
今日の学び:Illustratorで手描き画像や文字をパス化する
ずっとどうやるのかな〜と疑問に思っていた、手描きや読み込み画像のパス化のやり方を学びました。
参考にしたのは 手描き風アナログデザインの作り方 という本
データもダウンロードでき、イラストレーターとフォトショップ、両方使う方におすすめです!
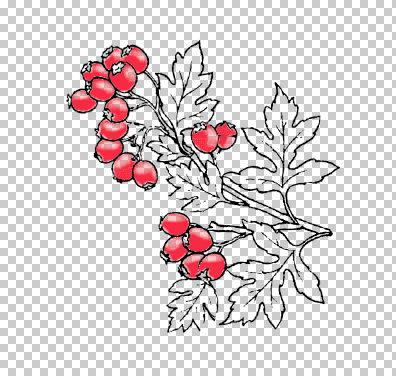
用意した画像

既にPhotoshopで画像のコントラストを調整し、白黒のメリハリをつけてあります
①画像をIllustratorに読み込み、「ファイル」メニューから[配置]
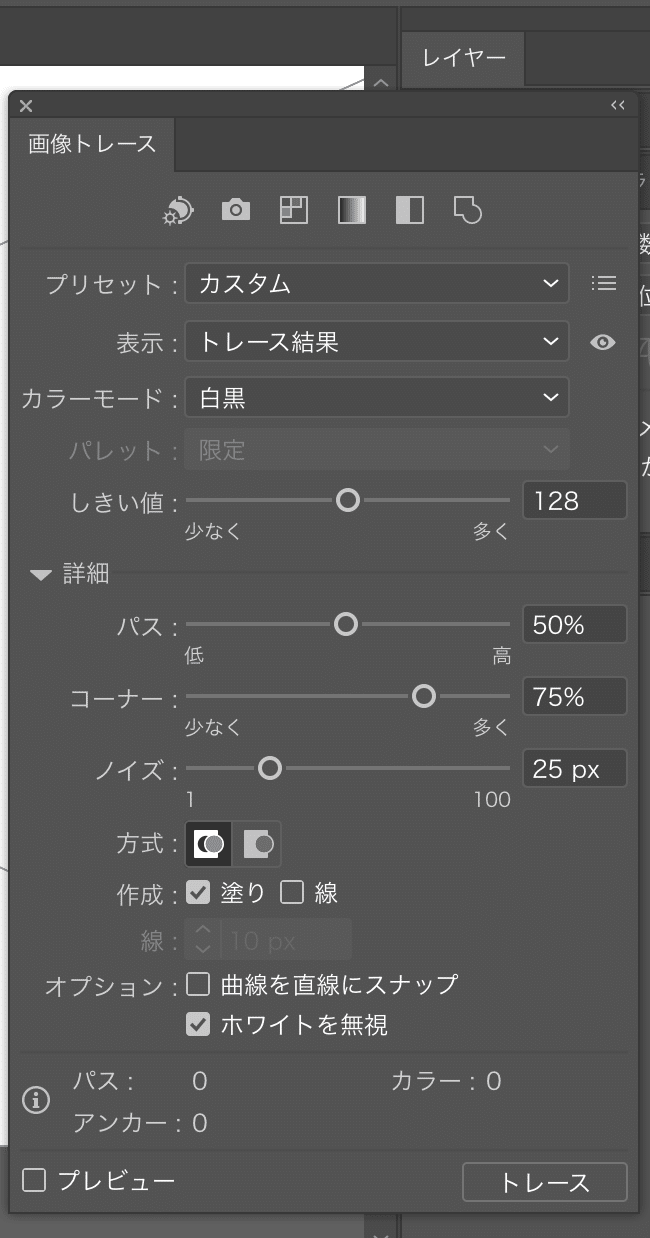
②「ウィンドウ」メニューから[画像トレース]を開き、カラーモードは「白黒」を指定

③詳細で今回設定した値(上の画像とは異なります)
しきい値・・・中間に設定推奨。少なくすると白に、多くすると、黒くなる
パス・・・100%推奨 小さくすると低精度になる
コーナー・・・0%推奨 大きい値を指定するほどコーナーがー多くなる
方式・・・「左の隣接」推奨 切り抜かれたパスが作成される 「右は重なり」重なり合ったパスが作成される
塗り・・・「塗り」推奨 塗りが適用された領域をトレース 「線」トレース結果に線幅のあるパスを作成
オプション
曲線を直線にスナップ・・・チェックなし わずかに曲がった曲線を直線として扱うか指定
ホワイトを無視・・・推奨 これが一番重要!白い背景を透明にできる
④「オブジェクト」メニューから[画像トレース]を開き、「拡張」を選択
⑤「拡張」し右クリックで「グループ解除」するとパーツを選択、編集できるようになる
保存方法
「ファイル」メニューから「書き出し」→「ウェブ用に保存」[PNG]形式で保存すると、背景が透過された画像が保存できます!意外と簡単でした!やった〜
透過した画像にPhotoshopで色をつけてみる

これで色んな画像に合成できますね。
フォトショップで色をつけ、消しゴムブラシで赤い部分を少し消しながら艶っぽさを出しました
この記事が気に入ったらサポートをしてみませんか?
