
「デザイン知識のないエンジニア」にこれだけは読んで欲しい1冊
僕は、約4年ほどエンジニアとして働いていて、フロントもバックエンドも書いているが、デザインについて勉強したことは1度もなかった。UI/UXについて考えて作ることは好きだが、直感でやっていることがほとんどだ。
今はUIの綺麗なサービスがそこら中に転がっているので、それらを模倣したり参考にするだけで、それっぽいものを作ることは一応できる。
ただ、直感に頼っているだけでは、間違っていることも多いはずだし、最低限のデザインの知識は付けたいと思い、この本を購入してみた。
これが、期待以上の内容でとても良かった。
大まかな内容としては、デザインの4つの基本原則、色の選び方、フォントについてだ。これだけ見ると、基本的な内容で2400円を払う価値もないように思えるが、全くそんなことはない。
4つの基本原則については、直感で理解していた部分も多かったが、直感では間違っていた部分もあった。
本書では、デザインの例を多く出して解説してくれるので、納得感があり、とても分かりやすい。
本書を読み終えた後には、自信を持ってUIを作ることができる。さらには、それっぽいけど良くないデザインを見分けることができる。つまり、直感に頼っていた部分を言語化することができるようになり、問題を明確にして解決することができるようになる。
デザイナーになれる訳ではないが、エンジニアとして最低限これだけ知っておけば、それなりのUIを組むことはできると思う。エンジニアでデザインの知識はないけど、興味があるという方には超絶オススメする。
実際にUIを改善してみた
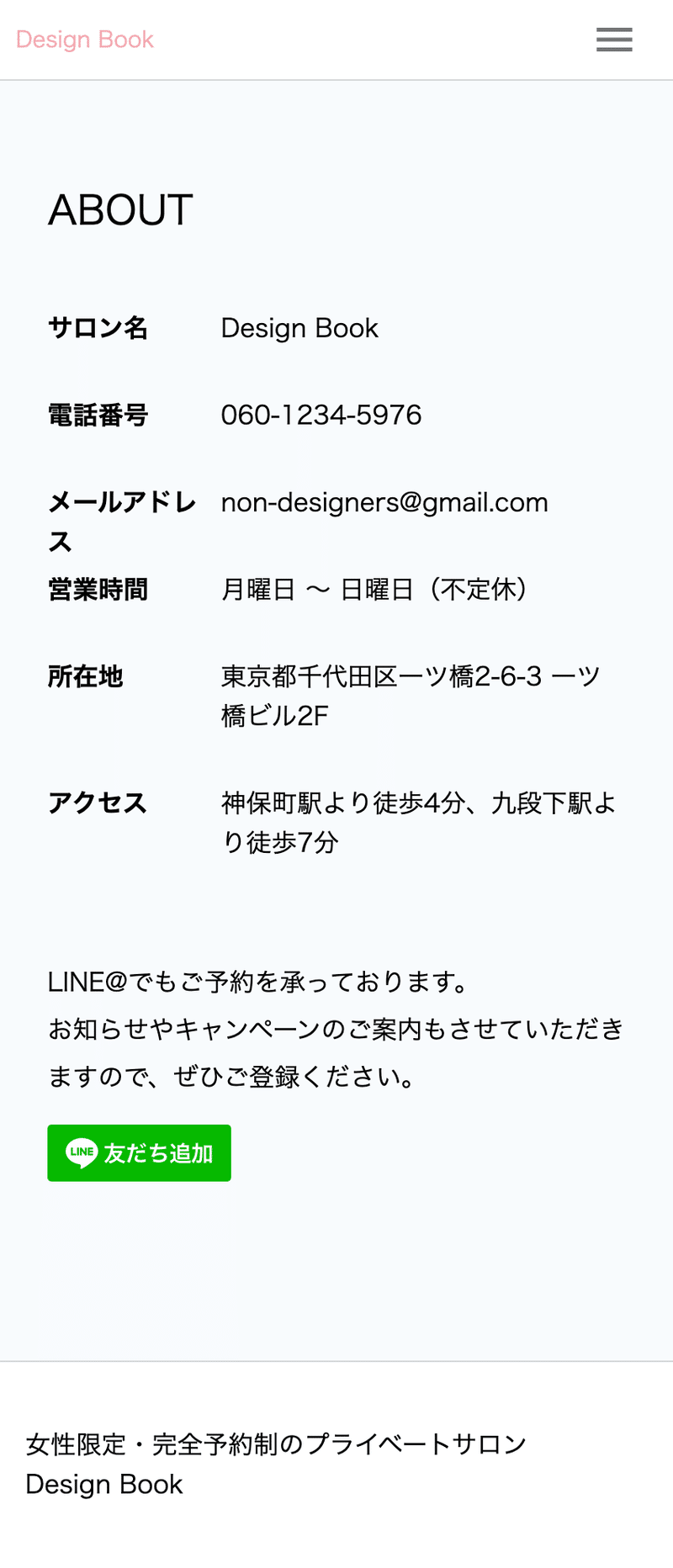
このブログを書く際に言葉だけでは説得力がないと思ったので、僕が半年前に作ったサイトの中で、かなり適当にやったページをリデザインしてみた。サイトに書かれているサロン名や電話番号は架空の物です。
・本書を読む前

・本書を読んだ後

どうでしょうか?
本書を読む前が少し酷すぎるが、かなり良くなっていませんか?
改善前の大きな問題は、
・コントラストがないこと
・小見出し(サロン名など)同士の間隔より小見出しとそれに属するテキスト(Design Bookなど)との間隔の方が大きく、正しく近接できていないこと。
だと考えた。
2つ目の問題があると自然な視線の流れでは、小見出しの後に属するテキストではなく、次の小見出しに流れてしまうと思う。
コントラストは見出しであるAboutで作り、近接の問題は横ではなく縦に並べて各要素との間隔を大きくすることで解決した。
もちろん、この方法より良い解決方法はあると思う。だが、全く知識のなかった人間が問題を明確にして、少なくとも前よりは良いデザインができたことに自分自身で感動した笑。
今後は、この知識を活かしてUIを作り、さらにデザインの知識を身に付けて行きたい。
まとめ
デザイン知識のないエンジニアはとりあえず「ノンデザイナーズ・デザインブック」を読め。
この記事が気に入ったらサポートをしてみませんか?
