
前言撤回!オブジェクトベースのUI設計をやるべき3つの理由
ファームノートでUXデザイナーをやっている秋山ウテです。
おかげさまで、現在結構大きめの改修案件を担当させてもらってます。
画面の数がかなり多いので、どうやって分類しようか考えています。
目次
オブジェクトベースのUI設計って?
商品→注文する=○、注文する→商品=✗
僕も危うくタスクベース脳になるところだった
①UIがわかりやすくなる
②ユーザーが好きな手順で目的を実現できる
③開発者がデザインの意図を理解しやすくなる
まとめ
今回は、この本の特集「速攻改善 UIデザイン」を参考にしてます。
オブジェクトベースのUI設計って?
本書によると、このような定義です。
アプリケーションのUI構成を決める際に、オブジェクトを手掛かりにして画面とデータを対応付ける方法論
オブジェクトとは、ユーザーの関心がある対象物のことです。
ECサイトで例えるならば、「商品」や「ジャンル」などがあたるでしょう。
オブジェクトベースのUI設計では、多くの場合、ユーザーが対象物を選んでから何かしらの動作が行われます。
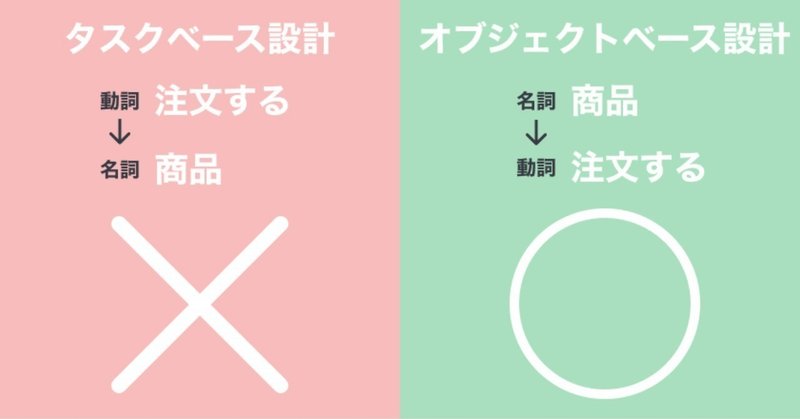
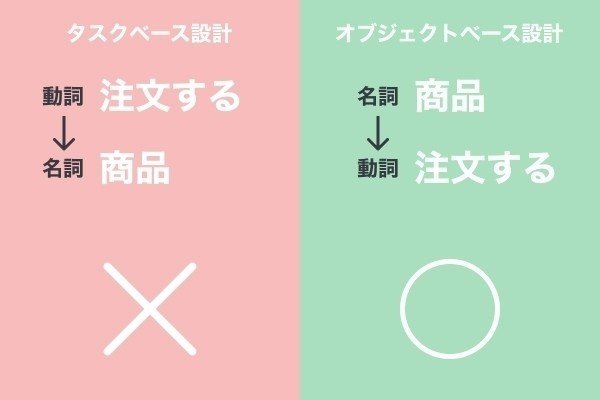
商品→注文する=○、注文する→商品=✗

名詞→動詞なのが、オブジェクトベースのUI設計です。
一方で、動詞→名詞なのが、タスクベースのUI設計と言われるようです。
顧客のやりたいことをそのまま反映すると、タスクベースになってしまうんだろうなと思います。
実はタスクベース設計のサービスって多いんです。特に業務アプリに見られます。
僕も危うくタスクベース脳になるところだった
このように、2018年11月2日の朝から11月3日の昼まで、タスクベースのUI設計最高ってなっていたのです。(泣)
幸い、今担当している案件は、先にオブジェクトがあったので難を逃れました。
UI設計を担当するみなさんも、この機会に見直してみてはどうでしょうか??
*自分の成長記録として、上の記事はあえて残しておこうと思います。戒めも込めて。
では、なぜオブジェクトベースのUI設計がいいのでしょうか。
①UIがわかりやすくなる
例えば、注文する(動詞)という画面が最初に現れて、進んでいって商品(名詞)が現れると、非常にわかりづらいです。
また、言わずもがなユーザーは不安になり離脱してしまうでしょう。
②ユーザーが好きな手順で目的を実現できる
商品→注文といったように、逆にすれば、ユーザーは自分の好きな順序で意思決定をできます。
例えば、商品→お気に入りに追加→そのあと注文、商品→他の商品と比較→そのあと注文などなど。
単線的なフローをユーザーに強要してしまうのは、使い勝手がわるいことになります。
サービスからの離脱の原因になりかねません。
③開発者がデザインの意図を理解しやすくなる
デザイナーの僕は、そこまで深くわかっていないのですが、エンジニアの先輩方に聞くと、オブジェクトベースで開発をしているようです。
ということは、デザイナーも最初からオブジェクトベースで設計すれば、コミュニケーションコストが減るのはもちろんのこと、デザインの意図も伝わりやすいはずです。
まとめ
よく使うサービスって、ほぼ例外なくオブジェクトベースでできていました。
よく使われ、愛されるサービスを目指すなら、断然オブジェクトベースのUI設計が大事ですね。
今日学んだばっかりなので、まだノウハウがたまってませんが、また共有していきまーす!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
