
soarのサイトリニューアルまでの道のり
soar代表理事・編集長の工藤です!
本日、ウェブメディア「soar」がサイトリニューアルしました!
いつもsoarを応援してくださるみなさん、リニューアルを楽しみに待ってくださっていたみなさん、本当にありがとうございます!今回のリニューアルは、クラウドファンディングで支援してくださったみなさんのご寄付によって実現しました。

一昨年の冬から取り組んでいたリニューアルによって、soarのサイトデザインやユーザビリティは大きく変化しました。どのようにsoarが変わったか、リニューアルのプロセスをお伝えしたいと思います。
今回のサイトリニューアルの目的
「soar」は、NPO法人soarが「人の持つ可能性が広がる瞬間を捉え、伝えていく」をコンセプトに運営するウェブメディア。

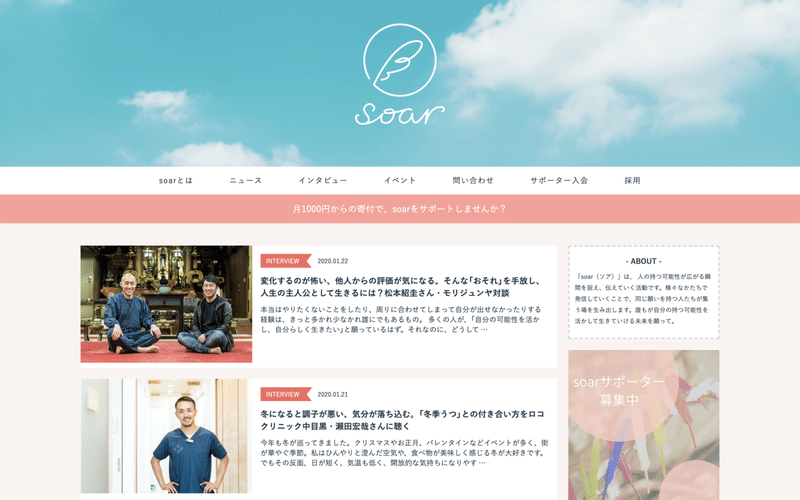
<こちらは以前のsoarメディアサイト>
障害や病気、LGBT、貧困など、様々な困難や人との違いがある人たちへのサポートや、多様な生き方を紹介する記事を発信することで、「誰もが自分の可能性を活かして生きる未来をつくる」ことを目指しています。
2015年12月にオープンしたsoarは、これまで約400記事をリリース。今では月間30万人以上が読むメディアとなり、苦しさや悩みを抱える人たちの生きる力となってきました!

今回のリニューアルによってsoarが新たに目指すのは、「困ったときにsoarを読めば必ずサポート情報が見つかる」と人々が安心して頼りにできる「情報のセーフティネット」になっていくこと。
そのためには、より多くの困難のある人たちへのサポート情報を可視化し、より広くいろんな層の方に読んでもらえるようにしなければなりません。実現するには、これまでのメディアのサイトでは限界があります。
「たくさんの情報が掲載されていて、なおかつ情報が探しやすく、読みやすい」
そんなサイトにsoarを生まれ変わらせるため、活動5年目となる今年、初めてのサイトリニューアルを実施しました!
具体的なリニューアル方針が決まるまで
今回のサイトリニューアルプロジェクトがスタートしたのは、2018年9月。今から約1年半前です。
はじめにsoar内部で、今後soarがどのようなメディアを目指していくか。そのために、今のサイトはどのような点を改善すべきかなどを、メンバーで何度も話し合いました。

東京大学先端科学技術研究センター准教授/医師の熊谷晋一郎さん、情報学者のドミニク・チェンさん、株式会社リブセンス共同創業者の桂大介さんなど、様々な領域で活躍している方から、soarについてご意見を聴く場も設けさせてもらいました!
「多くの困難の当事者が歩んできた“獣道”を、エピソードとして集める。そして、それぞれの獣道の交差点や合流地点をつくる。そんな可能性がsoarにあるのではないか」
「今の社会や人の心にある複雑な現象を説明する、語彙が足りていない。soarはそういったものが生まれる現場になるのではないか」
ご自身の経験や知識を持って、soarの価値やこれからの可能性についてお話してもらい、サイトリニューアルに向けた新たな視点をいただくことができました!
また、今回サイトの制作をお願いさせてもらった、「Garden Eight」には、リニューアルのコンセプトづくりから相談に乗っていただきました。

ディレクターの野間寛貴さんは、soar設立当初から応援してくれているため、soarの理念を十分に理解してくださっています。
なので、デザインや使い方だけでなく、このサイトが読者にとってどんな体験になり、その人の生き方にどう影響を及ぼすか。soarがこの社会でどんな存在であるべきかまで一緒に考えていただき、私たちの考えをさらに前に進める手助けをしてくれました。
ついつい私たちは、「あれもあったら便利かも?」「こんな仕掛けもしたい!」という願望に溢れてしまっていたのですが笑、野間さんのアドバイスのおかげで、本当に読む人にとって必要なものをシンプルに選択することができたように思います。
数ヶ月の話し合いを経て、”人々が困難に出会ったときに安心して頼りにできる「情報のセーフティネット」を目指す”という方向性が決定しました。
soarのサイトリニューアルで最も大切なのは、デザイン性の向上だけでなく、多くのひとが「使いやすい」と感じられるようなサイトをつくること。
具体的な改善点としては、以下の3つです。
(1)病気や症状名、悩みや感情など様々な検索ができるように
困難名やサポートの種類に加えて、ご自身の悩みや感情など、様々な探し方ができるようにすることで、自分に合った記事を見つけやすくする。
(2)障害のある方にもない方にも優しいウェブサイトに
今の自分たちにできる範囲で、ユーザーインターフェースや情報設計を見直して使い勝手を向上させるほか、視覚、色覚、身体や認知などに障害がある方から子ども、高齢者まで、様々な立場の方に優しいサイトにする。また、その後もよりよいサイトづくりを目指し、改修を続けていく。
(3)より美しく、記事に集中できるデザインへ!
これまでより美しく読みやすいデザインにすることで、読んだときに気持ちが優しくなるようなデザインにする。
多くの人が安心して利用できるための、ウェブアクセシビリティについて
今回のサイトづくりで大きな軸となるのは(2)のアクセシビリティ。アクセシビリティとは、高齢の方や障がいのある方なども含め、ウェブサイトを閲覧する利用者の誰もが必要とする情報にかんたんにたどり着くことができ、確実かつ快適に利用できることを目指す考え方です。
soarのウェブサイトは、多くの方々が安心して利用できることを目指し、日本工業規格「JIS X 8341-3」に準じて、アクセシビリティに配慮したウェブサイトづくりをすることになりました。
サイトのアクセシビリティに関するアドバイザーを担当していただいたのは、株式会社デラシネ代表取締役の山本郁也さん。

山本さんはUXデザイン黎明期よりUX TokyoのメンバーとしてUXの研究・普及・啓蒙活動を行い、情報アーキテクチャ、UXデザインを専門に活動されています。
アクセシビリティに関して相談した際に、山本さんがおっしゃってくれたこの言葉が、とても印象的でした。
「本当に優しいウェブサイトというのは、かっこいいというだけでなく、情報格差をなくすために “情報の人権”を大切に考えているサイトだと思います。soarは優しい思想を持ったプロジェクトです。少しでも優しいウェブサイトになることを願っております」
メディアで多様な人たちの人権について伝えるだけでなく、情報を届ける相手の人権について考える。そういった優しい視点をもらい、よりこのサイトリニューアルを頑張っていこうと決意するきっかけになりました。
山本さんには、私たちのデザイン面でのこだわり、どこまでアクセシビリティを準拠したサイトにしたいかという理想をお伝えしたうえで、現実的にできることをいろいろとアドバイスいただきました。
1,053人の方から1000万円以上のご支援をいただいた、クラウドファンディング
数カ月間の話し合いを経て、リニューアルの軸となる考えが固まり、プロジェクトがスタートしました!
まずはじめに解決しなければいけなかったのは、リニューアルにあたっての制作費。様々なことに配慮しながらサイトをリニューアルするには、多額の資金が必要です。
そこで、2019年2月から4月まで、「情報のセーフティネット」を目指すサイトリニューアル費を募るクラウドファンディングを実施しました!

サイトのデザイン・構築費、アクセシビリティへの配慮・対応、新しいサイトに対応するための記事のカテゴリ整理や書き直し。そしてクラウドファンディングを実施するにあたっての、リターンにかかる費用やクラウドファンディング利用手数料などを含めると、最低でも800万円の目標額を達成しなければなりませんでした。
かなり目標額の高いチャレンジでしたが、なんと1,053名もの方からご支援をいただき1047万1000円を突破しました!!ご協力いただいた全てのみなさん、ありがとうございます。
「soarさんのビジョンや活動にとても共感しています。誰かの勇気や回復のきっかけにつながる『物語』がsoarさんを通してたくさんの方へ届くことを願っています。」
「自分と同じ生きづらさを抱える当事者の記事はもちろん、自分とは異なる困難を持つ当事者の記事を読んで、いつも勇気と希望を頂いています。様々な情報が溢れる今の時代こそ、『情報のセーフティネット』を作るこのプロジェクトはとても意義があります」
「私も障害がある当事者ですが、soarほどマイノリティーを誠実に伝えているメディアはないと感じます。 だからこそ、『soarに大きくなって欲しい』と考えています」
みなさんからの暖かいお気持ち、応援の声が私たちにとって大きな励みとなりました。
また、このプロジェクトは、2019年に実施された約8,700件にのぼるクラウドファンディングプロジェクトから【CAMPFIRE CROWDFUNDING AWARD 2019】の「ソーシャルグッド賞」を受賞しました!
デザインシステムの見直し
こうしてスタートした、soarのサイトリニューアルプロジェクト。ここからは具体的に取り組んだことをご紹介していきます。
まず制作に入る前に、soarのデザインシステムの見直しを行いました!
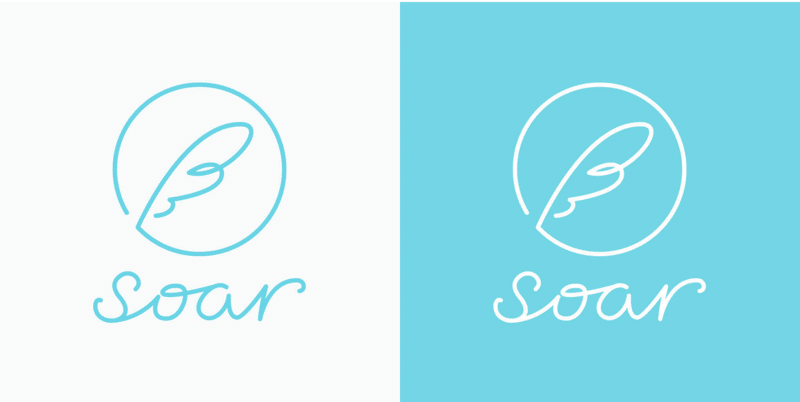
①より見やすいロゴカラーに
soarといえば“水色の羽のマーク”のロゴ。そしてsoarのイメージといえば空、テーマカラーといえば水色です。

<これまでのロゴカラー>
このロゴは、soarが英語で「鳥が空高く舞い上がる、羽ばたく」という意味を持つことから、「誰もが羽ばたいて生きていける未来をつくりたい」というsoarの思いを表しています。
クリエイティブ・ファーム「Super Crowds」の田中研一さんが制作してくれたこのロゴは、サイトリリース以来4年間、soarの象徴であり私たちの心の拠り所でもありました。
ただ、設立当初は私たちがまだ知識が足りなかったため、このロゴが見やすいコントラスト比になっていないことを、認識できていませんでした。
※コントラスト比(contrast ratio)は、一般的に液晶画面について、最も明るい部分(白)と最も暗い部分(黒)の明るさ(輝度)の比率のことをいいます。
また、このカラーがウェブサイトや資料、制作物などに多用されていたため、一部の方には見づらいものとなっていたのです。
誰でも見やすいロゴ、色使いのサイトをつくるためには、まずこのロゴカラーを変更する必要性がありました。

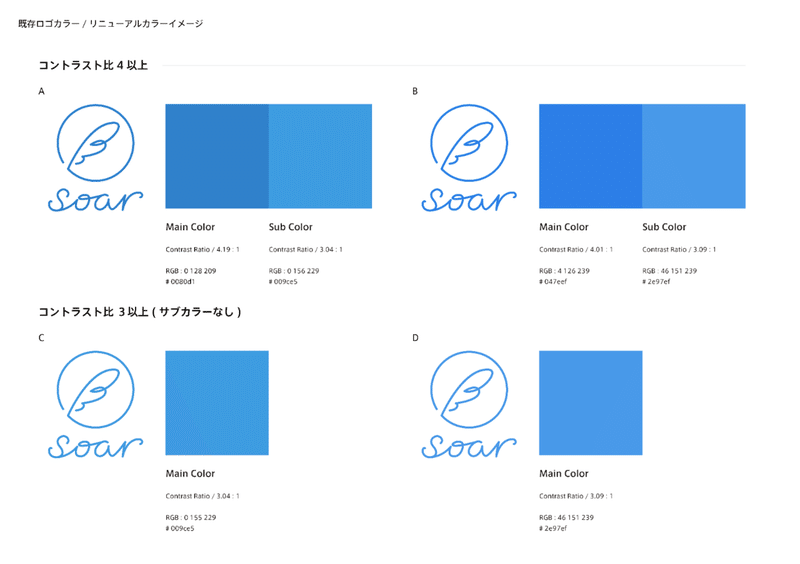
そこで、田中さんと相談を重ね、どのロゴカラーにするかを考えました。以下のように、何パターンもつくってもらい、比較して検討しました!

その結果、高コントラスト比の水色で、これまでと同じように空が想起されるようなsoarらしい水色を選び、「soar blue」として今後使っていくことを決めました。
こちらが新しいsoarのロゴになりますので、どうぞよろしくお願いします!

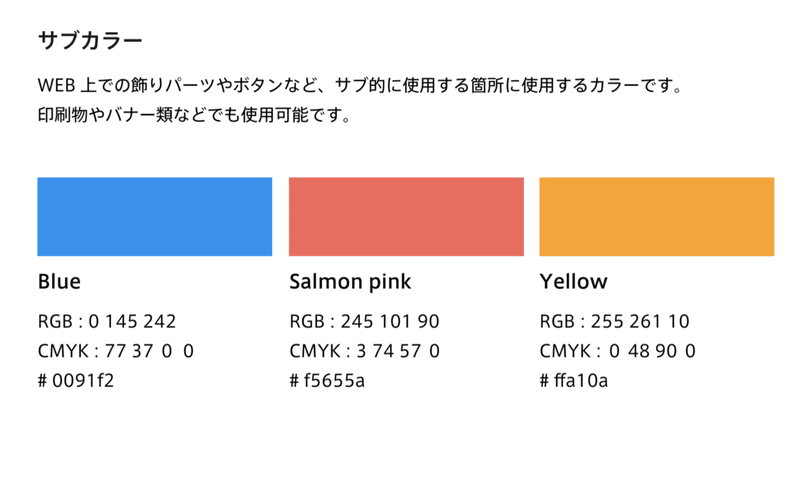
②使用するカラーについて
色に着目したときに、その他サイトで使われている色のなかにも、コントラスト比が低く見づらい色もいくつかありました。たとえば淡いピンクやイエローなどは、もともと見づらいうえに、さらに白い文字を載せたときは何と書いてあるかが認識しづらいです。

そのため、サイトの全ての使用色を見直し、ロゴカラー以外もコントラスト比が高く見やすい色へと変更。そして、文字を載せるときなどの使い方の見直しを行いました。
③フォントについて
視覚に関するバリアフリーを考えたとき、使用する色も大事ですが、文字も目で見て読むもの。見え方の多様性に配慮するためには、見やすく読みやすい文字を選ぶことが必要になります。
たとえば明朝体は、視覚障害のある方には線が細すぎて見えにくい場合があったり、感覚過敏のある方にとっては太い部分と細い部分のいり混じりやはらい、ハネなどが刺激となって読みづらい場合があります。
そのためわかりやすい読みやすい文字として、ゴシック体を使うことが推奨されています。

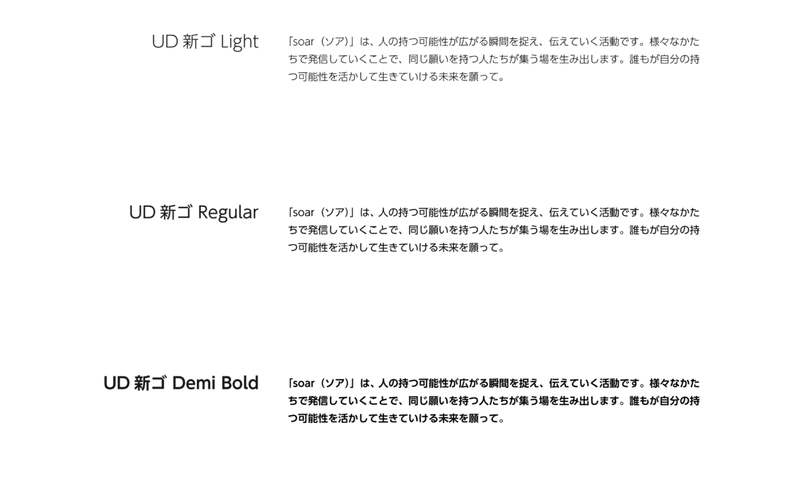
今回soarでは、「UD新ゴ」という、見やすい書体として評価の高い「新ゴ」をベースに、個々の文字のわかりやすさを重視した字形をとりいれたユニバーサルデザイン書体を使用することにしました!
こちらは読みやすいのはもちろん、遠くからでも見やすく読み間違いがないように、可読性や視認性、判読性が高くなるようにデザインされています。
こういった見直しを重ね、イメージを統一してsoarをより多くの人に愛されるブランドにしていくため、super crowdsさんに、soarのデザインシステムのガイドラインを作成していただきました。こちらには、ロゴのsoar blueを始めとする使用色、使い方、フォントなどの使用ルールをまとめました。
(このデザインシステムについては、また別のnoteで詳しくご紹介したいと思います!)
サイトデザインについて
サイトデザインにあたってのルールや方針が決まり、サイトの制作が始まりました!
デザイン・実装を担当してくださったのは、「Garden Eight」の大工原実里さんです。soarの優しく爽やかで、洗練されたデザインという思いや、pinterestを使って「こんなデザインが好き」というイメージをお伝えし、制作を進めていただきました。

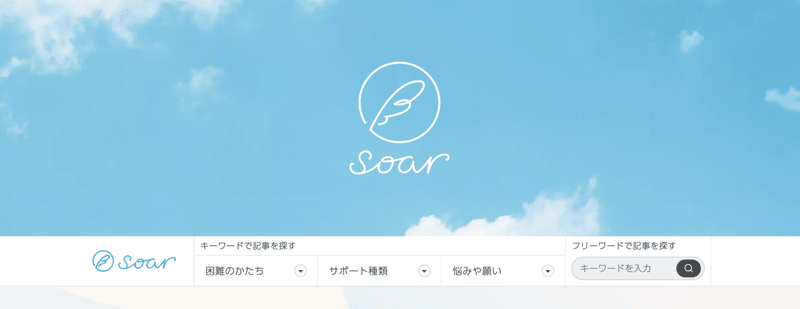
まずサイトの顔となるトップページはもともと、「ここに自分の悩みや苦しみを助けてくれる何か、自分の世界を明るく照らしてくれる何かがある」という気持ちになれる、優しい力強さがあるものにしたい、という思いがあり、空のイメージを用いていました。
これまでどおり、soarを開いた瞬間に青い空がぱっと広がり、羽のロゴマークで心が明るくなるような気持ちを感じてほしい。
そう考え、新たに空の写真を撮影してもらったのはフォトグラファーのyansuKIMさん。ブレンドハーブティ「soar tea」の写真も手がけてもらったので、素敵な写真が印象に残っている方も多いと思います。

yansuKIMさんには、空が美しく晴れて白い雲が浮かぶ日を待って、素晴らしい空の写真を撮影していただきました。
soarのイメージである爽やかさや繊細なデザインと、ウェブアクセシビリティの両立。これは私たちにとって大切なポイントでありつつ、実現はとても難しいお願いだったと思います。
「Garden Eight」のみなさんには私たちのデザイン面での希望を可能な限り汲み取っていただきつつ、かつアクセシビリティに配慮したサイトを制作していただき、心から感謝しております。
より読みやすい記事ページを

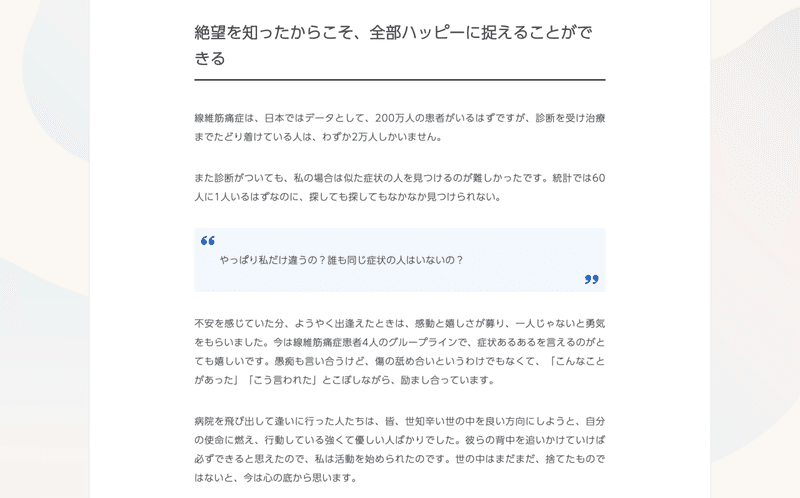
記事ページをより見やすくする、というのもリニューアルの大切な目的のひとつ。1万字近くある長めの記事を少しでも読みやすくするため、これまでより文字サイズを大きくし、文字の色も背景と十分なコントラストをとって見やすく改善しました。
一行あたりの文字数はPCでは約40字を目安とし、文字間や行間を適切に確保しました。

また、これまでリリースした約400記事について、視覚障害のある方などが利用する「テキスト情報の音声読み上げ」に対応するため、様々な改善を行いました。
目が見えないということは、もちろん写真を見ることができません。soarではこれまで写真に、様子を説明する文章がつけられてはいなかったため、目が見える方も見えない方も同じ情報を得られるように、記事写真に読み上げられる説明を付け足しました。
また、記号の使い方によっては、読み上げの際に集中できない文章になってしまいます。
たとえば日付を表記する際に、 「2020/1/29」といった具合に2桁の年月日をスラッシュで区切ってつないだものを使用することが多いかと思います。しかし、これだと数字や記号をそのまま読み上げてしまうため、音声では日付だと認識できないことがあります。
「2020年1月29日」
音声で正しく読み上げられるようにするには、上記のように表記する必要があります。
その他にも、時間は「12:30」ではなく「12時30分」と表記する、住所の番地は「2-1-2」ではなく「2丁目2番地1」と表記するなど、読み上げのための様々な配慮が必要です。
これまで無意識に使用していた表記を見直し、書き換えの作業を行いました。これによって、読み上げを使用する方がこれまでより利用しやすくなったのではないかと思います。
これらのアクセシビリティの整備はできる限り進めていますが、ページによって、または、利用する環境やソフトウェアなどによっては、十分に閲覧できない可能性もあります。
soarは今後もアクセシビリティ品質の維持と向上に努め、誰もが必要とする情報にアクセスできるやさしいウェブサイトを目指して、改善を続けていきます。
もし「ここが気になった」などの点があれば、ぜひみなさんの意見を活かして、よりよいサイトをつくっていきたいと思いますので、ご意見をいただけたら嬉しいです。
アクセシビリティの詳細についてはこちら
お問い合わせ先:office@soar-world.com
読みたい記事が探せる検索について
メディア全体から自分が読みたい記事を検索ができる、グローバルナビゲーション(以下、グロナビ)を追加しました。

実はこれまでのsoarでは、特定の病名や障害名で探そうとしても、サイト内で検索ができませんでした。そのため「自分の病気の情報だけ見たいのに探せない」「生きづらさとの向き合い方に悩んでいるので、それに応えてくれる記事だけ読みたい」などの声が寄せられていました。
せっかく記事が増えてきているにもかかわらず、サイトの仕様が追いついていないせいで情報を探すことができず、読者のみなさんの力になれないのはとても残念なこと。
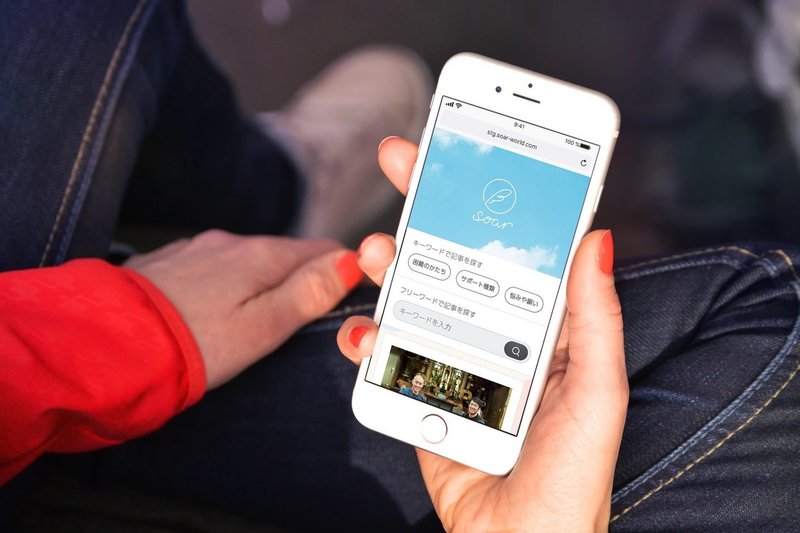
情報がしっかり整理されており、soarの読者が困ったときに情報を探せば、ちゃんと記事にたどり着ける状態にするために、今回グロナビに2種類の探し方を設けました。
提示された、キーワードのなかから探すこと、またはフリーワードをご自身で入力していただいて探すことができるようになりました。
【1】キーワードで記事を探す
まず1つめが、困難のかたちやサポートの種類、ご自身の悩みや願いの3種類のキーワードから、自分に合ったものを見つけて、記事を読む方法です。
まず、3種類のキーワードを、各12種類のタグに分ける作業を行いました。その後、これまでリリースした400記事を1記事ずつに、どのキーワードのどのタグをつけるかを検討しました。

こちらの写真は、一番はじめに、soarの記事を全て付箋に書き出し、どのように分けるのがよいか検討している編集部メンバーです。この時点ですでに350記事ほどあったので、付箋の海に埋もれています(笑)。
こちらはLITALICO研究所でチーフリサーチャーをされている榎本大貴さんに協力していただきながら、編集部の松本、糸賀とともに3ヶ月かけて進めました!
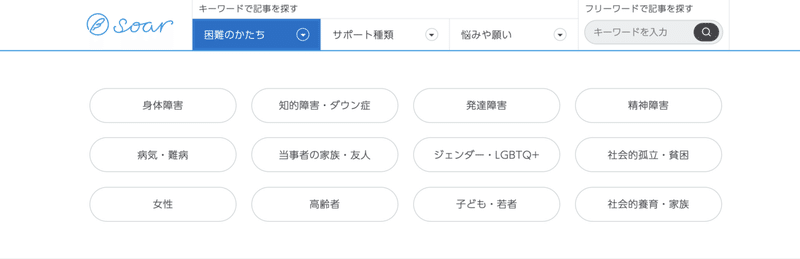
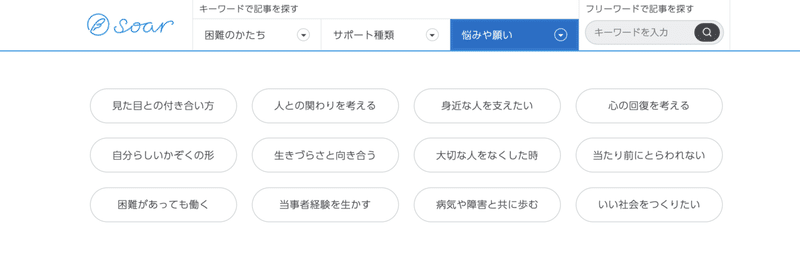
その結果、以下のようなキーワードとタグが完成しました。読みたいキーワードのボタンを押すと、タグの一覧が下に出てきます。
①「困難のかたちで探す」

身体障害、知的障害・ダウン症、発達障害、精神障害、病気・難病、当事者の家族・友人、ジェンダー・LGBTQ+、社会的孤立・貧困、女性、高齢者、子ども・若者、社会的養育・家族
障害や病気であったり、セクシュアリティや性別、世代や生まれ育った環境など、様々な困りごとや人との違いが、その人が生きる上で困難となる場合があります。その出会った困難によって、サポート方法や同じ立場の当事者のストーリーを探すことができるようにしました。

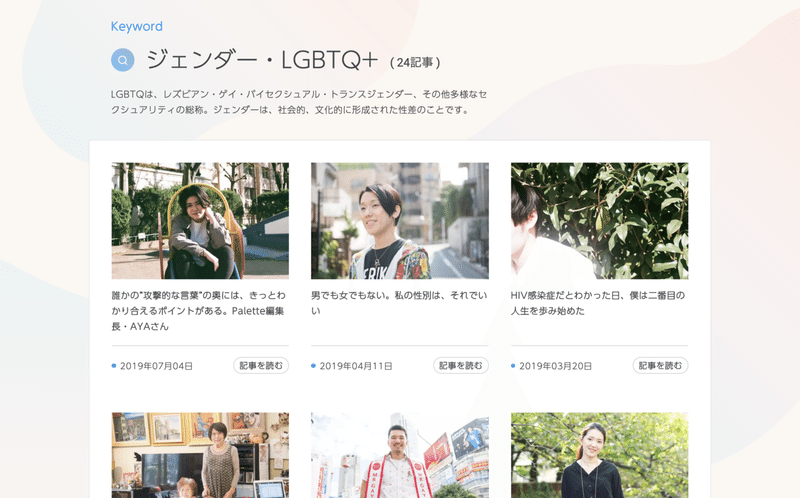
たとえばこういったように、「ジェンダー・LGBTQ」を選択すると、キーワードについての説明と、当事者のストーリーやサポートを受けられる団体の活動など、テーマにまつわる記事のみが表示されます。
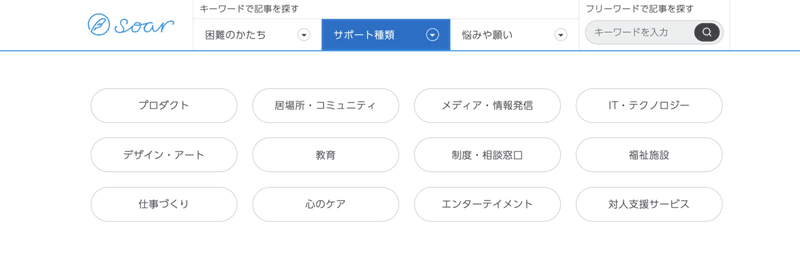
②「サポートの種類で探す」

プロダクト、居場所・コミュニティ、メディア・情報発信、IT・テクノロジー、デザイン・アート、教育、制度・相談窓口、福祉施設、仕事づくり、心のケア、エンターテイメント、対人支援サービス
今の社会には、人が困難に出会ったときに利用できるサポートがたくさんあります。ご自身がサポートを探している方だけでなく、誰かのためにサポートを提供したい、事業づくりをしたいと考えている方も多いことでしょう。
そういった方々のために、困難へのサポート種類から取り組みを探すことができるようにしました。

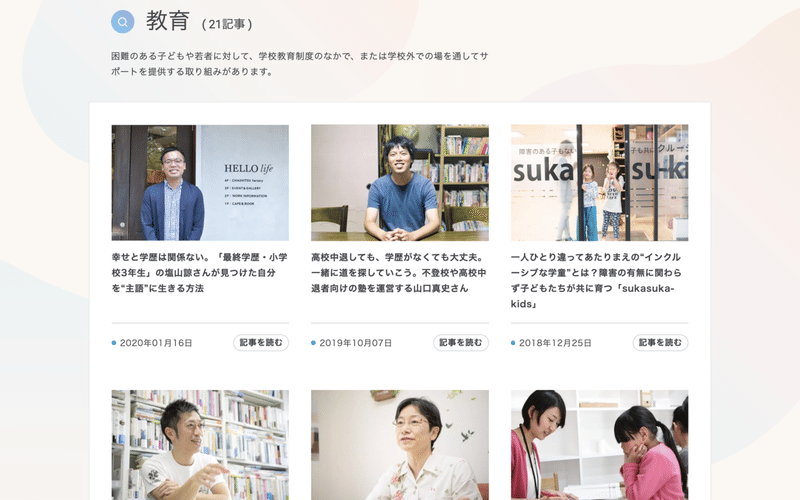
たとえば「教育」を選択すると、困難がある子どもや若者に対して、学校内外で教育の場を通してサポートしている取り組みが見れます。
③「悩みや感情で探す」

見た目との付き合い方、人との関わりを考える、身近な人を支えたい、心の回復を考える、自分らしいかぞくの形、生きづらさと向き合う、大切な人をなくした時、当たり前に捉われない、困難があっても働く、当事者経験を生かす、病気や障害と共に歩む、いい社会をつくりたい
具体的な病気や障害などの記事を読みたいというニーズだけでなく、「外見のコンプレックスで悩んでいる」、「大切な人を亡くしてつらい思いをしている」、「生きづらさとどう付き合ったらいいかわからない」などの悩み。
そして、「当たり前にとらわれず自分らしく生きていきたい」「いい社会をつくるため自分も何かしたい」「病気の当事者経験を生かして、誰かの力になりたい」などの願いを持ってsoarを読む方も多いでしょう。
きっと、たとえ抱えている悩みや困難が同じではないとしても、誰かの生き方が参考になる場合もあります。
そこで、悩みや感情で検索し、自分の今の状況に合った記事を探せるようにしました。

たとえば「見た目の付き合い方」を選択すると、体型や頭髪、肌などで、人との違いやコンプレックスに悩む方に向けて、見た目との付き合い方について語った記事を読むことができます。
上記のように、その人のニーズに合わせて様々な探し方ができるようにすることで、自分に合った記事が見つけやすくなりました。
【2】フリーワードで記事を探す

もう一つの変更点は、ワードを入力して記事を探せるようになったこと。一番右側にある検索窓に、見たい情報のワードを入れていただければ、そのワードが含まれた記事がすべて表示されます。
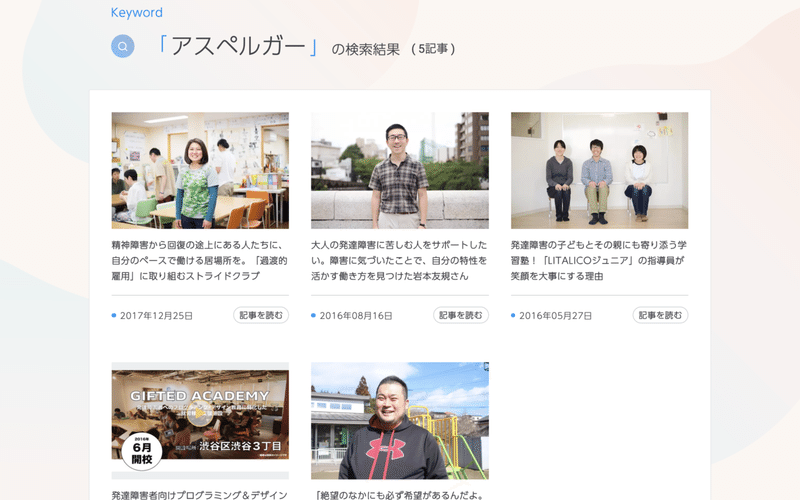
たとえば、「アスペルガー」と検索すると、記事中に「アスペルガー」というワードが含まれる記事がすべて表示されます。

こちらの検索については、視覚障害があるなど様々な理由で、漢字を正しく入力できなくて、ひらがなで入力した場合でも、その記事のメインテーマのワードであれば記事が表示されるようにしてあります。
たとえば「はったつしょうがい」とひらがなで入れても、以下のように、発達障害がメインテーマの記事を表示することができます。

こちらのカテゴリ、検索ワード入力については、今後さらに使いやすいものとなるよう改善を重ねていきたいと思っています。
soarサポーターページもリニューアル

ウェブサイトのリニューアルに合わせて、soarサポーターの寄付ページもリニューアルいたしました!
代表である私の思い、soarのビジョンや記事内容の紹介がより見やすくなったほか、決済も以前よりしやすくなりました。
また、soarを普段から応援してくださるのみなさんからの声も掲載しています!

soarは、月1000円からの共感のご寄付で運営しているウェブメディアになります。今回soarサポーターのみなさんの声も掲載させていただきましたので、ぜひsoarを応援してくださる方は、ご寄付をお願いできれば嬉しいです。

これからも「情報のセーフティネット」を目指して
今回のサイトリニューアルは、多くの人の協力によって成し遂げることができました!
応援してくださった読者のみなさん、リニューアル費用をご支援いただいたみなさん、日頃からご寄付してくださっているサポーターのみなさん。様々なかたちで手を貸してくださったみなさんに心から感謝いたします。本当にありがとうございました!

今はしっかりかたちになっているのですが、ここまでのプロセスは、べてるの家の言葉を借りれば“順調に問題だらけ”。理想を実現することの難しさ、様々な予想外のトラブルなどに直面し、制作に時間を要し長い間お待たせしてしまいました。
楽しみにしてくださっていたみなさんには、ご迷惑をおかけして本当に申し訳ありません。
そのぶん細部にこだわり、私たち自身が「soarの新しいサイトはすごく素敵!」と心からみなさんにお見せできるサイトが完成しました。
soarはインタビューイのみなさんから、大事な経験やお気持ちを聴かせていただき、それを文章と写真にして、この記事に出会うべき方にお届けしています。このウェブサイトは、そんな私たちの大切な記事をより優しく、力強く、美しく届けてくれるとても素敵なサイトになりました。

もちろん、まだまだ改善すべき点はこれからも出てくると思います。これからもsoarはみなさんからのご意見をいただきながら、様々な人がつかいやすく、必要とする情報にアクセスできるやさしいウェブサイトを目指して、改善を続けていきます。
私たちだけでなく、soarを読んでくださるみなさんと一緒に、soarを育てていければ嬉しいです。ぜひ「こうなれば便利かも!」というご意見があれば、お伝えいただけたらと思います。
私はかつて、身内が病気になったり、友人が自身の障害について悩んだとき、力になることができなかった経験があります。自分が、そして大切な人が困難に出会ったとき、”いい情報”に出会えることが、きっと大きな助けになり、よりよく生きることができる人を増やしてくれると私たちは信じています。

「困ったときにsoarに頼れば、きっと大丈夫」
そんな安心と希望を持ってもらえるような存在になっていくよう、これからもメンバー一同、力を尽くしていきます。これからもどうぞ、soarをよろしくお願いいたします!
【今回のサイトづくりに関わってくれたみなさん】
ディレクション:碇和生、工藤瑞穂、モリジュンヤ、城後健人
デザイン・実装(ウェブサイト):大工原実里(Garden Eight)、野間寛貴(Garden Eight)
デザイン(ロゴ):田中研一(Super Crowds)
アクセシビリティ監修:山本郁也(株式会社デラシネ)、森田雄(株式会社ツルカメ)
サイトトップ写真撮影:yansuKIM
技術サポート:天川祐太朗
カテゴリ選定:松本綾香、工藤瑞穂、榎本大貴、糸賀貴優
記事修正:佐藤みちたけ、松本綾香、木村和博、粟田智美、山根優花、森美彩、糸賀貴優、河野奈保子、谷垣内絢子、杉田真里奈
クラウドファンディング実施:太田圭哉、粟田智美、山根優花、森美彩、森川絢絵
Special Thanks...
熊谷晋一郎、ドミニク・チェン、桂大介、飯高悠太、田中美奈、ますぶちみなこ、秋本可愛、長野僚、teto、nimo、soar team、soar理事のみなさん、soarにお気持ちを寄せてくださる全てのみなさん
*****

soarの運営は、サポーター会員のみなさんのご寄付で支えられています。ぜひ月1000円から参加できる「soarサポーター」に参加していただけないでしょうか?
ご寄付はサイト運営費、記事制作費、取材交通費等に使わせていただきます。会員のみなさんはメルマガの配信、オンラインコミュニティへの参加、特別イベントへの参加などができます。詳しくはこちら
この記事が気に入ったらサポートをしてみませんか?
