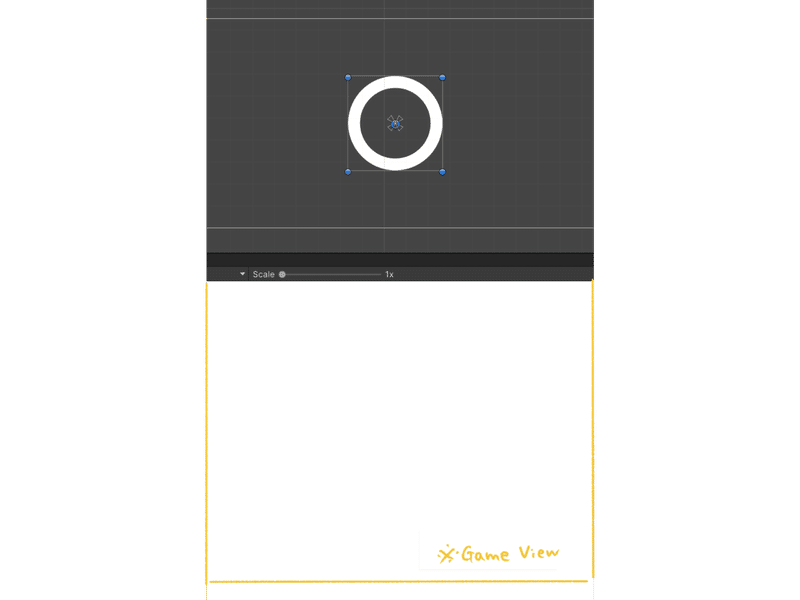
白いシーンに白いImageを置いてみました(Gameタブでは何も見えません。

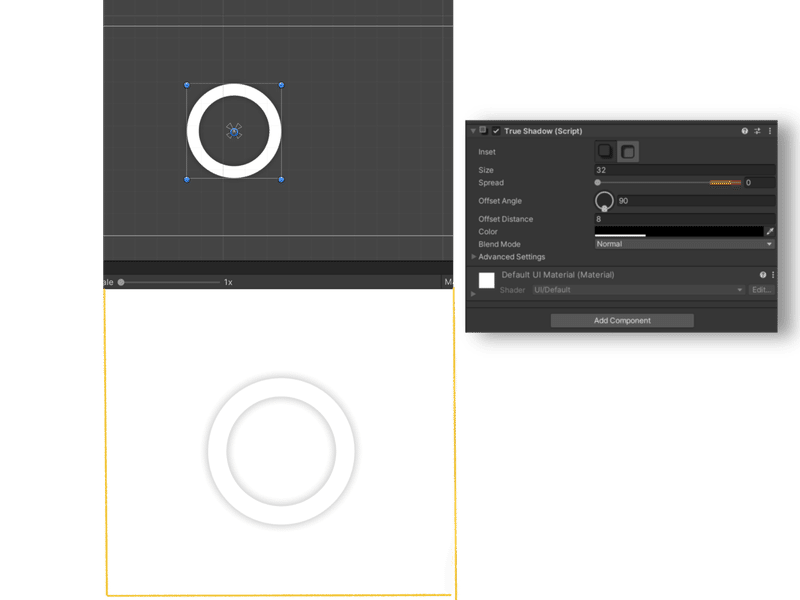
ImageにTrueShadowコンポーネントをアタッチ。するとImageに黒い影がつきました。

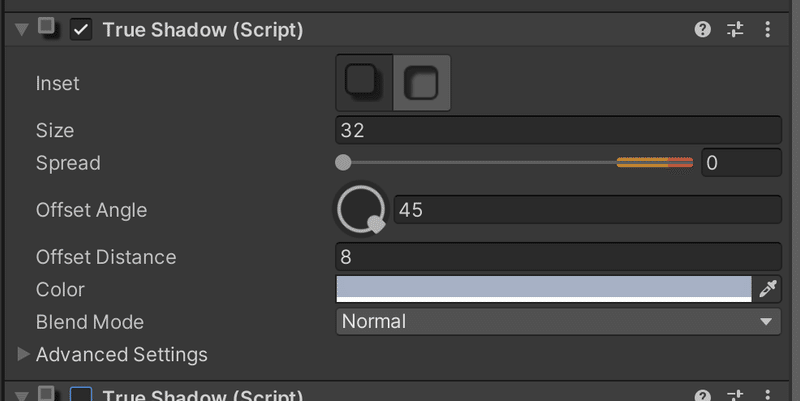
コンポーネントの各項目は以下になります
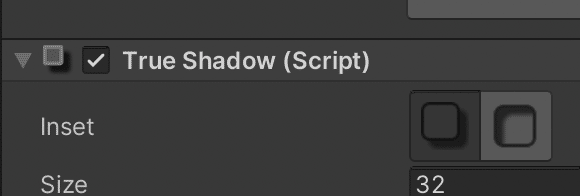
Inset: 影を外側につけるか、内側につけるか
Size:影のサイズ
Spread:影の広がり
Offset Angle: 影を写す角度
Offset Distance:影をどのくらい離して写すか
Blend Mode ブレンドモード (※ 加算を後ほど使います
先程の画像で、Insetを内側に設定して、影を内側に落としてみます。


するとImageに即反映され、影が内側に落ちているのがわかります。
ニューモフィズムなUIの作り方
①背景色と画像の色を合わせます。
今回は青白い感じで行こうと思うので#E0E5ECで統一します。
②True Shadowコンポーネントをつけて暗い影をつけ、Colorを
#A3B1C6に変更します。
この時OffsetAngleを45にして、右下に影が落ちるように設定します。
より滑らかに凹凸が表現できる位置にOffset Distanceを調整します。
今回は8にしました。

反映され、暗い影が45度の角度に映りました。

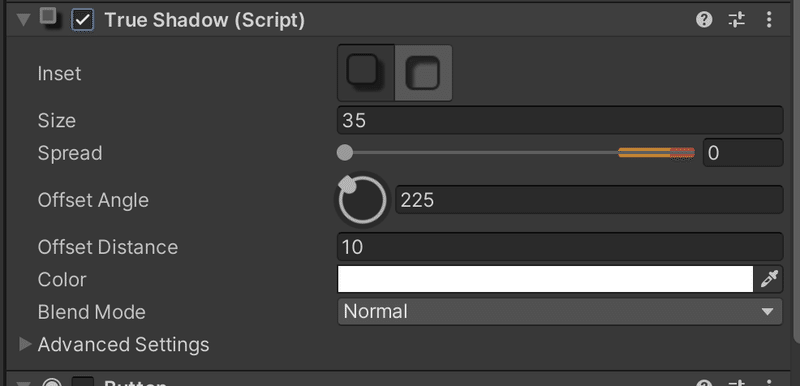
③True Shadowコンポーネントを新しく追加します。Colorを
#FFFFFFにします。
明るいシャドウはOffsetAngleを225にして、暗いシャドウの反対側に映るようにします。
Offset Distanceも調整します。今回は10にしました。

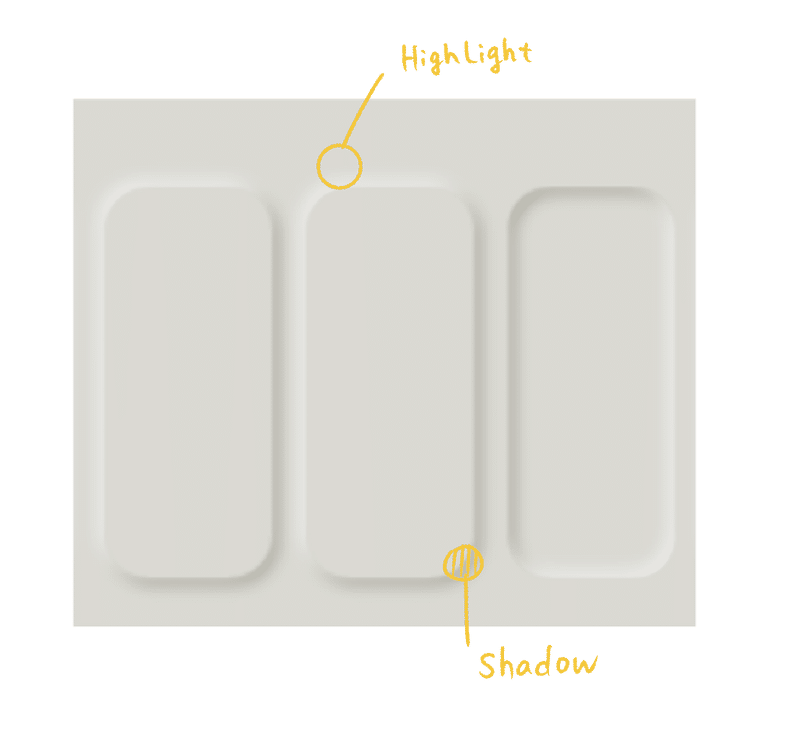
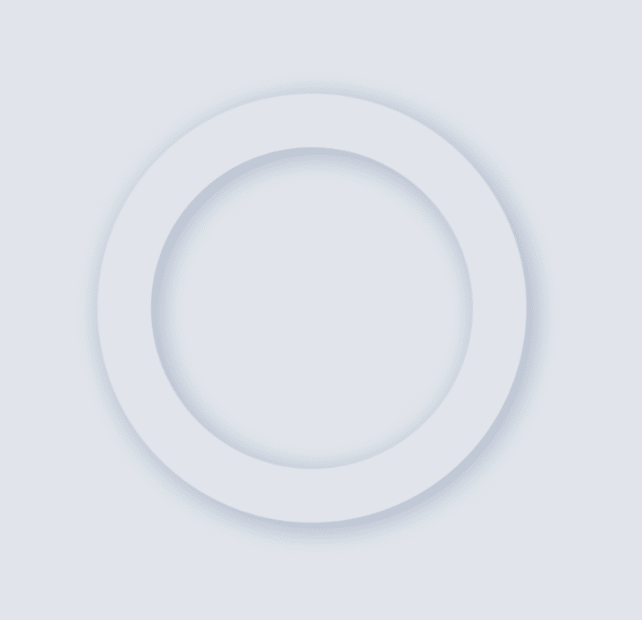
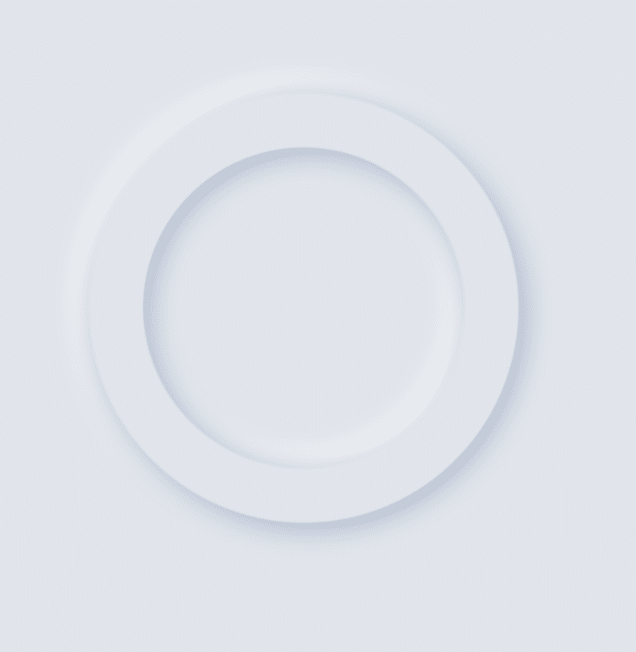
225度の位置にハイライトがつきました。
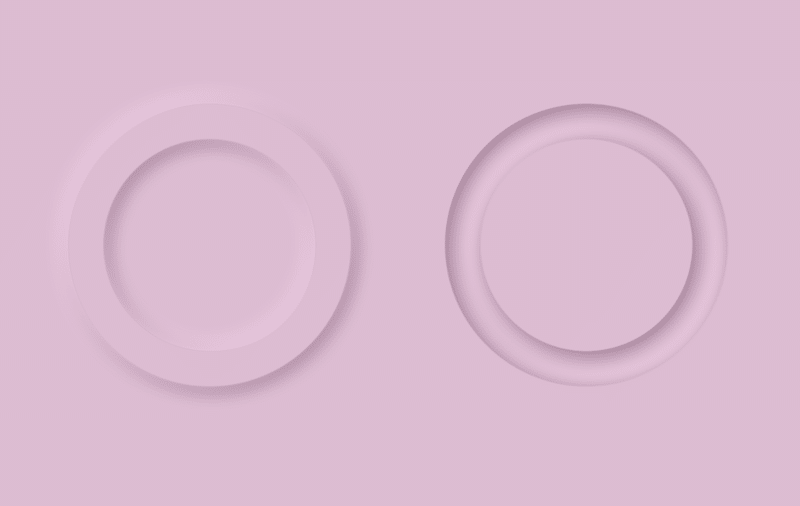
以上2つの影でImageに凸凹がつきました。

凸をクリックしたら凹むようにする
ボタンとして使う場合、クリックしたら凹むようにしたいです。
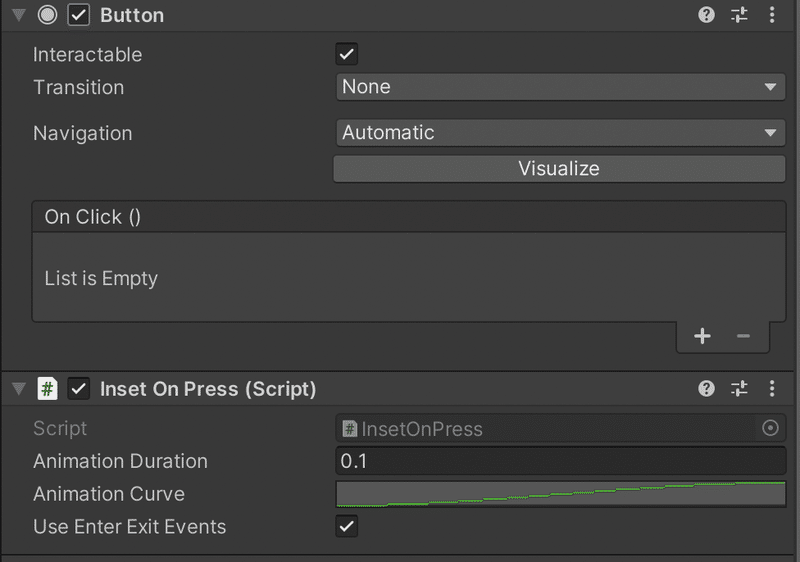
ImageにButton と InSet On Pressの2つのコンポーネントを追加します。(ButtonのTransitionはNoneにしておきます。
Inset On Pressでは凹む動きのDurationと動き方が変更できます。

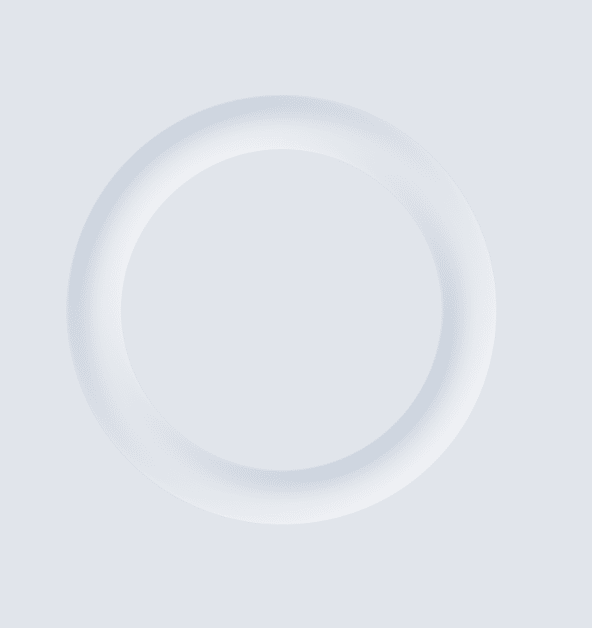
エディタを再生し、クリックすると画像がペコペコ凹むようになりました。

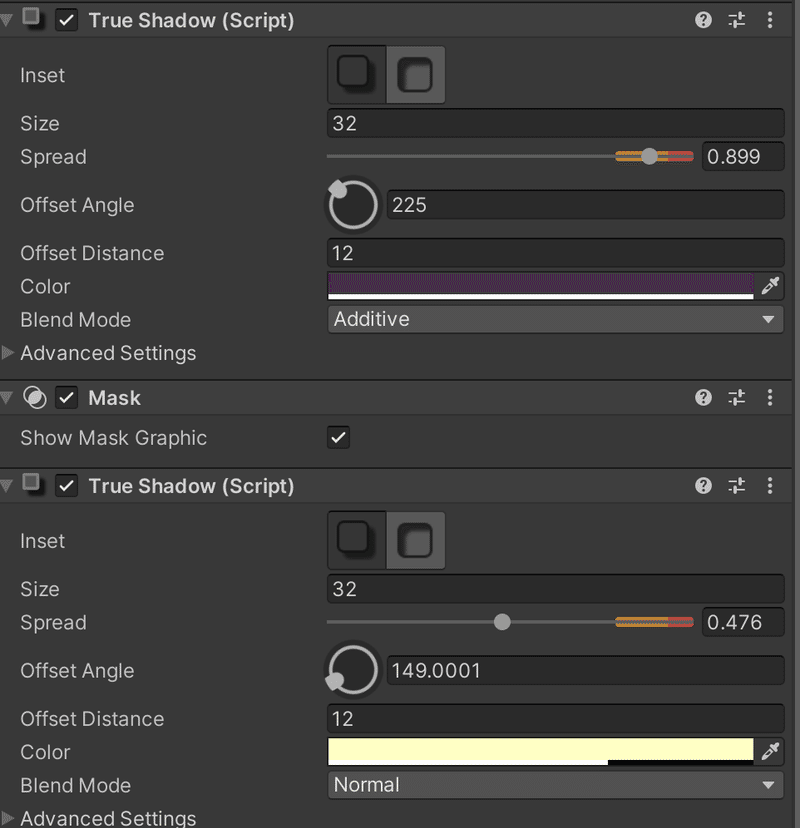
True Shadowでさらにアクセントをつける
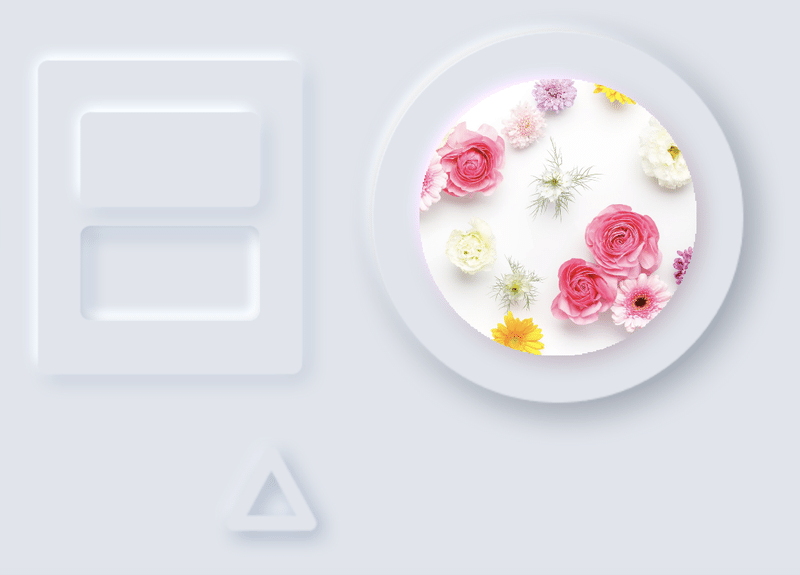
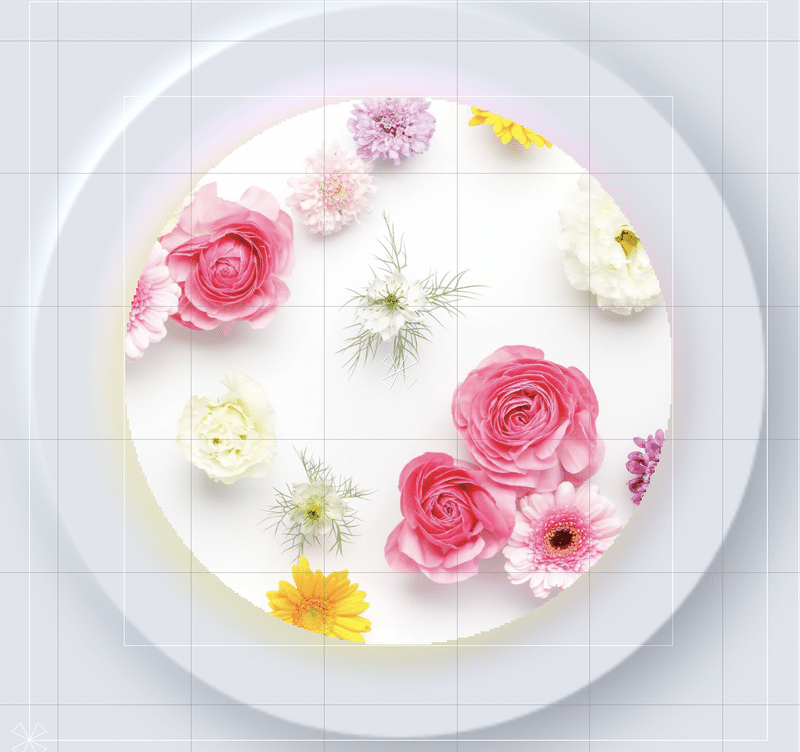
ニューモフィズムの上に表示するUIにTrue Shadowで影をつけるとよりいい感じになります。
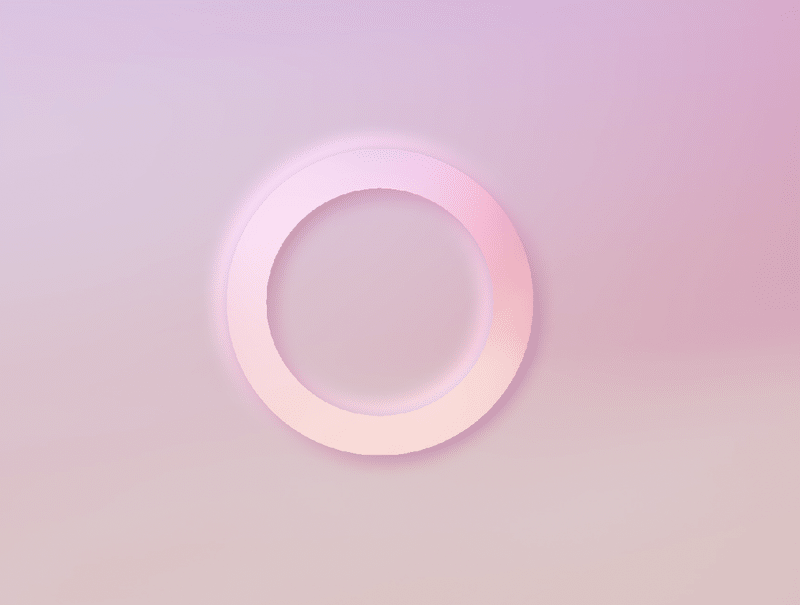
Imageに使われている色で明るいシャドウを2色つけてみました。
この時BlendModeもAdditiveにする、Spreadを大きくしてみるなどしてがっつり光らせてみました。


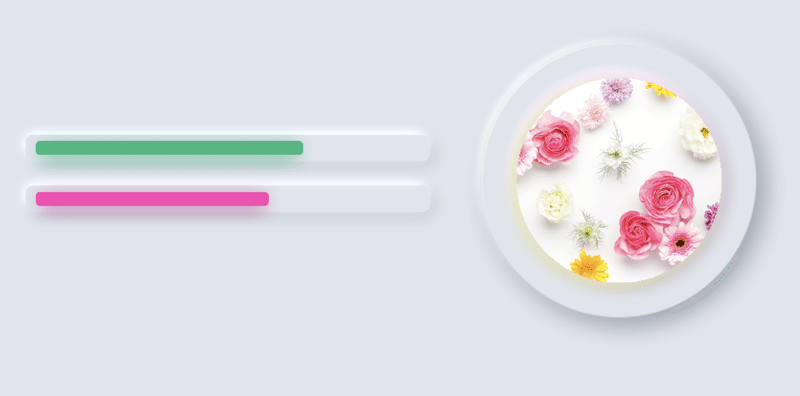
こちらはプログレスバーを作って、同色の暗いシャドウをつけてみた図です。
いっそうイケてるニューモフィズムに近づいたと思います。

もちろん色の調整次第で青白い以外のニューモフィズムも作れます。


まとめ
背景と同色のImageにTrueShadowコンポーネントをアタッチして、2箇所に影をつけるのみです。
beta版ですがおしゃれなUIが作れるのでぜひ試してみてください。
この記事が気に入ったらサポートをしてみませんか?
