
[初心者必見] Webエンジニアの技術と職種完全解説
どーも。さいんです。
Webエンジニア働くサラリーマンです。
今回は最近多くのかたが、Webエンジニアになるためにプログラミングを学習していることを知り、みなさんにWebエンジニアってなんだろう?ということをご紹介できればと思っています。
Webエンジニアという単語はとても幅広い意味があり、転職サイトなどには○○エンジニアという言葉が大量に紹介されています。
☑️ Webエンジニア
☑️ フルスタックエンジニア
☑️ フロントエンドエンジニア
☑️ バックエンドエンジニア
☑️ サーバサイドエンジニア
☑️ インフラエンジニア
大量のエンジニアの情報が出てきて、さらにそれに必要なスキルも大量に記載されていて、何がどう関係しているかがつかみにくいと思います。
あなたがなりたいのはどのエンジニア?
勉強を進めていく中で、今の勉強はどのエンジニアにつながる内容なのかわからないまま進めている方も多いのではないでしょうか?
今回はこの○○エンジニアを初心者の方向けにできるだけわかりやすく、大量の図を用いて解説しています。
また、プログラミングスクールでよく取り上げられている講座をベースとして、○○エンジニアの職種について解説しているのでよりイメージしやすくなっています。
こんな人におすすめ
☑️ Webエンジニアになりたいけど、Webエンジニアがよくわからない
☑️ プログラミングは稼げると聞いたから勉強中
☑️ なんとなくスクールに入って勉強したいと思っている
☑️ ○○エンジニアには○○言語がいいらしいけど○○エンジニアって?
☑️ ○○エンジニアがオススメって聞いたけどイメージがわかない
このNoteを読むことで、上にあげた○○エンジニアがどんなことを担当して、どういうことをWebアプリの中で担っているかを理解することができます。
今からスクールを選ぶ方は
よくわからずにコースを選択して数十万円損した
なんてことがないように、どんな分野や職種があなたにあってそうかを事前に確認し、スクールに入校される方がモチベーションが高く保て、うまくいく確率がぐんと高くになります。
よくわからずにスクールに入り、スクールからオススメされたけど、こんなところに興味がなかった!とならないように、事前に○○エンジニアについて知っておきましょう。
そして、職種や技術と合わせて、どのようにWebアプリがブラウザで表示されているかの流れも解説しています。
ではいよいよ本編に入りますが、具体的な職種の説明にいきなり入る前に基礎中の基礎の技術の解説からしていきたいと思います。
なぜなら職種というものはたくさんの技術が組み合わさってできているサービスを
効率よく開発するために、職種に分けているから
です。
なぜその技術が必要となったのか。そしてその技術を専門とする職種ができた。という流れで知ることで、より深く落とし込むことができます。
まずは技術の背景をしることで、職種の理解がグッと深まります。
☑️ ホームページ・Webサイト
みなさんインターネットでホームページやWebページを見てますよね?
本来ホームページはブラウザを起動したときに表示される画面のことを指していましたが、今はWebサイト全体をさす言葉としてつかわれています。
そのため
ホームページを作る = Webサイトを作る
と考えていただいて問題ありません。
☑️ HTMLとCSS
まず、ほとんどのエンジニアがHTMLやCSSの勉強からスタートしていると思います。
あなたのパソコンの中で、index.htmlやstylesheet.cssなどを作成したことがあると思います。

もしかしたらスクールなどでは全てブラウザ上で講座が進んでいってしまい、実際にファイルを作ったことがないという方もいらっしゃるかもしれません。
しかし、各種のファイルがどういった関係で、どこで動いているかはとても重要になります。

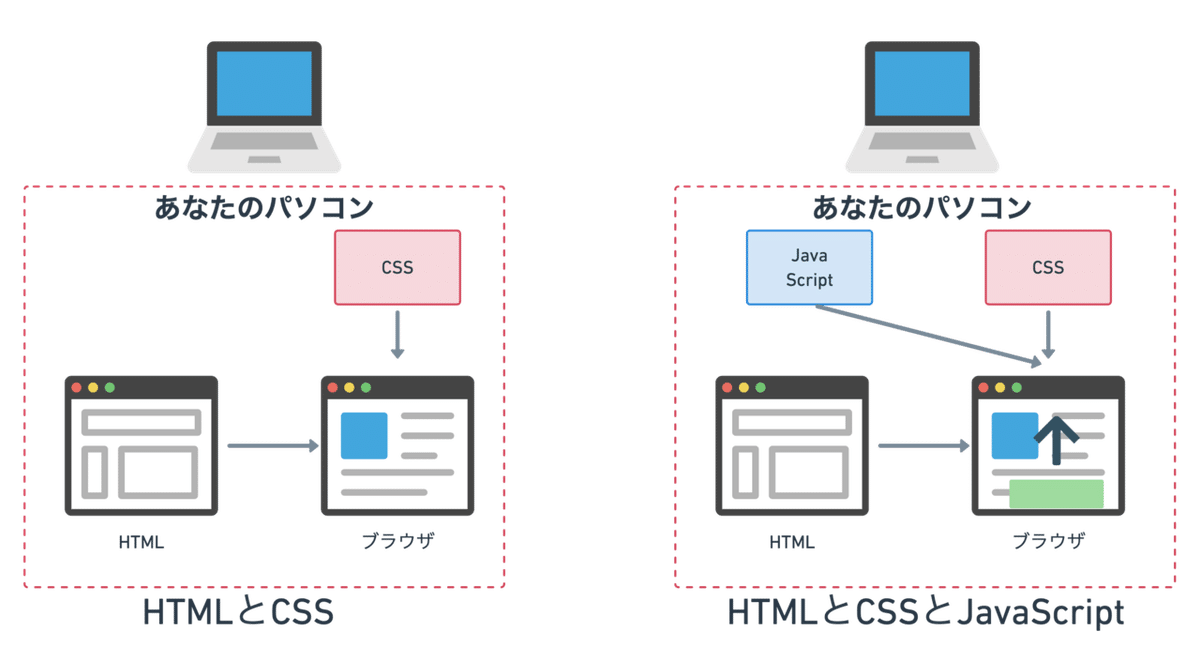
まず、あなたのパソコンでhtmlファイルやcssファイルを作成した場合、
パソコン内のHTMLの流れ
1. ブラウザがxxxx.htmlファイルを読み込む
-------- CSS パート --------
2. ブラウザがhtmlを解析し、cssファイルを読むこむ命令を見つける
3. ブラウザがcssファイルを読み込む
4. cssファイルのスタイルをhtmlに適用する
ここまでが左の図になります。
ここからさらに、画面に動きをつけたい場合などにJavaScriptが登場します。
☑️ JavaScript
ここから先は
¥ 980
この記事が気に入ったらサポートをしてみませんか?
