
Cocoda!の作品をプロの方にリデザインしていただきました
こんにちは、しろ(@sironist0852)です⛄️
先日、Cocoda!のスペシャルお題「友人や家族と遊べるミニゲームアプリをデザインしよう!」に提出した作品がピックアップされ、Schooの授業でリデザインしていただきました。
Schooの授業も、リデザインしていただいて学んだことも、活かせることばかりだったので、スペシャルお題への取り組みと、リデザイン内容をまとめました⛄️
ゲームUI課題について
私が取り組んだ課題は、Cocoda!と株式会社Schooのコラボ「友人や家族と遊べるミニゲームアプリをデザインしよう!」というお題です。
提出する物は以下の2点です!
・『友人や家族と遊べるミニゲームアプリ』のUI(画面遷移が分かる形)
・UIをつくる際のプロセスや思考の背景をまとめたもの
Schooとのコラボお題は、作品を提出してピックアップされると、Schooの授業で実際に活躍しているデザイナーの方々に添削していただけます。
細かい部分までしっかりプロの方に見ていただける機会は中々ないですよね…!
本当にありがたいです😭
リアルタイムで視聴している方からもコメントいただけるので、緊張します…!
提出した作品
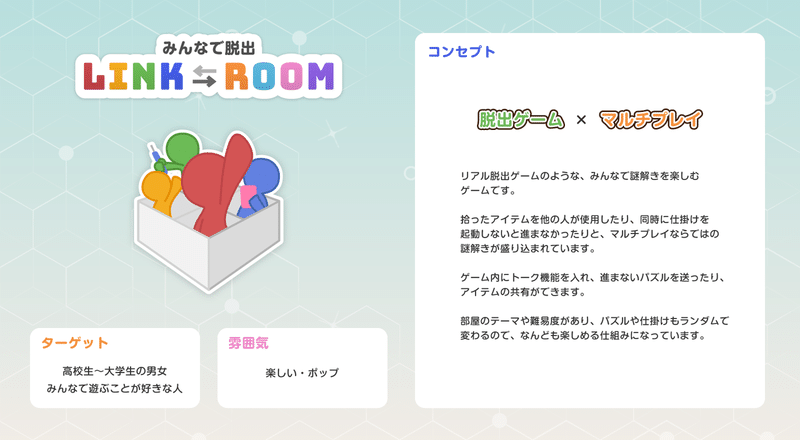
今回作成したゲームUIは、みんなで協力する脱出ゲーム「LINK ROOM」です。


コンセプト
1人では出られない脱出ゲーム
利用ユーザー
高校生〜大学生の男女
特にみんなで遊ぶゲームが好きな人
ユーザーの課題やニーズ
脱出ゲームは好きだけど、誰かと一緒にやりたい。
利用される場面
みんなで盛り上がりたい時
(難易度easyで1プレイ5~10分を想定しています)
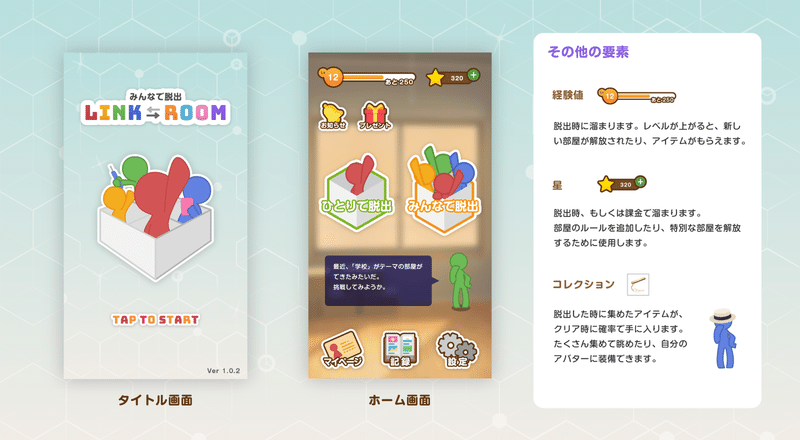
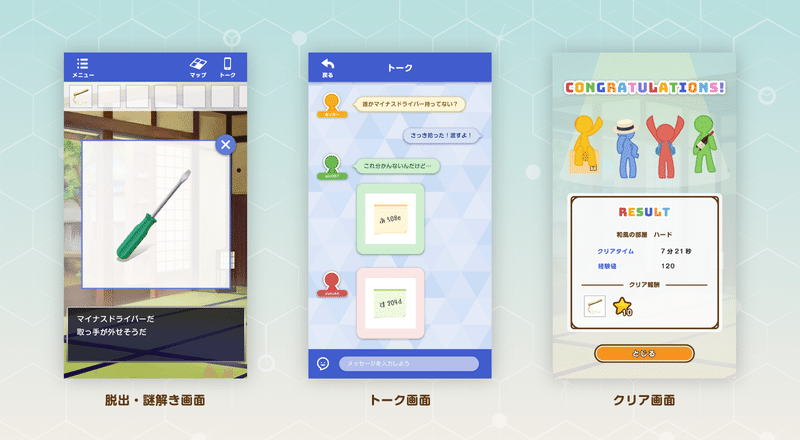
ゲーム画面


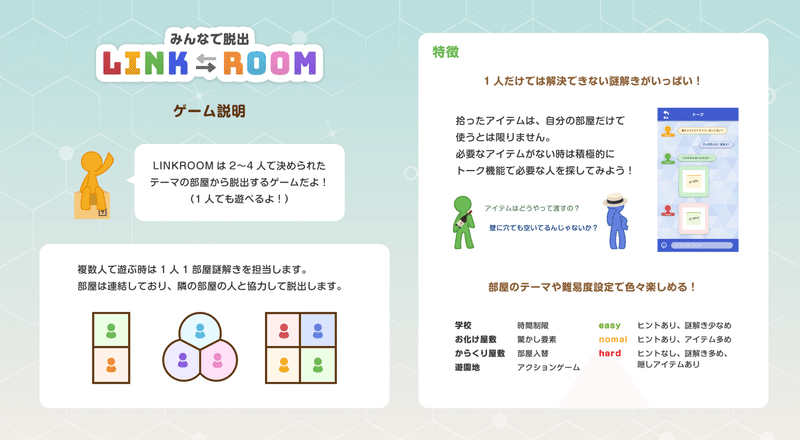
コア機能
●協力プレイ機能(みんなで脱出)
マルチプレイ仕様にしていますが、会話が多く発生するため、基本的には「知り合い同士」でプレイする前提です。
親になる人がルームを作り、他の人がパスワードを入力することでマルチプレイが可能になります。
●脱出ゲーム要素(部屋・謎解き)
基本的には、「脱出ゲーム」の要素と同じです。
部屋があり、怪しいところをタップするとアイテムが拾えたり、パズルが表示されたりします。
パズルによっては、隣の部屋の人と一緒に起動させないと動かないものや、謎を解くと、他の部屋に変化が起こるものもあります。
●トーク機能
トーク機能では送ることのできる要素が3つあります。
①テキスト
②スタンプ(ゲーム内で用意されたもの)
③アイテム・ギミック画像(アイテムや謎を選択して送ることができます)
デザインで意識したこと
楽しく、中性的なデザインにするように心がけました。
使用するキャラクターのカラーで部屋やUIの色が変わりますが、色での判別をユーザ側にさせない様にしています。
トーク画面のアバターに名前や地図(どの部屋に誰がいるかを確認するもの)にも同様に名前で表示されます。
キャタクター(棒人間みたいなやつ)が同じデザインで8色分いますが、どの色を使用するかはルームに入った際にランダムで設定されます。
キャラクターによってアイテムの説明が違うと面白いかな〜とか考えてました。
↑Cocoda!の作品ページ(記載内容はほぼ同じです)
制作プロセス
●アイデア出し・調査
とにかくゲームをプレイしながらアイデア出しを行いました。
プレイ時間の平均や、マルチプレイの方法(ランダムマッチ、ルームマッチ等)、盛り上がる要素(制限時間、アクション)、続ける要素(経験値、ミッション)などを見ていました。
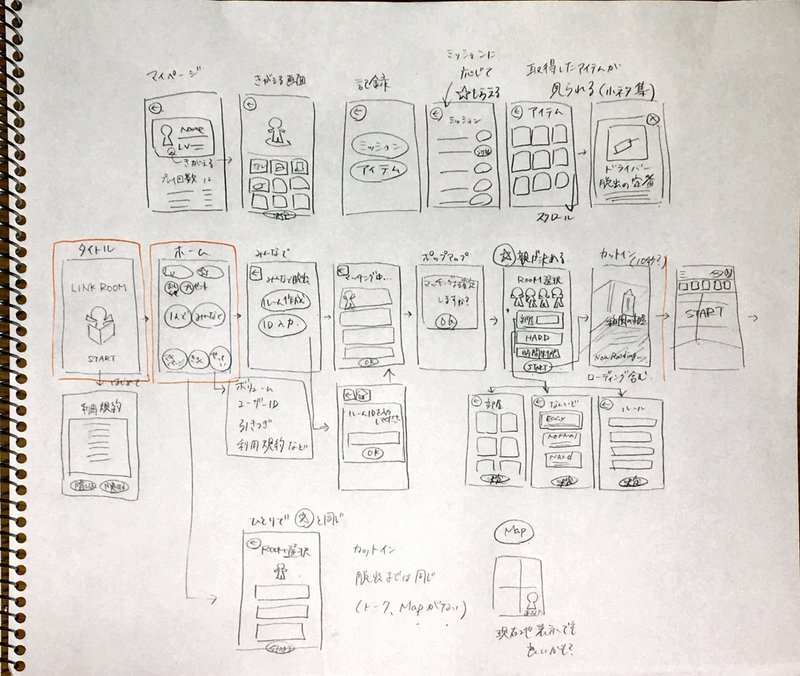
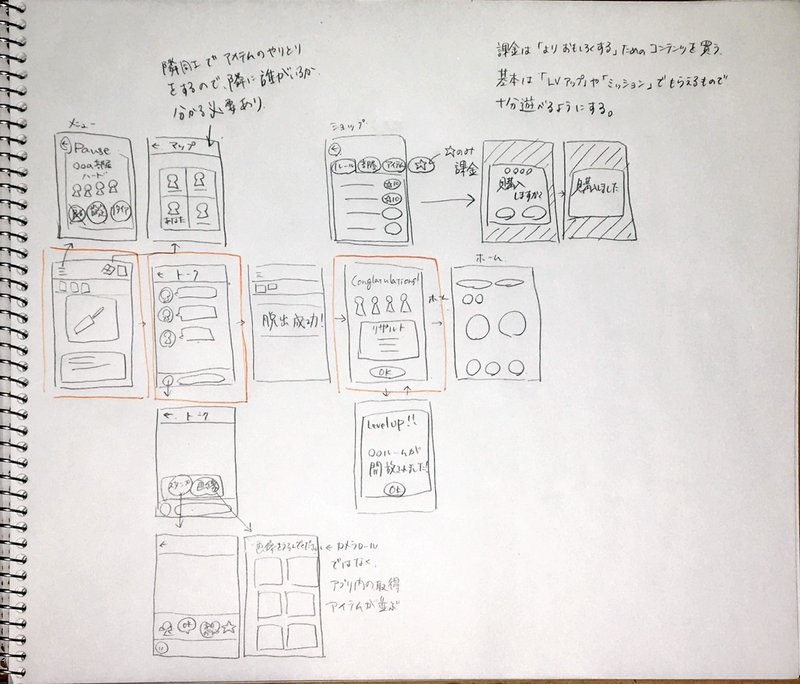
●ラフスケッチ
一連のゲームの流れを描き出しました。
今回は特に画面を作り込むのに時間がかかり、全ての画面を作り込むことができそうになかったため、機能が不足しないようにラフスケッチでは全画面(全要素)描くようにしています。
ラフスケッチはごちゃごちゃしてるので、Cocoda!の提出画面には載せていませんがこんな感じです…!
1枚目と2枚目が横につながります。真ん中の横一列がゲームをプレイするメインの動線、周辺にあるのはその他の機能画面です。
スペシャルお題に取り組むときは、こんな感じでザクザク書いていき、その時に思いついたアイデアも足していきます。


●画面作成
ラフスケッチをもとに画面を作りこみました。
(ラフスケッチでオレンジ枠で囲んだ部分を作成しました)
謎解き画面は、背景を邪魔せずシンプルに、ホーム画面はアイコンをイラスト風にして賑やかに…という様に心がけていたのですが、全然賑やかにならず苦戦しました…。
●説明書(コンセプトシート)作成
ゲームの特徴をまとめたシートを作成しました。
ゲームに付属している説明書を意識しながら、似た様なテイストで作成しています。
戸谷さんのリデザイン
私の作品は、株式会社DeNAの戸谷さんにリデザインしていただきました。
全画面リデザイン(!!!)してくださり、UIデザインだけではなく、アイデアの出し方も丁寧に解説してくださいました…!
本当にありがとうございました🙇♀️
1つずつまとめます。
ターゲットと雰囲気について

UIリデザインの前に、まず「なぜこのゲームなのか」を考えることやターゲット、雰囲気の定義について教えていただきました。
ゲームの雰囲気を「楽しい・ポップ」と書いていますが、「楽しい」や「ポップ」は人によって違う漠然とした表現です。何が楽しいのか、どうポップなのかをもっと突き詰めて言語化していくと、ゲームの世界観をより際立たせたり、UIデザインの時の軸になっていきます。
また、リアル脱出ゲームのメリット(複数人でできる、ゲームの体験がリアルで楽しめる)、デメリット(現地に行かなければならない、お金がかかる、初めてだと気がひける)を考えて、もっと「なぜ脱出ゲームなのか」を突き詰めてアイデア出しをしていかないといけないなと思いました。
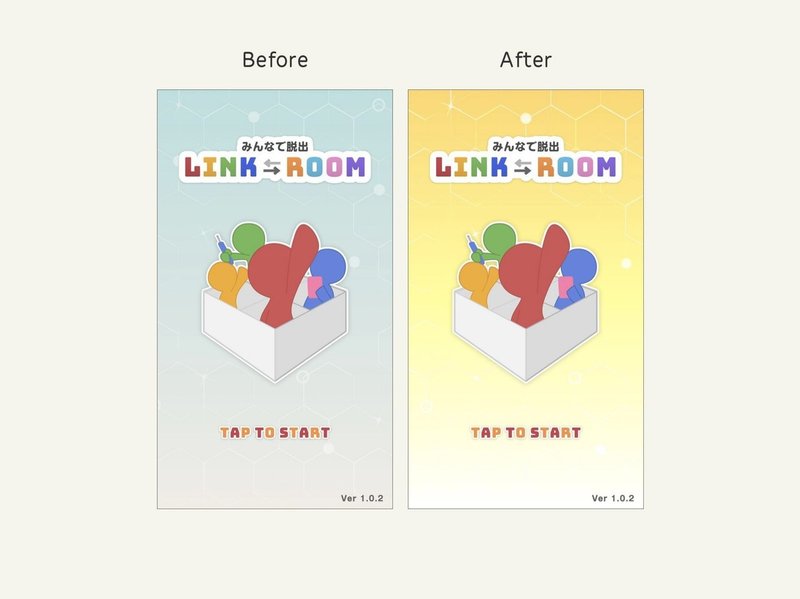
タイトル画面

雰囲気が全然違う…!!
背景カラーが寒色から暖色に変わりました。
寒色だと同じ謎解きでも「真面目」、「教育系」のイメージになります。
暖色系は明るくなるので今回目指す雰囲気の「楽しさ」のイメージに近いです。
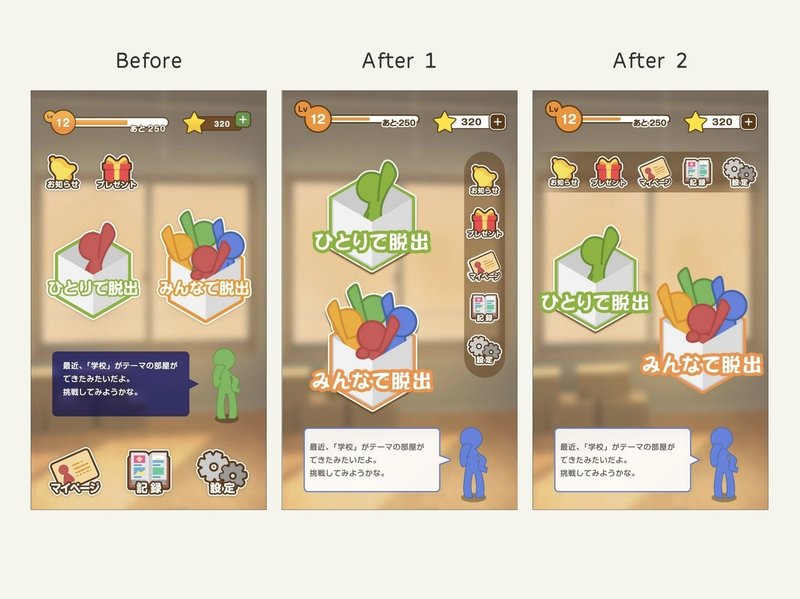
ホーム画面

1番使用する回数の多いホーム画面です。
ここは、情報設計、可読性、デザインの統一でリデザインしていただいています。
まず、メイン機能とサブ機能(お知らせ、プレゼント、マイページ、記録、設定)をしっかり分けて塊で配置されています。
私の方は、上下に分けて配置し、サイズを小さくしていますが、グルームになっている方がより分かりやすいですよね。
グループの枠のデザインが強すぎなくて良いな…と感動してました(すぐ線で囲みがち)
メニューを左右で分ける場合は、右利き左利きも考慮するとお話しされていました。
次に可読性の部分です。
メインのボタン(ひとりで脱出、みんなで脱出)の文字が読みにくいので太く大きく、上部の経験値と星マークの文字も白地に黒文字にリデザインです。イラストメインのボタンは文字が小さくなりがちなので気をつけよう…👀
最後に、デザインの統一です。
こちらは他の画面でもご指摘いただいています。ホーム画面だとキャラクターがしゃべっている吹き出しの部分です。
今回は、「ポップ」の世界観を表現するため、世界観はどの部分でも統一します。黒地よりも白地を色枠の方が明るく見えます。
また、背景も今回の世界観であればリアルなものよりも、タイトルに使用していたシンプルな背景の方が良さそうとのことでした!
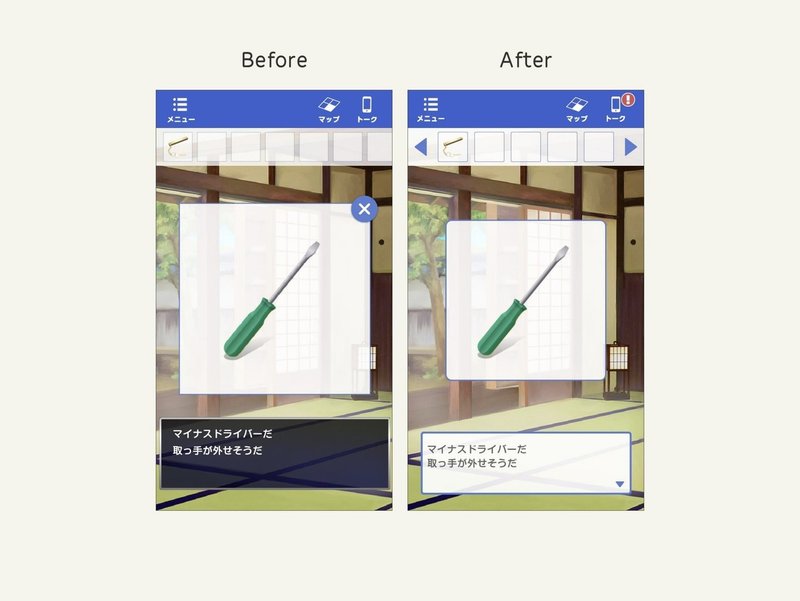
脱出画面

ゲーム内の脱出画面(アイテム確認中)です。
こちらも、世界観の統一でコメント枠がリデザインされ明るくなっています。
アイテムの×ボタンを無くし、コメントの右下▼で対応する方法は目から鱗でした…!×ボタンを置いた方がいいか、枠外タッチで消えるようにすればいいか迷っていました。
アイテム画面は、スクロールがわかりやすいように矢印を追加し、矢印タップでもスクロールでも移動できるようにリデザインしていただいてます。
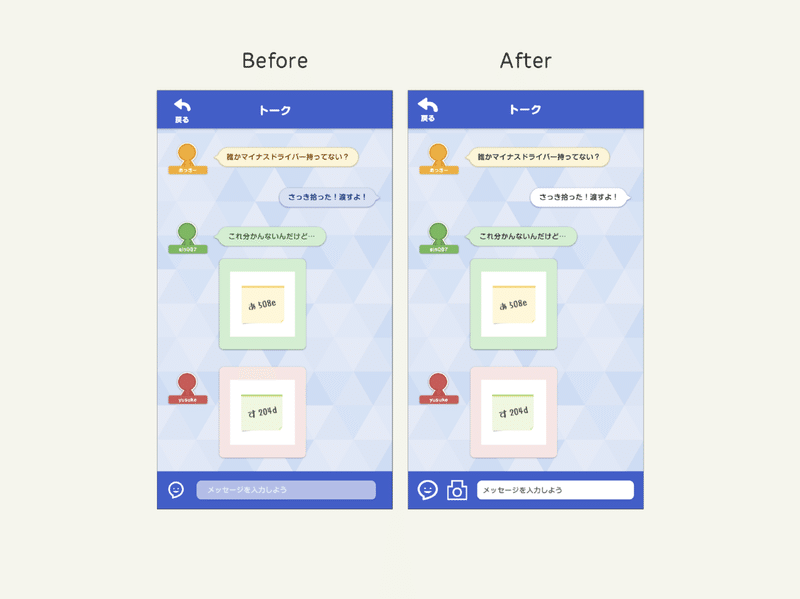
トーク画面

脱出中に他のプレイヤーと情報をやり取りするトーク画面です。
コメント、スタンプ、画像をやり取りできるのですが、画像添付が分かりづらくカメラアイコンを追加していただいています。当初は顔アイコンを押すとスタンプと画像を選べる仕組みにしていたのですが、こちらの方が断然分かりやすいです💡
トーク画面が1番カラーが多い部分なので、吹き出し部分の可読性をリデザインしていただいています。自分の色は背景やヘッダーでわかるので、コメントは白で、全体の文字は黒にして可読性を上げる…等
UIをグレースケールで作成し、可読性や伝わりやすさを考えると良いそうです!なるほど…!!
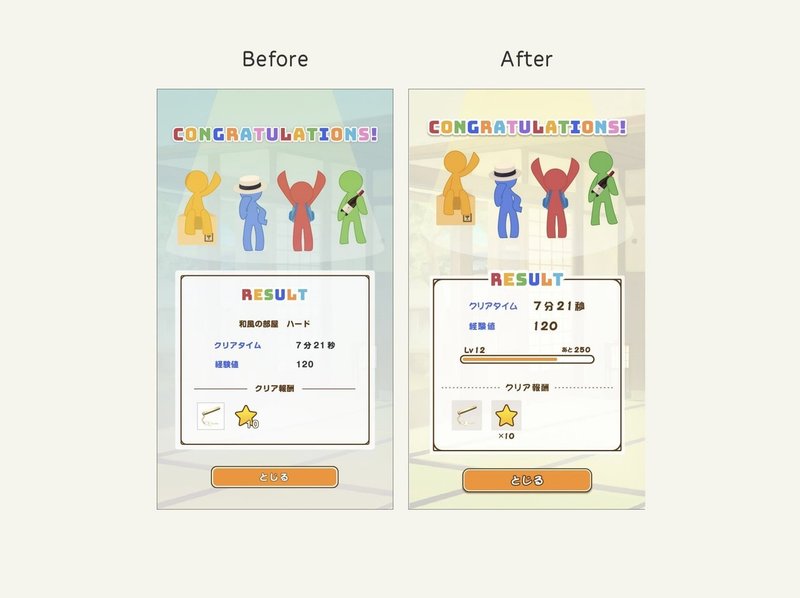
クリア画面

クリア画面は個人的に一番悩んだ画面です。リデザインでしっかり解決されていて「こうすればよかったのか…!!」とずっとメモを取っていました。
リザルトの部分です。
・経験値を取得した場合は、どのくらい増えたか分かるようにバーで表示する
・枠内に線を使用する場合は外枠と違う線を使用する(弱めが良さそう)
・文字のバランスをあえて崩す
例:私のデザインではクリアタイムと7分21秒が同サイズになっていますが、リデザインではクリアタイムの方が文字が小さいです。でもこちらの方がバランスよく見えます。
文字のバランス崩しは、練習が必要だと思ったので、引き続きゲームをして見ていこうと思いました!
そのほか
・フォントが重要。このフォントはこのゲームと分かる位の世界観をつくる
・ユーザに対して「こういう風に動いて欲しい」と話を進めるのではなく、あくまで「ユーザがどう動くか」を突き詰めて考える
・なぜこのアイデアか、なぜこのデザインなのかを言語化する
・ターゲットが好むデザインを研究する
取り組んでみて
ゲームUIは、普段勉強しているUIよりもイラストやグラフィック要素が多く、グラフィックの経験不足な私には少しハードルの高いけれど、取り組んだ方がいいお題でした。
とても苦戦して、提出までに10~15 時間位かかりました。(大半がイラスト描いたりパーツ作成してました…)
グラフィックデザインを今後もっと取り組んでいこうと思っています。
Schooの授業は、当初ピックアップされた作品を、みんなで見ながら添削する…という物を想定していたため、全画面リデザインしていただいたと伺った時は、嬉しいのと畏れ多いのとで緊張しながら授業を待っていました。
1つずつリデザインされた画面を見て、分からなくてなんとなく置いてしまった部分が整理されていたり、できなかった部分の解説をしてくださったり…と独学では滅多に出来ない丁寧な添削をしていただきました…😭
学んだことを次のお題でもどんどん活かしていきます!
ありがとうございました🙇♀️
*****
読んでいただきありがとうございます⛄️
(@sironist0852)
いただきましたサポートは大切に使わせていただきます⛄️
