
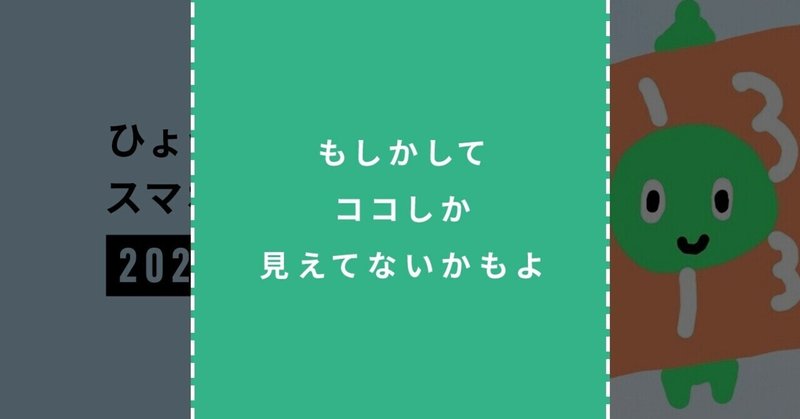
見出し画像の”罠”!?
あれ?
サムネ 正方形で 表示されることも あるの?

端末にもよると思いますが
noteの ホーム画面 や 検索画面など で
サムネが 正方形で表示されているとこも あるようなので
note 始めたてで よくわかってないし
デザインのことも まったくわからない 私が
ちょっと 調べてみました
■ サムネの 推奨サイズは?
サムネは「 記事見出し画像」と呼ばれているようです
記事見出し画像の推奨サイズのページには
推奨が 1280 × 670 px
※音声記事のサムネイル画像は正方形で表示されます。
10MB以内の容量でサイズは、1000*1000px以上がおすすめです。
と書かれてますが
音声記事のみしか 正方形 と書かれてないですね
■ テストしてみた
マガジンの設定で レイアウトが変更できるので テストしてみました
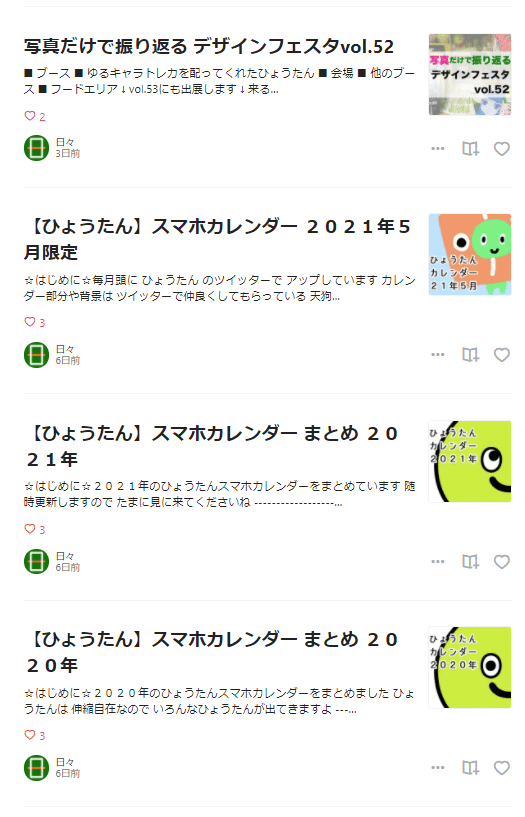
①「レイアウト」を「リスト(小)」表示
→ サムネは 正方形!! (いきなり出たっ)

②「レイアウト」を「リスト」表示
→ サムネは 長方形

③「レイアウト」を「カード」表示
→ サムネは 長方形

ということで
少なくとも ①の「レイアウト」を「リスト(小)」にした状態で
正方形になりますね
(端末にもよりますが これは PC・win10・chromeでの表示です)
■ いろんな画面を見てみた
多くは 長方形でしたが
ホーム画面 や 検索画面などで
正方形になっているとこがあります
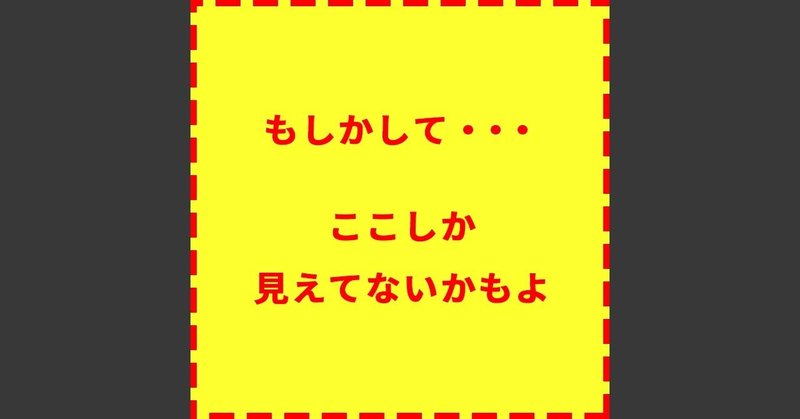
やはり サムネの左右が 切れてしまって
何の画像か わからないものも けっこうあります
ただ 正方形の場合 より小さく表示されているので
そもそも そこまで 何の画像かわからなくてもいいのかな?
もしかしたら パッと見て わかるように
テキストではなくて
色のコントラストや 大きな柄 とかの方が
目に留まるかもな と思いました
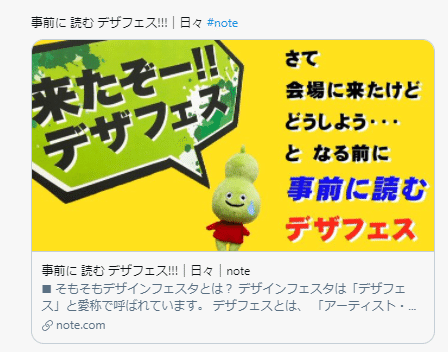
■ SNSで シェアを意識
note上で正方形に表示されることもある ことがわかりましたが
Twitterや Facebookでの シェアを意識するなら
TwitterやFacebookでのシェアを意識するなら、横縦比が2:1の画像をアップロードするのがオススメです。
これはTwitterの画像比が1.91:1、Facebookの画像比が2:1のためです
(この比率は、最終的にはTwitterなどと統合したいと考えています)。
だそうです
実際 Twitterでシェアすると こんな感じで
推奨サイズぴったり表示されてます

■ だとしたら こうすれば?
これらをふまえて 作るとしたら
一応 長方形で 作るけど
サムネの真ん中に インパクトを持ってきたり テキストを入れたり
どちらでもいける八方美人デザインにした方がいいかもですね
推奨サイズが 1280 × 670 px なので
真ん中の 670 × 670 px の部分が ポイントになります

■ 実際 工夫してみた
長方形でも 正方形でも
どちらでもいける八方美人デザインを目指して
実際 工夫してみました
これは 長方形
水色のガイドが見えてますが 正方形の場合 そこで切れる想定

正方形になると こんな感じ
テキストが切れるけど それでも 意味が わかるようにしました
(ひょうたんって なんだ? ってのは 一旦 置いといてくださいっ)

しかも 正方形だと べろ 出してないんですけど
長方形だと べろ 出しちゃう みたいなとこは
おもしろくできたかなと 思います
(↓ こんな感じで工夫しました)


■ まとめると
デザインのことは よくわかりませんが
長方形でも 正方形でも 表示されるようなので
どちらでもいける八方美人デザインを作成すれば
間違いないんじゃないかなと思います
もし 認識 間違ってるとこがあったら
ご指摘いただけるとありがたいです
この記事が気に入ったらサポートをしてみませんか?
