記事一覧
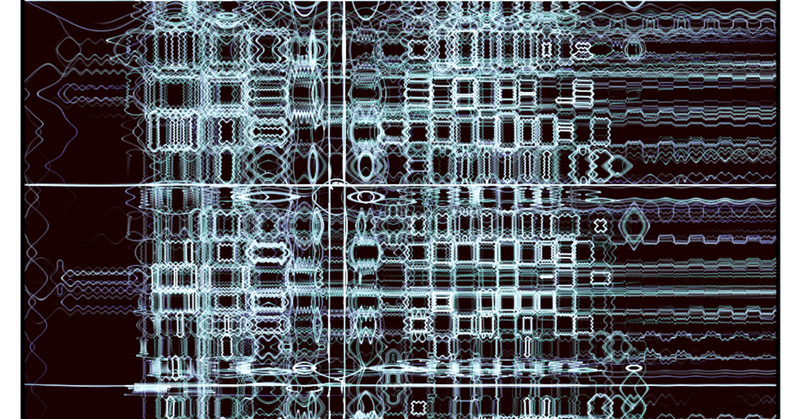
De Jong アトラクターの応用:Processing 3D アニメーション作例
FALさんの De Jong アトラクターでの作図が面白かったので、これを使って Processing 3D アニメーションを作ってみたいと思います。
アトラクターとは?
この記事は全文無料でお読みいただけます。もしお気に召しましたら投げ銭お願いしますね。😉✨
De Jong アトラクター様々なアトラクターが知られていますが、今回作画に使う De Jong アトラクターは下記の数式で表すこ
他人のアイディアを使うのはよくないこと?
私はクリエイティブ・コーディングで作品を作るとき、他の人のアイディアをよく使わせてもらってます。
というより、そればっかりな気がする…
あらためて振り返ってみると、自分オリジナルのオンリーワンなアイディアなんて生まれてこのかた一つでも思いついたことあったかしら?
他人のアイディアを使って自分の作品を作るのはよくないこと?
他人のアイディアを使うのは悪いこと?著作権やライセンス等で禁止されてたら
three.js + Web Font + 頂点シェーダ芸 Vol.3 (シェーダ編)
※この記事はtkmh.me上で掲載している記事 (2016.12.06 掲載) を転載、加筆・修正したものです。
---------
さていよいよ最終回です。前回 (Vol.2 Geometry編)は主にBufferGeometryのお話でした。
・Vol.1 (準備編)
・Vol.2 (Geometry編)
・Vol.3 (シェーダ編)
やっとここからシェーダの話になります。シェーダのプ
three.js + Web Font + 頂点シェーダ芸 Vol.2 (Geometry編)
※この記事はtkmh.me上で掲載している記事 (2016.12.06 掲載) を転載、加筆・修正したものです。
---------
前回 (Vol.1 準備編)は主にシェーダを使うための準備でした。(今回Vol.2も準備の続きですが。。)
・Vol.1 (準備編)
・Vol.2 (Geometry編)
・Vol.3 (シェーダ編)
ここからはFloatingCharsGeometryの説
three.js + Web Font + 頂点シェーダ芸 Vol.1 (準備編)
※この記事はtkmh.me上で掲載している記事 (2016.12.05 掲載) を転載、加筆・修正したものです。
---------
先日、wgld.orgとWebGL総本山の管理人の@h_doxasさんにご依頼いただき、「初心者歓迎! GLSL で始めるシェーダコーディング ワークショップ!」というイベントで、セミナー講師をやらせていただきました。
WebGL総本山でもすでに記事になってお