
2020年、事業会社の開発組織で機能するデザインシステムを目指して #2 カラー編
こんにちは、スペースマーケット デザイン部の伊東です。
前回に引き続き、今回はカラーパレットを再定義した件について紹介します。
さて、前回の記事ではデザイン部がデザインシステムへの取り組みを開始した経緯と、根幹となる原則を考えたりしました。
プロダクトに携わる皆が参照できるようなシステムにしたい思いがあったので、私達のデザインシステムにおいては伝えやすくて分かりやすい(デザイナーに限らず普遍的で誰でも馴染みがあり、覚えやすい)言葉を選んで言語化することを第一に意識しました。
(前回記事より抜粋)
このような点を念頭に置いたデザイン原則を固めた上で、今回の記事で紹介するカラーパレットに関してもこの原則を基準に加えて設計を進めました。
なぜやるか
そもそも今回デザイン部でカラーパレットを再構築するにいたった背景には、これまでのデザインワークで活用していたカラーパレットや、実際のプロダクトで使用されている色に関する課題がありました。
1. 配色の少なさがプロダクトの複雑なUI仕様と噛み合っていない
デザインシステムへの取り組みの一環として、デザイン部内でカラーパレットを再構築する最初の段階で、抱えている課題の洗い出しを行ったのですが、真っ先に挙げられたのがこちらでした。
スペースマーケットのプロダクトでは、以前から Sketch や Figma のライブラリー機能でカラーパレットを運用してはいたのですが、統一感のあるUIデザインをある程度実現できていた一方で、機能追加や新規サービスのローンチなどに伴ってUIで要求されるデザインに対して色自体のパターンが次第に不足気味に感じられる場面が増えていました。
ガイドラインの遵守を重視するがあまりに、UIで使用されている色に不足が無いか・本当に適切なカラー指定ができているか等の見直しが後回しになっていった結果、メリハリや濃淡のバリエーションに乏しく、情報整理の観点でベストと言い切れないカラーパレットがボトルネックになっている点をデザイナー全員が課題に感じていました。
(一方で、「そもそもそこまで複雑なUIを設計しなければいいでのは…?」という話もあるわけなのですが、本記事での主旨とは別のレイヤーの話となりますのでここでは割愛します。)
2. Webアクセシビリティへの考慮が行き届いていない
以前から Google Chrome の Developer Tools で色のコントラスト比を確認した際に、いくつかのUIコンポーネントで比率に問題があるのを認識していた私達にとって、アクセシビリティ観点でのカラーパレットの見直しも課題として共通認識を持っていました。
特に最近では、会社の社会的な取り組みとして「サスティナビリティの取り組み」をより推進する方針を示しており、デザイナーとして貢献するにあたって密接に関わってくる領域ではないかとも考えていました。
アクセシビリティというとごく限られた人への対応、と認識されている向きも根強いようですが、アクセシビリティを必要とするケースはあらゆる人に起こりうることであり、さらに以前のカラーパレットでは「緑が目に痛く、見辛い」といった具合に閲覧者の属性を問わないような普遍的な配色への課題も含まれていましたので、Webアクセシビリティを考慮したカラーパレットを設計することに疑問が挟まれる場面もなく、スムーズに認識が合わせられたように記憶しています。
実際どんな流れで取り組んだか
デザイン部内で課題感を共有したところで、プロダクトの配色に関してはデザイナーだけでなく他部門・他職種の方の意見も聞きたいと考えました。
というのも、UIデザインで使用される色についてはデザイナー以外の方からも意見が挙がりやすい・思うところがありそうな要素だというイメージが以前からあったのが大きな理由です。
例えばCSの方はユーザーの声に直接触れる機会が多いためか、ユーザーが見落としがちな要素などについてデザイナーとは違った観点からの指摘も多く、またエンジニアの方もデザイナーにない感性や知識からのデザインに対するこだわりがあったり、またデザインにおける配色の意図に興味を示されていたりと、実際にデザインに関して話す中でその色が話題に挙がることも多かったため、今回は話す場を設けて現状のカラーパレットに対するイメージや課題感などのヒアリングを行いました。
こうして様々な方に協力いただいた上で得られた課題や検討材料などを整理すると同時に、例えば他社のデザインシステム・UIライブラリ事例などをキャッチアップし、カラーパレットの再構築に関して参照できそうな手法などを後のデザイン批評や議論の際に見直せるようストックする、といった調査も行いました。
そして集まった知見や課題を元に、実際に必要な色のパターンと、そこに当てはめる16進数カラーコードを決定していきます。
現在デザイン部には6名が所属しているのですが、少人数とはいえ複数人で一斉に色の設計を考え、議論し、意見をまとめて実際の色を決定するのは少し骨が折れるので、まず私が作成したベースとなるカラーパレットを草案として共有し、部内で揉んでいく形で完成させました。

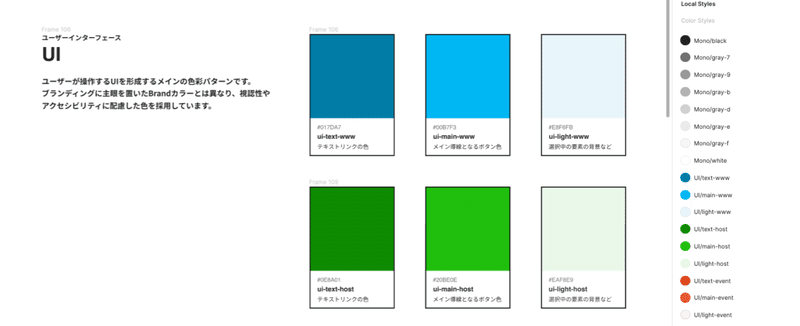
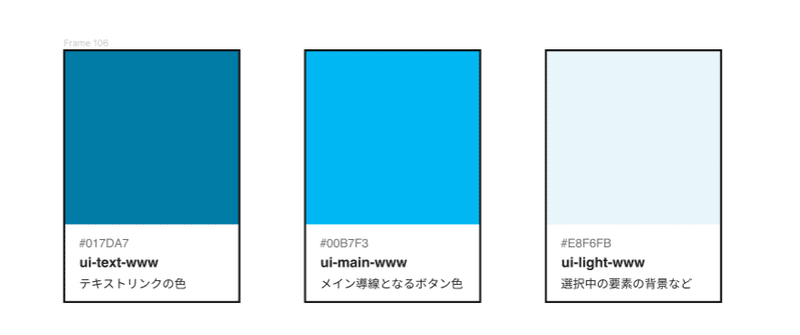
実際に設計した形としては、「サービスロゴなどブランディング領域で使用する色」「ボタンなどユーザーが触れるコンポーネントで使用するUIデザインの主役的な色」「UIの装飾用途で使用する色」「モノトーン」といった感じに目的別のカテゴリーで分類し、さらにその中で「ボタンの背景やラジオボタンのチェック色」「小さい文字サイズでも視認性が担保されたテキストリンク用の色」といった具合に使われる場所で分類して色を定義する階層構造となっています。
こだわりポイント
今回私が草案を作成する段階で特に心がけた、
「皆がプロダクトに関する共通言語として使いやすい」
という点に関しては、デザインシステムの一要素として組織で機能するよう常に念頭に置いて設計を進めました。
例えば、巷でデザイントークンと呼ばれているような共通言語としてのUI変数の命名においては
・どんなところで使われている色なのかを併記してイメージしやすくする
・同じカラーコードでも、用途が違うのであれば違う色として命名する
といった工夫をしています。
これによって色を「どこで」「どんな目的で」使うかを明確にすることで、例えばエンジニアのみで進める施策ではボタンやラベルなどのUIコンポーネントの色指定にデザイナーのリソースを極力割かずに進められ、またデザイナーに質問された場合であっても一言二言のコミュニケーションで円滑に配色の共有・決定ができる、といった運用を目的にしています。

カラーパレット編のまとめ
配色パターン・カラーパレットの設計に関しては、他社の事例を見ても既存の膨大なバリエーションの色の整理に手こずったり、ガイドラインと実際のプロダクトの乖離で疲弊したりと、組織ごとに様々な課題があり、それを解決するべく組織ごとに様々な工夫が凝らされている印象があります。
そんな中でスペースマーケットのデザイン部では、実際にUIをデザインするデザイナーはもちろん、他職種の方も参照しやすくコミュニケーションしやすい仕組みを意識して設計しました。
そんなこんなでカラーパレットも設計したところで、次回はUIコンポーネントに関する取り組みについて紹介する予定です!
フロントエンド実装の方とコラボレーションしながら進めていく感じの内容も扱っていく予定ですので、デザイナーだけでなく今日のWebフロントエンドにおけるコンポーネント運用などに興味ある方もぜひマガジン登録からのチェックをお願いします。
