
教科書のUIUXデザイン(本めぐり⑥⑦)
10月にUIUXデザイナーに職種転向してから、いわゆる入門書を多めに読むようにしてきました。
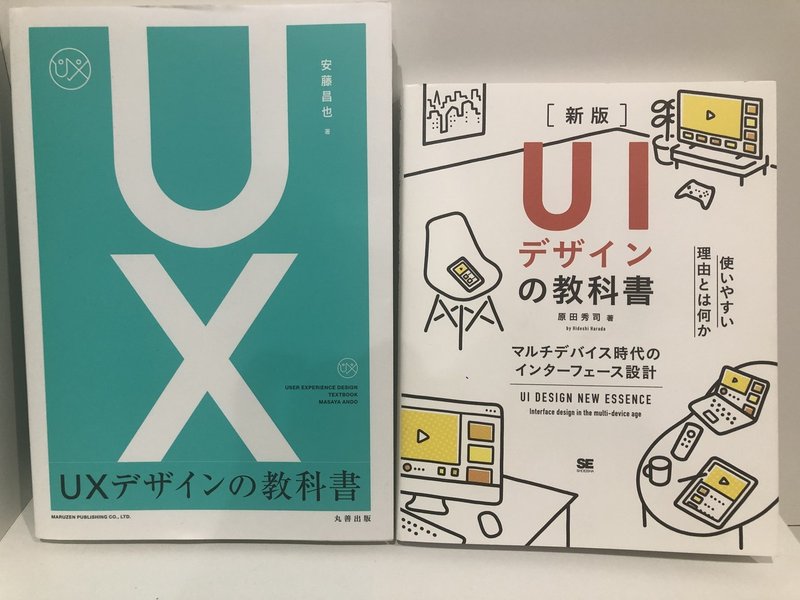
そんなタイミングでドンピシャだったのがこの2冊で、読んで字のごとく笑、「UXデザインの教科書」と「UIデザインの教科書」です。
どちらも同じ「教科書」というタイトルで、想定している読者層も近いのですが、中身を紐解くとかなり毛色の違う書籍で、UIもUXもまったく異なっていたのが面白かったので、まとめてみたいと思います。

●UXデザインの教科書
まえがきにも記載があるのですが、こちらの著者はビジネスからアカデミックに移った方で、「学術的な正しさやエビデンス」の記載にかなり注力されています。
なので、内容は事細かに記載されており、先行研究や学術的背景の参照もかなり手厚くなっています。
【目指すUX】
・学術的背景に基づき、体系的にUXデザインが学べる
【UIの特徴】
・情報の「正しさ」が担保されている
・先行研究やアカデミックな事例が豊富に参照されている
・色味は抑えられており、図表やモデルが数多く記載されている
【読者の体験】
・文字情報をベースに、「読んで」理解する
・全体としてかなり多くの情報量(261ページ)に触れる
・全体像や事実情報を豊富にインプットできる


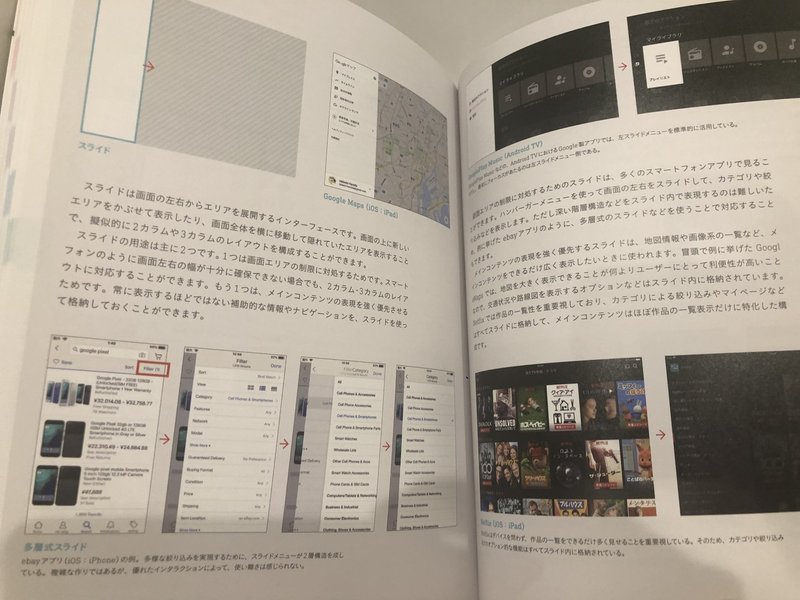
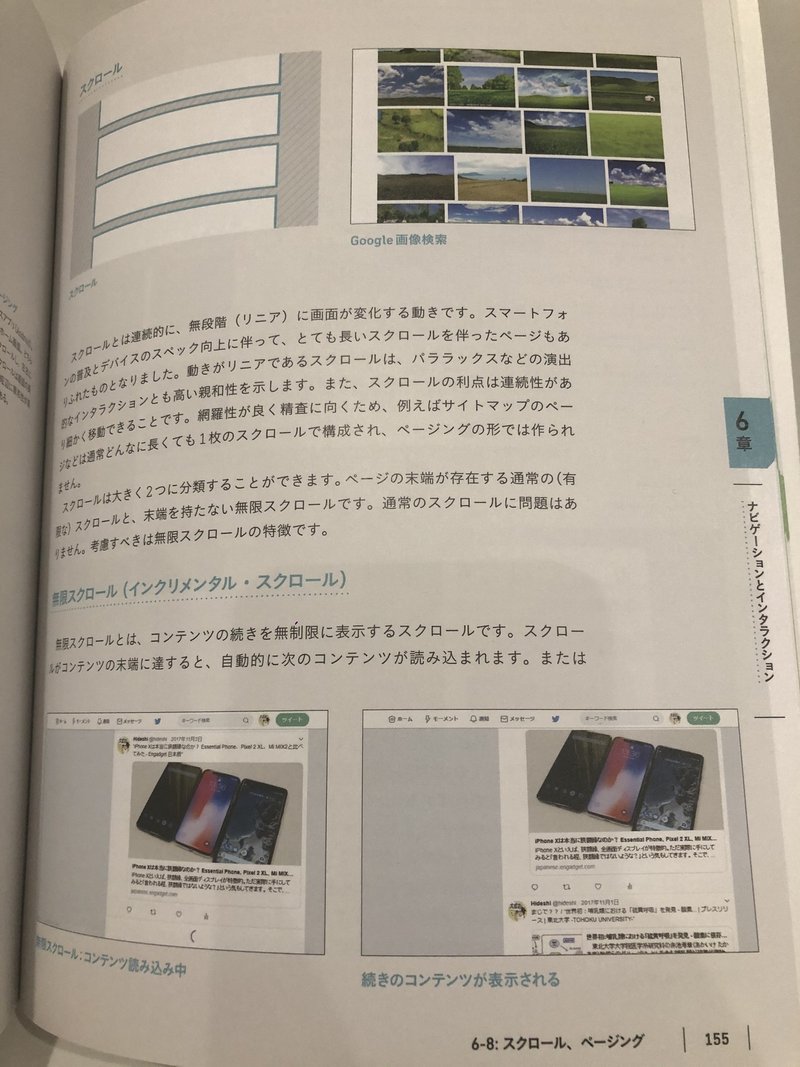
●UIデザインの教科書
こちらの著者は企業勤めの後に、フリーランスとして独立した方で、今でもビジネスの世界で働いていらっしゃる方です。
もちろん、学術的背景の参照もあるのですが、各種デバイスの実際の画面の写真が大量に盛り込まれており、文字情報は相対的に少なくなっています。
【目指すUX】
・豊富な事例に基づき、直感的にUXデザインが学べる
【UIの特徴】
・情報の「分かりやすさ」が担保されている
・デバイスごとの違いや画面構成の写真が数多く載っている
・全体的にカラフルで、章ごとにキーカラーを変えるといった工夫もある
【読者の体験】
・写真情報をベースに、「見て」理解する
・208ページあるが写真が多く、テンポよくインプットできる
・実例を中心に、より実践的な情報収拾ができる


●両者を比較してみて
そもそものターゲットが違い、想定する用途も異なっているので、「どちらかが優れている」といった話ではありません。
ただ、それぞれのバックグラウンドとフォーカスの違いは非常に明確で、読者の体験も全く別物になっています。
「UXデザインの教科書」 VS 「UIデザインの教科書」
【ページ構成】
文字中心でモノトーン / 写真中心でフルカラー
【使い方】
読んで理解する / 見て理解する
【内容】
アカデミック強め / ビジネス強め
【フォーカス】
学術的な正しさ / 実践的な楽しさ
それぞれの良さがあり、異なるリターンが得られる読書体験でした。
アカデミック色とビジネス色のどちらが強いのかによって、教科書の内容・構成はもちろん、色使いや写真の量なども全く変わっていて、UIUXのデザインを考える上でも興味深い事例でした。
違いを生む一番の要因は、「正しく網羅的な教科書」を目指すのか、「楽しく分かりやすい教科書」を目指すのか、にあると思います。
初学者でなおかつスピーディーなインプットを実現したい自分にとっては、後者のUIの方が効率的かつ実践的で、ありがたかったというのが本音ではあります。
でも、本当に状況に応じて、最適解はいくらでも変わるだろうなとも感じました。
●ターゲットは誰なのか?
●ターゲットは、このプロダクト・サービスに何を求めているのか?
●そのニーズに最大限応えるために、何が必要なのか?
こういった問いは、いついかなる時も意識しなければと改めて感じました。
この記事が気に入ったらサポートをしてみませんか?
