
イラストや漫画で「伝える」デザイン@Designship2019
自己紹介
株式会社キテレツのデザイナー・イラストレーター、角田綾佳(すみだあやか)です。ウェブ、グラフィック、ロゴデザイン、イラスト制作をしています。
Twitterではフリーランスの屋号spicagraph(スピカグラフ)から、すぴかあやかと名乗っています。
-
「伝える」ために漫画を描くきっかけ
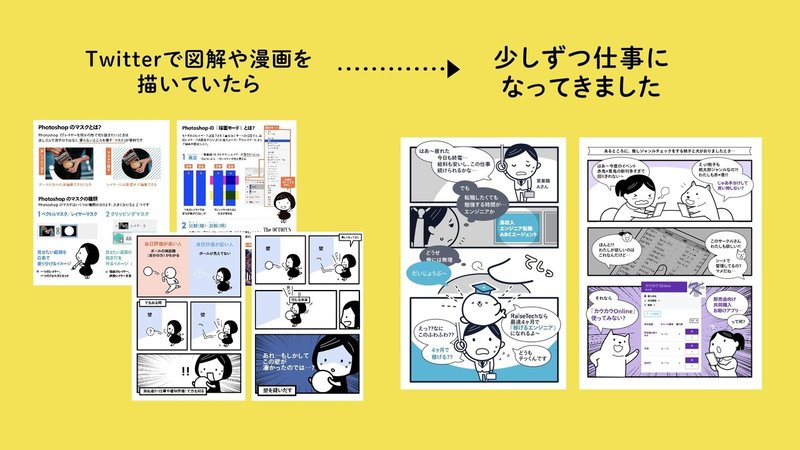
趣味で、仕事での気づきや考えを図解や漫画にしてTwitterで発信しています。最近はそれがきっかけで、お仕事になってきました。

見てくださる方からは、よく「わかりやすい」褒めていただきます。もしかしたら「こんな漫画が描けるなんて、きっと頭がいいのね」と思われているかもしれません。しかし、

相手に呆れられたり、怒らせたりしてしまうのはこの2つ

なぜ話の腰を折ってしまうのか

なぜ例え話をして相手を困惑させてしまうか


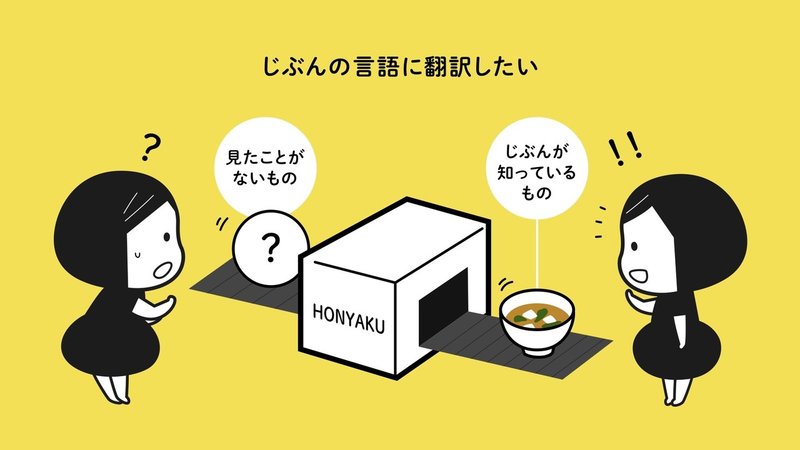
でも、ことばではうまく説明できませんでした…でも漫画にしてみると、「なんだそういうことか」と、通じた!漫画はわたしのことばの一部だったんだ!

-
漫画ってすごい
漫画は、フィクションを伝えるためのパーツやお作法が詰まった優れたフレームワークです。読む順番や、ナレーションやセリフの形が確立され、過去や未来や宇宙…自由が許される世界です。このフレームワークのおかげで、テキストだけでも「漫画」にできてしまいます。

でも、ストーリーを考えるのが大変じゃない?と言われますが、わたしにとっては逆です。ものごとを順番に理解するわたしには、ストーリーで順番に説明できる方が自然な形です。
また、漫画は「じぶんを投影できる存在」が情報の中に登場します。

本やウェブサイトでは「情報」を読む順番は特に決められていません。読む側が自由に選択して知識を保管します。対して漫画は、知ってほしい順番を決めてストーリーを作ることができます。

ちなみに、わたしの絵は「かわいい」と褒めていただくことも多いのですが、このタッチにも「伝える」秘訣があります。イラストはデザインと同じで、情報を整理して取捨選択し、再構築すること。

このキャラクターたちを使ってできたのがこの漫画
自己評価が低いひとのめんどくさい心模様 pic.twitter.com/5s2zO0J9UK
— すぴかあやか/角田綾佳@わかりみ (@spicagraph) May 9, 2018
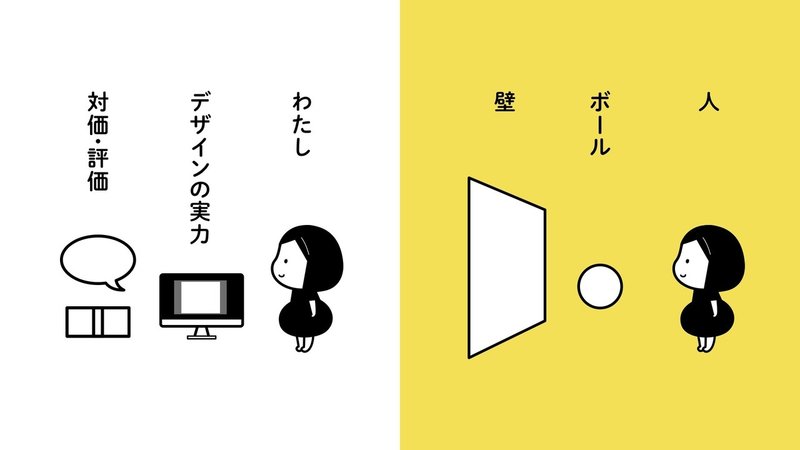
これは本来デザイナーのわたしの個人的な話ですが、仕事や評価を、壁やボールに例えて表現しました。

その結果、たくさんのメディアやデザインの本に掲載していただくことができました。もしわたしの話として書いていたら、「そんなことないよ」という慰めがいくつか寄せられるだけだったと思います。
-
「苦手」が強みになり得る?
「話がわかりにくい」と怒られていたわたしが、

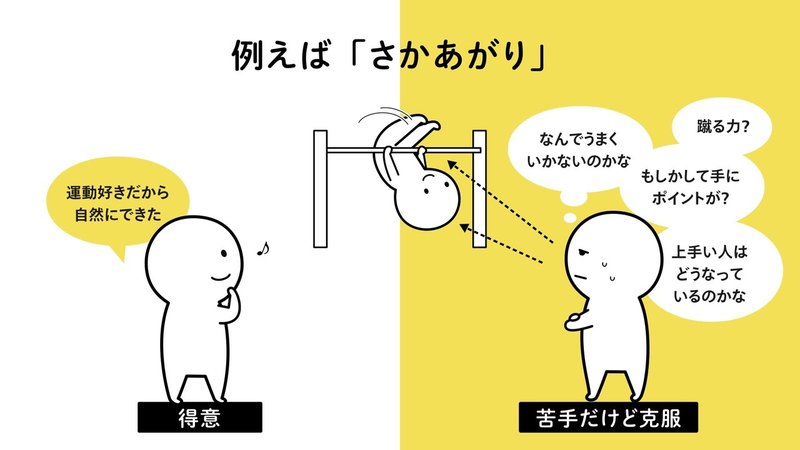
もしかして、「苦手だけど克服した」ことって「強み」になり得るのでは?
得意なことを「なぜ」とは考えませんが、苦手な場合、観察したり練習したり、その「仕組み」に気がついているはず。

例えば、「人と話すのが苦手だけど、会話を弾ませる方法を見つけた」「配色が苦手だけど、研究してパターンを見つけた」など、「仕組みを見つけたこと」を、わたしの「漫画」のような「得意な表現」で表してみるのは最強の組み合わせだと思います。
わたしはデザインをしっかりと学んだわけではないので、いいデザインの仕組みをいつも探しています。その結果生まれたのが「デザイナーの秘密道具」です。
-
いつもTwitterしてるよね…暇なの?
暇じゃないです!!

知らせたいこと、伝えたいことがある、でもテキストで伝えきれなかったらもったいない!イラストを入れよう、キャプチャ撮ろう、漫画にしよう…と、「伝わらなかったらもったいない」の精神で、少しずつ積み重ねて今のスタイルになりました。
Twitterに投稿するのも、「みんなTwitterに忙しくてブログまで読みに来てくれないかもしれない…そうなったらもったいない!Twitterに載せよう!」というのが理由です。そう、全ては「より伝えるため」です。
ところで、「情報を伝えるためのデザイン」において、「伝わる」の反対って何でしょうか?
「伝わらない」?そうでしょうか、わたしの思う「伝わる」の反対は

ただ情報だけを詰め込んだチラシを作っても、誰も注目せず通り過ぎてしまうでしょうそれは「無」です、伝わらなかったことにすら気がついてもらえない。
そのため、デザイナーは、ビジュアルやコピーの力を使って「まず触れてもらう」状況を作りますよね。「わかりやすい」は、その先の行動を左右する大事な要素です。「わかりにくい」は機会損失に繋がるかもしれない、「わかりやすく」するだけでその先に繋がることもあるはず。当たり前のような存在ですが、「わかりやすい」はデザインの大きな強みです。
世の中には「わからない」で済まされないはずなのに、「わかりにくい」が普通のものってありますよね、例えば役所の提出書類、仕事の契約書、サービスの利用規約…など。もっともっと、わかりやすくできるはず。

「わかりやすい」は、「わからない」あってのことです。わからないままが当然になってしまっているもの、新しすぎてなかなか理解してもらえないもの…たくさんの「わからない」に出会って、「わかりやすい」を作りたい。これからの目標の一つです。
-
ちょこっとあとがき書きました。https://note.com/design_himitsu/n/nb9de5f7f3525
サポートより、どこかでお会いしたらぜひ話しかけてくださいね
