
Crew DragonのUIがスタイリングだけでなく実用上でもとても優れている、という話
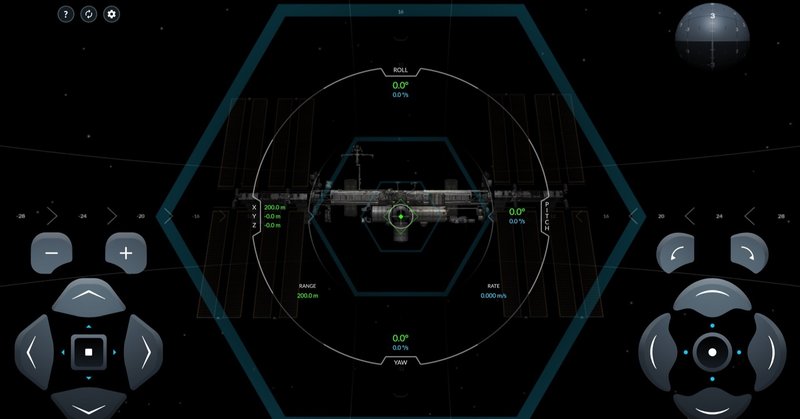
先日SpaceXが公開した、Crew DragonとISSとのドッキングシミュレーターのUIが感動するレベルで優れていたので、その感動ポイントをばばばっとまとめてみる。
操作の振り分け
ドッキングにおいて必要な作業は、双方のドッキングポートの軸線を合わせることと、ポートどうしを正対させ距離を0にすること、の大きく二つ。
Crew Dragonの操縦系統では、その二つを作業を左右のコントローラーに振り分けてる。右手でロール・ピッチ・ヨー・つまり角度を制御して、左手側でドッキングポートまでの距離を制御する形だ。
シミュレーターでは画面上にコントローラーが表示されているが、実物ではおそらくモニターの下あたりに物理的なジョイスティックが2本備わっていると思われる。
右手で向きを、左手で移動をそれぞれ制御する方式はゲームのパッドでも一般的だ。仕事を左右で明確に区切っているので、とっさに操作が必要な場合でも混乱しにくいうように思える。
また、後述するが操作順序的にも合理的な設計だ。
要素の配置
シミュレーターの画面中央には操縦に必要な各種数値が円周上に配置されているが、これもなかなか絶妙に思える。
基本、時計回りに操作していけば安全にドッキングできる形になっているのだ。

まずロール、次にピッチ、ヨー。そして最後にZYXと、フォーカスすべき数字を順を追って見ていくことができる。つまり自然とチェックリストを順を追ってこなしていく形になるので、ミスが生じにくい。
特に慎重を要する作業で、一つの変数にフォーカスできることは重要だ。基本的にマルチタスクは事故へ繋がる。
色の設計
色の役割分担でも優れた設計思想が見える。
・白はパイロットの操作によって変動しない値・要素。
・緑はISSとの相対的な座標位置や角度
・青はISSとの相対的な運動量
といった具合にきちんと役割分担がなされている。
また、青色の要素は運動量の増加に伴って黄色から赤色へと変化していく。
この変化はパイロットへ危険域を知らせるためのものだ。
全体的に寒色で統一されたUI上で、暖色の要素が出てくるのはこの場合だけだ。

人間が単位時間あたりに注意を向けられる対象は常に限られている。色によってある瞬間もっとも注目すべき要素を絞り込めるこの配色ルールは非常に合理的だと思える。
余分な装飾がない
SF的な近未来感はきちんと出ているのに、操縦に不必要な装飾類がないに等しい。個人的にはこれが一番画期的だと感じた。
無理に一つ挙げるとするなら、リング状のラインがそれにあたるかもしれないが、これもドッキングポートを同心円上に捉えるためのガイドと考えると決して無駄な要素ではない。
必要最小限の要素で最大の先進性を発揮した、極めて素晴らしいUIだと個人的には思っている。おそらく今後のSF作品に少なからず影響を与えるのではないだろうか(与えてほしい)。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
