
Daily UI 3. Setting についての話
設定画面は情報がごちゃつきやすい印象があります。
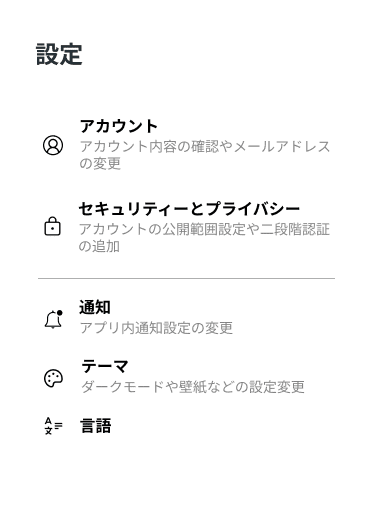
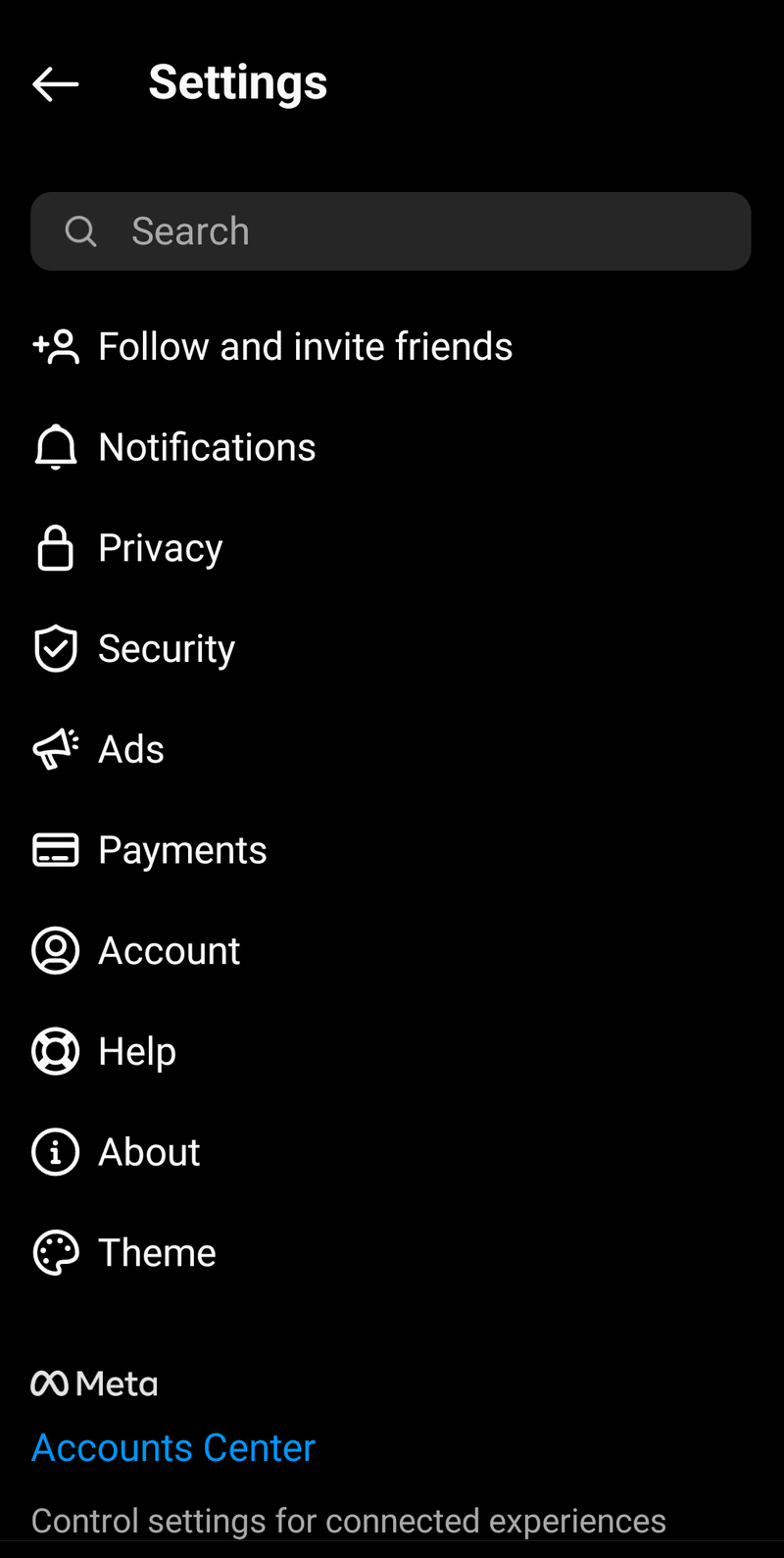
情報をなるべく分類し、説明を追加することでどこで何ができるか伝わるように作ってみました。簡素です。
簡素…だけどリストはこれくらいに留めたい。
成果物

アプリの設定画面でよく見るAboutやHelpはここには含めたくないなと思ったので入れていません。
設定画面の情報を整理する
設定画面でよくある機能は大まかに以下のものが挙げられると思います。
アプリの環境設定
アカウントに関する設定
マイクロサービス的なアプリにおける各種機能の細かい設定
アプリの環境設定
テーマ設定(ダーク/ライトモード)や通知、フォントサイズ、言語などアプリ内の主に外観における設定がここに挙げられると思います。
アカウントに関する設定
アカウントデータにおける設定で、プライバシーやセキュリティーの設定、アカウント名や画像、メールアドレス等の変更などが挙げられます。
マイクロサービス的なアプリにおける各種機能の細かい設定
マイクロサービス的なアプリとは、LINEアプリのような、一つのアプリで複数のサービスを有しているアプリのことを指します。
このようなアプリの設定画面は、それぞれのサービスごとの設定が盛り込まれるのでとにかく縦に長いイメージです。
参考にしたUI
様々な設定画面を見てみて、上記のような各種設定が同じ階層に羅列されているとどこで何の設定ができるのか分かりづらくなると思いました。
ユーザーにどういう機能が使えるかをわかりやすく伝えられていると思ったUIを紹介します。
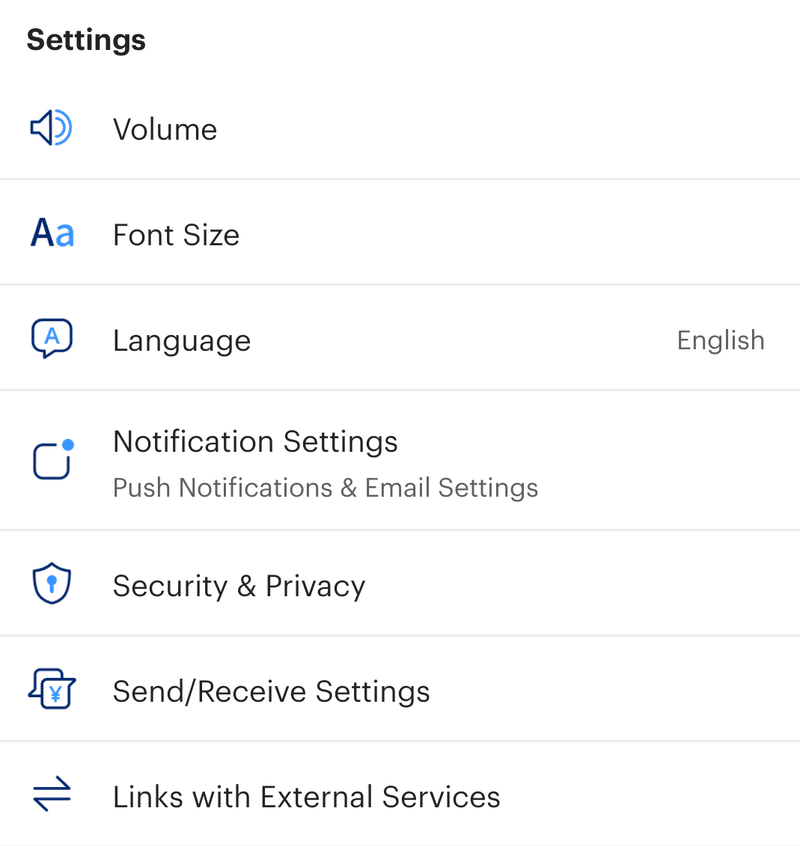
PayPay

内容が分かりづらいものに小さい文字で説明を追加しています。
アイコンが分かりやすいのと、情報が多すぎなくて良いと思いました。

一つ一つの機能に対してこれくらい説明が多くても良いと思いました。冗長に思う人もいるかもしれませんが、「Your Account」だけ書かれて何ができるのか全く分からない状態よりは良いと思います。
検索機能があるのも良いと思いました。
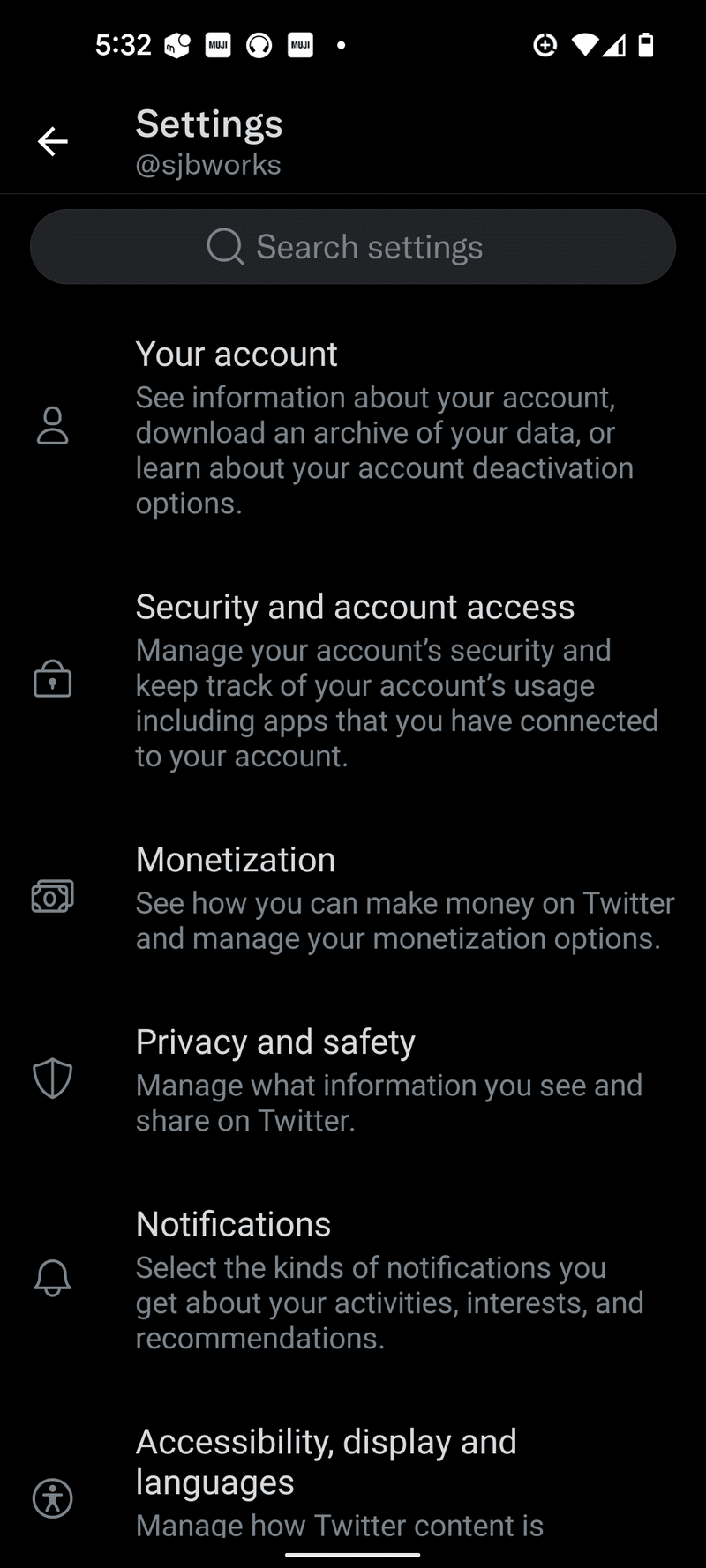
「わかりづらい例」として参考にしました。

アイコン+ラベルの羅列のみで、数が多いのでこの画面で何ができるのかわからないと感じました。
情報を分類したり、説明を追加したりするとより良くなると思います。
この記事が気に入ったらサポートをしてみませんか?
