
【 Photoshop 】 テクスチャー素材 「.patファイル」を読み込む FirE♯592
Photoshopにネットからダウンロードしたテクスチャ素材を読み込む方法を解説します。
【 フリーテクスチャ素材館 】
こちらのサイトにてフリーの素材をダウンロードします。
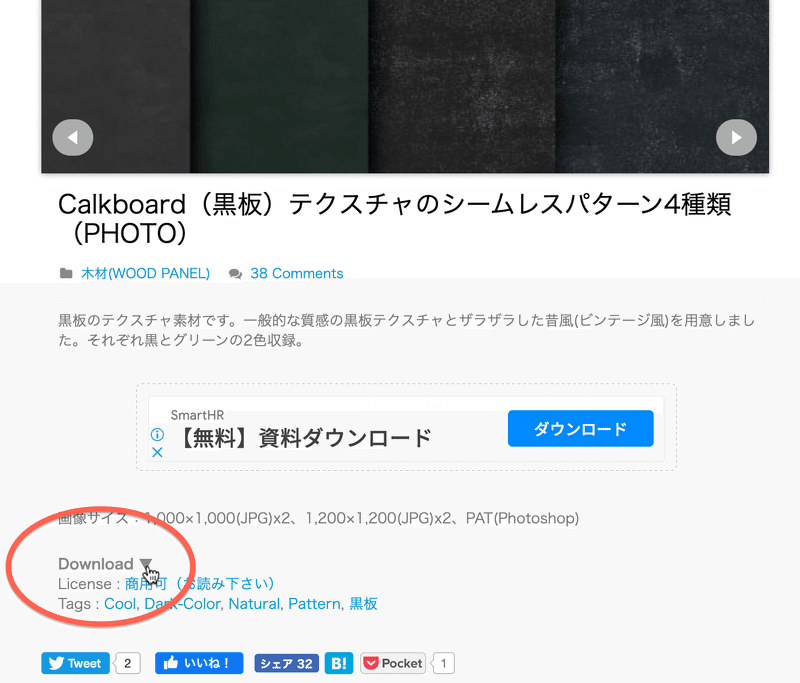
好きなテクスチャー選んでダウンロードページにいきます。
■ ダウンロード ボタンに注意

ダウンロードボタンはここです。
ダウンロードボタンがわかりにくく、
初見だと、他のバナーをクリックすること間違いなし。
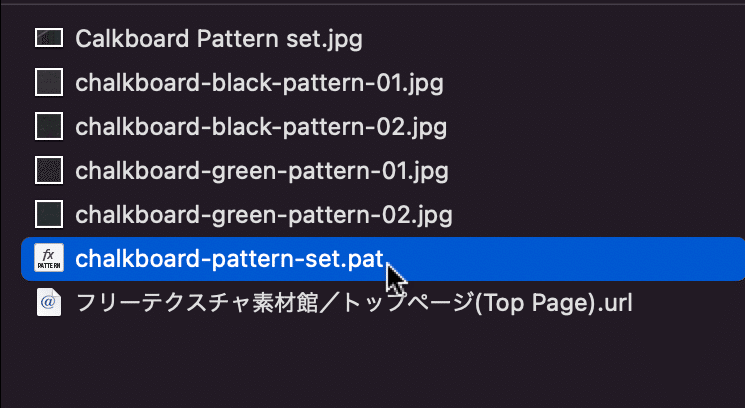
■ zipフォルダ中身

このようなファイル群が入っています。
その中に、" .pat " という拡張子のファイルがあります。
.patファイルは、Photoshopのテクスチャパターンのファイルになります。
.PATファイル:
主に、.patファイル名の拡張子は、Adobe Photoshop Pattern (.pat)のファイルタイプとフォーマットを指定します。PATは、Adobe Photoshopでパターンを保存するためのAdobeのプライベートなバイナリ形式です。
【 Photoshopに入れる 】
テクスチャ素材をPhotoshopで使用するために、パターンとして読み込む必要があります。
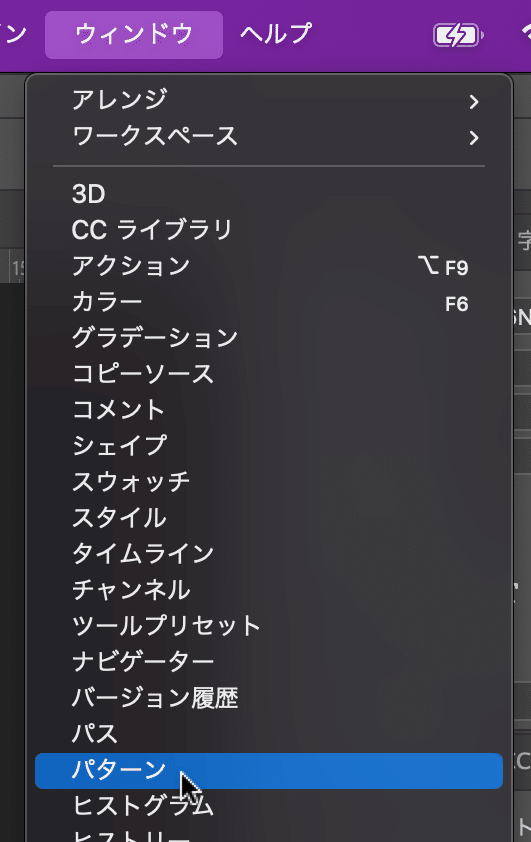
① ウィンドウ → パターン と進む

パターンをクリックします。
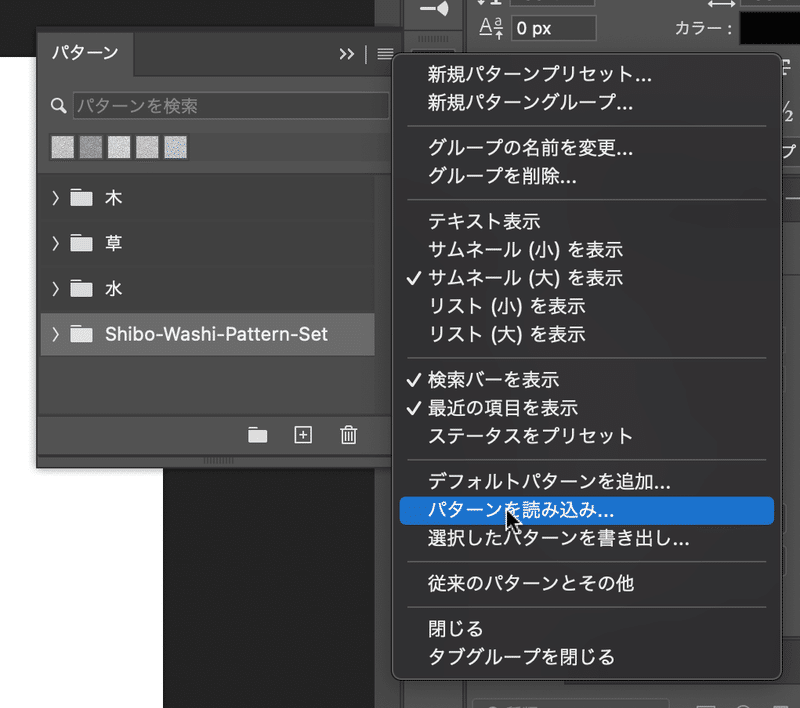
② パターンのハンバーガメニュ → パターンを読み込み…

パターンを読み込みをクリックします。
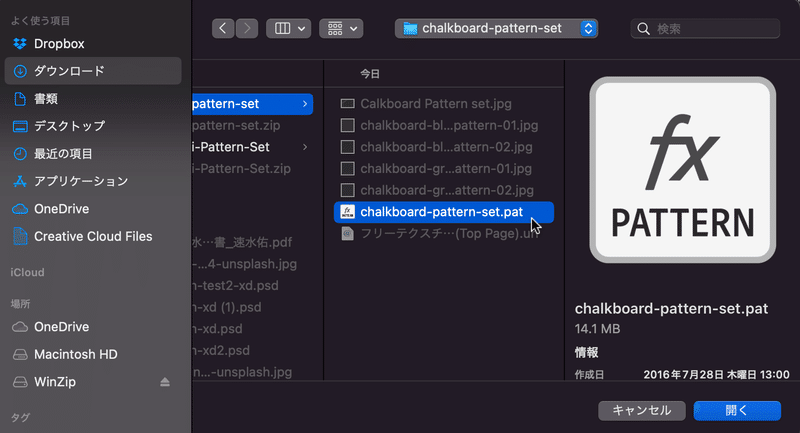
③ ダウンロードした .pat ファイルを選択

読み込むファイルを選択する画面になるので、ダウンロードした.patファイルを選択して[開く] をクリックします。
④ ダウンロードしたテクスチャが入る

ダウンロードしたテクスチャーが読み込まれました。
⑤ 新しいレイヤーを作る

長方形にテクスチャーを指定します。

このままだと、テクスチャーの倍率が大きすぎて違和感があるので、調整しましょう。
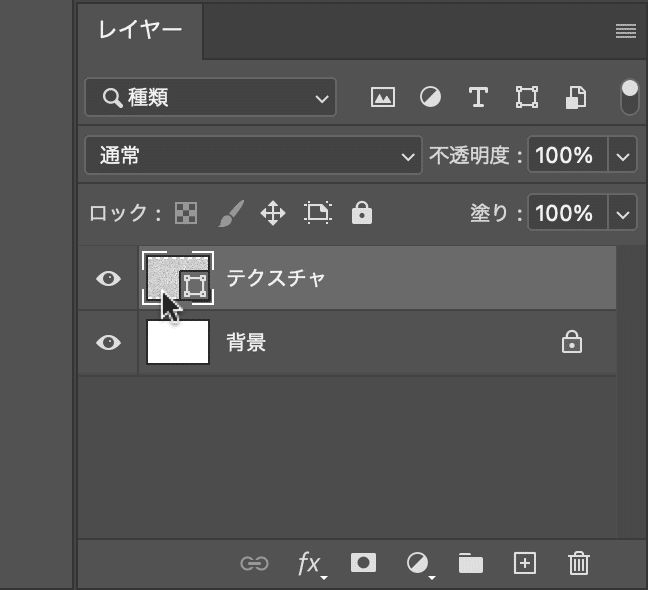
⑥ 倍率の調整
レイヤーのサムネイルをダブルクリックします。

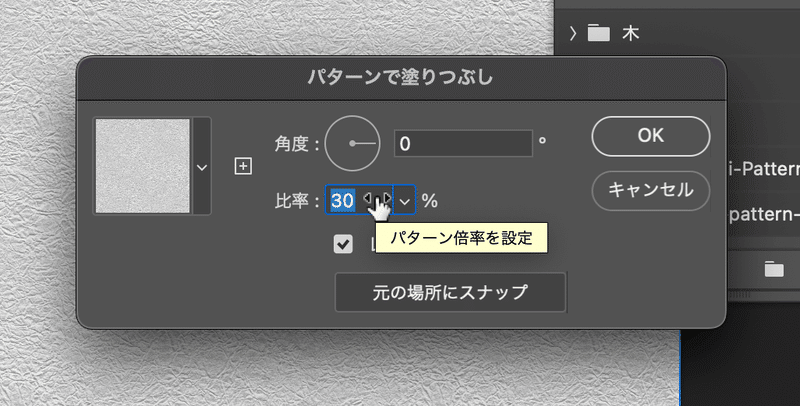
パターンの調整を行うボックスが開きます。

比率:を30%くらいにします。

このような倍率となり、自然なテクスチャーとして使えるようになりました。
【 まとめ 】
Photoshopにテクスチャ素材を読み込む方法を解説しました。
WEBサイトの印象を大きく左右するのがテクスチャーです。
さりげなさを忘れずに、使いどろこに注意して使う必要がありますね。
この記事が気に入ったらサポートをしてみませんか?
